CREA TU PROPIO GIF CON PARTÍCULAS PLANAS | Tutorial After Effects #13
Feliz miércoles. Es grato saludarlos una vez más, queridos steemians. :)
Buenas noches a toda la comunidad hispana. Hoy quiero enseñarles a realizar una edición de partículas planas con el plug-in Trapcode, el cual es distribuido por la compañía de software Red Giant.
Este plug-in se puede usar para cualquier tipo de diseños. Desde erupciones volcánicas hasta globos con helio, todo dependiendo de nuestra creatividad. ¡Espero les guste!

¿Qué necesitamos?
Al final les dejaré el link de descarga.
Proceso de creación:
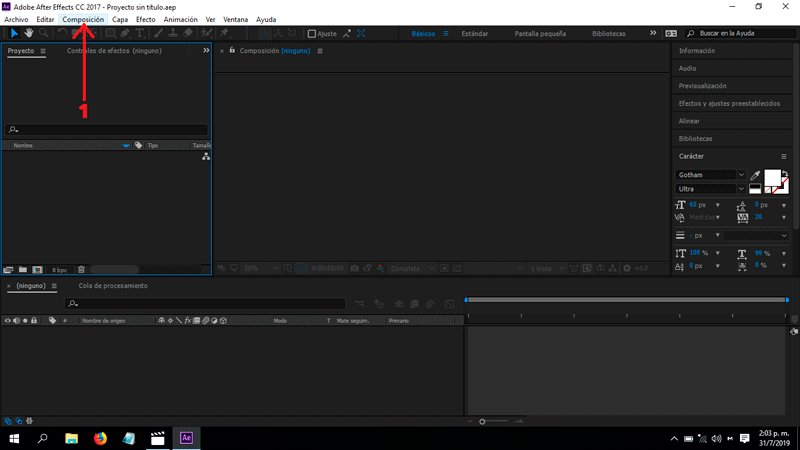
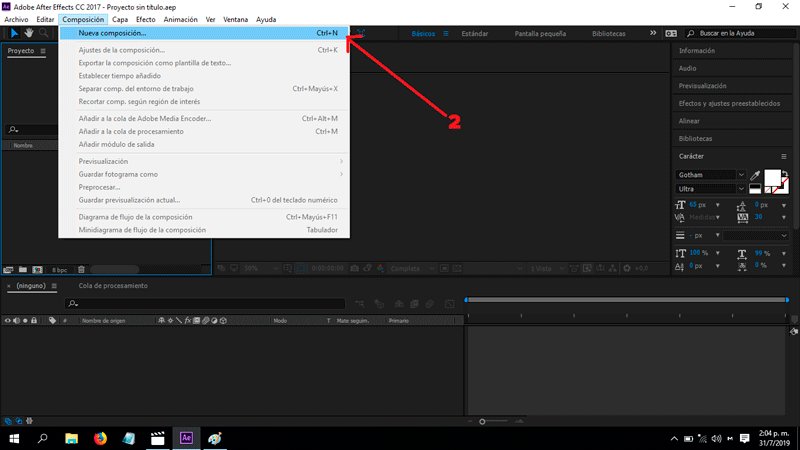
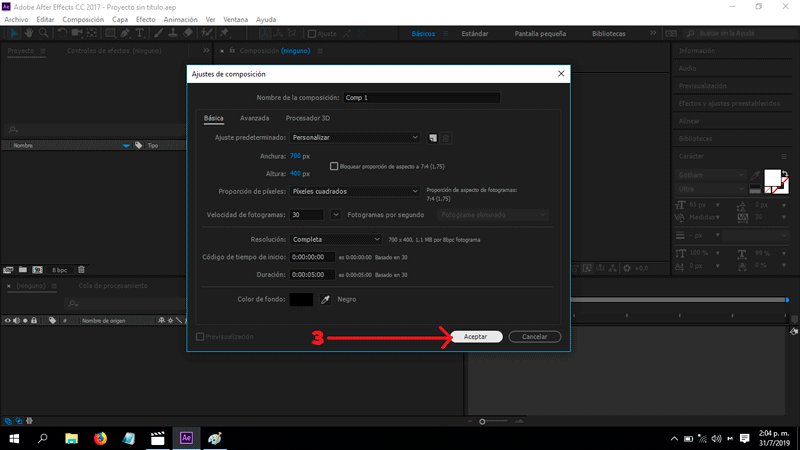
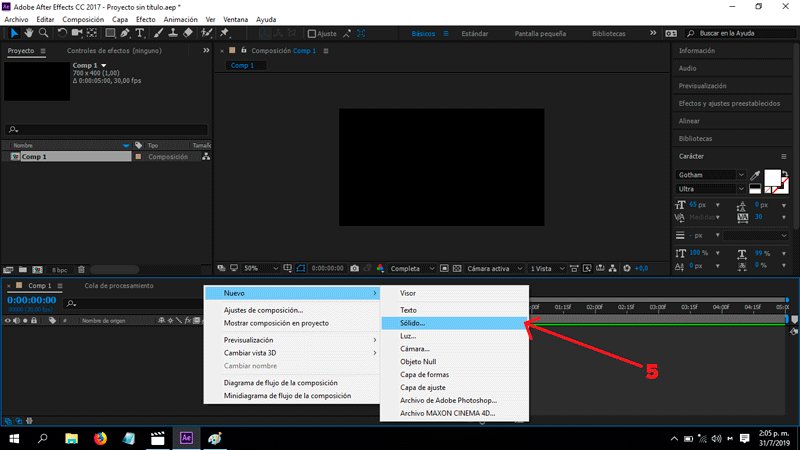
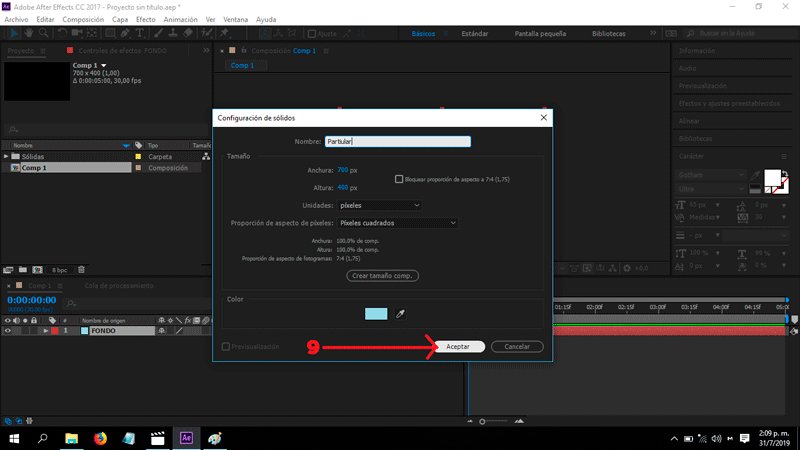
PARTE 1: Composición.

En mi caso el tamaño es 700px x 400px, color negro.
