Olhando a chuva pela janela, decidi brincar com Javascript e CSS
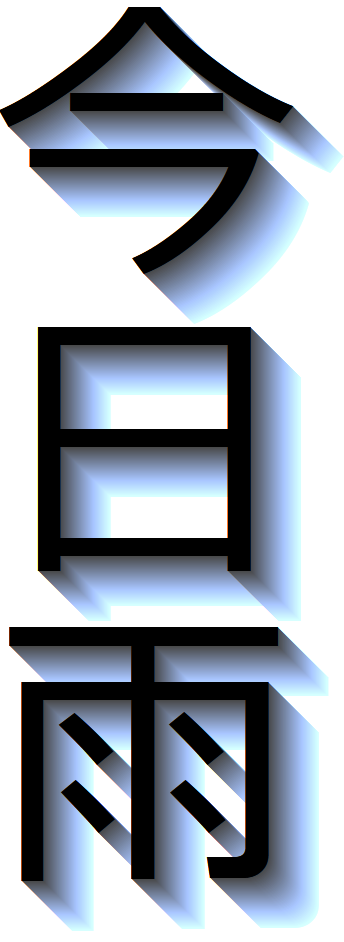
E usei hoje chove em japonês para manipular estilos.
let body = document.getElementsByTagName('body')[0];
body.innerHTML = "今日雨";
let shadow = "";
for(let c = 0 ; c <= 50 ; c++){
shadow += 'rgb('+ (c/30*87 + 70)+','+ (c/30*113 + 70)+', '+(c/30*164 + 70)+') '+c+ 'px '+c+ 'px 0px';
if(c < 50)
shadow += ", ";
}
body.style.textShadow = shadow;
body.style.lineHeight = '300px';
body.style.fontSize = '300px';
body.style.textAlign = 'center';

今 = agora
日 = dia
雨 = chuva