Feliz miércoles. Es grato saludarlos una vez más, queridos steemians. :)
Buenos noches a toda la comunidad hispana. En esta oportunidad aprenderemos cómo crear fácilmente un GIF con efecto «Morph Shapes» (conocido comúnmente en español como «cambio de formas»). Este tipo de edición puede ser usada en cualquier figura o contorno geométrico (como nuestros logotipos). ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
 Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 700px x 400px, color negro.
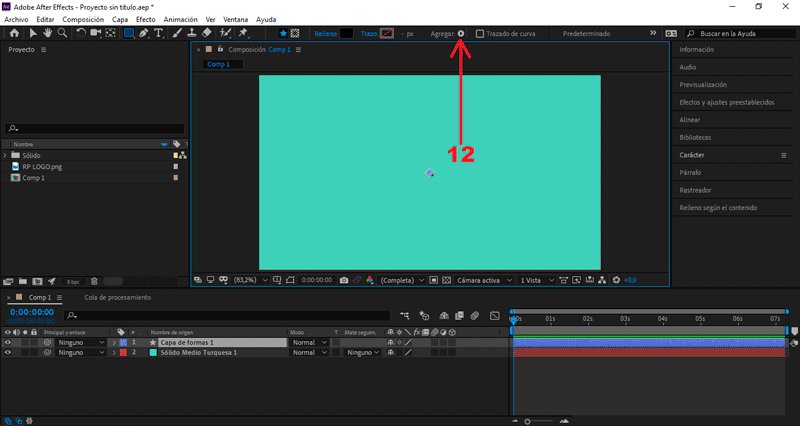
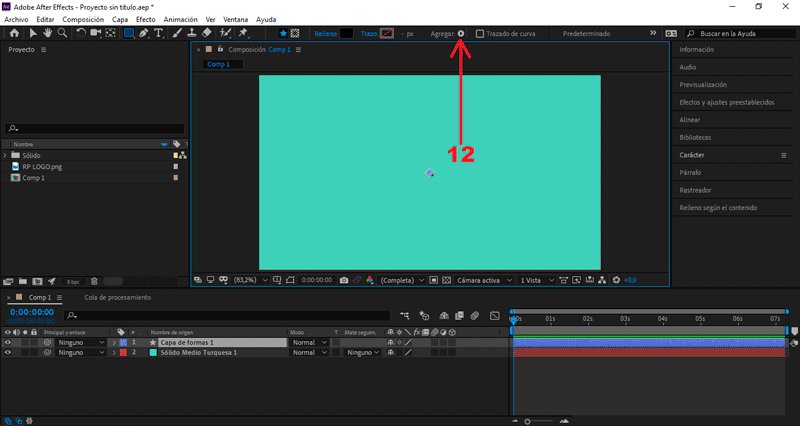
PARTE 2: Crear sólido
 Creamos un sólido presionando clic derecho sobre el área de trabajo.
Creamos un sólido presionando clic derecho sobre el área de trabajo.
Yo lo colocaré un color celeste claro.
PARTE 3: Importar archivos

Presionamos Archivo/Importar/Archivos...
Seleccionamos el logotipo y presionamos importar.
