Orifresh (E-Commerce App) UI Design Process
[ ENGLISH ]
1. Overview
Orifresh is an e-commerce application that helps people to meet the needs of fruits, vegetables, meat, groceries, and daily necessities.
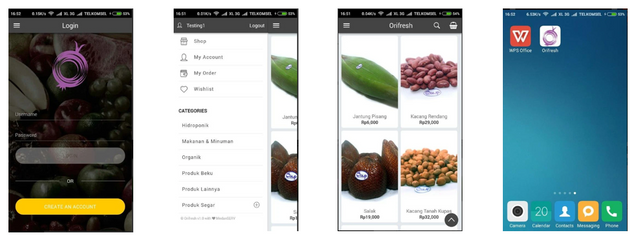
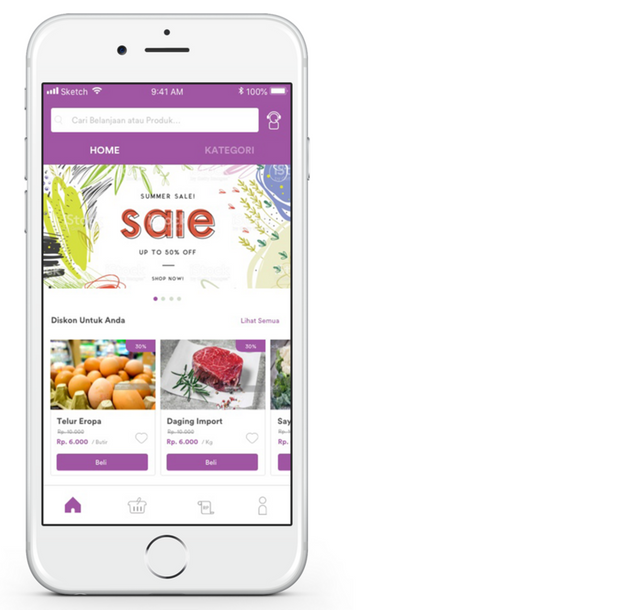
The Orifresh app has previously operated on the Playstore, and our team (Oncoding) gets a chance to develop the app even better. here are some previews of the old app:
1.1 My Design Process Step
In designing this application I do some stages of the design process, and the stages can be iterated so as to produce the best product, among others:
- Discover (User Persona, User behavior)
- Define (Define Solution, Task Flows)
- Design (Wireframe, Final UI / Visual Design)
- Test (Prototyping & Test)
2. Discover
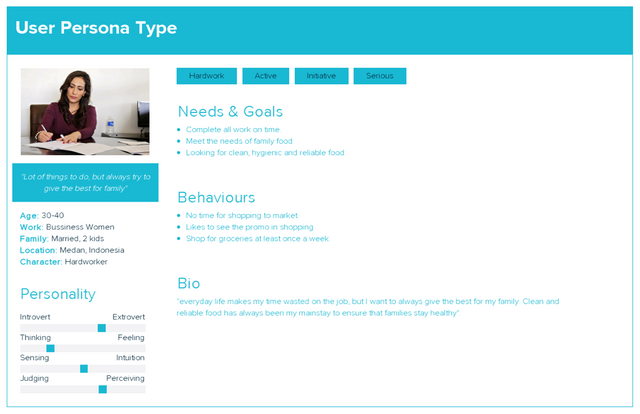
