Hacken 3D printable promo token
Another promotional design I just couldn't resist making ;)
The Hacken Platform is one which my family has taken a particular interest to. My dad, who owns a small software company, recently got into Cryptocurrencies after hearing me blabber on about them, and one of the first things he did was look and see if there were any actual useful tokens being offered in ICO's at the time.
Hacken is the best ICO he found.
It's got a good plan and they solve a real problem (creating a safe and secure marketplace for penetration testing services, bug hunting, and code review).
I believe @hacken (yes, they've got a Steemit account ) themselves explain it best, so here's their "what we are" video (directly from their website):
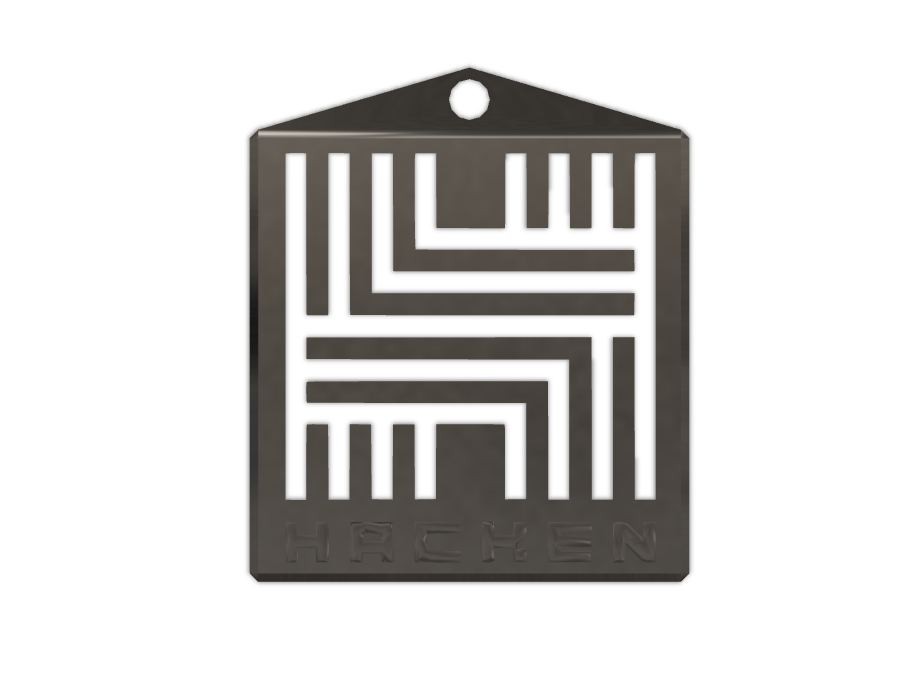
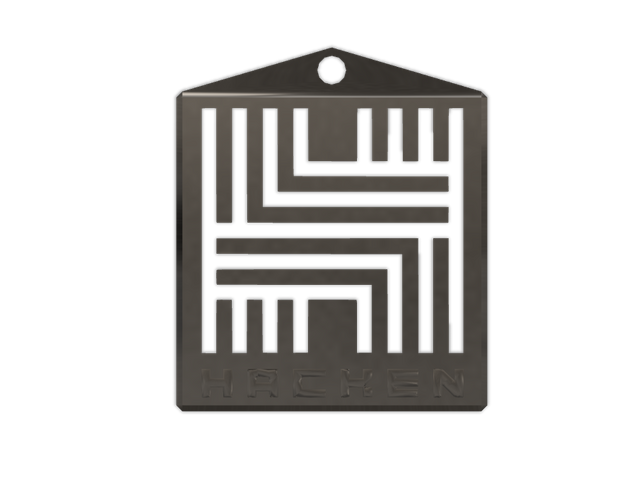
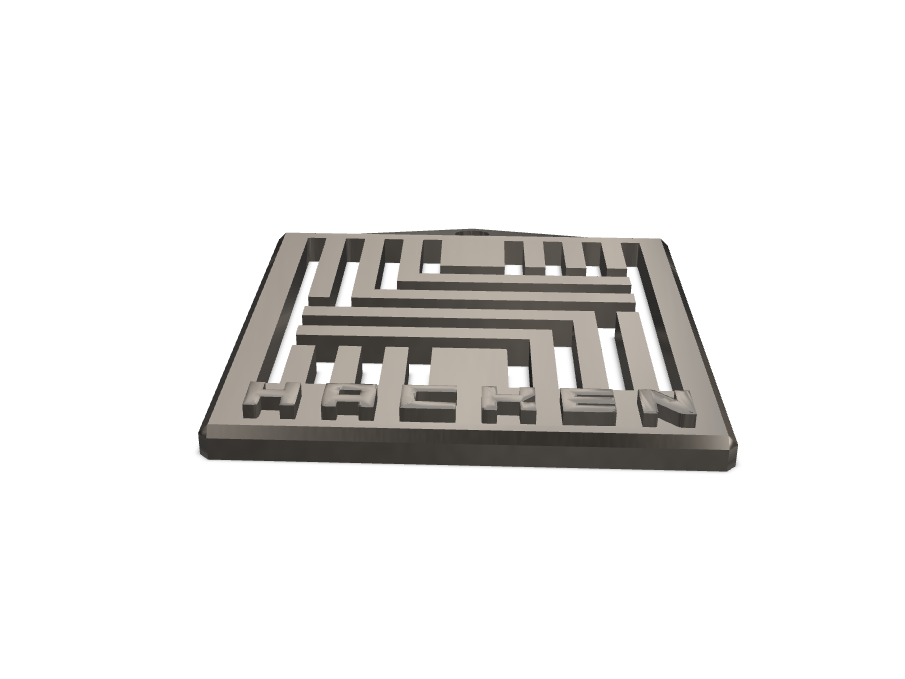
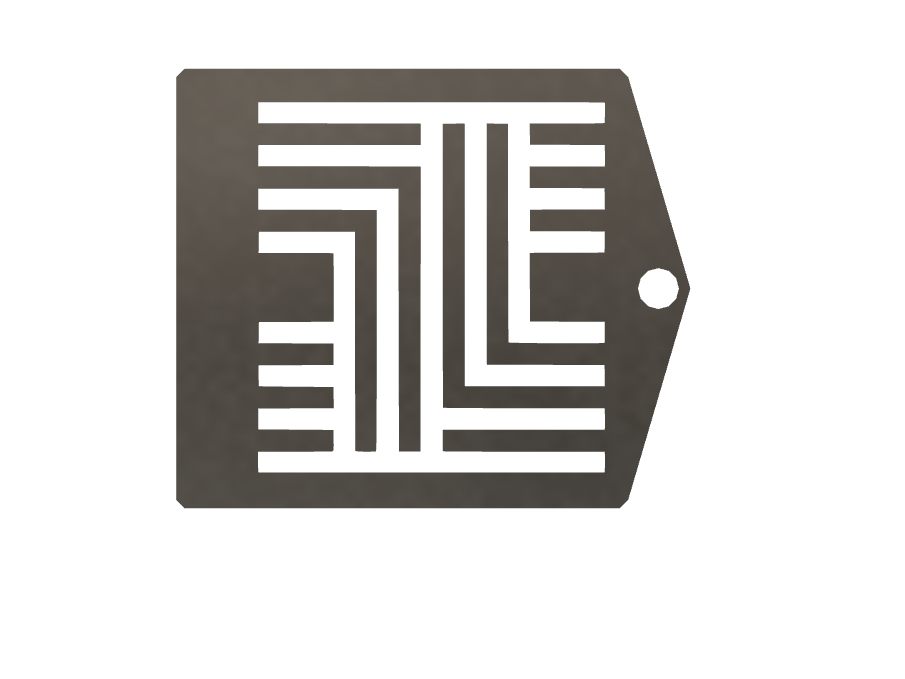
