OpenSCAD on mobile: ScorchCAD
EDIT: I posted this article last night, but it appears some kind if corruption happened (I posted using a very bad 4G connection) and when I looked just before sleep nearly the entire article was replaced by the one edit I had made.
I've now managed to get home safe and sound, and have updated the article with more or less the content it was meant to have in the first place.
I've been meaning to make a post on the use of OpenSCAD, "the Programmer's Solid model CAD tool", for a while.
Given it's ability to create solid models, it lends itself well to 3D printing, though it's more geometry and rigorous design makes it more appropriate as a first step to create a complex file with lots of repetitive shapes, which can then be polished using other programs.
I'll be doing a small tutorial using ScorchCAD, an Android clone of OpenSCAD.
I was going to be in a bus for 4 hours, so I thought why not test out the new app I'd installed.
And what better way to learn it than to teach it !
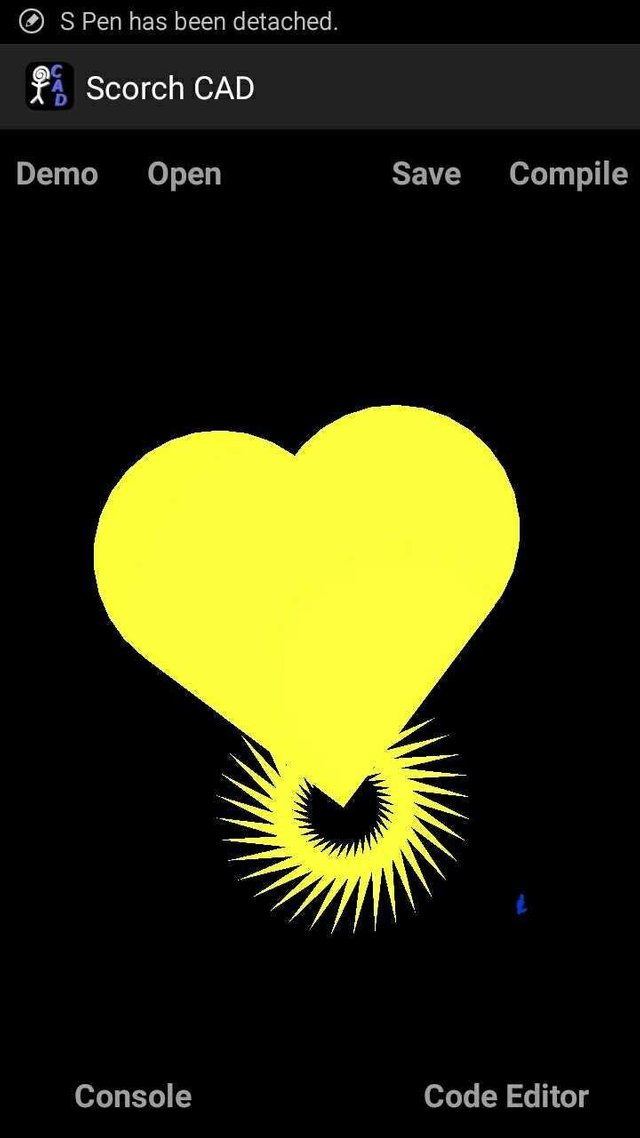
here's a sneak peek of the end result ;)
Heart module tutorial
As you can see above, the main interface is pretty clean, with text buttons in the different corners for different functions.
first, we create a module (in this case pretty similar to a function, as I've given it a size parameter) for the heart, that will contain all the code necessary to create a heart object.
We can call a module as many times as we like, and the size parameter allows us to customize the size of the created models easily.