In this discover stage I try to find some data about the user who will use the application. Regarding that the application has been running before, then my step to get the data is through interviews to the owner and also some staff of Orifresh who had previously been dealing directly with the real user. For that, here are the conclusions that I get in the form of user Persona
2.1 Persona
2.2 Problems
Based on the results of interviews with the owner and some orifresh staff about their experience in serving the customer, and the feedback provided by the user to them, then I take some conclusions of the problem to be solved in designing this product:
- Flow for checkout of goods still impressed long
- Users find it difficult to monitor the status of their orders
- Users Difficult to find the location Pick Up point (for users who want to pick up his groceries
3. Define (Solution, Task Flows)
3.1 Define Solution
Solution 1:
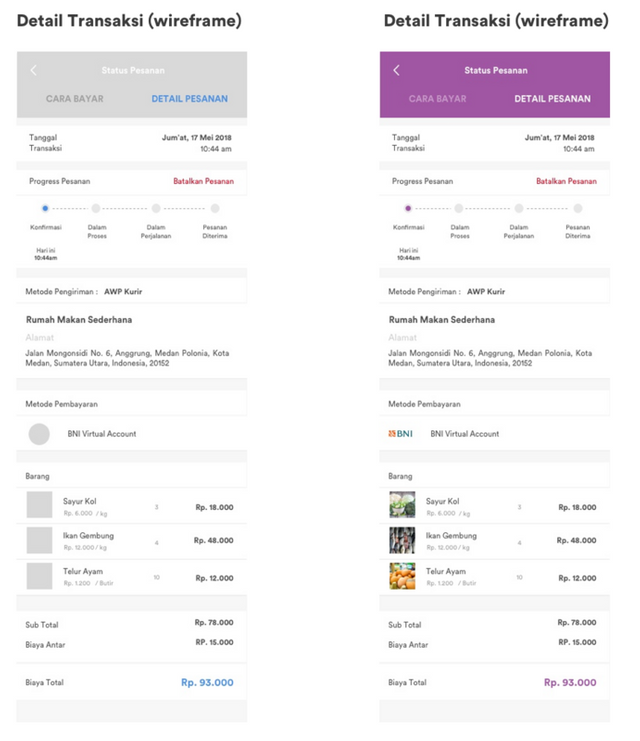
- Users can see the position step by step purchasing process