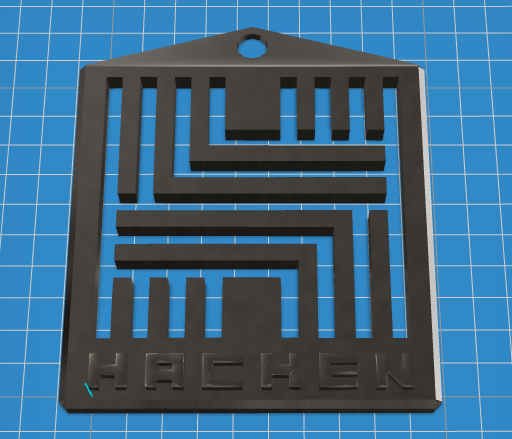
Here's a few pics from my 3D model, which is available for free over on Vectary and MyMiniFactory:
It is, of course, completely within Hacken's rights to demand I take this down as an infringement of their trademark/copyright, but I believe this qualifies as fair-use of their logo, given (A) the models are released under CC-NC-BY, so no commercial use is allowed of them, and (B) there is no risk of defamation or negative impact from my poor little old 3D model.
Oh, and (C) it also technically qualifies as educational material, given what I'm about to do:
Here's how I made this model:
SVG creation
First, I used pngtosvg to convert a green on black Hacken Logo JPG (from Google Image Search) to a Vector image.
Once that's done, I used pngtosvg's color options to make the outer Black background color into a transparent background, for ease of import into Vectary.
