#Design and Developing Tool : Zeplin.io , Collaboration App for Designers & Developers. (ENG-IND)
Good Morning All Steemian :)
Today I want to share to you a tool that help us to build an application or website. This tool is called zeplin, it is developed by a startup team of four people consisting of designer and developer (Ismail Ceylan, Berk Çebi, Pelin Kenez, Root Root). This application becomes a bridge from the work of designers and developers to translate the graphics into a line of code. Currently, this application is widely used by big companies like bukalapak, traveloka, salestock and etc in developing their products.
Hari ini saya ingin berbagi suatu tools yang dapat membantu kita membangun sebuah aplikasi atau website. Tool ini bernama zeplin, yang di kembangkan oleh suatu team startup yang terdiri dari 4 orang yang berisikan designer dan developer ( (Ismail Ceylan, Berk Çebi, Pelin Kenez, Root Root)). Aplikasi menjadi penjembatan antara designer dan developr dalam menerjemahkan grafis menjadi suatu baris kode. Saat ini, banyak perusahaan-perusahaan besar seperti Bukalapak, Traveloka, Salestock, dan lain-lainnya yang menggunakan aplikasi ini dalam mengembangkan produk mereka.
today we will learn together how to use zeplin for our design and development activities.
hari ini kita akan belajar bagaimana menggunakan zeplin dalam aktifitas kita di design dan development