PARTE 4: Crear capa de forma
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Capa de formas

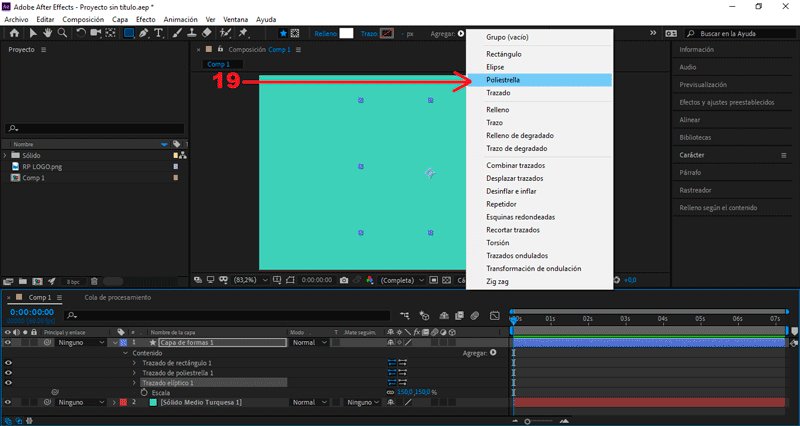
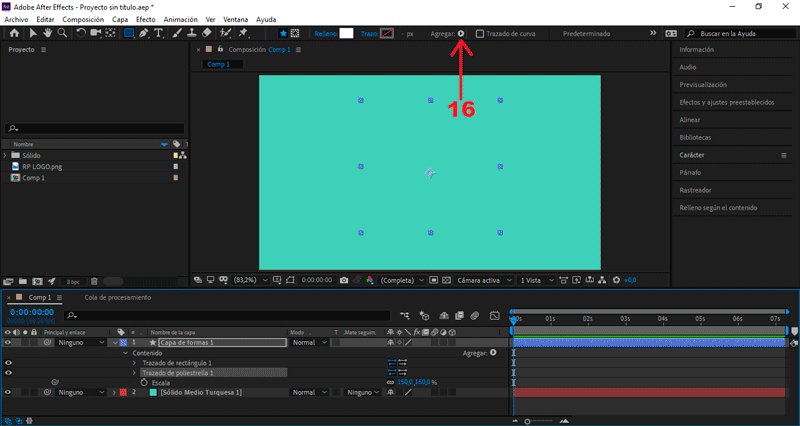
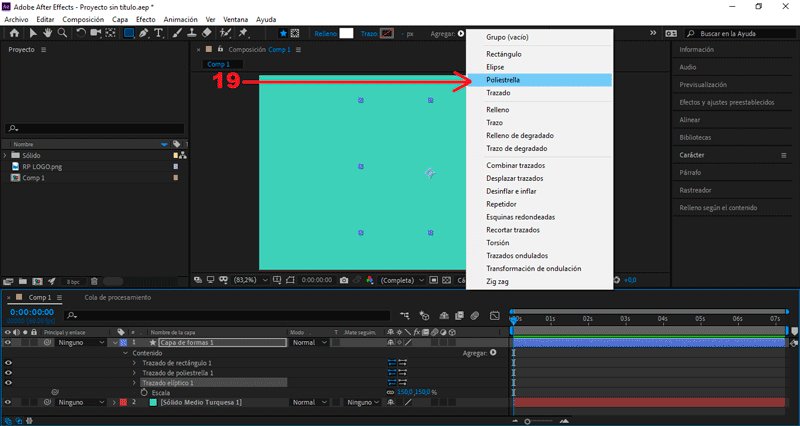
El apartado superior desplegamos los valores de Agregar
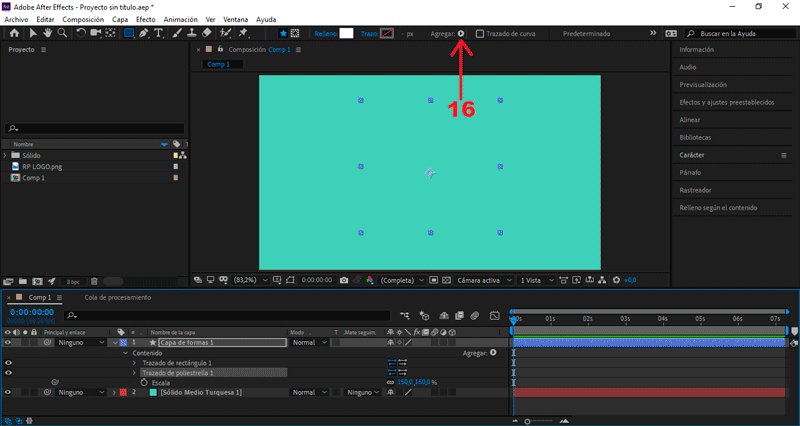
Creamos las siguientes figuras:
- Rectángulo.
- Poliestrella.
- Elipse.
- Poliestrella, otra vez.
