Crafting a better wallet with psychology and communication principles: Part 2
In Part 1 I looked at user intent. This article will build upon the previous, so I recommend you check that out before proceeding.
Part 2: Gestalt grouping

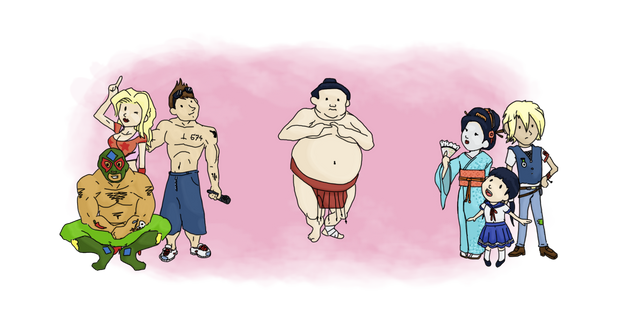
Imagine a situation as depicted above, with two groups of people; one group being wrestlers, and the other Japanese people. Now consider your decision should you be placed in charge of allocating a newcomer—a sumo—to the appropriate group... You may have made a snap decision upon reading that. Maybe you started considering factors to shape a more informed decision. Perhaps you've simply continued reading ahead. The point is that it's a subjective exercise, and individuals are likely to respond to it differently.
While designing for many biases is impractical, there are ways to influence the subjective decision in the exercise above. For the sake of better arranging elements in a wallet, this article will consider principles of Gestalt grouping. These are subconscious shortcuts, not unlike heuristics we touched on in part 1, the mind uses to interpret visual stimuli.

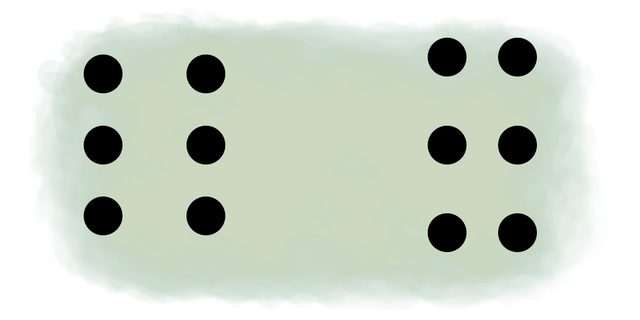
Proximity is the natural tendency to group objects that are spatially proximal. By looking at the figure above, the likelihood is that you as the viewer will group the leftmost six dots into two vertically-aligned groupings of three, and the rightmost six dots into three horizontally aligned groupings of two.
Consider the sumo problem again, but picture the sumo having naturally gravitated towards the Japanese people, standing twice as close to them as the wrestler group. Most would consider the sumo's inclination here as indication of belonging, and so attribute him to that group accordingly.
When designing the layout of a page, keep objects you want associated in close proximity to communicate a relationship to the user.

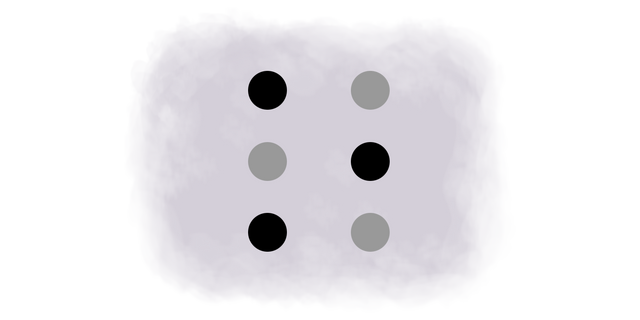
Similarity is the natural tendency to group objects sharing similar, distinct traits. The figure above features the same six dots from the left side of the previous figure. However, now three of the six dots have been differently shaded. Do you as a viewer still find yourself grouping the dots as two vertically-aligned columns, or has the colouration forced you to group them as two interlinking arrows?
Given a snapshot of a basketball game, someone unfamiliar with the teams of players could correctly attribute players to teams based on colouration alone. This is the law of similarity in play. But colouration is not the only means to communicate this. A schoolyard game of shirts versus skins achieves the same even if everyone is differently dressed. Colours, heraldry, and uniquely shaped uniforms such as spiked helmets that aid edge detection have been used in human warfare for millennia. These help soldiers immediately recognise friend from foe in the heat of battle—a testament to the ease with which these distinctions are made.
It is, however, similarity that makes the sumo problem what it is. Given the lack of priority on either being a wrestler or being Japanese, or even more subtle common traits, one can only guess at the hierarchy of traits to categorise the people into. Due to this, it's important to maintain consistency in designing elements of a GUI in respect to their function and presentation.

Symmetry is the natural tendency to look for balance—particularly left-right—in the organisation of objects. Humans are bilaterally symmetrical—being symmetrical down the mid-sagittal plane that divides us into mirrored halves. Due to this, we derive satisfaction from relative like symmetry(background in link) as it serves a s a mechanism of reproductive selection. Put simply we naturally look to evenly divide into balanced left and right halves.
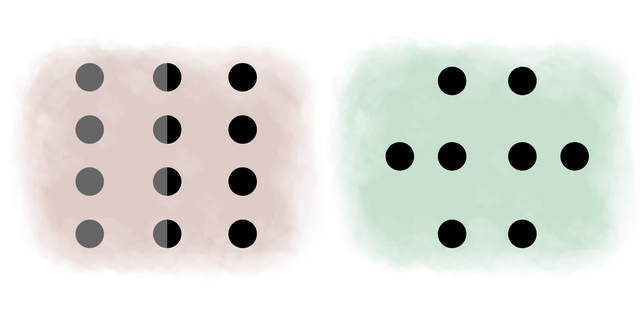
By looking at the figures above, we can see on the left the even split down the midline of an even number of dots; those dots being arranged into odd columns via proximity grouping. The colouring shows they can be divided into halves by compromising the integrity of the middle objects when otherwise dividing the dots into even groups would lose symmetry. This doesn't displease the eye terribly as we humans feature such divisions on our midline such as our noses and mouths.
To the right we see a demonstration of how the eye will accept two or more groups as a whole as long as they produce symmetry when viewed together. This is the law of symmetry in action, and something to consider in design. It can help distinct parts be recognised as having an associations, or otherwise fool users into assuming one when no relation exists.