note : to use zeplin as a designer and make a project , you must to have at least Adobe Photoshop CC 2015, that already have the artboard feature within.
catatan : untuk menggunakan zeplin sebagai seorang designer dan membuat project, kamu harus setidaknya memiliki adobe photoshop CC 2015 yang telah memiliki fitur artboard.
Register Zeplin and Download Extension
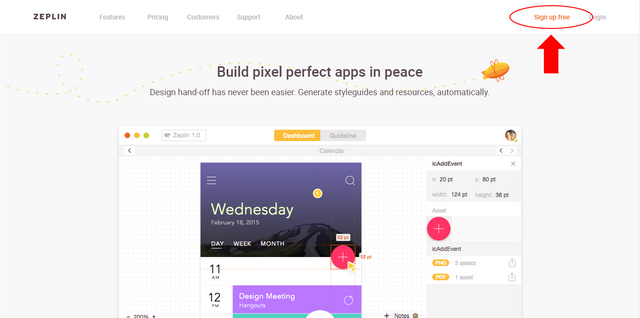
(1.) First you can visit zeplin website ( www. zeplin.io )
(1.)Pertama kamu bisa berkunjung ke situs zeplin ( www. zeplion.io )
(2.) Then Sign Up Free
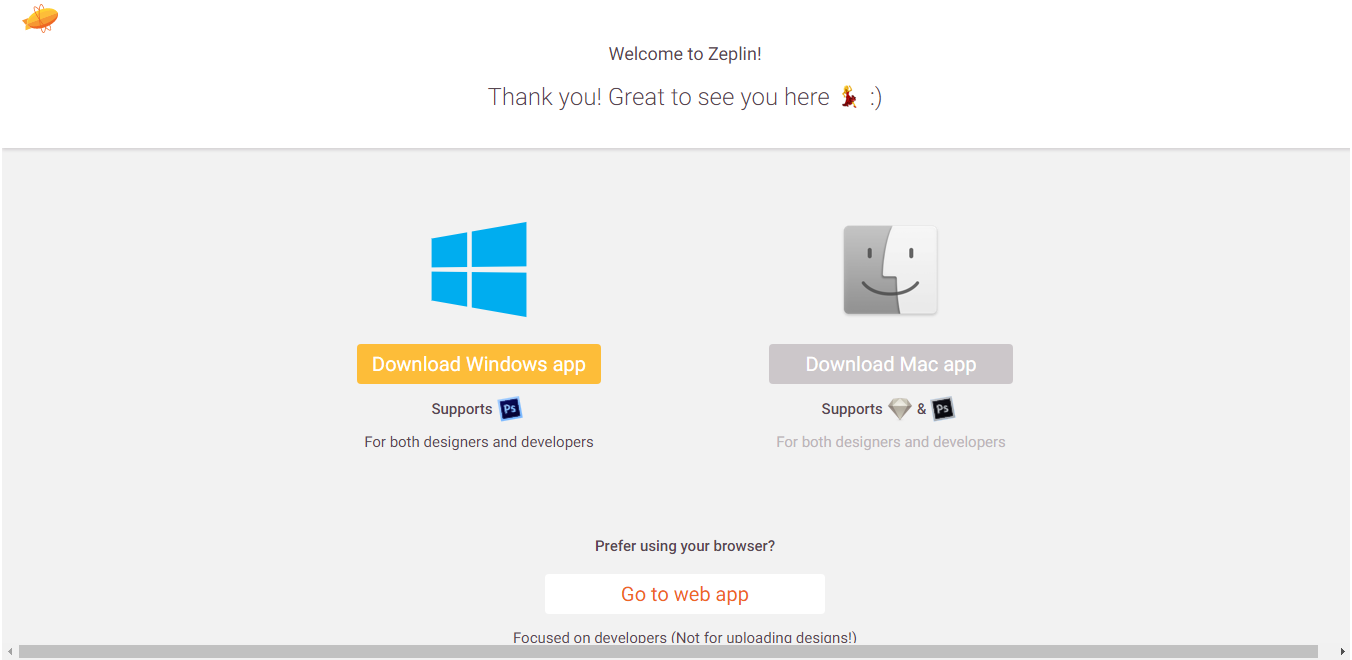
Once you've finished your register, you are asked to choice to download desktop app or you can go to web app
setelah kamu menyelesaikan registrasi, kamu akan diminta untuk memilih apakah ingin mendownload aplikasi desktop atau langsung menuju web app
If you are the designers, i extremely suggest you to download desktop app :), cause if you dont, you cant start make a project :D
apabila kamu seorang designer, maka saya sagnat menganjurkan untuk mendownload aplikasi desktopnya, jika tidak kamu tidak akan bisa mulai membuat project
(3.) Confirm email verification and begin your project
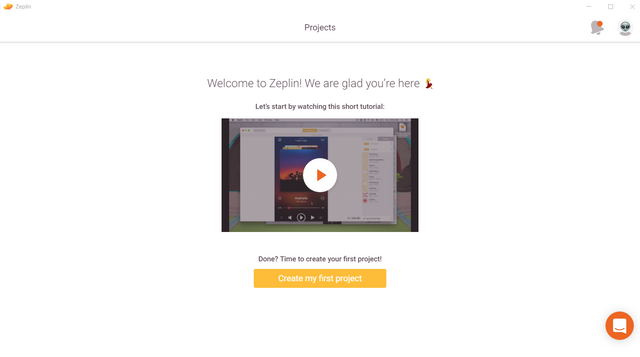
Dont forget to confirm email verification or you can't begin making a project. if you done, then you can start the app. First you will land to this screen :