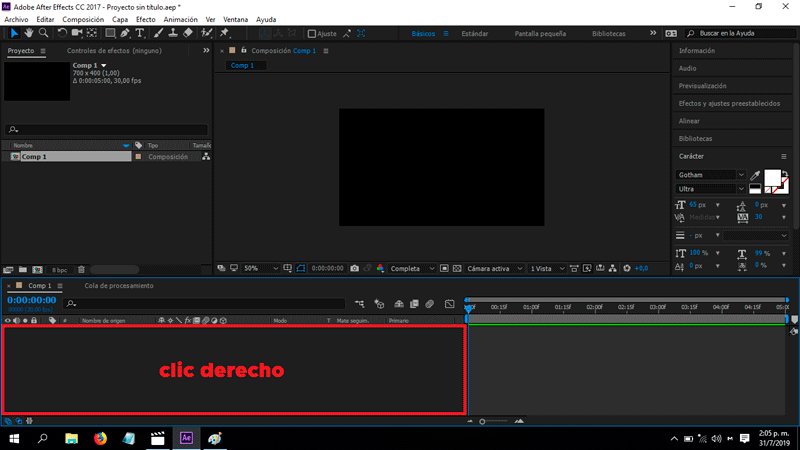
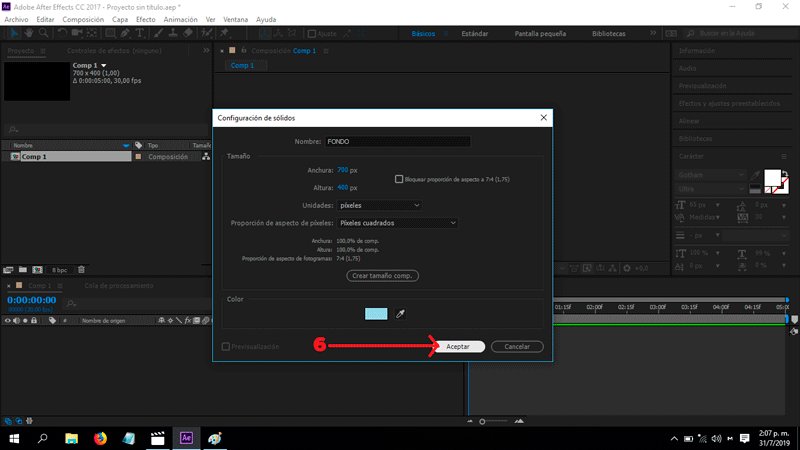
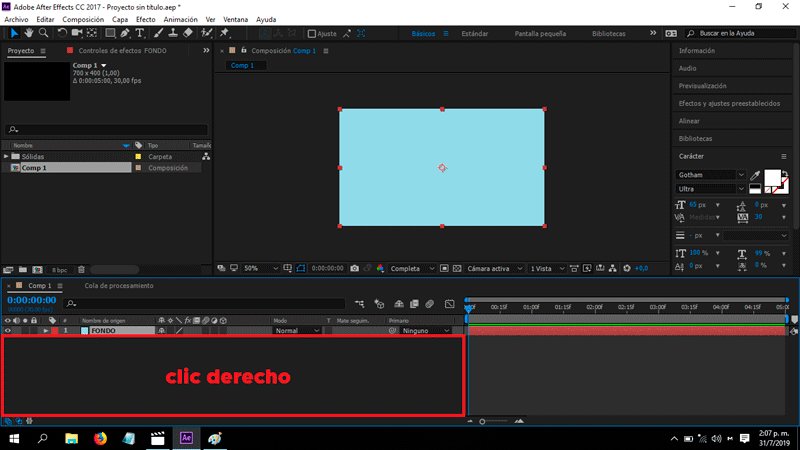
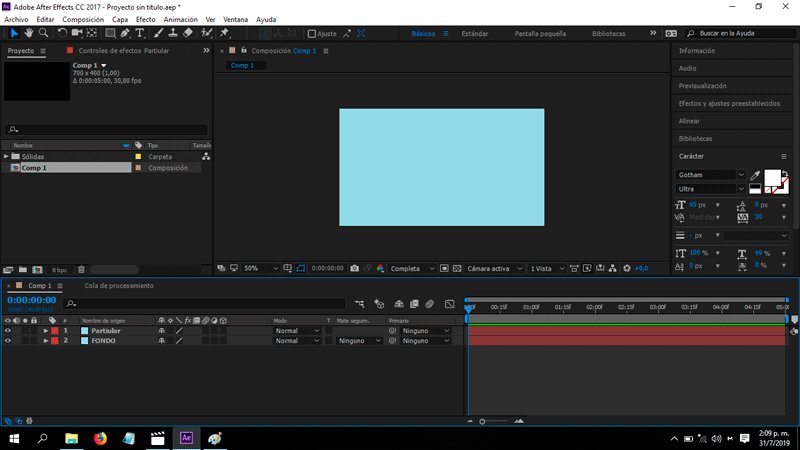
PARTE 2: Crear fondo.

Yo lo colocaré con un color azul turquesa.
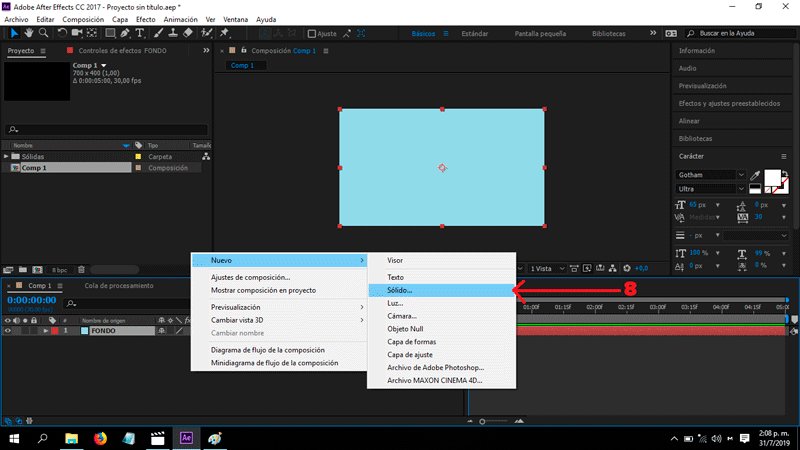
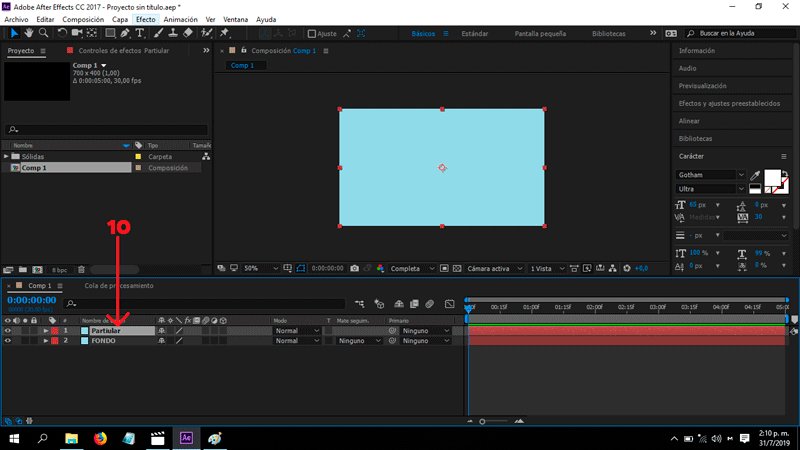
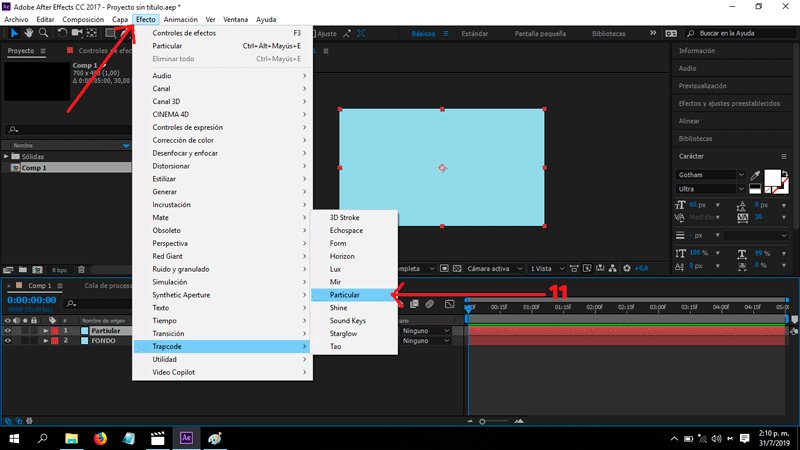
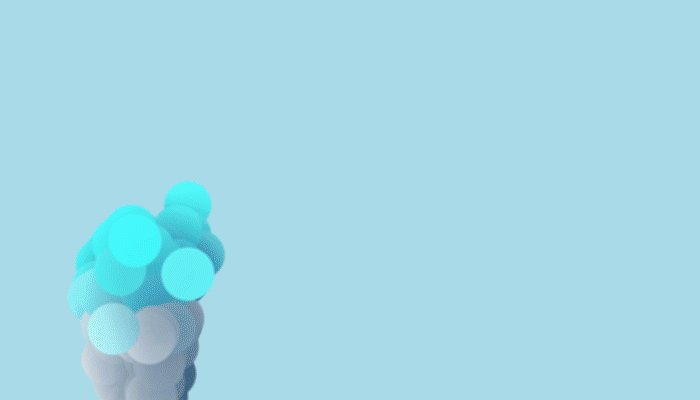
PARTE 3: Crear partículas.

Nota: es importante que el color del sólido sea el mismo que el de nuestro fondo.

