Formatierungen von Beiträgen leicht gemacht, hier meine kleine Gedankenstütze
Diesen Beitrag habe ich schon einmal veröffentlicht. Da aber doch einige neu zu Steem gefunden haben ist es für den ein oder anderen vielleicht von Interesse.
Holly’s Steem Info - Tipps & Tricks und Apps & Tools – kurz erklärt
Diese hier veröffentlichte Gedankenstütze habe ich mir erstellt um mit den verschiedenen Möglichkeiten der Text und Bildformatierung bei Steem klar zu kommen. Da ich erst seit vier Wochen Mitglied bei Steem bin ist es mir an Anfang sehr schwer gefallen die verschiedenen Möglichkeiten der Textformatierung auch zu benutzen. Aus diesem Grund habe ich mir diese kleine Hilfe erschaffen.
Ich hoffe das sie einigen von euch auch weiterhelfen kann.
Falls ich einer den Code von den Formatierungen runterladen will so wie er in den Beitrag steht kann er das hier machen https://hackmd.io/mEcBpm8zRi2NqbD3cRNXdg?both
Steem Editor
Zitierter Text - Blockzitate - in Reihe
>Zitierter Text
>Zitierter Text
>Zitierter Text
Zitierter Text
Zitierter Text
Zitierter Text
Zitierter Text - Blockzitate - versetzt
>Zitierter Text versetzt
Zitierter Text versetzt
>>Zitierter Text versetzt
Zitierter Text versetzt
>>>Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text
Zeilenumbruch - Leerzeile(n)
<br>
<br>
<br>
Zeile 1
Zeile 2
Zeile 3
Zeile 1
Zeile 2
Zeile 3
Schriftgößen
==>So sieht die normal geschriebene Schrift aus
<sub> Normalschrift verkleinert </sub>
<sub><sub> Normalschrift verkleinert </sub>
<sub><sub><sub> Normalschrift verkleinert </sub>
Normalschrift verkleinert Überschriften code code code code code code Text, Bild URL mittig darstellen
Normalschrift verkleinert
Normalschrift verkleinert
# oder <H1>Text</H1>Schriftgröße H1 - Überschrift gefolgt von einer Leerzeile
## oder <H2>Text</H2>Schriftgröße H2 - Überschrift gefolgt von einer Leerzeile
###oder <H3>Text</H3>Schriftgröße H3 - Überschrift gefolgt von einer Leerzeile
####oder <H4>Text</H4>Schriftgröße H4 - Überschrift gefolgt von einer Leerzeileoder
<H1>Text</H1>#####oder <H5>Text</H5>Schriftgröße H5 - Überschrift gefolgt von einer Leerzeile
######oder <H6>Text</H6>Schriftgröße H6 - Überschrift gefolgt von einer Leerzeile
<center>Text</center>
Beispiel:
<center> **Text** , Bild ~~URL~~ mittig <sub><sub> darstellen </sub></center>

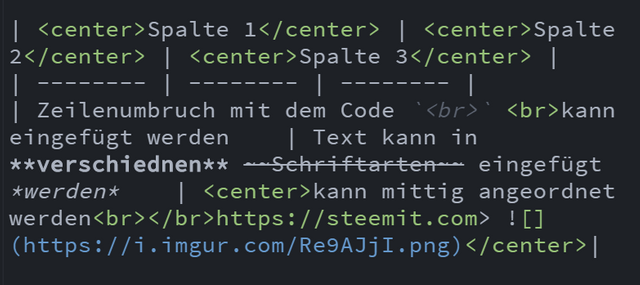
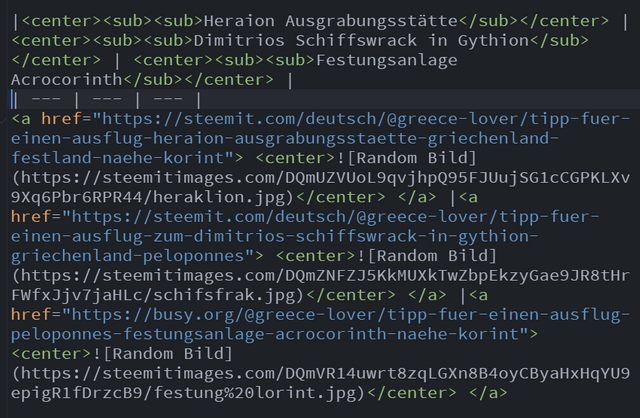
Einfache Tabelle:
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
- es können Internettseiten (URL)eingefügt werden
- es können Bilder eingefügt werden
| Spalte 1 | Spalte 2 | Spalte 3 |
| -------- | -------- | -------- |
| Text | Text | Text |
Beispiel:

Zeilenumbruch mit dem Code <br> kann eingefügt werden | Text kann in verschiednen | https://steemit.com>  |










Du hast ein Upvote von unserem Kuration – Support Account erhalten.
Dieser wird nicht von einem Bot erteilt. Wir lesen die Beiträge. (#deutsch) und dann entscheidet der Kurator eigenverantwortlich ob und in welcher Stärke gevotet wird. Unser Upvote zieht ein Curation Trail von vielen Followern hinter sich her!!!
Wir, die Mitglieder des German Steem Bootcamps möchten "DIE DEUTSCHE COMMUNITY" stärken und laden Dich ein Mitglied zu werden.
Discord Server an https://discord.gg/Uee9wDB
Ab in die bookmarks ...
Liebe Grüße Michael
!invest_vote
!jeenger
Ein jeengervote für dich von @mima2606
@mima2606 denkt du hast ein Vote durch @investinthefutur verdient!
@mima2606 thinks you have earned a vote of @investinthefutur !