(3.) Konfirmasi emai dan mulai membuat project
jangan lupa untuk mengkonfirmasi emailmu atau kamu tidak akan bisa membuat projek, apabila telah selesai, maka kamu bisa memulai membuka aplikasi, diawal kamu akan melihat screen ini :
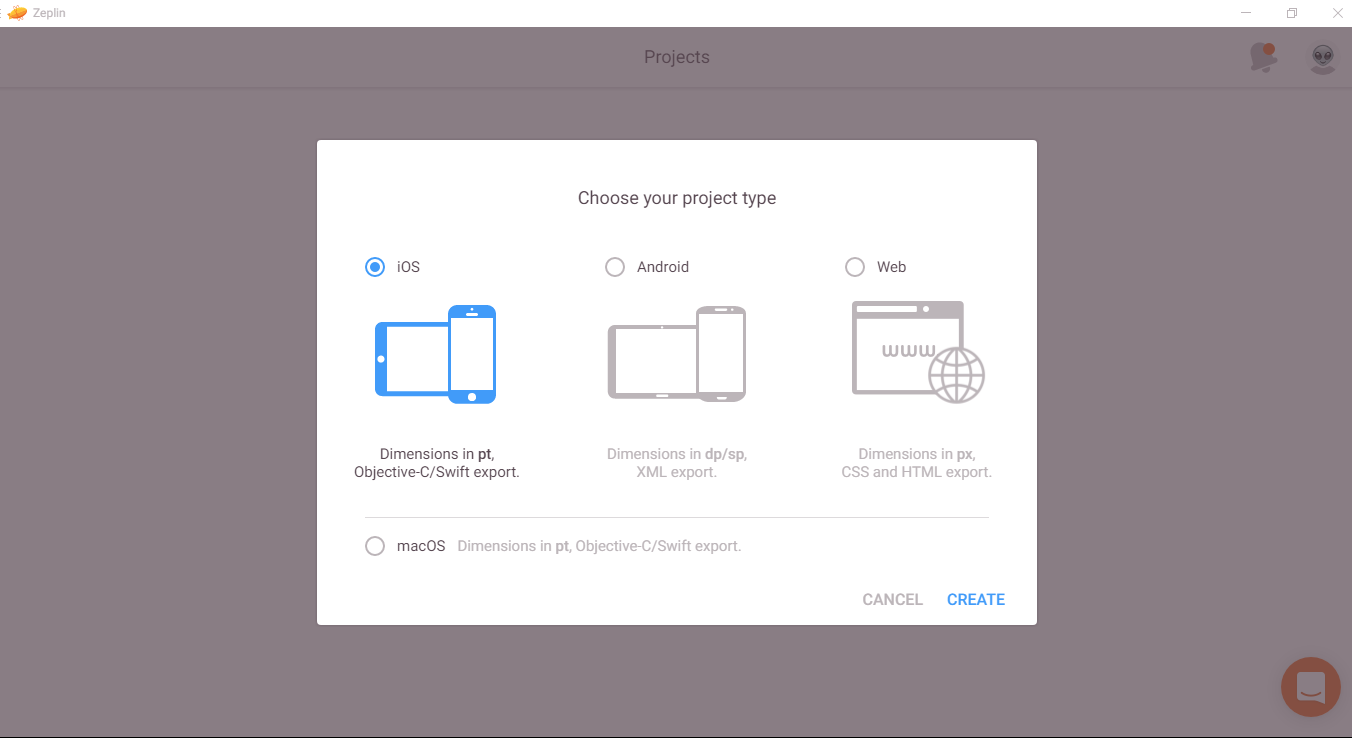
(4.) Then create a project, you have to choose one of three platform that are provided.
kemudian buatlah sebuah project, kamu haru memilih satu diantara tiga platform yang telah disediakan
Every platform have different output dimension unit, ios app (pt), androin (dp), and website(px). So it extremely important to choose the platform corresponded to the app you want to build. in this article, i going to choose website platform
setiap platform memiliki satuan dimensi yang berbeda-beda seperti aplikasi iOS (pt), android (dp), dan website (px). Maka sangat penting untuk memilih platform sesuai dengan aplikasi yang ingin dibuat. Pada aplikasi ini saya akan memilih platform website
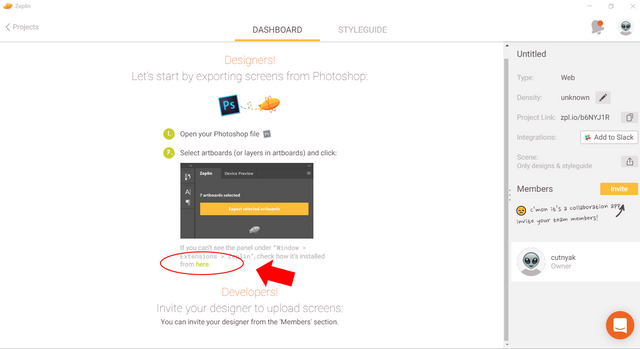
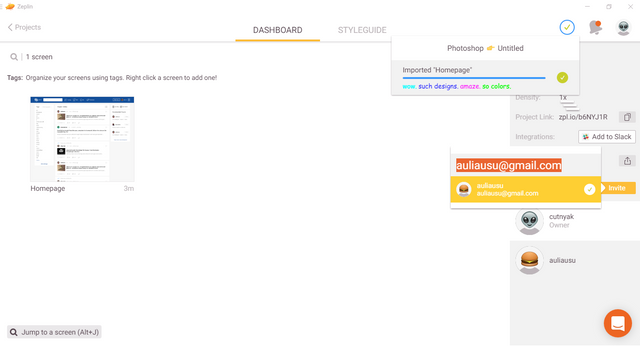
(5.) If you done selecting the platform, then you will be land to dashboard screen. in this dashboard you can see your existing artboard, the people are in project ( you can invite them), and you can chat to zeplin customer service. Then, to export the project that we've made to zeplin, we have to download and install extension.