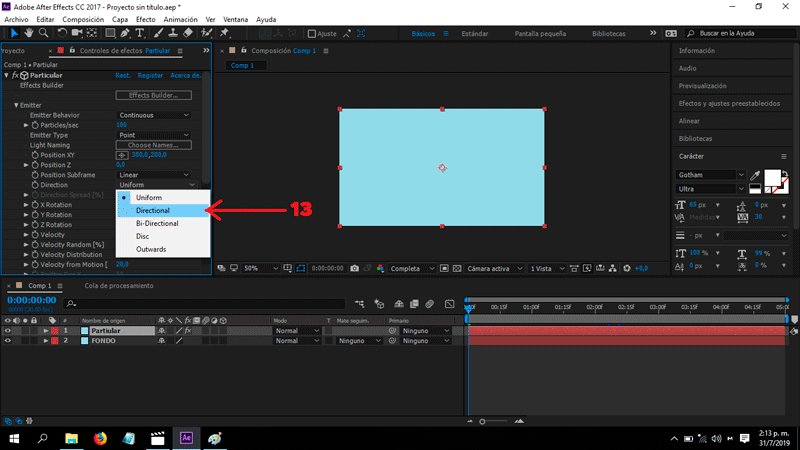
Vamos a efectos/Trapcode/Particular
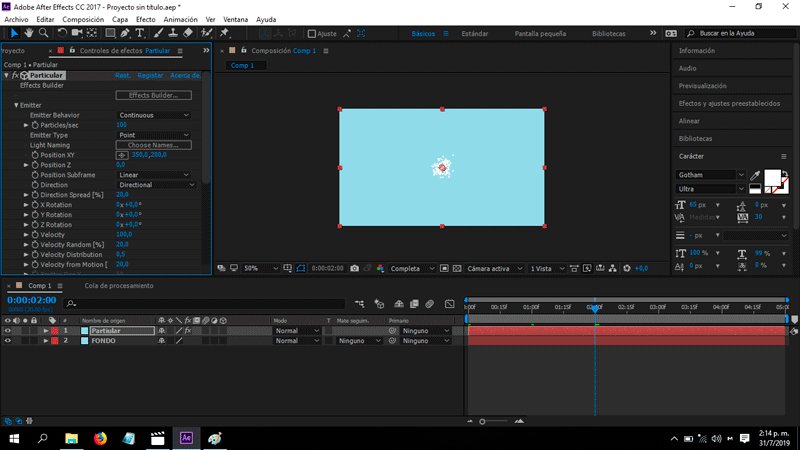
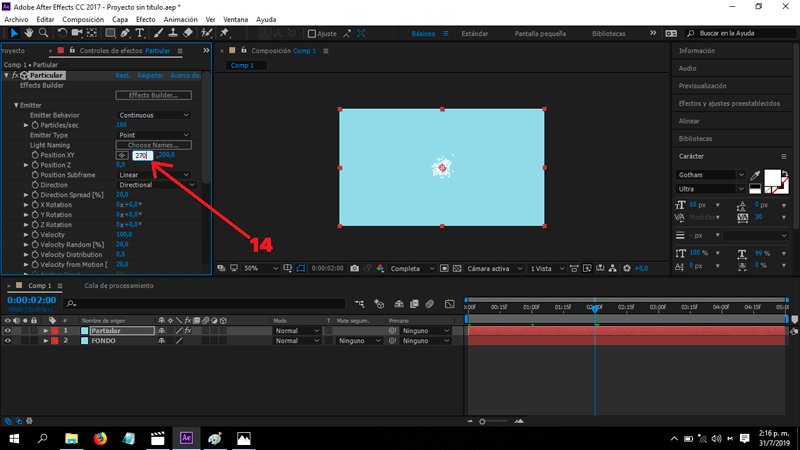
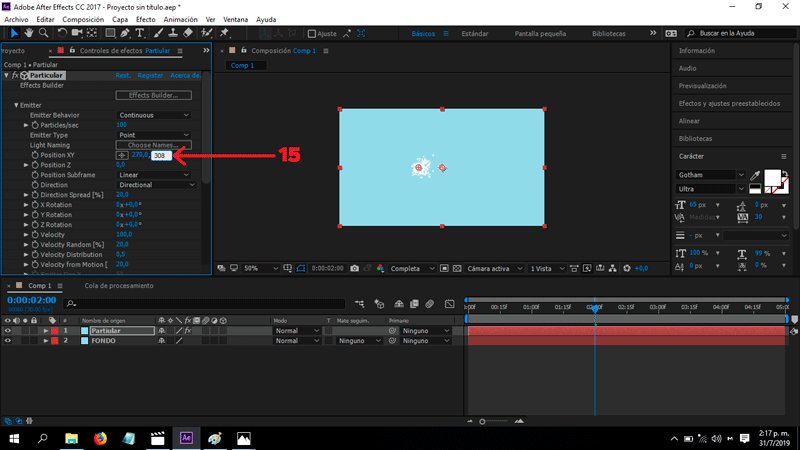
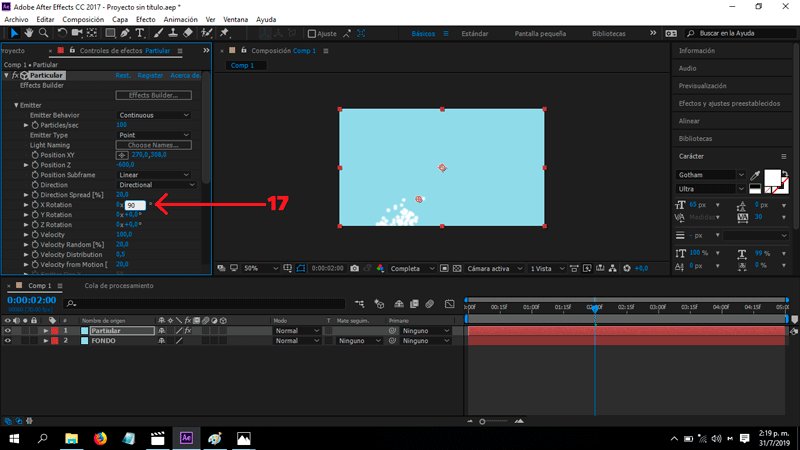
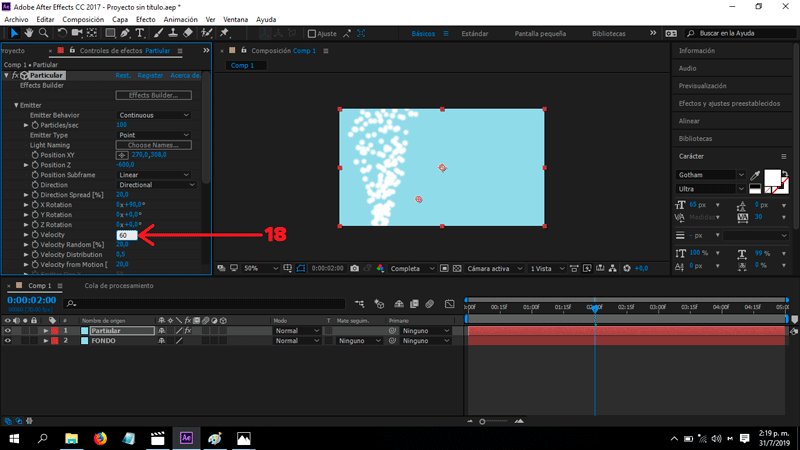
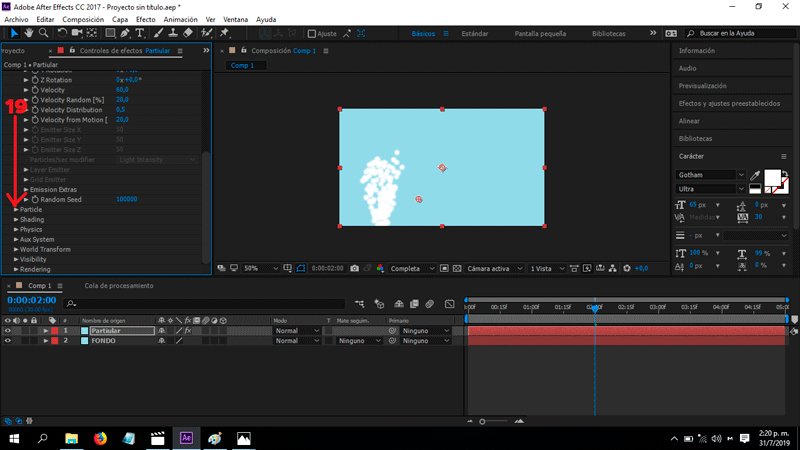
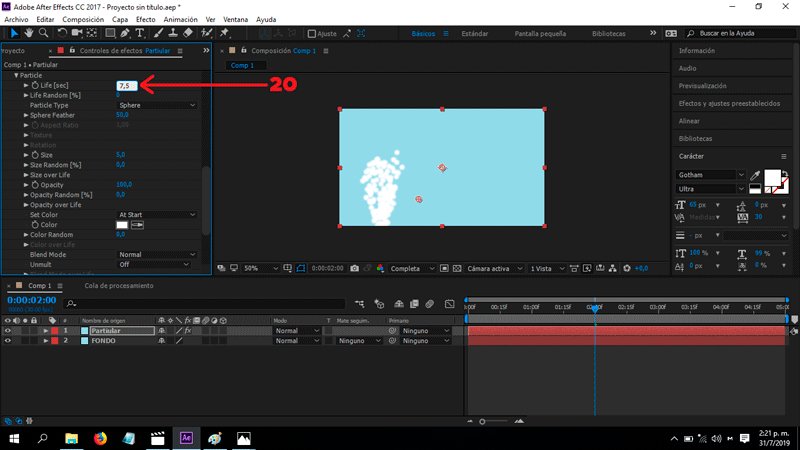
