In Jekyll eine Suchfunktion mithilfe von DuckDuckGo einfügen

Ich finde, dass die Suchfunktion ein wichtiger Bestandteil für jede Internetseite ist. Auch ein Blog darf nicht auf eine Suche verzichten.
Da Jekyll von Haus aus keine Suchfunktion bietet, musst du auf eine Alternative ausweichen.

Das macht aber nicht, denn es ist auch nicht wirklich schwer. Die Suchmaschine DuckDuckGo bietet eine Funktion an, mithilfe der Funktion du deine Seite mit DuckDuckGo durchsuchen lassen kannst.
Schritt #1
Erstelle eine neue Seite mit dem Namen suche.md und füge dort folgenden Code ein:
<form action="//duckduckgo.com/">
<input type="hidden" value="{{ site.url }}" name="sites"></input>
<input type="hidden" value="1" name="kh"></input>
<input type="hidden" value="1" name="kn"></input>
<input type="hidden" value="1" name="kac"></input>
<input type="hidden" value="-1" name="k1"></input>
<input type="hidden" value="-2" name="ko"></input>
<input type="hidden" value="-1" name="kf"></input>
<input type="search" placeholder="Suchen" name="q"></input>
<button type="submit">Los</button>
</form>
Schritt #2
Nun kannst du eine Verlinkung Suche zu der eben erstellte Seite im Menü erstellen. Und fertig.
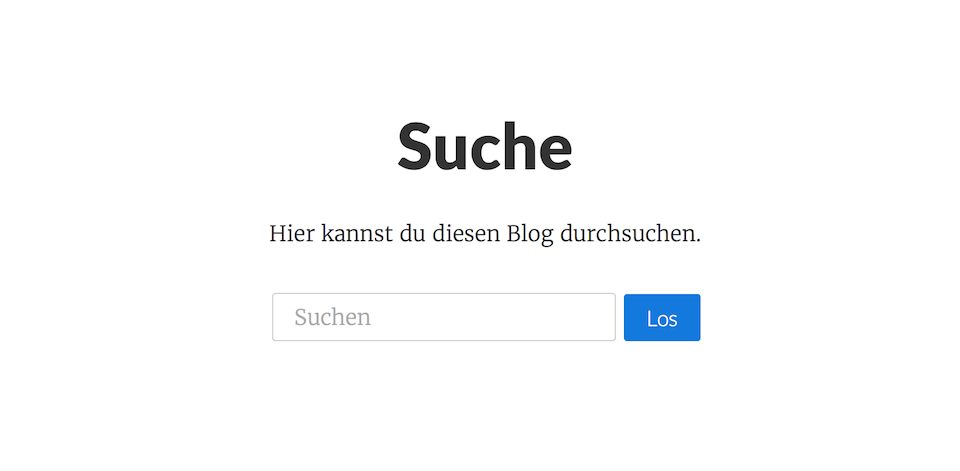
Du kannst du das ganze noch mit CSS an dein Design anpassen und dann könnte es so aussehen:

Flat Animal Icons von creativetail. Geändert: Farbanpassung. CC BY 4.0