(5.) Apabila telah selesai, maka kamu akan masuk kedalam halaman dashboard. Pada dashboard ini kamu bisa melihat project yang sedang dikerjakan, orang-orang yang berada dalam project( kamu bisa mengundang yang lainnya), dan chat ke costumer service Zeplin. Kemudian untuk mengeksport project yang telah kita kerjakan ke Zeplin, kita harus mendowload dan install ekstensinya terlebih dahulu.
If you have downloaded and installed the extension, now we will begin export our design to being tranlated to code by zeplin.
Apabila telah selesai, maka kita akan memulai eksport design dan mengubahnya menjadi baris kode
Start Export the Project in Photoshop
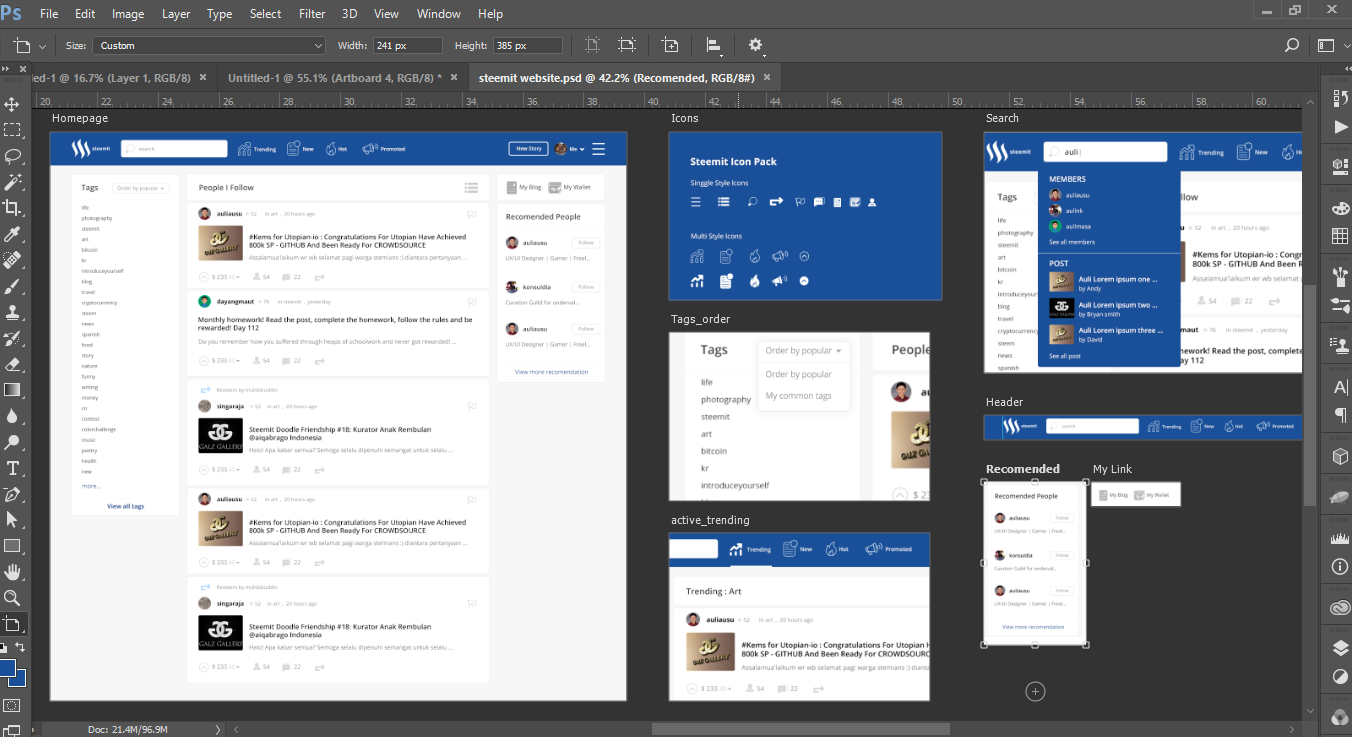
(6.) First, we have to open the project that we already made, in this article i will provide the design that i make for steemit before, that is Homepage Redesign :
(6.) Pertama, kita harus membuka projek yang telah kita kerjakan, pada artikel ini, saya menyediakan design yang telah saya buat untuk steemit sebelumnya, yaitu homepage redesign :
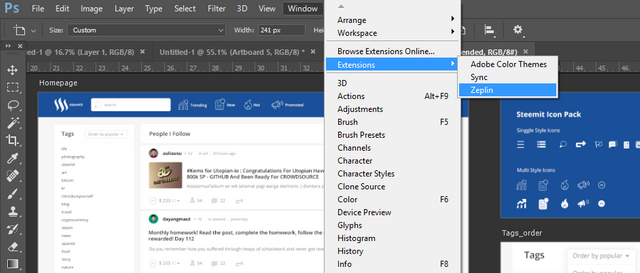
(7.) Then you have to make sure the the extention is intalled to photohop and make it visible in your window. you can go to : Window > Extension > Zeplin, and ensure the icon is appeared
(7.) Kemudian kamu harus memastikan bahwa ektensi telah terinstall dan menperlihatkannya di winow. silahkan menuju : window > Extension > Zeplin, dan pastikan bahwa iconnya telah muncul.