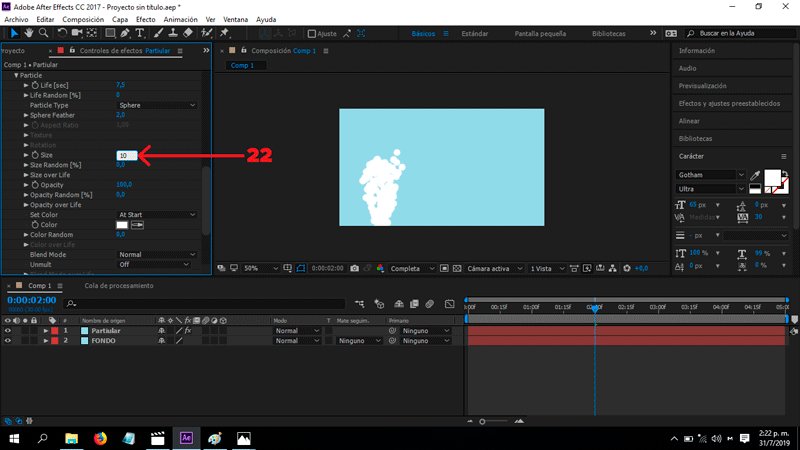
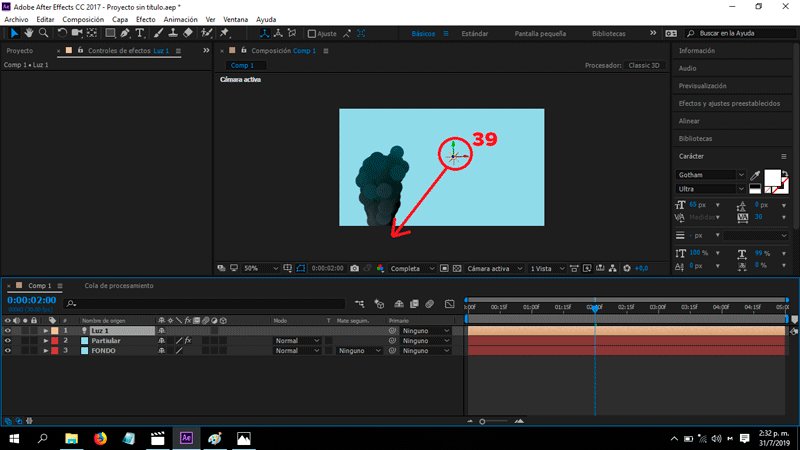
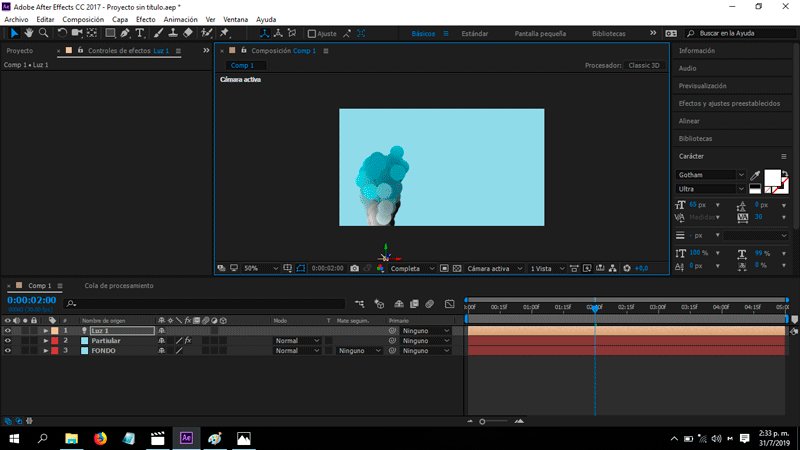
PARTE 4: Editar partículas.


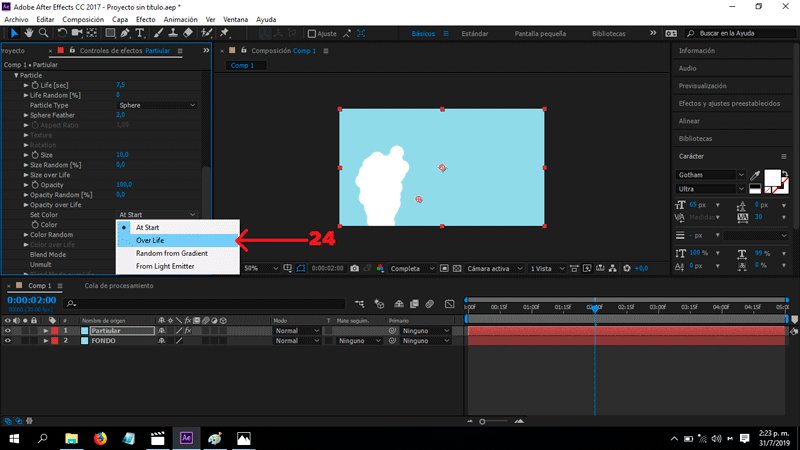
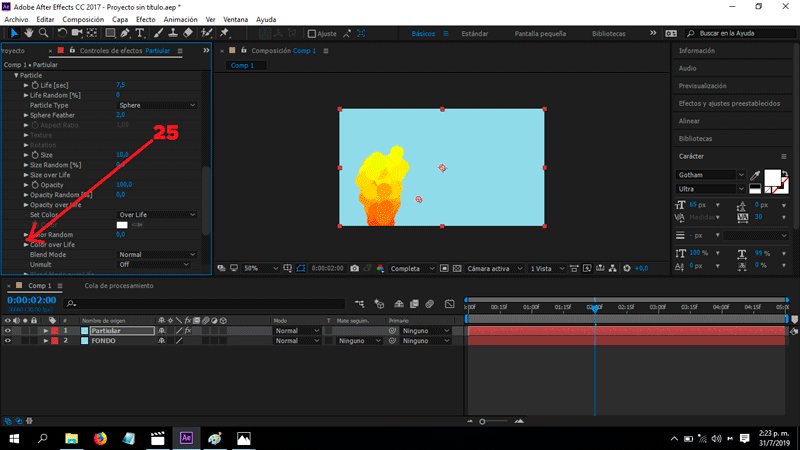
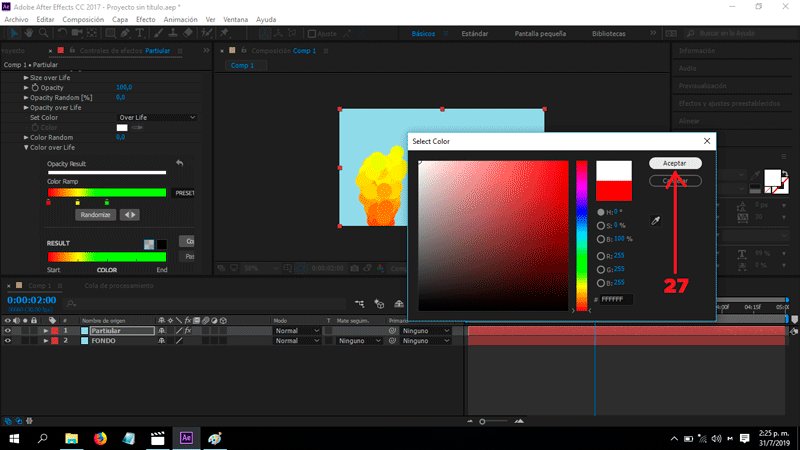
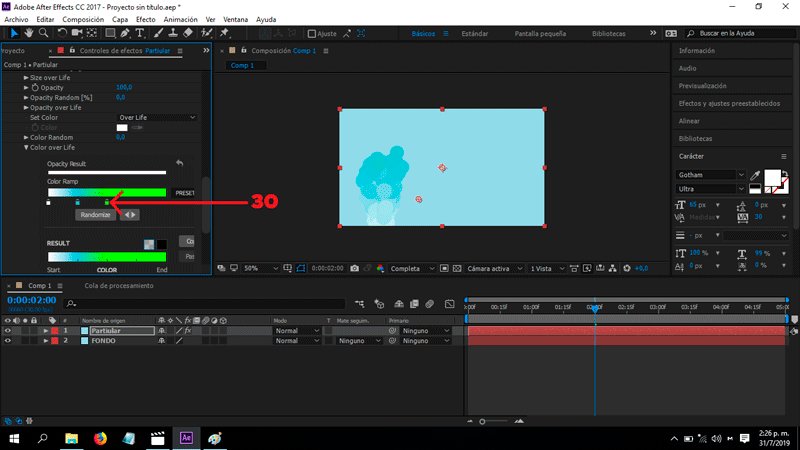
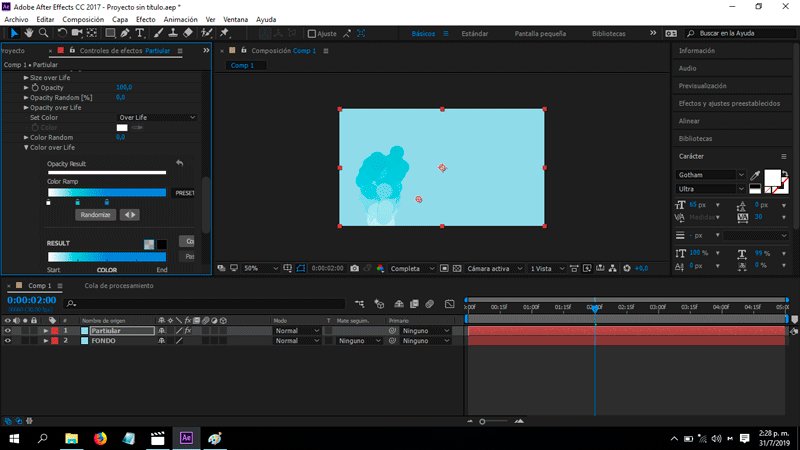
PARTE 5: Editar colores.

