EUNO• Monthly Dev Update — May Edition
Hi everyone and welcome to our first development update. I’m Arjan and I’ll frequently write some development updates to let you all know what’s going on.
Besides the EUNO· NFC system, which is progressing great as we’re working on a new partnership to further expedite things, we are currently exploring and developing new products and features that would help with the accessibility and use of EUNO·. After having finished the EUNO· paper wallet generator, I’ve been focusing on constructing a brand new website for EUNO· PAY with improved functionality and cleaner more professional design by Rekt, as well as a new desktop wallet. In this article I’ll dive in those to development items.
EUNO· PAY Website
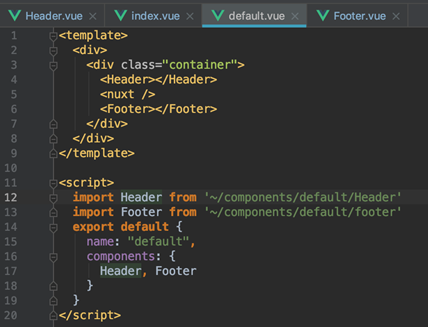
As you may know, we have already started with the development of the new website. When we first began with the development, we thought of a new way to set up the website in terms of hosting and programming language to end with a final product that is easy to maintain and is most importantly secure and fast. That is why we decided to develop the website in VueJS. VueJS is a progressive Javascript framework for building user interfaces and single page applications, also known as SPA.
But the website is not really a SPA right? That’s why we are using NuxtJS, which is a website framework built on top of VueJS that offers routing and Server-Side Rendering (SSR). The SSR feature will render all the needed Javascript code on the server and delivers the website to the web browser. This allows us to build the website in full HTML, CSS and Javascript and still end up with an SEO friendly website. That way no server languages, like PHP or MySQL are needed, which improves the security and the speed of the website.
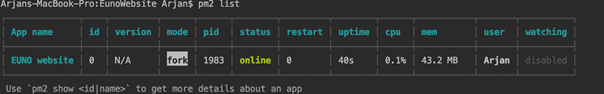
What’s been done so far? The whole website structure is set up and SSR is already working. The server for production purposes has also been set up and tested. The design, made by RektMe Rev, will be finalized in the next few weeks.
New Desktop Wallet
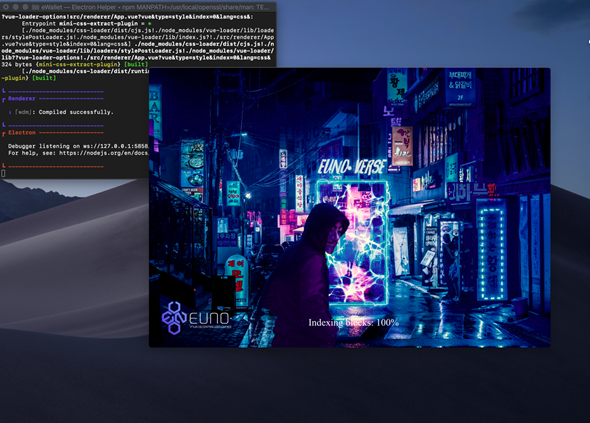
For the new desktop wallet, our primary goal is to make the wallet user friendly as much as possible We’re using ElectronJS. With Electron (not to be confused with Electrum) we are able to build the new wallet in HTML, CSS and Javascript. This opens up the possibility to build the wallet with a whole new custom design. It will still be a normal EUNO wallet in the background, but in daemon mode. We will also look into the possibility to recode it into a lite wallet that uses the same servers as the mobile wallet.
What has already been done? So far we have the new splash-screen working. Also, when the application starts up it starts up the EUNO· daemon wallet in a childprocess within NodeJS. When started, the Electron application communicates with the RPC API service of the daemon wallet. When the blocks are fully indexed, the splashscreen closes and the main window will popup.
From here, we can add in all the features we want. So, that’s for the technical part. In terms of usability. Our idea is to have a very user friendly wallet, in other words: no difficult features or settings that would prevent even our (grand)-parents from using it. Other features that we are also exploring to make this wallet more starter-friendly and pleasant to use include market info and EUNO· / crypto news features. If you have cool ideas for the wallet, please do let us know, we will be happy to consider their integration, provided that they do not complicate usability.
As the new desktop wallet will not include all EUNO· coin features at first, it will not replace the older wallet for those of us who are comfortable with using coin control and stealth among others but will act as a version that will widen accessibility to everyone.
Last but not least
We are very excited to say that we are currently setting up our official EUNO· Testnet. Wait, is this important? Yes!!!
It allows developers to integrate the EUNO· wallet into their software in a more secure way, because they can test integrations with test coins and not with real valuable coins, and it one of the crucial requirements for future partnership integrations. Testnet supporting wallets will be released soon.
Porting the mobile wallet to iOS is also in progress, but more on that in a next development update. Stay tuned!
With all that said, we have a lot of work ahead of us. If you are interested in helping, or you know someone who can, please contact one of the EUNO· Core team and we will figure out a module that will be of value to you, EUNO·, and of course, our wonderful EUNO· community!
That’s it for our first development update.
Thank you for reading and for your constant support!
Telegram: https://t.me/EUNOofficial
Discord: https://discord.gg/tPFPuYT




Congratulations @eunocoin! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!