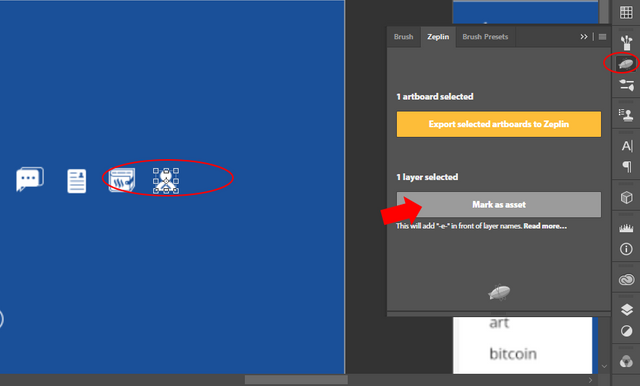
(8.) Then, before we export the design, we have to mark all the object like icons, logo, and other vector to asset , so we can download all of the asset in the zeplin later, here is how the way :
- click the zeplin extension, and select the icon that you want to mark
- then clik " Mark as Asset "
(8.) kemudian, sebelum kita mengeksport design, kita harus menandai semua object seperti icon, logo, dan vector lainnya sebagai asset, jadi kita bisa mendownloadnya di Zeplin nanti, begini caranya :
- click ekstensi zeplin, dan pilih icon yang ingin di tandai
- kemudian klik : Mark as Asset "
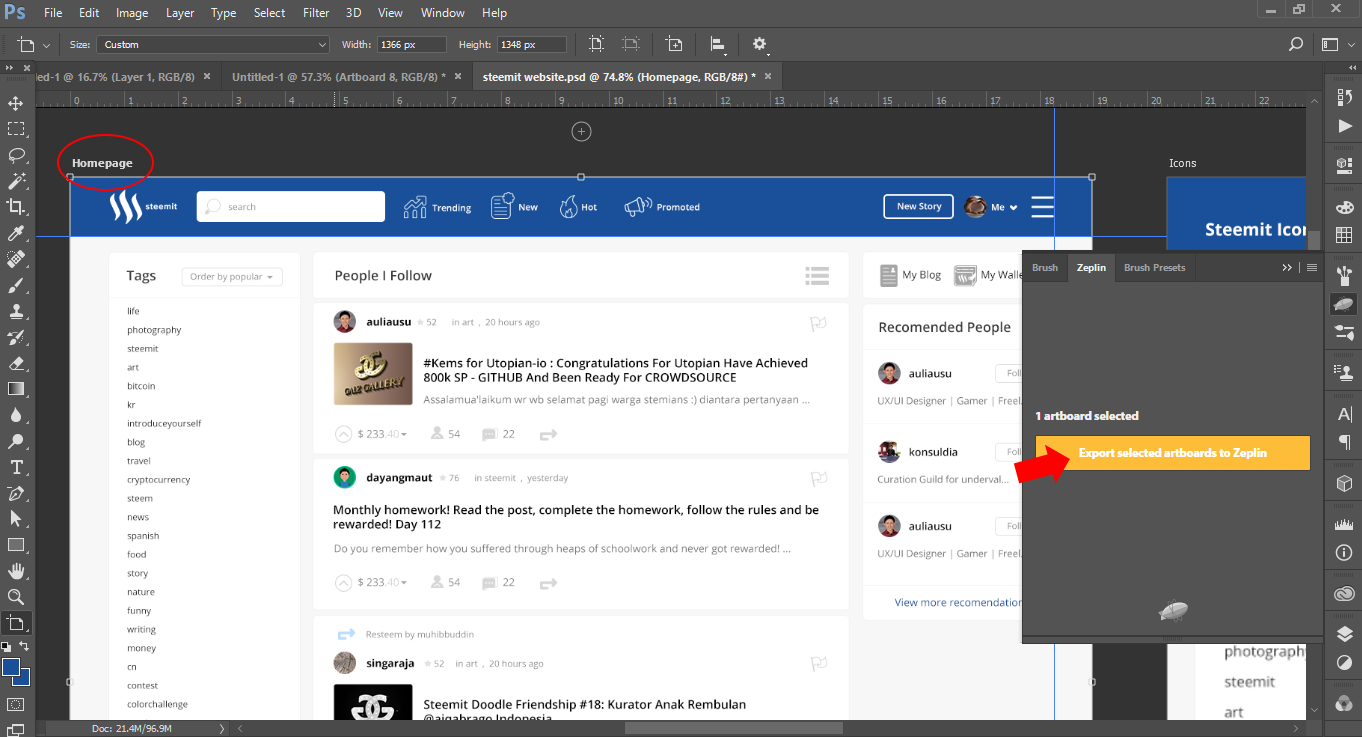
(9.) If we ready mark all the asset, then we can start export our design to zeplin artboard :
- choose the artboard you want to export
- and click " Export selected artboard to Zeplin ".