Código hexadecimal: #57C6D7
Código hexadecimal: #2286DF
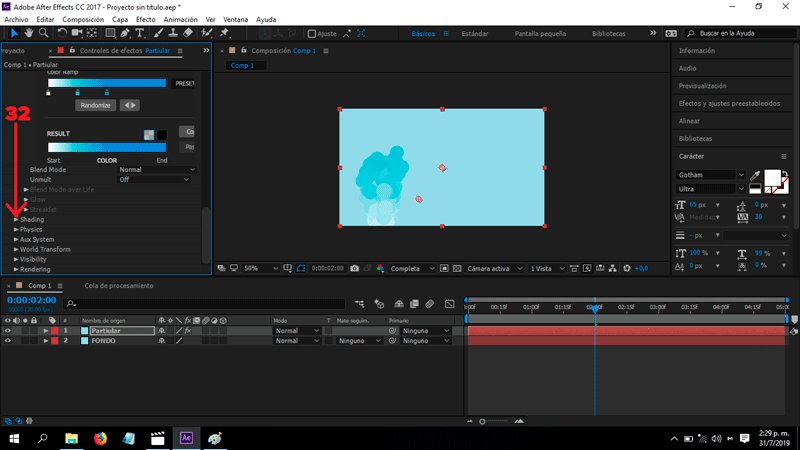
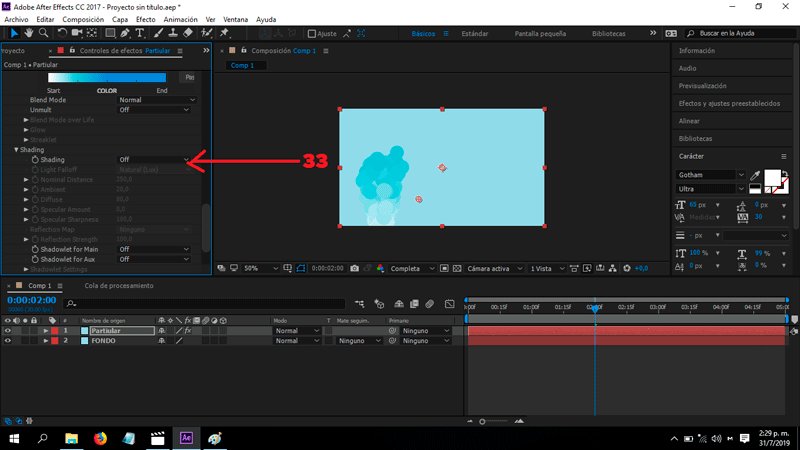
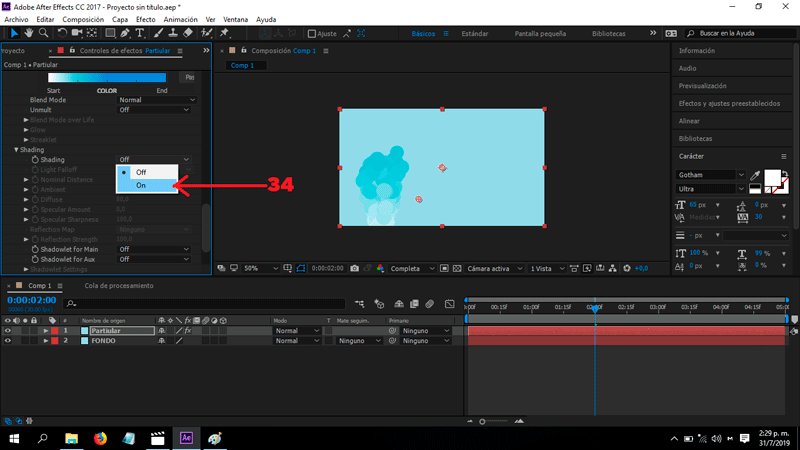
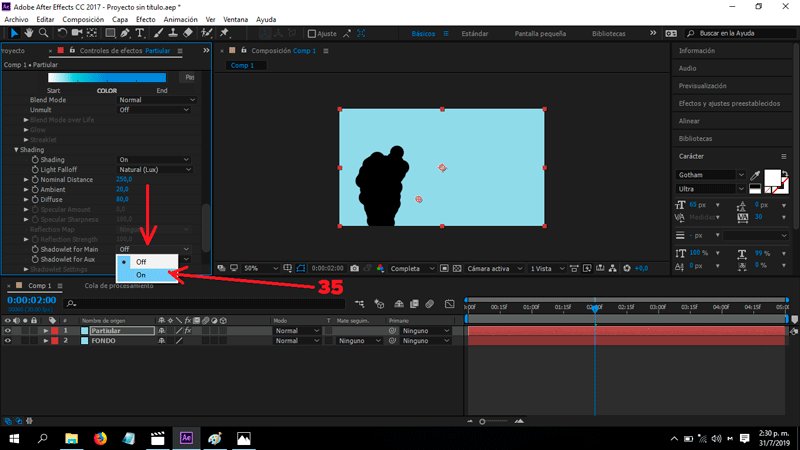
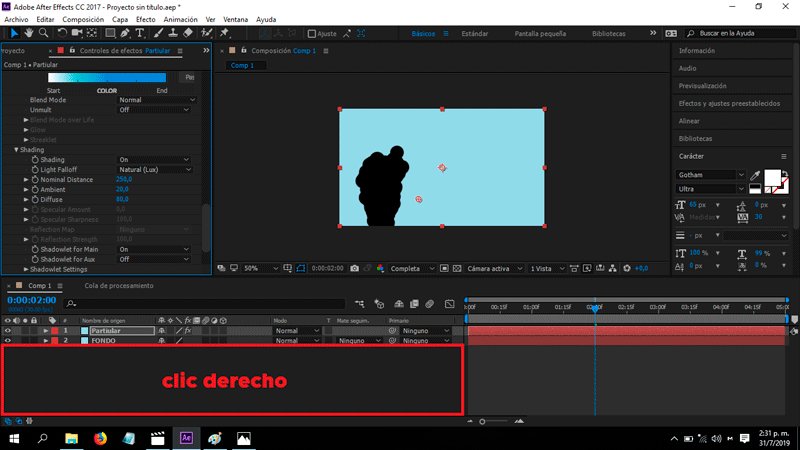
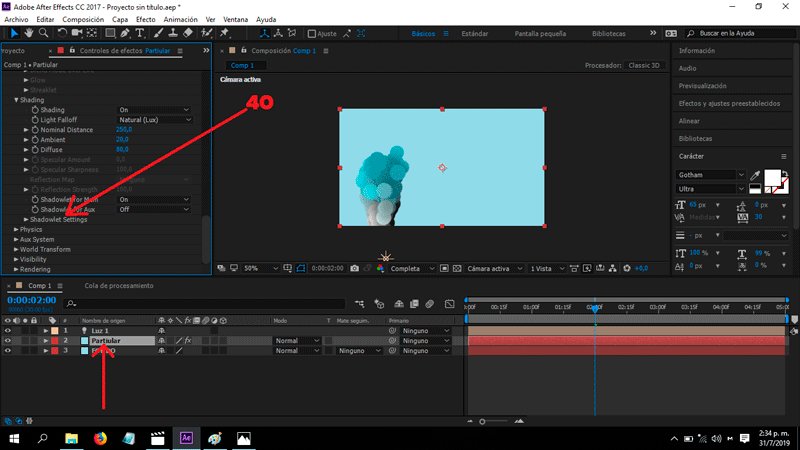