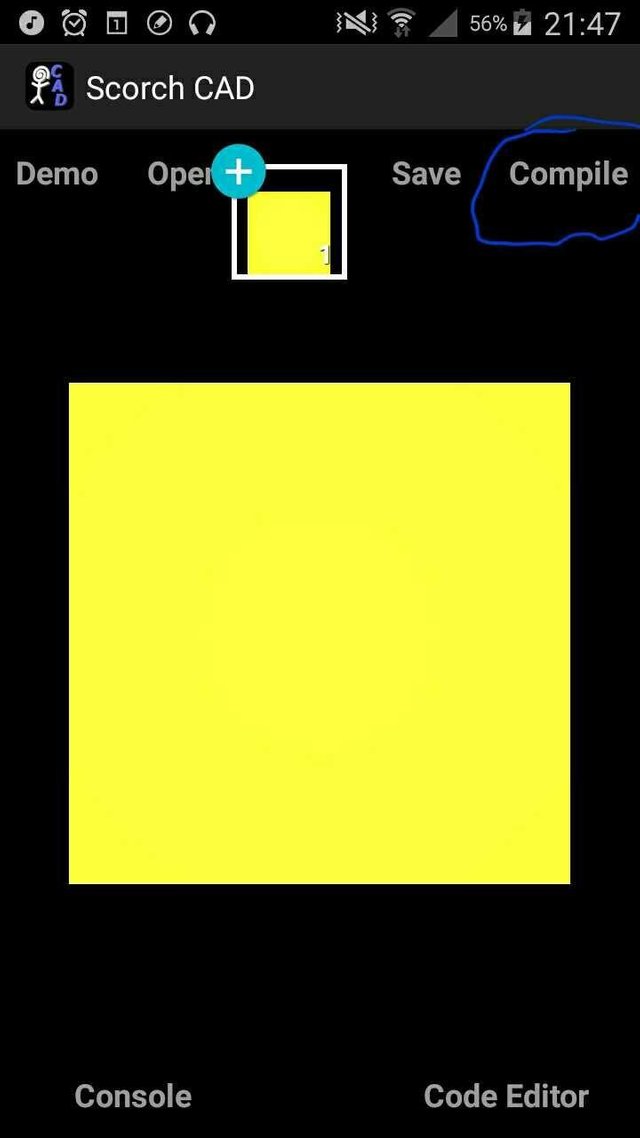
Let's start out with placing just a square of size 20 (multiplied by whatever size argument we give. here the square gets a size of 100 once the module is called using heart(5)).
module heart (size=1) {
square(20*size);
}
heart (5);
Looks nice. but how do we create an actual heart ?
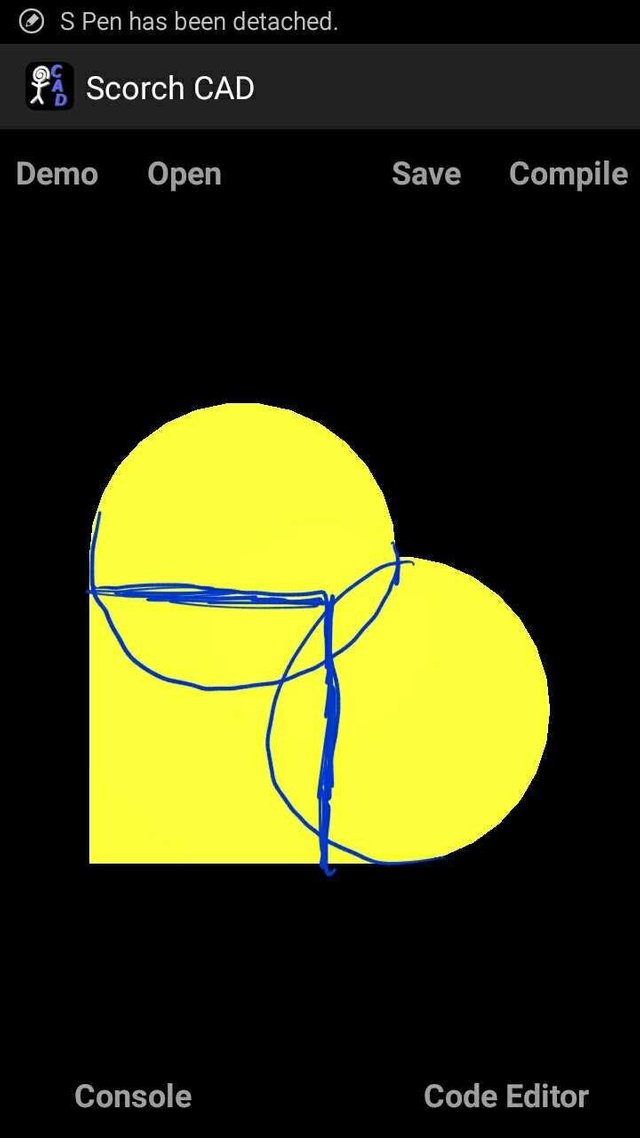
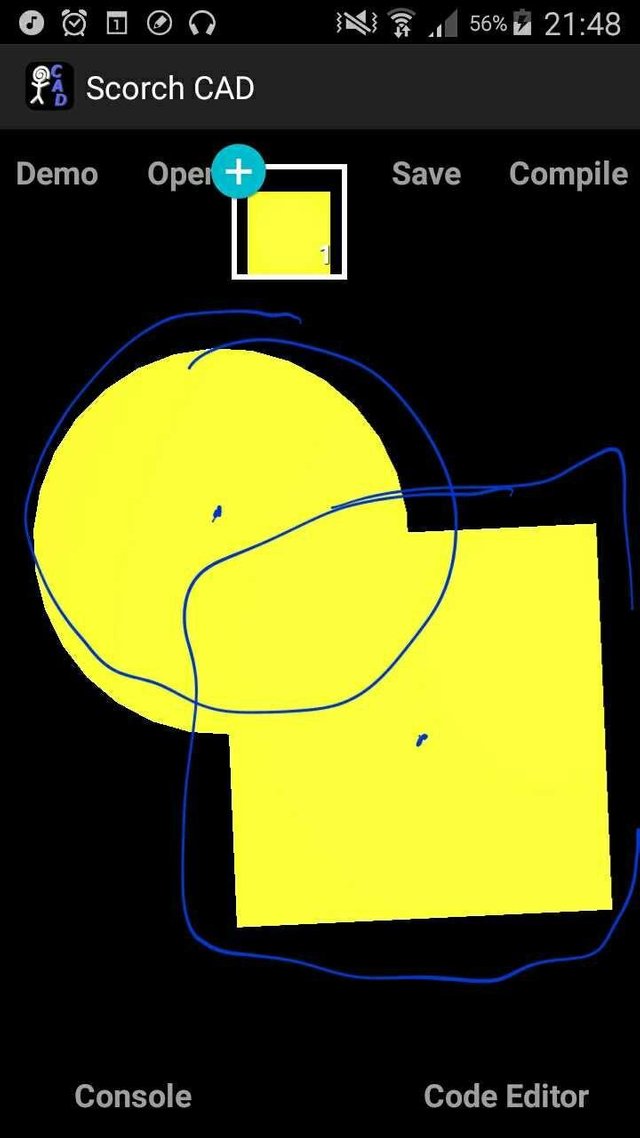
Well, for a heart we really only need 3 well/placed objects in our project, like so:
So, a square and two circles.
What if we just add the circle to our code then ? Will that do it ?
module heart (size=1) {