(9.) Apabila kita telah menandai semua objek, maka kita bisa mulai mengeksport design kita ke artboar zeplin
- pilih artboard yang ini di masukkan
- kemudian klik : " Export selected artboard to Zeplin"
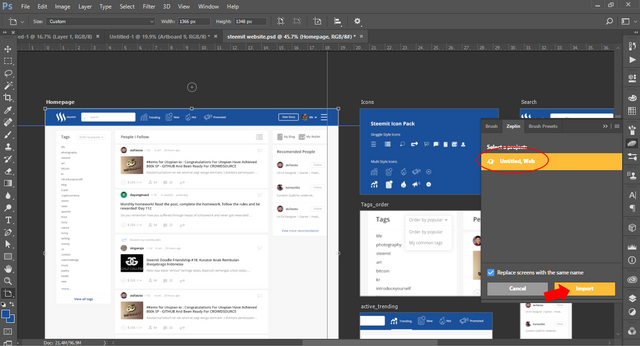
-then select the project in zeplin you want to import within
- kemudian pilih tujuan project pada zeplin yang ingin kamu importkan
- And wait untill the export process is finished, after it finished, we can go back to zeplin app and start the development. So congratulation, at this step as a designer, you just have helping your developer easier in developing the app.
- dan tunggu sampai proses exprot selesai, setelah selesai, kita bisa kembali ke aplikasi zeplin dan mulai development. Jadi Selamat !!, pada tahap ini sebagai seorang designer, kamu baru saja berhasil memudahkan developermu dalam membangun aplikasi