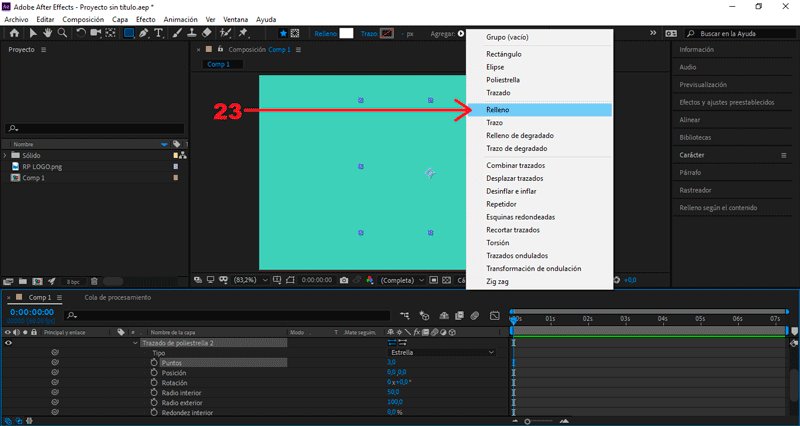
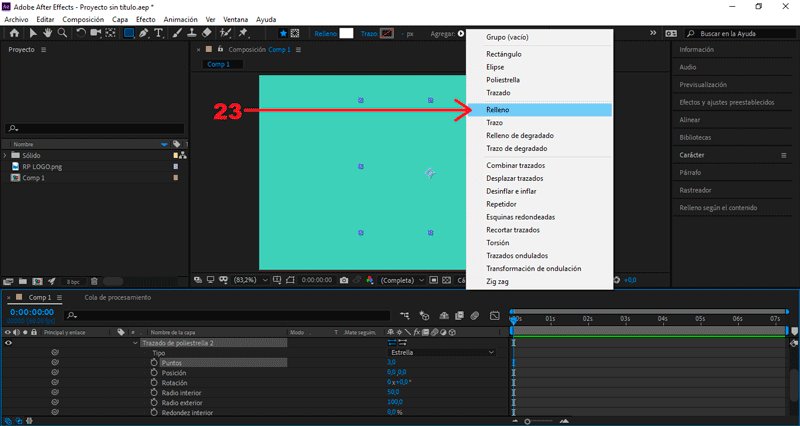
Seleccionamos Trazado de poliestrella 2 y desplegamos los valores.
Cambiamos el valor Puntos de 5 a 3.
Con estos valores la poliestrella pasará a ser un triangulo.
Desplegamos los valores de Agregar, seleccionamos Relleno.
PARTE 5: Efecto Morph Shapes

Clic derecho sobre todos los Trazados, Convertir en trazado de curva
Seleccionamos todos los trazados creados y desplegamos sus valores.
Crearemos un frame, presionando el símbolo del reloj.
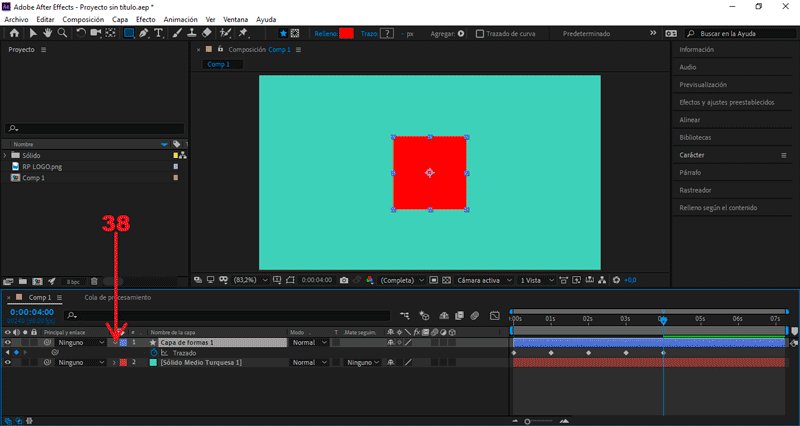
Teniendo seleccionado Capa de forma 1, presionamos la letra "U"
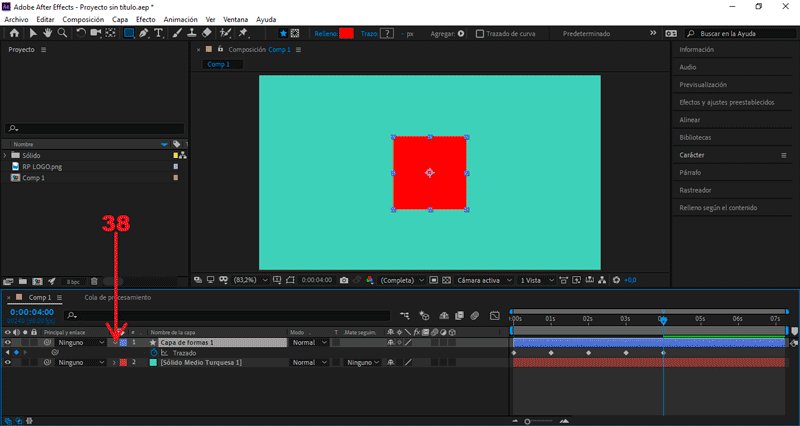
Se abrirán todos los frames creados.