- Users can save the address and also the last shipping method, to be used in the future
Solution 2:
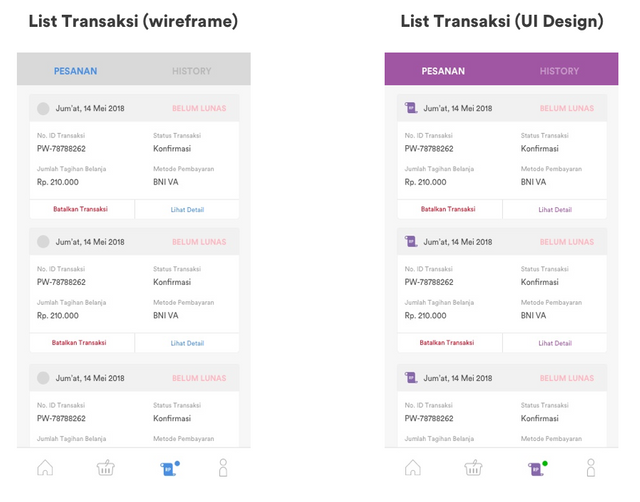
- Users can see the status of their order in the list of transactions
Solution 3:
- Users can see the location of Orifresh pickup point and also the distance between it and the pickup point
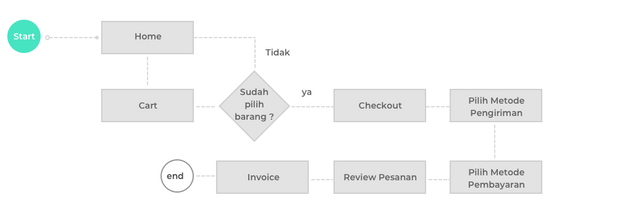
3.2 Define Task Flow
Solution 1:
- Users can see the position step by step purchasing process
Flows:
Home >> Select Item >> Cart >> Chekout >> (step 1) Select Shipping Method >> (Step 2) Select Payment Method >> (Step 3) Review Orders >> Invoice
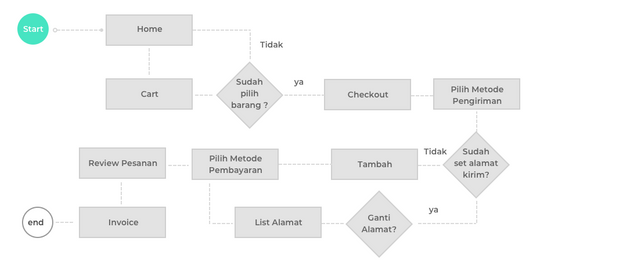
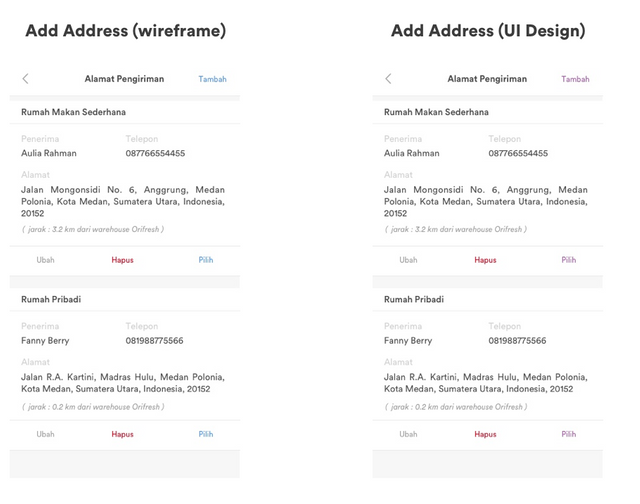
- Users can save the address and also the last shipping method, to be used in the future
Flows:
Home >> Select Item >> Cart >> Chekout >> (step 1) Select Shipping Method >> Change Address
Solution 2:
- Users can see the status of their order in the list of transactions
Flows:
Home >> Transaction >> Transaction List >> Transaction Details
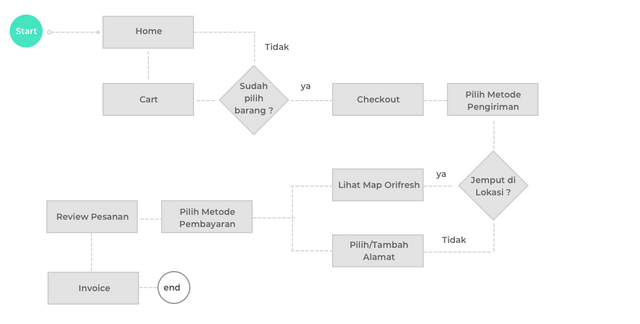
Solution 3:
- Users can see the location of Orifresh pickup point and also the distance between it and the pickup point
Flows:
Home >> Select Item >> Cart >> Chekout >> (step 1) Select Shipping Method >> Pick Up Place
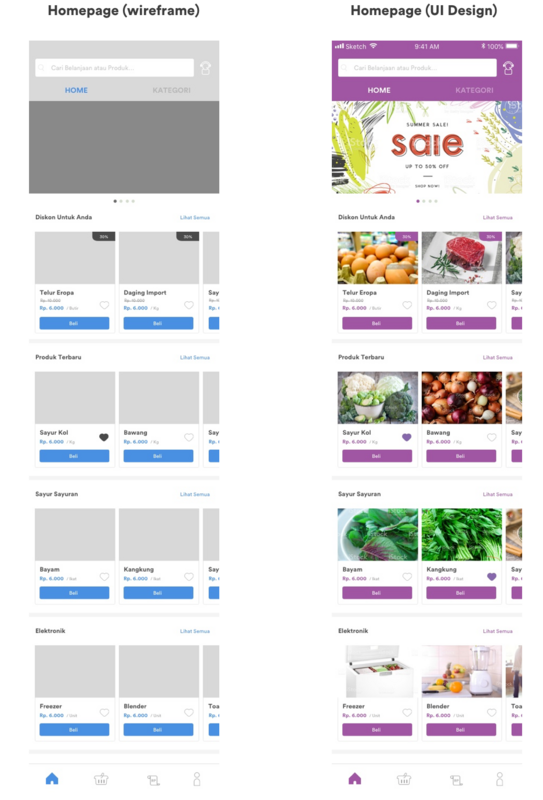
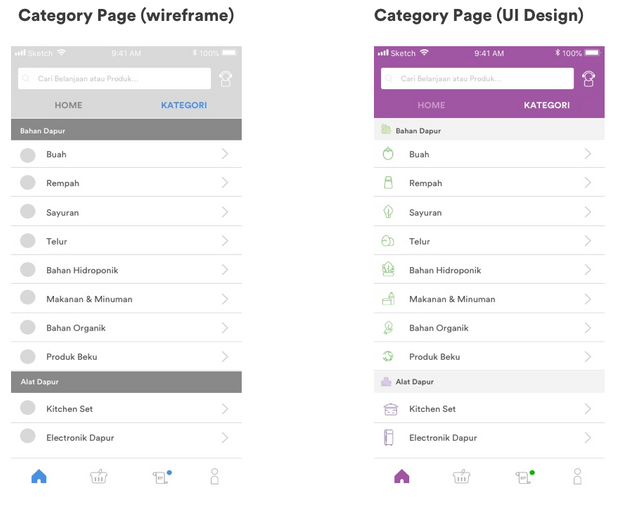
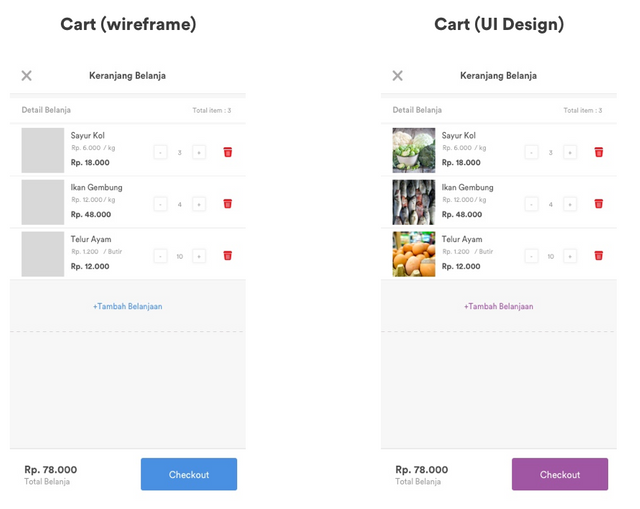
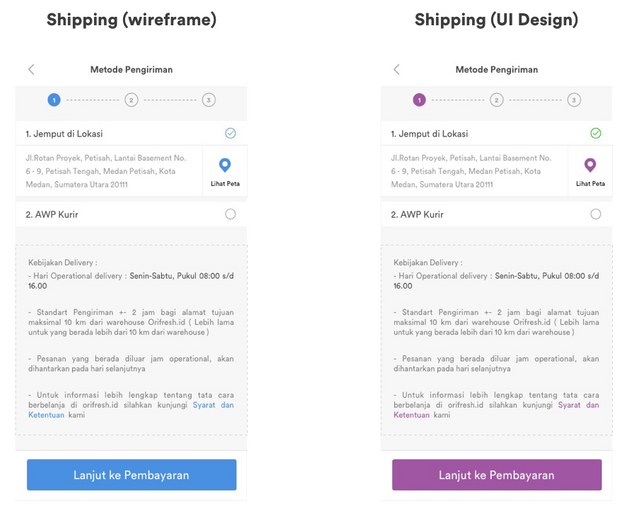
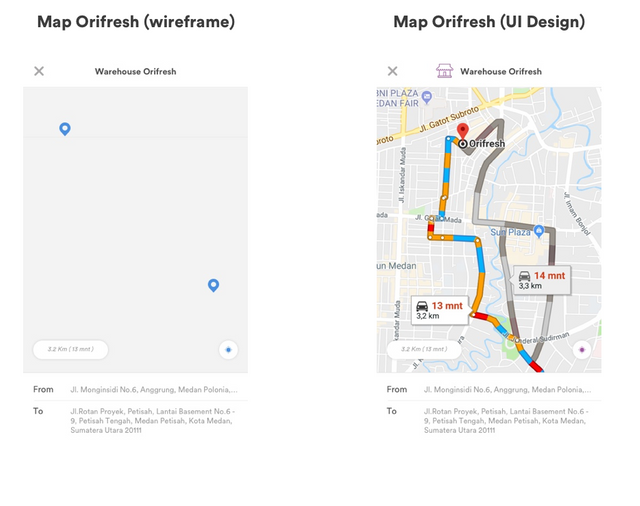
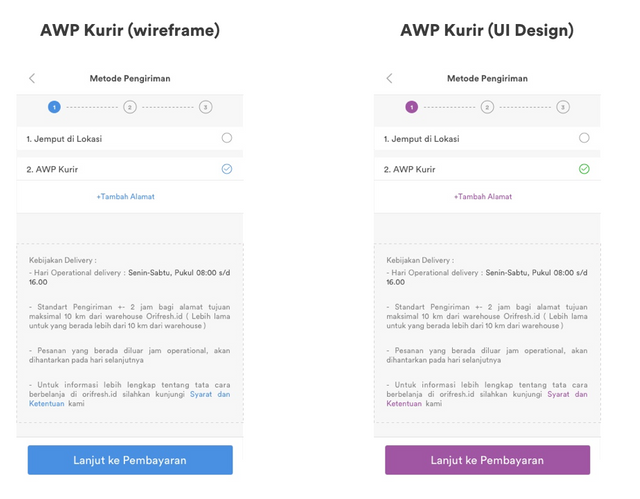
4. Design (Wireframe and Final UI/Visual Design)
5. Prototype & Test (Tool : Invision)
To test design in the form of prototype, click the link below:
https://projects.invisionapp.com/share/V5IPM69NHPB
[ INDONESIA ]
1. Overview
Orifresh merupakan aplikasi e-commerce yang membantu masyarakat untuk memenuhi kebutuhan produk buah-buahan, sayur-sayuran, daging, sembako, serta alat-alat kebutuhan sehari-harinya.