square(20*size);
circle (10*size);
}
heart (5);
Not quite there. We need to reposition some elements.
That's where the translate() function comes in !
if we add some translation to the system, to move the square into position like this:
module heart (size=1) {
square(20*size);
translate ([10*size,20*size,0])
circle (10*size);
}
heart (5);
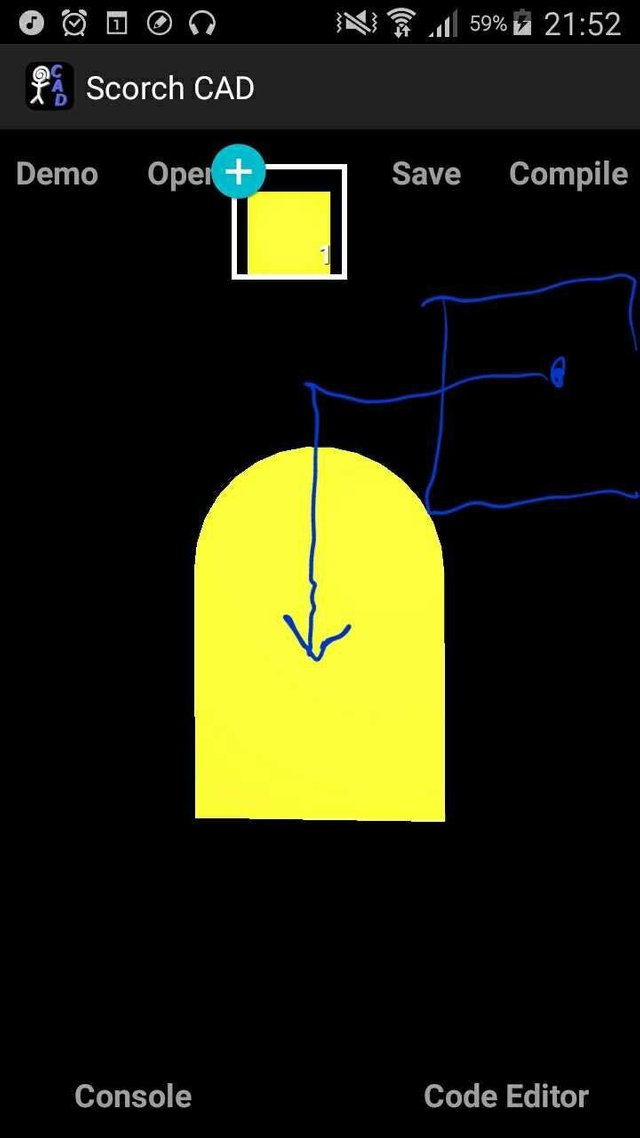
We get a quite acceptable start !
And now we can complete our heart !
module heart (size=1) {
square(20*size);
translate ([10*size,20*size,0])
circle (10*size);
translate ([20*size,10*size,0])
circle (10*size);
}
heart (5);
Pretty isn't it.