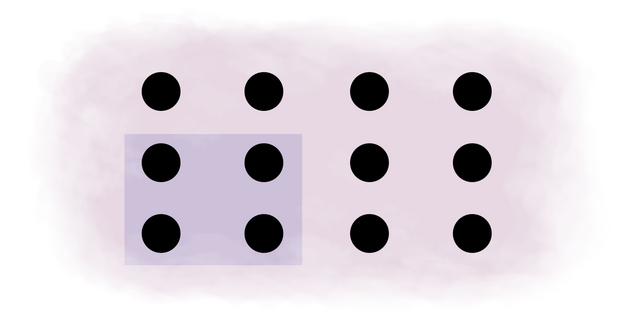
Common Region is the natural tendency to group objects when contained within a shared space segregating them from others. A newer law of gestalt, the common region law tends to take priority over those already mentioned here.
Consider situations such as events where a particular region of the total allocated space is cordoned off (eg. VIP area), has a different flooring (eg. dance floor), or is elevated (eg. a stage). Regardless of attire or other defining factors, it's hard to not consider those within that space as different from those outside of it. In this way, regarding user interface design we can distinguish a particular group of objects or assets by observing this law.
Prägnanz (or good gestalt) is the natural tendency to identify groups when objects therein are arranged in an orderly fashion. Knolling is a design technique that takes advantage of this law by arranging objects in ways that communicate order such as even spacing, regular angles, increasing/decreasing size, and progression in colouration across the spectrum.
Prägnanz is particularly important to consider when designing the overall layout of a page or screen in a GUI. As the commonly held position in gestaltism goes, the whole is something other than the sum of its parts, thus arrangement of many grouped items in an orderly fashion delivers aesthetic pleasure and intuitive presentation.

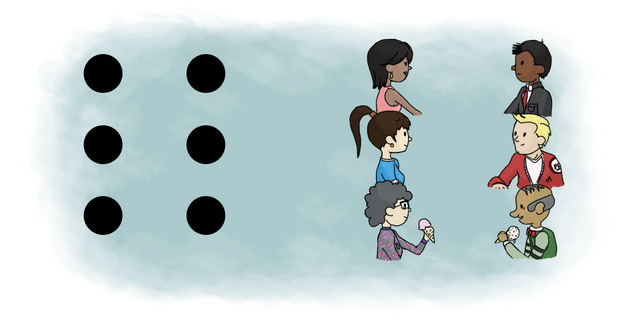
Past experience is the tendency for the mind to group based on associations between objects previously witnessed by the observer. Though this law is acknowledged, it's often argued as secondary, and being subjective as it is due to varying experiences, hard to account for.
See the figure above and observe the arrangement of the dots on the left and people on the right. How are you inclined to group them? Perhaps you see couples. Perhaps hair or skin colour influence your decision. Actions, age, gender, profile orientation...You perhaps can't help but see the two columns, particularly as you're being primed to do so by the groupings on the left.
When designing intentional groups in a wallet UI, it's best to keep past experience in mind. Uniformity and simplicity reduce the number of factors able to trigger a past experience bias, but be aware some cultural influence may play part in how a particular group of users understand your wallet, so always do some research and be receptive to feedback.
So to summarise, grouping and how we associate objects we see is largely dependent on how the objects are presented to us. When crafting a wallet, how we present objects on the screen can strongly influence how the user interprets those objects, even without knowing much about them. Being mindful of this, as well as the 3 don't Ds (Don't distract. Don't detract. Don't digress.) from part 1, allows us to present information to the user with a much higher chance of it being interpreted as we intend it to be.
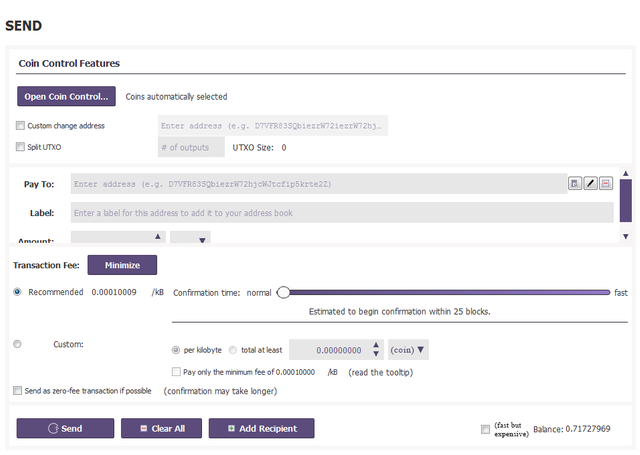
I'll finish by leaving you with a screen from a wallet prior to having some work done towards improving it. Try to analyse it with all we've covered in this and the previous article and see how you feel about it. What's it doing right? What needs improvement?

Congratulations @strontium-z38! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness and get one more award and increased upvotes!