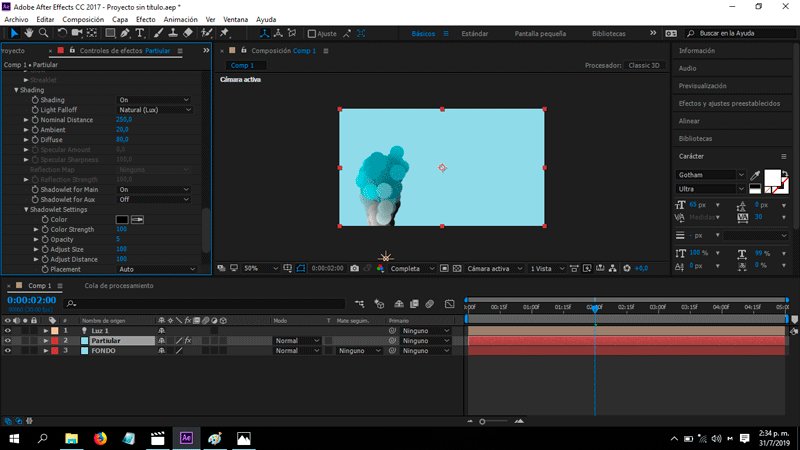
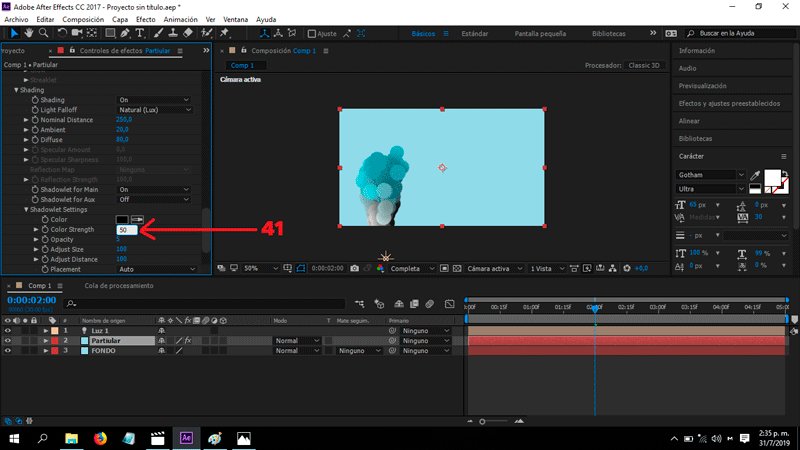
PARTE 6: Editar sombras.



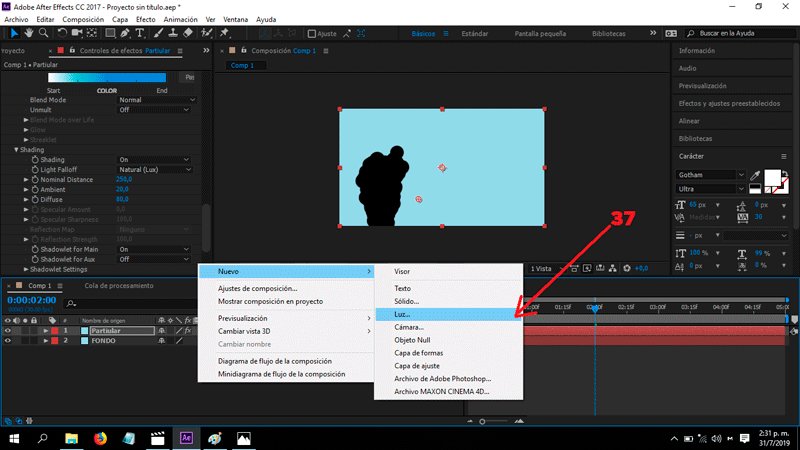
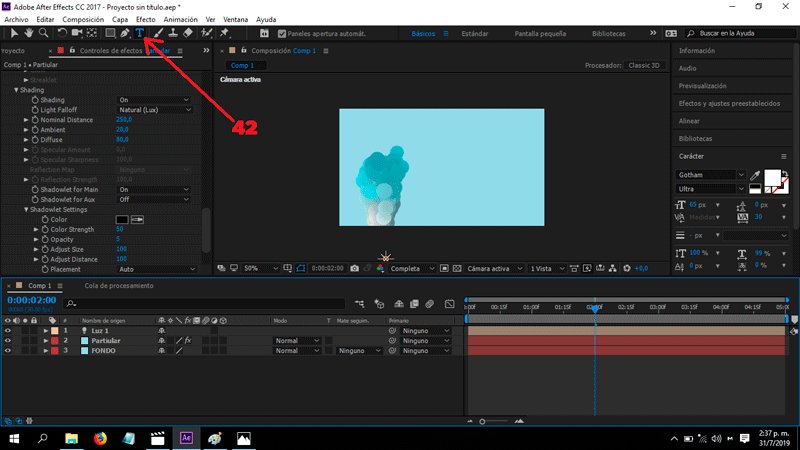
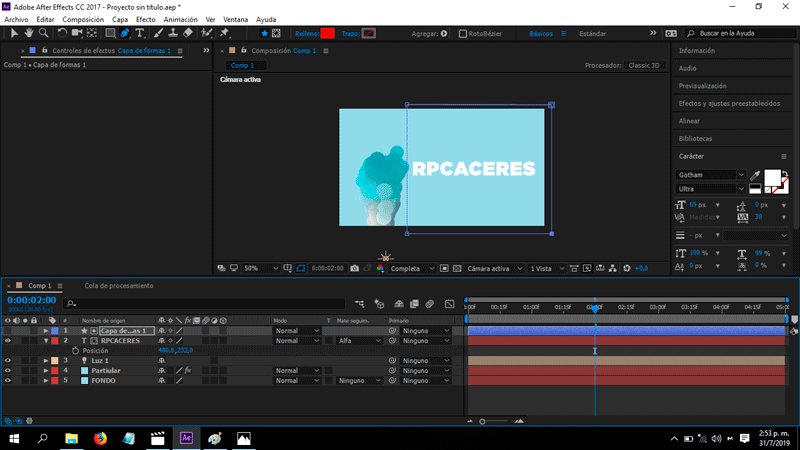
PARTE 7: Crear texto.

Nos aseguramos que la fuente seleccionada sea Gotham Ultra.
