[D3.js] Pixi.js 소개
[D3.js] Pixi.js 소개
- Pixi.js 홈페이지 : http://www.pixijs.com/
D3.js를 공부하다가 우연히 찾은 2D WebGL 렌더링 라이브러리 API를 소개합니다. 저도 잠깐만 몇분정도 다루어 본 것이 전부라 자세히는 설명 드리기 어렵지만 한번 공부해 볼만한 것 같아서 간단히 소개합니다.
1. Pixi.js 사이트

링크 된 사이트에 들어가시면 다운로드와 시작이 있는데 시작으로 들어가시면 바로 튜토리얼이 시작됩니다.
2. Pixi.js 링크
Pixi.js 다운로드에 들어가시면 다운로드도 받을 수 있지만 온라인 상에서 링크를 걸어서 다운로드 없이 테스트 할 수 있으니 굳이 다운로드를 받을 필요는 없습니다.
CDN :
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/4.7.1/pixi.min.js"></script>
3. 간단한 테스트
처음 예제가 간단히 나와 있는데
[출처 : Pixi.js 예제]
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/4.7.1/pixi.min.js"></script>
<script>
let type = "WebGL"
if(!PIXI.utils.isWebGLSupported()){
type = "테스트 중임!"
}
PIXI.utils.sayHello(type)
</script>
</body>
[결과]
한번 코딩을 따라 했는데 콘솔창으로 결과를 출력하네요

4. HTML로 출력 테스트
다른 예제를 찾아보아서 간단히 돌려보았는데 이미지는 스팀잇에 사용한 예제 이미지중 하나를 선택해서 이미지가 html 랜더링 창으로 출력 시키는 테스트 해보았네요.
출처 : Getting started with PixiJS 소스네요

<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/4.7.1/pixi.min.js"></script>
<script>
let app = new PIXI.Application({ //랜더링 창
width: 500,
height: 500,
antialias: true,
transparent: false,
resolution: 1
}
);
document.body.appendChild(app.view);
PIXI.loader //이미지파일읽기
.add("https://i.imgur.com/tdtbqto.gif")
.load(setup);
function setup() {
let cat = new PIXI.Sprite(PIXI.loader.resources["https://i.imgur.com/tdtbqto.gif"].texture);
app.stage.addChild(cat);
}
</script>
</body>
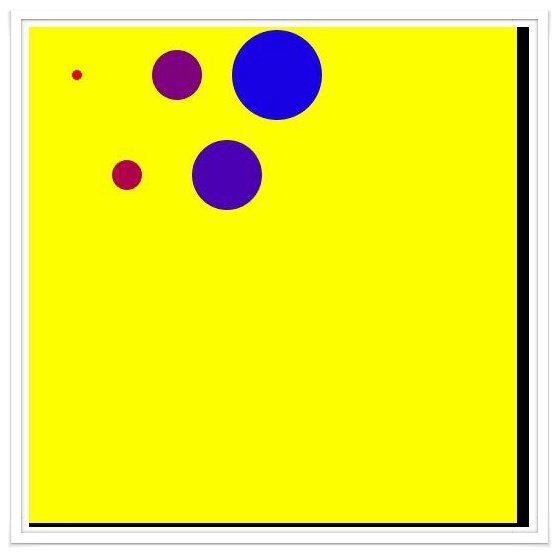
[결과]
스팀잇에 사용한 circle(원) 이미지를 Pixi의 랜더링하는 창에 texture로 출력한 결과네요

대충 느낌은 소스를 보시면 아실 수 있을 거에요.
5. 추가 탐방

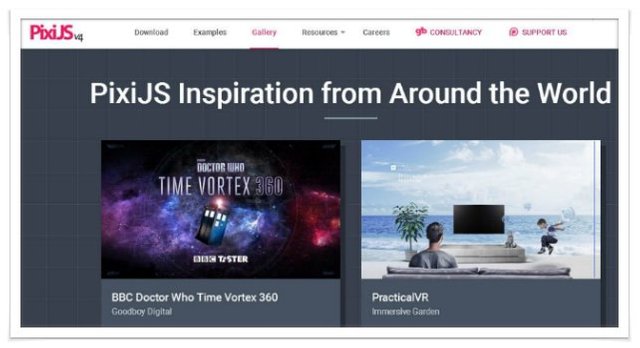
위 이미지에서 보는 것 처럼 겔러리 창으로 가셔서 보시면 게임을 만들고 싶은 충동이 엄청 생길 거에요.

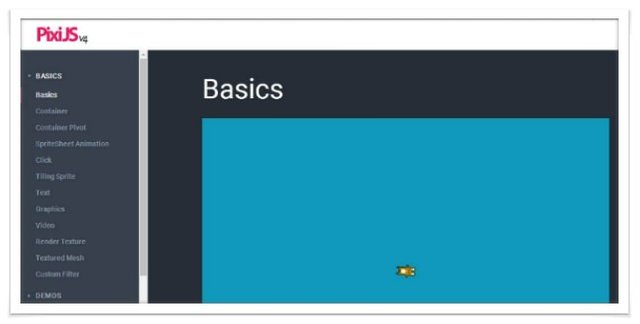
위 이미지는 예제 창으로 왼쪽 항목들을 보시고 선택하시면 결과물과 소스가 공개 되어 있어서 이 걸로 공부를 시작하면 좋을 것 같아 보이더군요.
마무리
이걸 보고서 D3.js 공부를 때려 치우고 PIXI.JS나 공부해 볼까 하는 생각이 들 정도로 배워 보고 싶은 라이브러리 API네요. 현재 고민중이네요.


많이 추워 졌네요... 헉헉 아침 출근을 일대문에 늦게 햇더니 지금도 헉헉 거리고 있습니다.
지금 것도 대단 하신데 도 다른걸 배우시려 하다니 ..능력자!!!!!^^
간단히 10분정도 탐방 한거라 아직 입문 전이네요. d3.js를 정리가 끝나면 할까 아니면 잠깐 빠져 볼까 고민 중이네요. 게임같은 것 만들어 놓은 거 보면 해보고 싶긴 하네요.
배움의자세 대단하시네요.
배움에는 끝이 없네요. ^^
디클릭 여기서도 한번 더 하고 갑니다~~ ㅎ
감사합니다.
멋진 사이트네요. 진짜 ㅋㅋㅋ
응용하면 재밌는 것을 많이 만들 듯 싶네요. ^^
좋은 것 같습니다. ㅇ_ㅇ 작은 거라도 한 번 시도해보고 싶네요.