자바스크립트 벽돌깨기 튜토리얼 소개
자바스크립트 벽돌깨기 튜토리얼 소개
- 모질라 개발 사이트 : 2D 벽돌깨기 게임
https://developer.mozilla.org/ko/docs/Games/Tutorials/순수한_자바스크립트를_이용한_2D_벽돌깨기_게임
지난 시간에 도형과 글자에 애니메이션 효과를 부여 했었습니다.애니메이션 효과를 다루다 보니 왠지 게임을 해야 할 것 같은 생각이 들 더 군요. 실제 D3.js로 게임을 만들지 않았고 게임 하나를 만드는 것도 시간이 좀 걸려서 가장 빠르고 쉬운 방법으로 인터넷에서 떠도는 게임 소스를 가져다 분석하고 나만의 게임을 만들면 좋을 것 같다는 생각에 찾아보니깐 자바스크립트를 이용한 "2D 벽돌깨기 게임"이 튜토리얼로 제공하고 있어서 그 자료를 소개하면 좋을 것 같아서 post로 작성했네요.
벽돌깨기 튜토리얼 찾아가기
- 2D 벽돌깨기 게임 :
https://developer.mozilla.org/ko/docs/Games/Tutorials/순수한_자바스크립트를_이용한_2D_벽돌깨기_게임
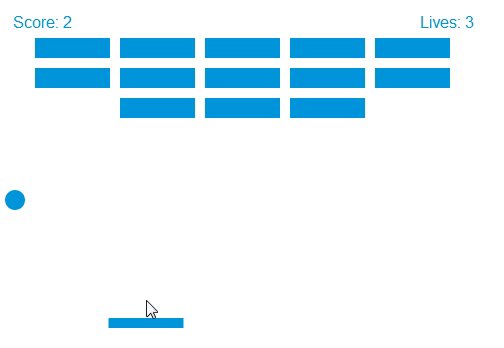
모질라 개발 사이트에 튜토리얼에 벽돌깨기 게임이 아래와 같이 있더군요.

그리고 튜토리얼 강의 내용은 다음과 같은 순서로 진행 되네요.

각 소스와 설명이 자세히 나와 있으니 한번 따라서 공부해보시면 재미 있을 거라 생각 됩니다.
이 게임에서 핵심
이 게임은 충돌 이벤트 처리가 핵심입니다. 물체와 물체가 서로 부딪치거나 벽에 부딪칠 때 움직이는 물체에 대한 충돌 처리입니다. 자세한 내용은 해당 홈페이지에 가셔서 보시면 나와 있으며 제가 짠 코딩이 아니기 때문에 자세한 설명을 못 드립니다. 그냥 충돌 이벤트 처리를 이용한 게임이라고 생각 하시면 됩니다.
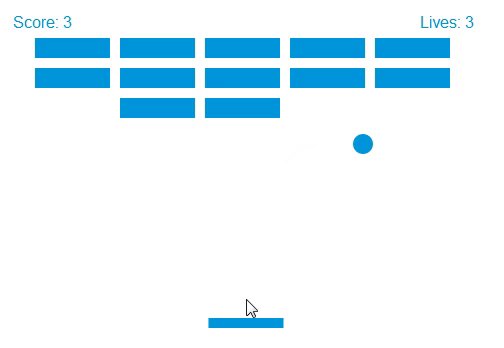
마지막 튜토리얼을 따라 진행 후 결과
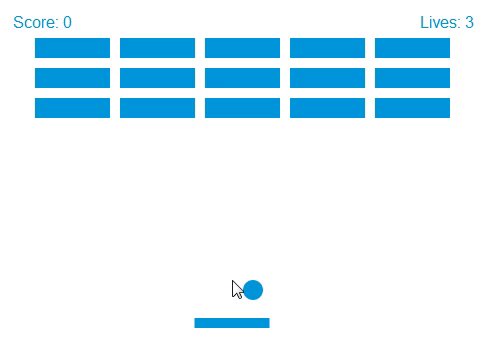
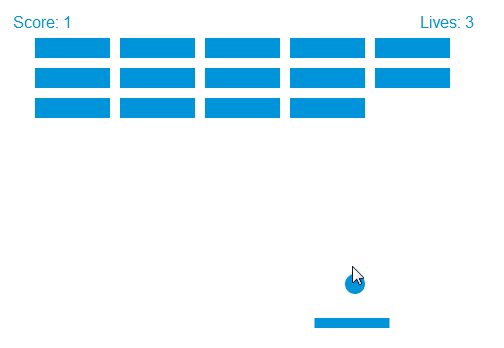
저도 해당 튜토리얼에 따라서 진행해서 마지막 완성을 보니 괜찮은 자바스크립트 게임 같더군요. 메모장으로 코딩 한 뒤에 웹브라우저로 실행 시키니 아래와 같은 결과를 얻게 되었네요.

마무리
모질라 게임 사이트의 있는 게임 튜토리얼을 따라 코딩해 봤는데 괜찮더군요. 소스나 내용은 post에 담지 못했지만 이런 게임을 자바스크립트로 많은 양의 코딩을 하지 않고 재밌는 게임이 만들어지는데 게임을 공부하는 초보분들에게는 꽤 괜찮은 자료라고 생각 되네요. 그래서 간단히 소개 합니다.
원래는 D3.js로 수정하여 만들어 봐야 하는데 시간 상 그냥 포기 했네요.
그외로,

위 목차를 보시면 다양한 게임 자료를 제공하고 있네요. 한번 해당 사이트에 가셔서 보고 공부를 해보세요. 아마 재밌을거라 생각 됩니다.

오~ 기존 게임을 소스를 조정하여, 수정 새로운 게임을 만들수 있는건가요?

이 게임을 분석한 결과 충돌 처리가 핵심이고요.
이 충돌 처리를 통해 다양한 게임을 만들어 낼 수 있을 거에요.
짱짱맨 호출에 응답하여 보팅하였습니다.
감사합니다.
아 공부하는 재미가 ㅎㅎㅎ 솔솔~~~
공부가 가장 쉬웠어요라는 말이 떠오르네요.
벽돌깨기 오픈소스로 스팀잇 연동하면 재미있겠어요. ㅎ
쿠키런 같은 게임과 연동하면 아마 진짜 재밌을 거라 생각 되네요.
정말 재미있을것 같아요.
이것보다는유니티를 이용하여 쿠키런 같은 게임을 연동해서 만들면 더 재밌을 거라 생각 되네요.
스팀잇에는 게임 개발자가 없을까요? 누가 스팀잇 기반으로 게임을 만들어주면 좋겠어요. ㅋㅋ
어릴 때 가장 많이 했던 게임이네요.
유사 벽돌깨기 게임에서 오락실에서 마지막 종료 피날레 영상 나올때까지 게임 했던 추억도 있지요.
다들 오락시에서 전설 한 두개씩 가지고 있을 듯 해요.
오락실에서 게임 몇개를 마지막 끝까지 깼던 기억이 있네요.