I'll probably play with iterative functions at some point to see if I can't make a pretty pseudo-fractal using the heart or some other interesting form. then it's just a matter of checking that the level fo detail isn't too high, and printing your creation.
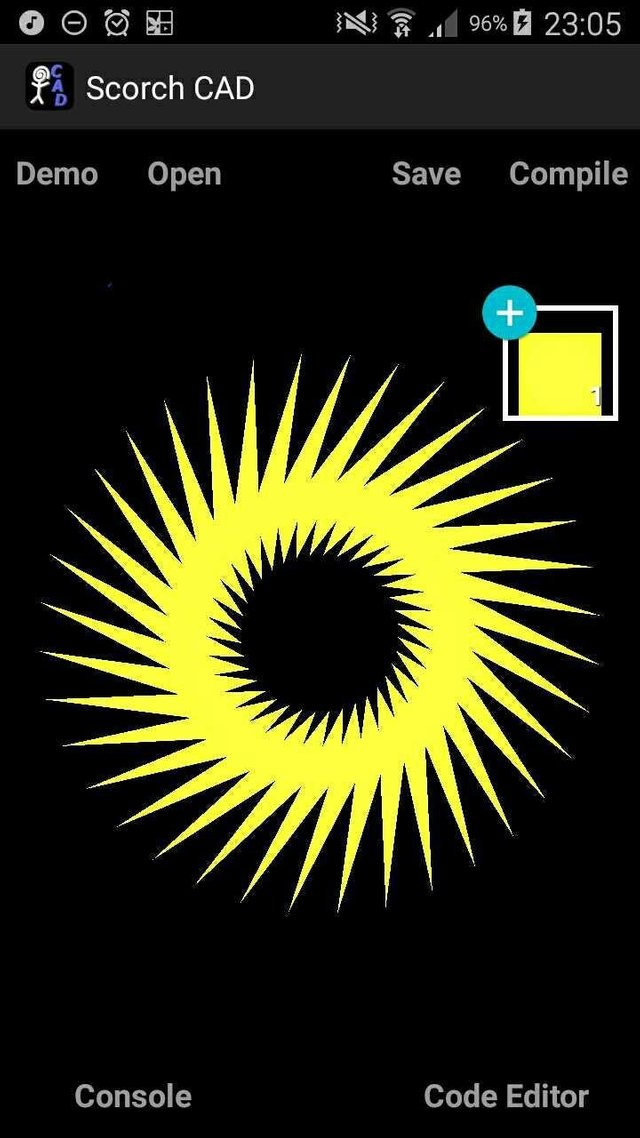
Here's an awesome little gem that came out of the blue while I was experimenting with the effect of incrementing a number and using it in a loop:
module stylishShuriken() {
for (i=[0:10:500]){
rotate ([0,0,i])
polygon ([[10,10],[20,15],[50,10]]);
}
}
stylishShuriken();
And here's the code for the heart with shuriken I showed at the top of this post, which is simply a combination of the two:
module heart (size=1) {
square(20*size);
translate ([10*size,20*size,0])
circle (10*size);
translate ([20*size,10*size,0])
circle (10*size);
}
heart (5);
module stylishShuriken() {
for (i=[0:10:500]){
rotate ([0,0,i])
polygon ([[10,10],[20,15],[50,10]]);
}
}
stylishShuriken();
Give the "complexity" of this code, and the amount of "effort" I put in, I think this is the best license for it ;)
It even applies to the pictures ! So you can freely reuse my ugly decomposition of a heart to your hearts content.
The above code and models are licensed under a CC0 1.0 license









Congratulations! This post has been upvoted by SteemMakers. We are a community based project that aims to support makers and DIYers on the blockchain in every way possible. Find out more about us on our website: www.steemmakers.com.
If you like our work, please consider upvoting this comment to support the growth of our community. Thank you.
Cool tutorial @pbock, way to go with coding. @dee-y over and out.
thanks :)
I'm currently working on recreating the ethereum logo using OpenSCAD.
I think I can make some pretty nifty stuff using recursive functions if I have a "module" representing the different crypto logos.
Fun project anyway, especially useful in understanding how to create a 3D form using the tool (I'll probably write a tutorial on using the
polyhedron()command... that thing hurts my brain trying to understand it XD).Hahaha polyhedron( ) command you say... Looking forward to the tutorials already.. Cheers
The heck... The edit history shows this as the only version, and the comment I mad yesterday saying it was broken is gone...
I think creating articles using Esteem needs a couple of good backups from now on.
I'm also not so lucky with esteem yet. Keep using the browser on my ipad.
Oh god I'm glad @ccommons.art didn't notice the post before I'd finished fixing it. hehe