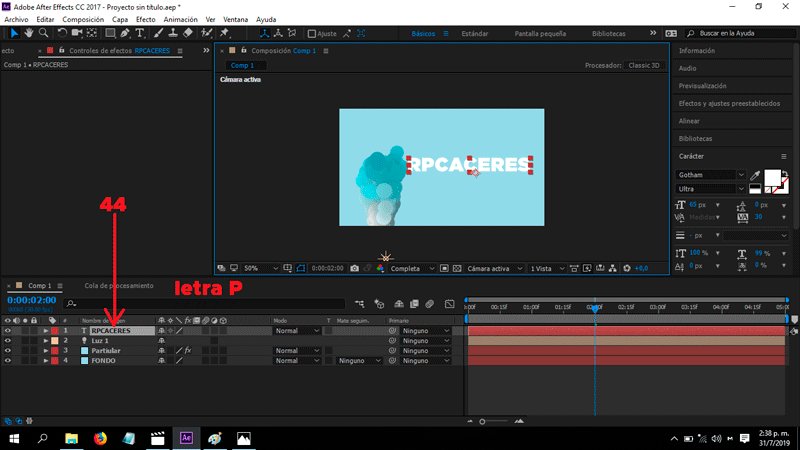
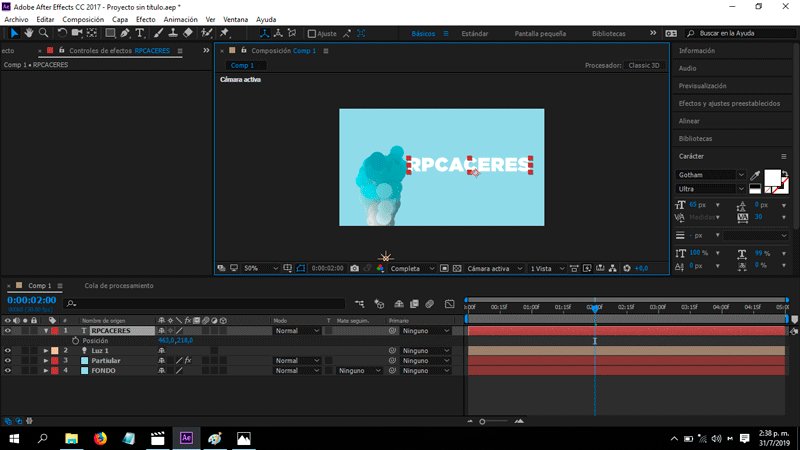
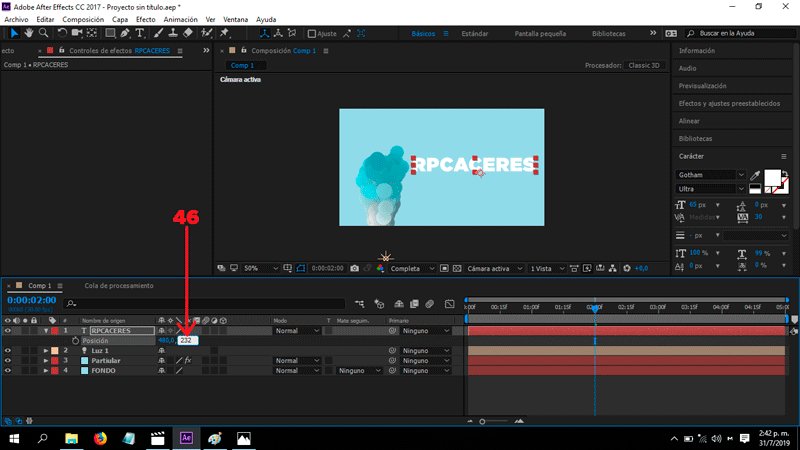
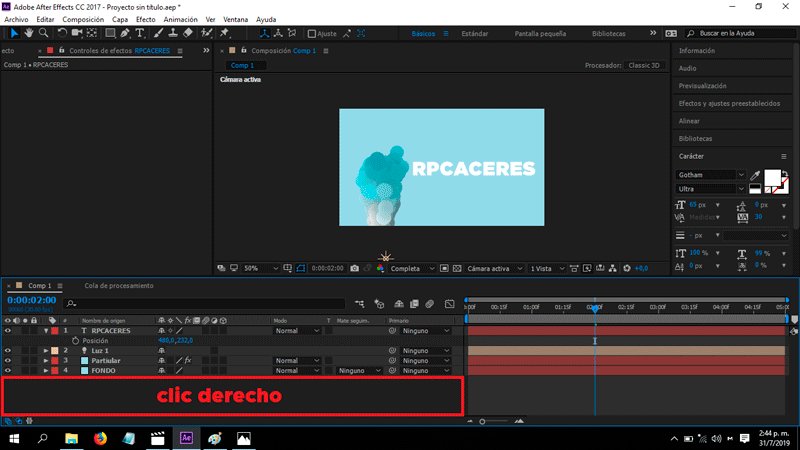
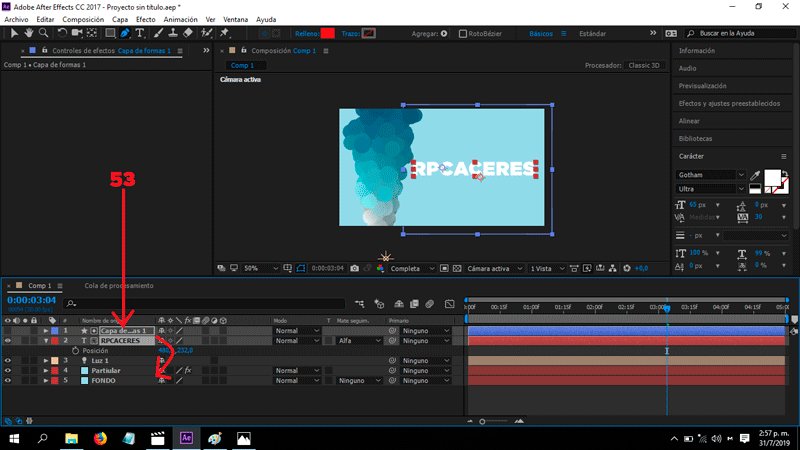
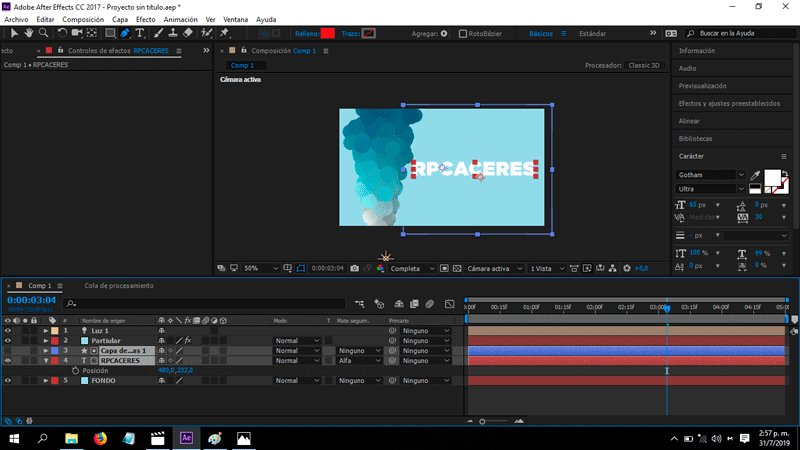
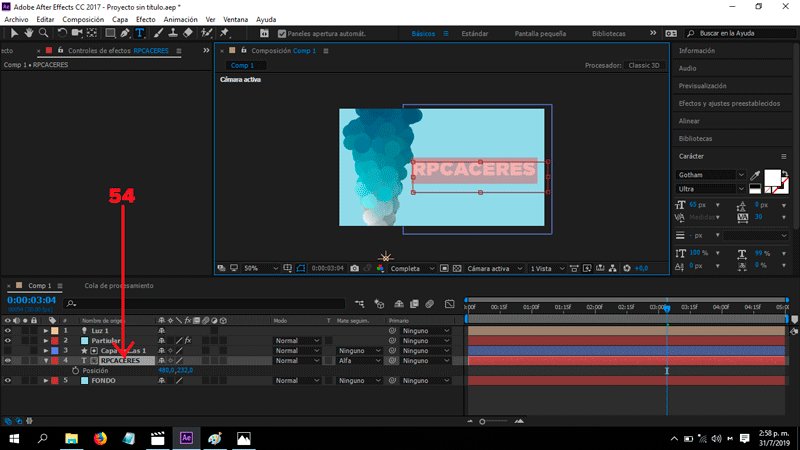
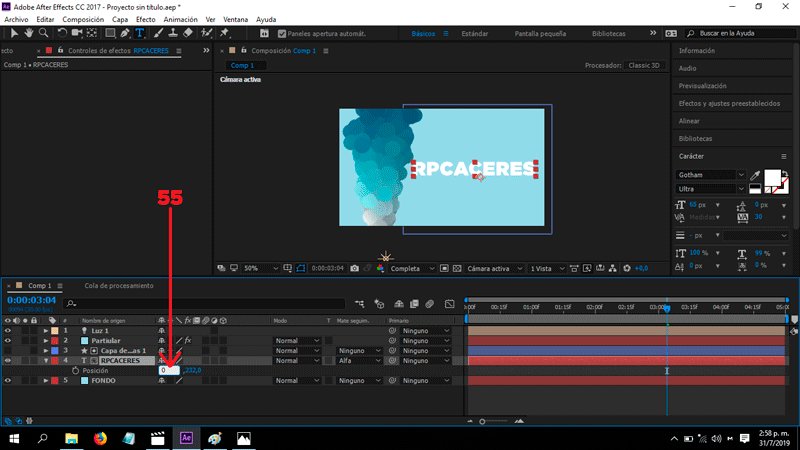
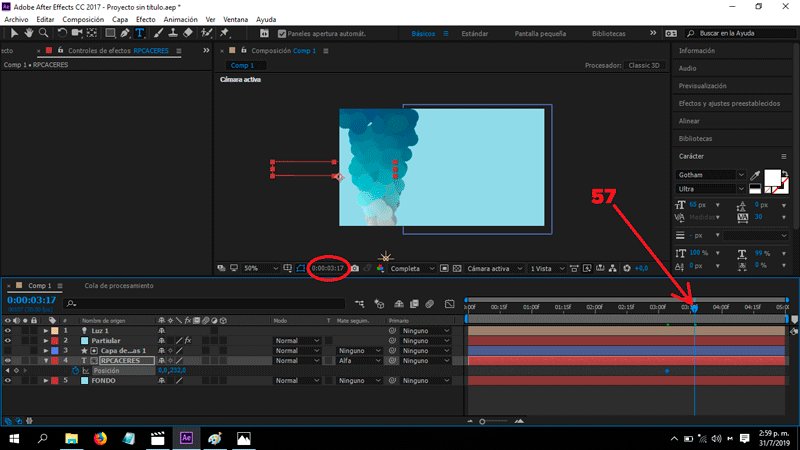
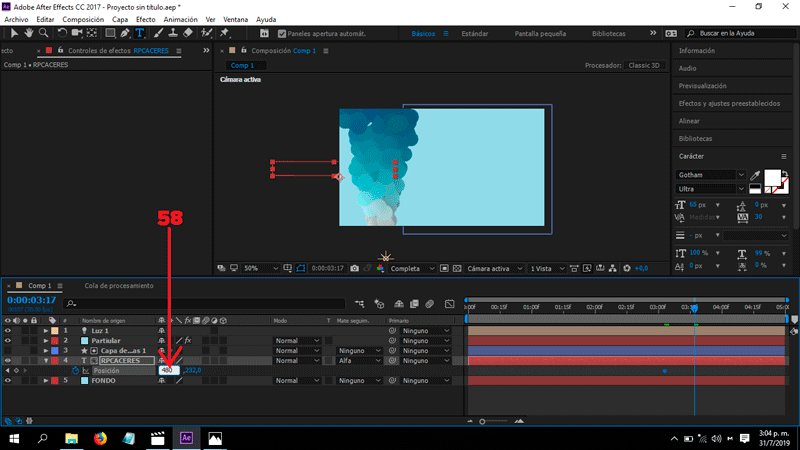
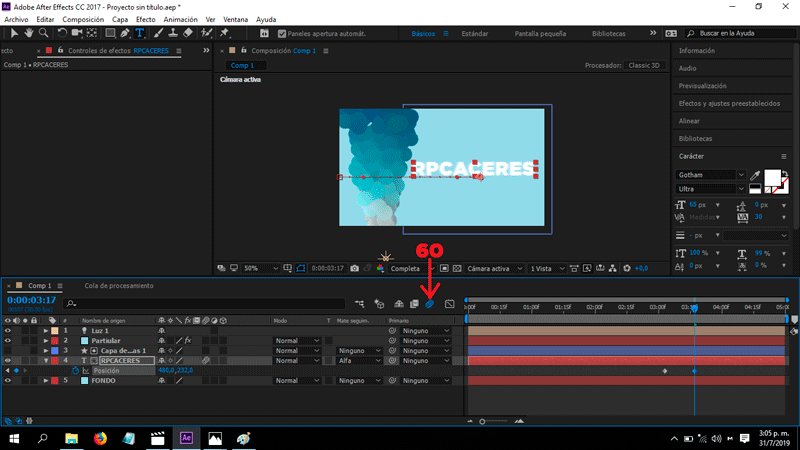
PARTE 8: Editar texto.