Aplikasi Orifresh ini sebelumnya telah beroperasi di Playstore, dan tim kami (Oncoding) mendapat kesempatan untuk mengembangkan aplikasi tersebut lebih baik lagi. berikut ini beberapa penampakan dari aplikasi yang lama :
1.1 My Design Process Step
Dalam mendesign Aplikasi ini saya melakukan beberapa tahapan proses design, dan tahapan-tahapan tersebut dapat di iterasi sehingga menghasilkan produk yang terbaik, antara lain :
- Discover (User Persona, User behaviour)
- Define (Define Solution, Task Flows)
- Design (Wireframe, Final UI/Visual Design)
- Test (Prototyping & Test)
2. Discover
Dalam tahap discover ini saya mencoba mencari beberapa data tentang user yang akan memakai aplikasi tersebut. Sehubungan bahwa aplikasi telah sempat berjalan sebelumnya, maka langkah saya untuk mendapatkan data-data tersebut adalah melalui tanya jawab kepada owner dan juga beberapa staff Orifresh yang sebelumnya telah berhadapan langsung dengan real user. Untuk itu, berikut adalah kesimpulan yang saya dapatkan dalam bentuk user Persona
2.1 Persona
2.2 Problems
Berdasarkan hasil tanya jawab bersama owner dan beberapa staff orifresh tentang pengalaman mereka dalam melayani customer, dan feedback yang diberikan user kepada mereka, maka saya mengambil beberapa kesimpulan masalah yang harus dipecahkan dalam mendesign produk ini, yaitu :
- Flow untuk checkout barang masih terkesan panjang
- User merasa kesulitan untuk memantau status pesanan mereka
- User Kesulitan untuk menemukan lokasi Pick Up point (bagi user yang ingin menjemput belanjaan-nya
3. Define (Solution, Task Flows)
3.1 Define Solution
Solution 1 :
- User dapat melihat posisi step by step proses pembeliannya
- User dapat menyimpan alamat dan juga metode pengiriman terakhir, untuk digunakan dikemudian hari
Solution 2 :
- User dapat melihat status pesanan mereka di dalam list transaksinya
Solution 3 :
- User dapat melihat lokasi pickup point Orifresh dan juga jarak antara ia dan pickup point tersebut
3.2 Define Task Flow
Solution 1 :
- User dapat melihat posisi step by step proses pembeliannya
Flows :
Home >> Pilih Barang >> Cart >> Chekout >> (step 1) Pilih Metode Pengiriman >> (Step 2) Pilih Metode Pembayaran >> (Step 3) Review Pesanan >> Invoice
- User dapat menyimpan alamat dan juga metode pengiriman terakhir, untuk digunakan dikemudian hari
Flows :
Home >> Pilih Barang >> Cart >> Chekout >> (step 1) Pilih Metode Pengiriman >> Ganti Alamat
Solution 2 :
- User dapat melihat status pesanan mereka di dalam list transaksinya
Flows :
Home >> Transaksi >> List Transaksi >> Detail Transaksi
Solution 3 :
- User dapat melihat lokasi pickup point Orifresh dan juga jarak antara ia dan pickup point tersebut
Flows :
Home >> Pilih Barang >> Cart >> Chekout >> (step 1) Pilih Metode Pengiriman >> Jemput Ditempat
4. Design (Wireframe and Final UI/Visual Design)
5. Prototype & Test (Tool : Invision)
Untuk mengetes design berupa prototype, klik link dibawah ini :
https://projects.invisionapp.com/share/V5IPM69NHPB
Aulia Rahman
Dribbble| Behance| instagram
Need UI/UX design for your Website / App ? you can contact me on Discord


















Hello @auliausu, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. The Creative Crypto is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!
Congratulations @auliausu! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!