Back to Zeplin and Start Developing
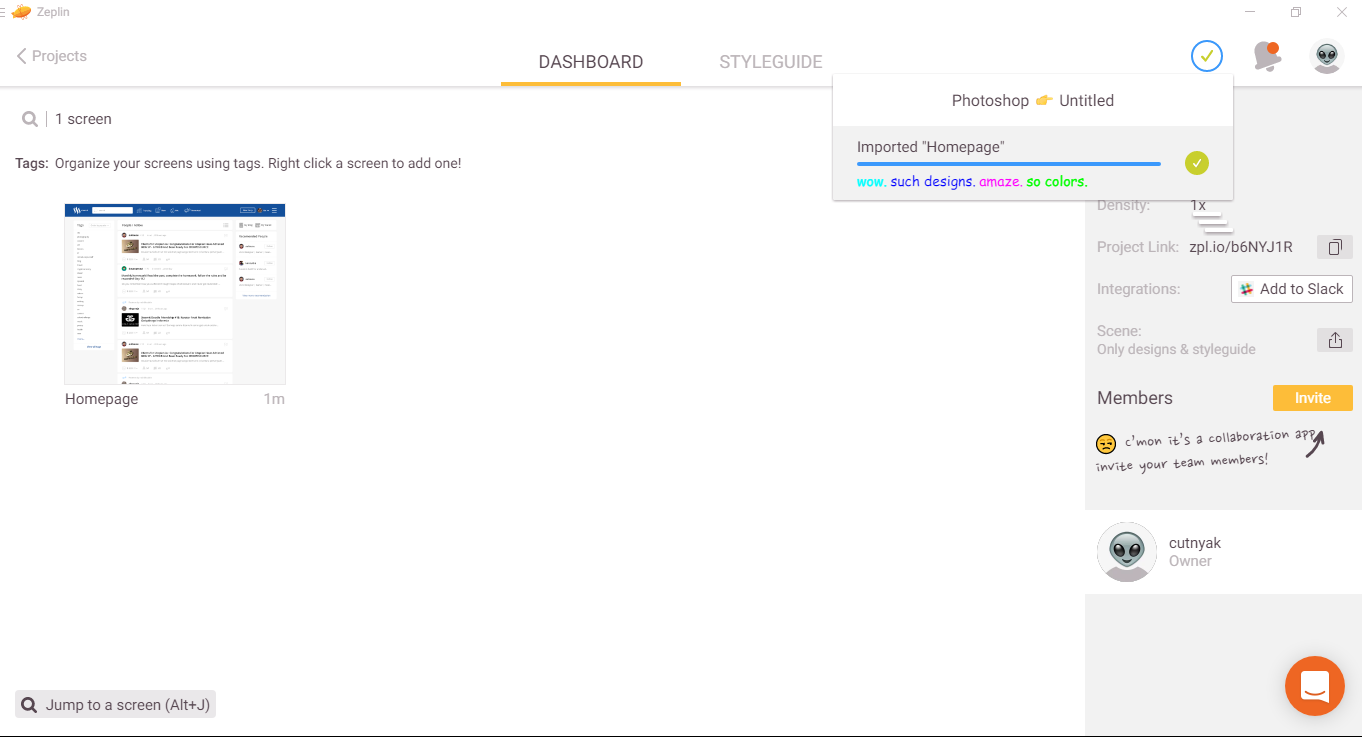
(9.) So we come back to our zeplin dashboard, and we can see, our design that just import has been place in the project
(9.) kemudian kita kembali ke dashboard zeplin, dan kita bisa lihat, design yang kita eksport tadi telah berada dalam project.
(10.) then dont forget to invite your developer who are working with you
(10.) jangan lupa untuk mengundang developer yang bekerja bersama-mu
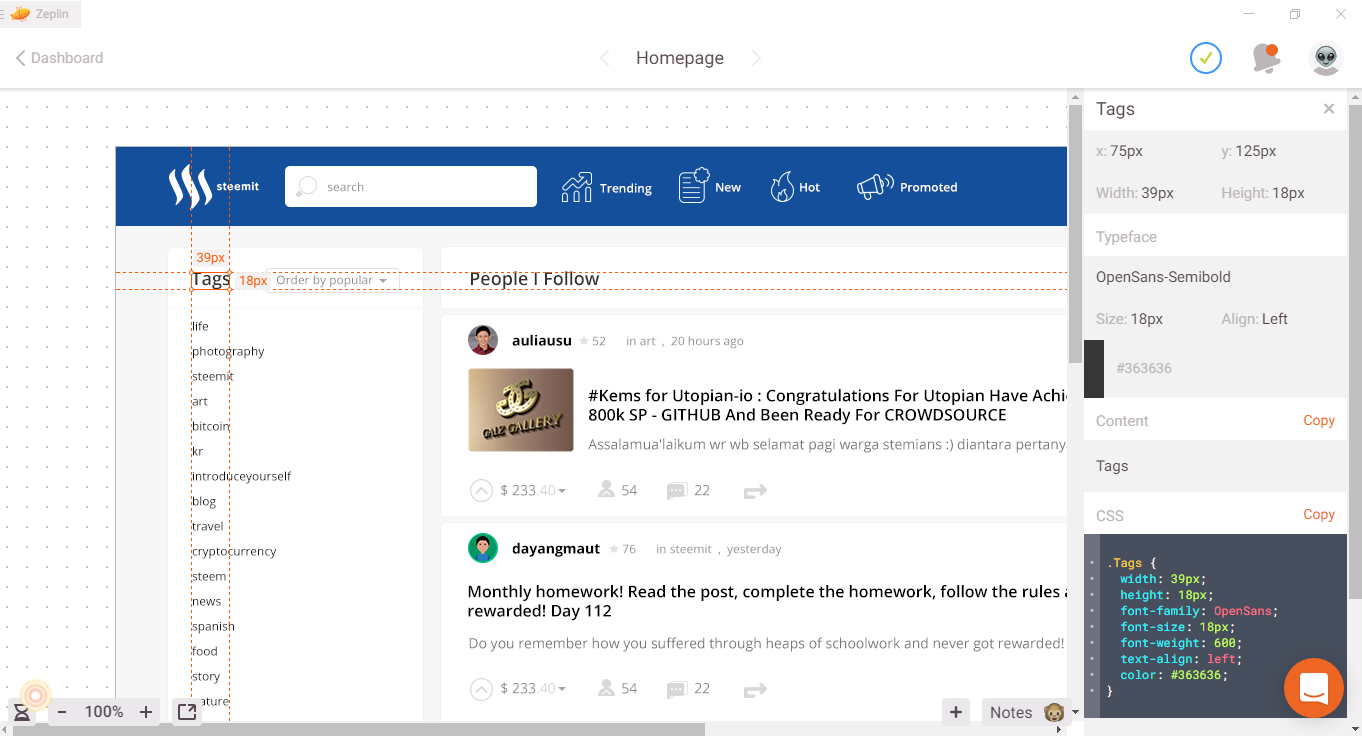
(11.) to start building our app, open the artboard, click the object what you want, then we can see in the right-place the app, there are all the information of the object such as position, Type face, Content, And Also CSS code.
