Ein Kontaktformular bei Jekyll erstellen
Ein Kontaktformular auf deinem Blog erleichtert deinen Leser die Kontaktaufnahme zu dir. Für Wordpress-Blogs gibt es dafür entsprechende Plugins. Für Jekyll basteln wir uns so ein Kontaktformular ganz einfach selbst.
Für diesen Zweck können wir den Dienst von formspree.io in Anspruch nehmen. Er hat sich nämlich genau dafür spezialisiert. Und so geht das:
Schritt #1
Zuerst erstellen wir eine neue Seite in Jekyll mit dem Namen kontakt.md.
Schritt #2
In diese Seite fügen wir folgenden Code ein:
---
layout: page
title: Du hast noch eine Frage oder Anregung?
permalink: /kontakt.html
---
Dann schreibe mir einfach:
<form action="https://formspree.io/{{ site.email }}" method="POST">
<input type="text" name="email" placeholder="Deine E-Mail"><br>
<textarea type="text" name="content" rows="5" placeholder="Was willst du mir sagen?"></textarea><br>
<input type="hidden" name="_next" value="{{ site.baseurl }}/danke.html" />
<input type="hidden" name="_subject" value="Kontaktanfrage" />
<input type="submit" value="Senden">
</form>
Schritt #3
Nun haben wir das eigentliche Formular schon erstellt. Wir brauchen aber noch eine zweite Seite, auf die der Besucher weitergeleitet wird, wenn er das Kontaktformular abgesendet hat. Dafür erstellen wir die Seite danke.md und fügen dort folgenden Code ein:
---
layout: page
title: Danke für deine Nachricht
permalink: /danke.html
---
Ich werde dir so schnell wie möglich antworten.
Schritt #4
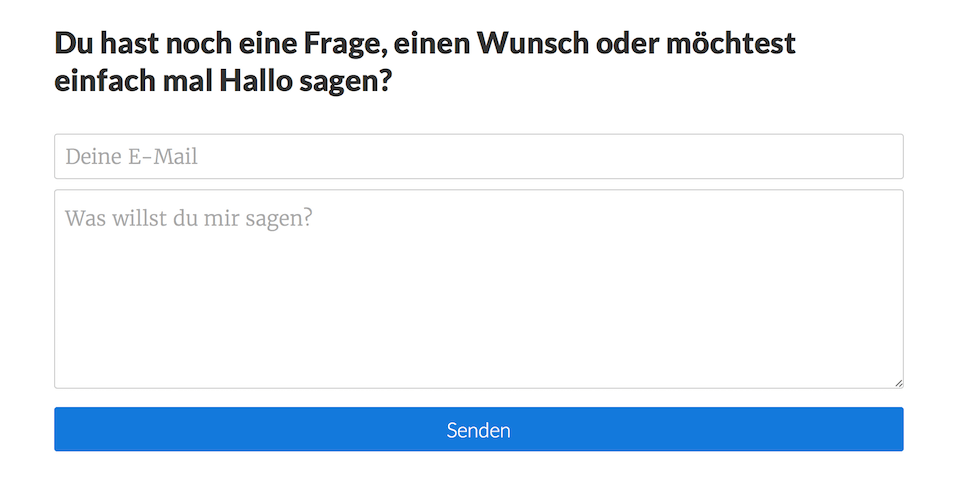
Nun kannst du deine Seite generieren und das Kontaktformular aufrufen. Dazu gehst du auf deine Internet-Seite und rufst dort die von dir eben erstellte Seite kontakt.html auf.
Das sieht in etwa so aus:
Schritt #5
Bei dem Dienst formspree.io musst du erstmal deine Seite und E-Mail-Adresse bestätigen. Dazu musst du etwas in dein neues Kontaktformular eintragen und abschicken.
Schritt #6
Nun bekommst du eine Email. Dort musst du auf den Bestätigungs-Link klicken, um deine E-Mail-Adresse zu bestätigen. Diesen Forgang musst du nur einmal machen. Wenn du das erledigt hast, ist dein Formular freigeschaltet und kann verwendet werden.
Schritt #7
Teste dein neues Formular. Gebe dort Daten ein und sende sie ab. Wenn alles richtig ist, dann wirst du auf die Seite danke.html weitergeleitet und du bekommst eine E-Mail mit den von dir eben eingetragenen Daten.
Bild: File 23 von iconmonstr.


Hallo!
Ein ähnlicher Dienst ist form.taxi. Dieser kommt aus Österreich und die Datenspeicherung und Verarbeitung erfolgt innerhalb der EU. Was in Hinsicht auf die DSGVO interessant sein könnte.
LG, Reinhard