What is an iPhone device mockup template? (And How to Use One)
Clients are far more likely to approve or purchase a design if they can imagine how it will look in a real-life environment. And in a world where fast-paced business decisions are the norm, it’s more important than ever for designers to be able to quickly present realistic mockups.
Since these mockups can be the difference between approval and indecision, it’s best practice to have a stockpile of mockups ready for when you need them.
In this short guide, we’ll take you through a three-step process on how to find, understand and use mockup files to your advantage.
Step #1: Identify and download
You can find almost everything you need on the Internet, and this holds true for mockup files. There are multitudes of free and paid files, and we recommend checking out both options to see what works best for you.
Once you find what you’re looking for, download the file. Most mockup files contain a folder with a .psd, .jpg and a .txt or .pdf file. Let’s break down their purposes:
- The .psd file is the source file that you’ll work within to edit the content and make it your own
- The .jpg file is a preview of the final template to see how it will look once complete
- The .txt or .pdf outlines the details of the file, such as who made it, the licensing information and what is represented within it
Let’s take a look at an iPhone mockup as an example:
Frontal iPhone Mockup
In this unzipped file, we see the aforementioned multiple file formats.
Step #2: Open the file and locate the Smart Object
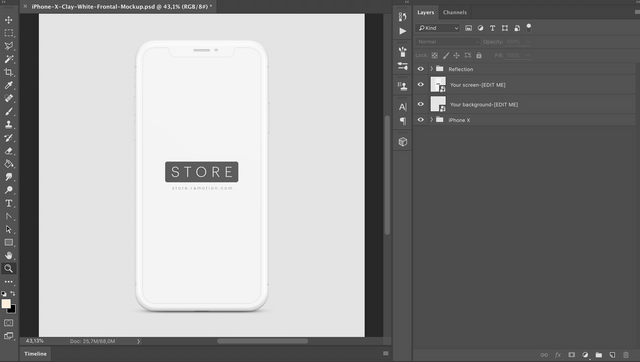
Now that you’ve got your file downloaded and unzipped, it’s time to open it in Adobe Photoshop and become familiar with the layers.
Understanding how to edit the layers is important because you’ll soon be replacing your own design with the elements in the template.
Most mockups consist of at least three layers: a background color, the object itself, and a space for a tag or logo. Of course, the layers can vary based on how many objects are in the template and how simple or complicated you want your presentation to be.
An easy way to locate the various layers is by clicking on the EYE icon in Photoshop to toggle between displays.
To edit your Smart Object, click on it so that it fills the entire window.
Smart Objects
A Smart Object is an object that never loses its quality — no matter how much you resize it or change it. It is comprised of vector or raster images, which are layers of image data created in Illustrator or Photoshop file format. It is designed to safely stores the image characteristics regardless of edits made, hence the word ‘smart’.
Smart Objects are non-rasterized files. What does this mean?
Rasterization is the action of converting a vector image (Illustrator file) full of points and curves into a computer or print-friendly pixelated version for display purposes. Some tools, like the eraser, paint bucket, and filters only work on rasterized files.
Smart Objects are not rasterized because the process of rasterization means you can no longer scale an image without losing quality, and you also lost the ability to edit words or font; an important task for a designer editing a mockup template.
To locate the Smart Object, look for a small icon over the layer, usually located in the bottom right-hand corner. When you hover the mouse over it, display text will pop up to indicate that you are on the Smart Object.
Step #3: Place Your Content
The final step is to bring your custom design to life.
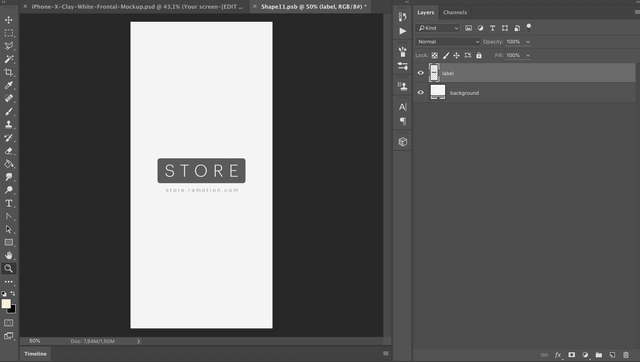
In your editing window containing the Smart Object, simply drag your design into the framework to supplant the mockup content with your own artwork.
Smart Object Edition Screen
Hit save and return to the original PSD file to view your modifications.
The updated file will look like this:
Mockup with saved smart object
If you have any custom copy to add in, now’s the time to do it. Once complete, get ready to wow your client with a real-life replica of your design!In this example we were using iPhone X Mockup
Final thoughts
Mockup templates help your client visualize what their design will look like in the real world. They are incredibly easy to find and use and can make all the difference in how your design is received.
Do you find mockup templates helpful in your client relations? Please let us know by contacting our team.
Source - Ramotion Store Blog