(11.) untuk memulai membangun aplikasi, buka artboard, click pada object yang kamu inginkan, kemudian lihat di sisi kanan aplikasi, terdapat semua informasi tentang object tersebut seperti : position, Type face, Content, And Also CSS code.
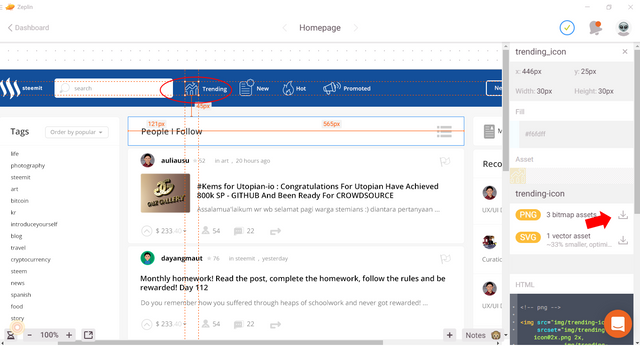
(12.) you can also download the asset like icon and etc by clicking the icon and see in the right place of screen, and click download icon .
(12.) kamu juga bisa mendownload asset seperti icon dan lain-lainnya dengan cara meng-klik icon yang kamu inginkan dan lihat ke sisi kanan layar, kemudian tekan icon download
you can download it as SVG or PNG -type as what you want :)
kamu bisa mendownload dalam bentuk SVG mau pun PNG sesuai yang kamu inginkan :)
so that's all what i can share today. i hope it can be usefull for us who are developing the app or website, thanks to scroll :)
best regards,
Aulia Rahman
Follow me At :
Steemit : https://steemit.com/@auliausu
Linkedin : https://www.linkedin.com/in/auliausu/
instagram : https://www.instagram.com/aldesign22/
#design #indonesia #developer #zeplin #tool #website #app #Steemit #art















Berkelas friend, *angkat topi
hahaa ada2 aja bro, masih berkelas ente lagi laah
Lets have fun xD
Maju terus dek. Kamu sangat keren!
@bahagia-arbi makasih abangda :D aku doakan juga untuk abang supaya maju terus :)
Okey, sukses ya. Tetap belajar mnjadi terbaik dan selalu ramah pd semua. Inshaallah akan dilancarkanNya. Salam sukses
amiiiin , thanks baang
Wahhh informasi ini sangat berguna, terima kasih dek uda berbagi :)
makasiih bang kemal, thanks untuk semua supportnya
Wow kereeen, approve nih, kuberikan upvote 100% untuk tulisan ini
makasih bang @mukhtar.juned semoga kedepan bisa upvote 100% juga untuk bang :D
Berehh... Dek yg hashtaq2 tu ko copy link nya atau ketik biasa aja?
ketik biasa aja bg @kakilasak hahaha
Bisa langsung dari photoshop? Patut dicoba! Thanka infonya.
bisa donk kk, tapi jangan lupa, photoshopnya harus di atas CC 2015 ya
Luar biasa mantap sekali brade!
thanks bro @yandot
keren, ini sangat bermanfaat dan cerdas, terimakasih telah berbagi @auliausu
terima kasih kembali @myaceh