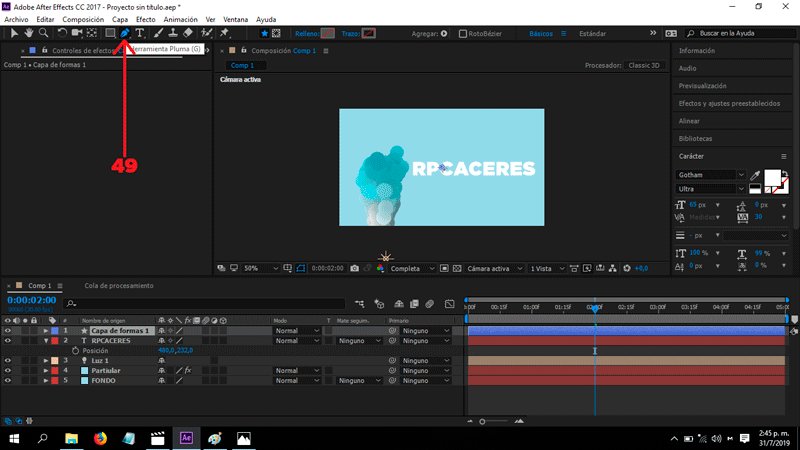
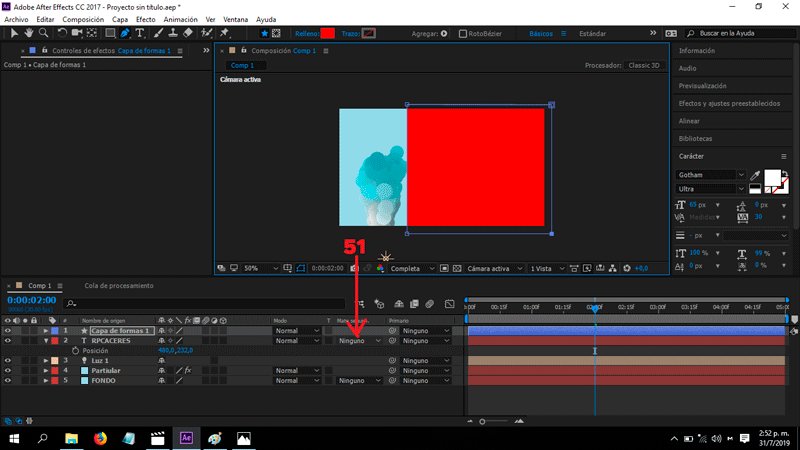
Seleccionamos nuestro texto y en el apartado de Mate de seguimiento seleccionamos Alpha matte para nuestra capa de forma.


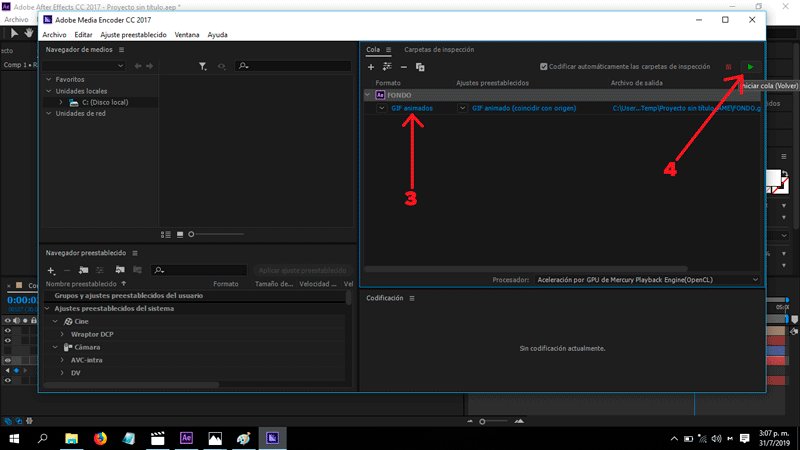
PARTE 9: Exportar nuestro GIF.

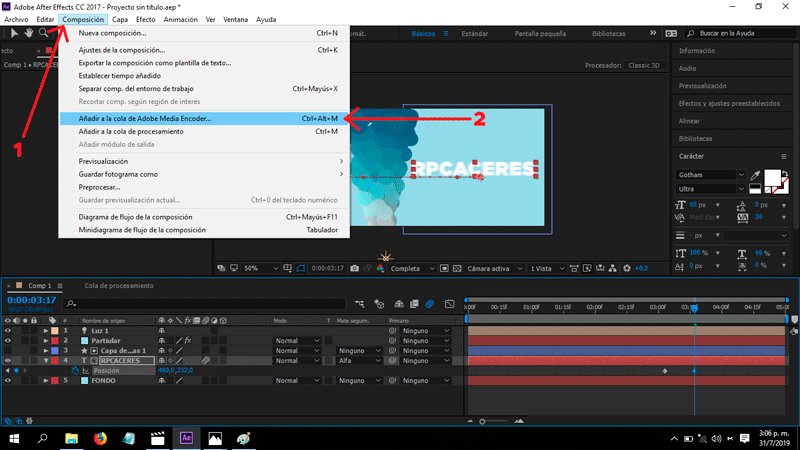
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Y éste es el resultado final:

Descargá el material usado:


Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
¡Gracias por el apoyo, @ramonycajal!
Una excelente guía, gracias por compartir de forma sencilla y clara. Buena vibra.
Posted using Partiko Android
¡Gracias! por tan bonito comentario, @angelica7. Es un honor y un placer tenerte por aquí. ;)
Posted using Partiko Android
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Didáctico y sumamente explicativo....con estos post es muy probable que toda la comunidad pued aprender a utilizar esas herramientas de diseño.. saludos
¡Gracias, @joelsegovia! Ese es el objetivo, mi estimado amigo. Por cierto, siempre Es un placer tenerte por aquí con tus comentarios tan alentadores.
Saludos.
Posted using Partiko Android
Muy detallado. Te esmeraste haciendo gif para explicar cómo hacer un gif jaja
Si @chrstnv JAJA. Mi deseó es explicarles algo sencillo de la forma más dinamica posible. Por eso hago los GIF.
Saludos.
Posted using Partiko Android
me gusta, esta todo muy bien explicado, y solo tiene ese efecto o tiene otras figuras?