Import and base layer creation
Base Layer
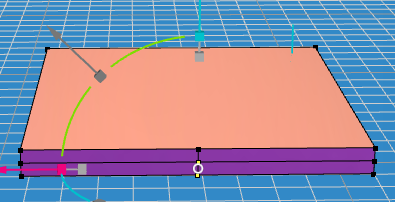
I then created a Base Layer rectangular shape:
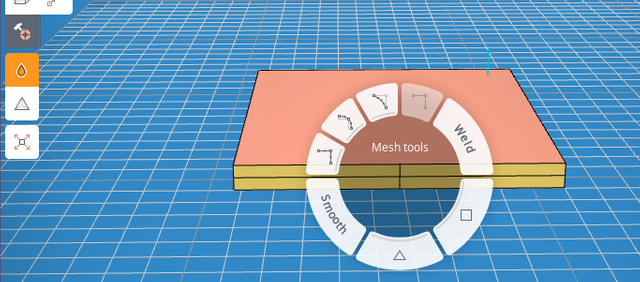
Then, I used the Subdivide-Flat ( ) tool from the Mesh Tools (
) tool from the Mesh Tools ( ) menu to divide the top face into 4 equal parts, as a base to make the hangout out, so the keyring/token can be hung on a wall or from a keychain.
) menu to divide the top face into 4 equal parts, as a base to make the hangout out, so the keyring/token can be hung on a wall or from a keychain.
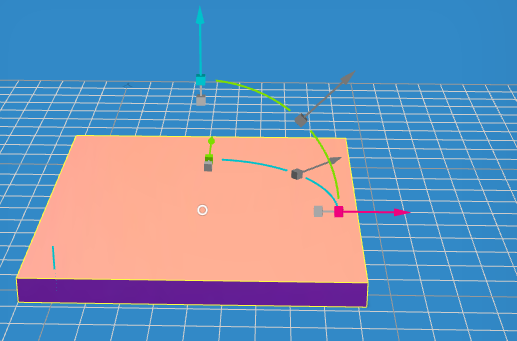
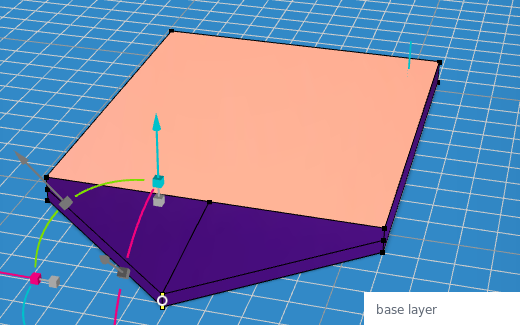
I then used the Points select tool ( ) to select the middle bottom and halfway points, and drag them forward so as to make the overhang (but keeping the base flat, so as to make for an easy print)
) to select the middle bottom and halfway points, and drag them forward so as to make the overhang (but keeping the base flat, so as to make for an easy print)
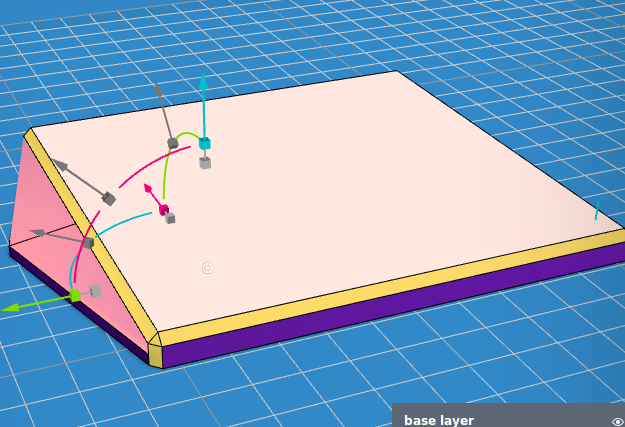
Then, I decided there needed to be a bit of a rounded look to the sides, so I selected all the corner lines and top lines using the Select Lines tool ( ), and filleted them using the bevel tool (
), and filleted them using the bevel tool ( ):
):
Import of Logo
For the logo itself,
I imported it into Vectary from the SVG, then proceeded to cut out the text and place it in it's own layer, given that I wanted the logo to be cut out of the base, and the text to be extruded out of the base (as can be seen in the final token above).
