CSS Color Gradient Generator
CSS Color Gradients for cool backgrounds and UI elements
What is a color gradient?
A color gradient is a gradual blend between two or more colors. Usually, a gradient is defined by two user-defined colors, and the computer automatically calculate all colors in between. Color gradients can consist of two or more used-defined colors. In CSS code for websites, you can define linear and radial gradients. A linear color gradient blends colors in a straight line and results in a progressive color transition from one point to another. A radial color gradient blends colors in a circular fashion and results in a color transition that radiates from an certain point.

How to make a good CSS color gradient
Normally a designer hand-picks two or more colors to make a color gradient. This requires design experience and a good eye for color harmony. Our color gradient generator makes use of the color gradient algorithms of our logo maker My Brand New Logo, which automatically creates good-looking and well-balanced color gradients. You just have to select a single color, and our gradient generator automatically generates a nice looking gradient based on that. There's a lot of color science going on behind the scenes, but rest assured that your color gradient always looks good.
Color gradient styles
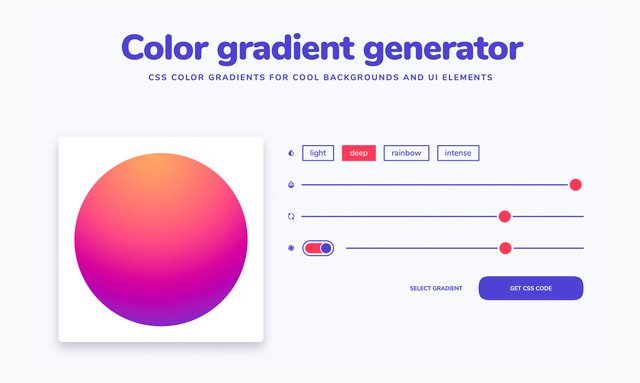
Our CSS background gradient generator automatically creates a color gradient based on your selected color. We have different styles of gradients. The light style generates a color gradient that looks like it's being highlighted by a light source. Perfect to add some shine to your colors. The deep style takes that concept a bit further and adds more hues to the color spectrum. The rainbow style is perfect for lighter colors, to create a mother-of-pearls look. And the intense style creates an intense, deep and rich color gradient.
Color gradient adjustments
When you've selected a color, you can drag the sliders to adjust the gradient. The first slider controls the amount of gradient. The second slider controls the rotation of the color gradient. You can use this to simulate where the light is coming from. The third slider switches from linear to radial mode.
If you're happy with your gradient, get your CSS code by copy-pasting the generated CSS color gradient code. Place it in your own CSS code to get the exact same gradient in your own web design.
Our color gradient generator is available for free.