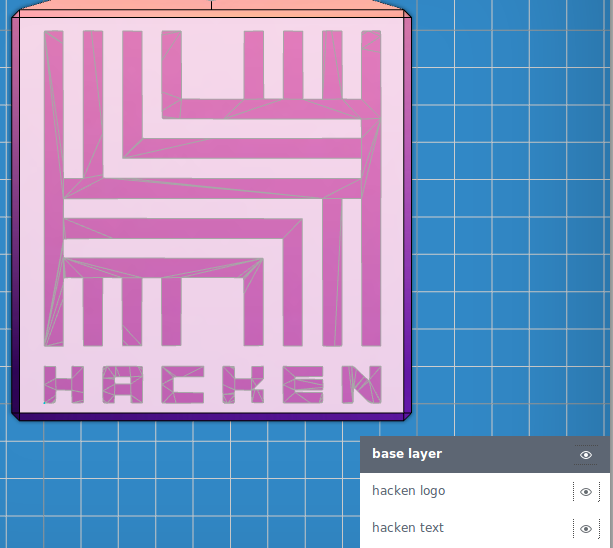
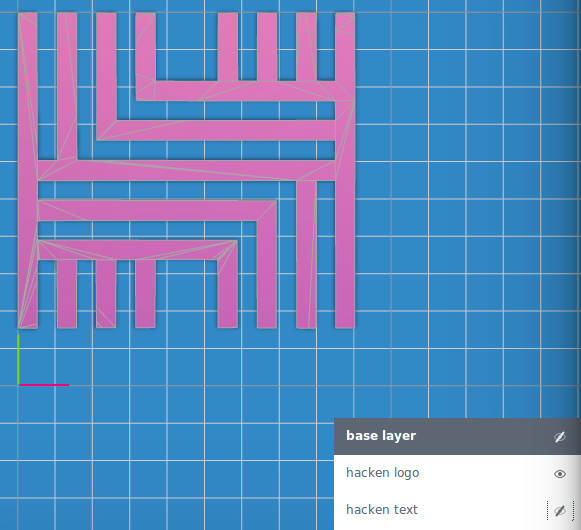
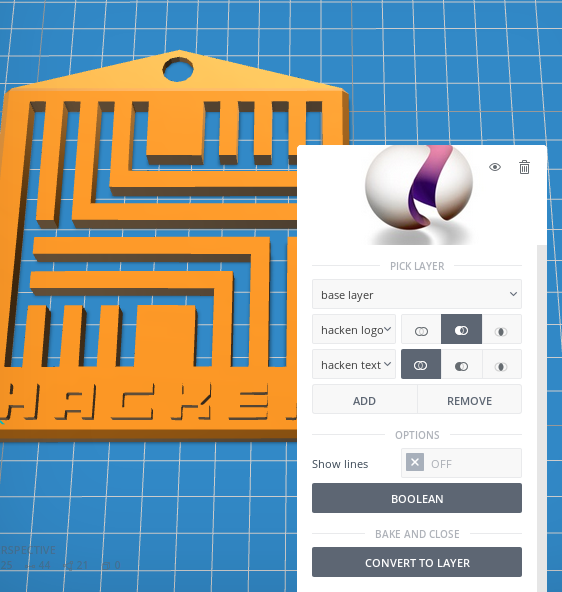
here's the different layers right now:
And the base layer, with Hacken Text and Logo visible too

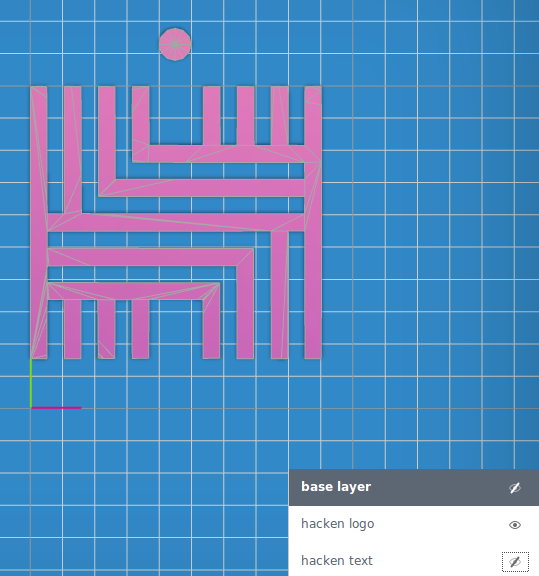
I also added a cylinder going through the outhang, to make a hole to hang the token/keyring from, to the Hacken Logo layer (given that's the layer that will be cut out):

Boolean the layers together
By going into the plugins menu (), we get the Boolean plugin and use it with the different layers like this:
This combines the Base layer with the Text layer, while cutting out the intersections between the Base layer and the Logo layer, giving us the final Hacken token once we've converted it into a new layer !
I hope any white hats amongst my readers will check out Hacken !
I'd have added a referral link, but it appears the referral campaign for clients isn't active yet, so you'll just have to check out the Hacken Hub through a normal link XP















Join our Discord Channel to connect with us and nominate your own or somebody else's posts in our review channel.
Help us to reward you for making it ! Join our voting trail or delegate steem power to the community account.
Your post is also presented on the community website www.steemmakers.com where you can find other selected content.
If you like our work, please consider upvoting this comment to support the growth of our community. Thank you.
Thank you for such an educative and inspiring article, Peter! ;)