Nos posicionamos en el (seg) 1.00 y copiamos el segundo frame.
Presionando las teclas Ctrl + C
Seleccionamos Trazado 1 y presionamos Ctrl + V.
Nos posicionamos en el (seg) 2.00 y copiamos el tercer frame.
Seleccionamos Trazado 1 y presionamos Ctrl + V.
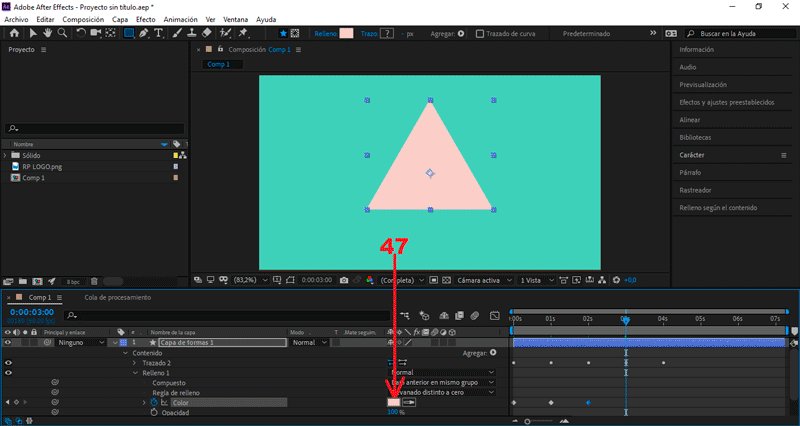
Nos posicionamos en el (seg) 3.00 y copiamos el cuarto frame.
Seleccionamos Trazado 1 y presionamos Ctrl + V.
Nos posicionamos en el (seg) 4.00 y copiamos el primer frame.
Seleccionamos Trazado 1 y presionamos Ctrl + V.
Seleccionamos Trazado 2, Trazado 3, Trazado 4, presionamos delete.
PARTE 6: Cambiar color

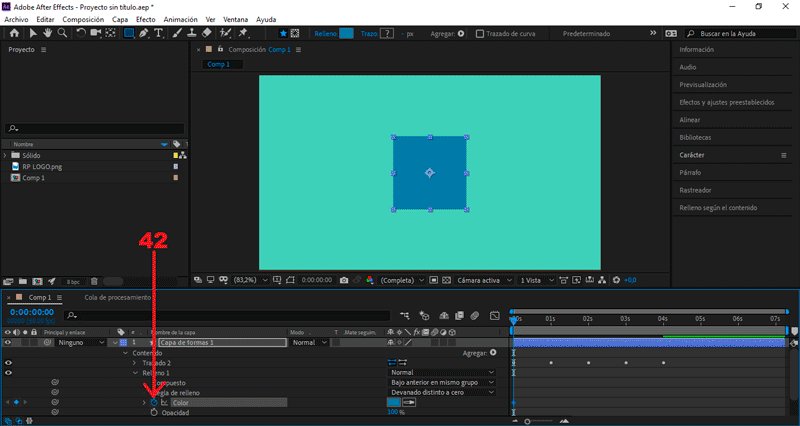
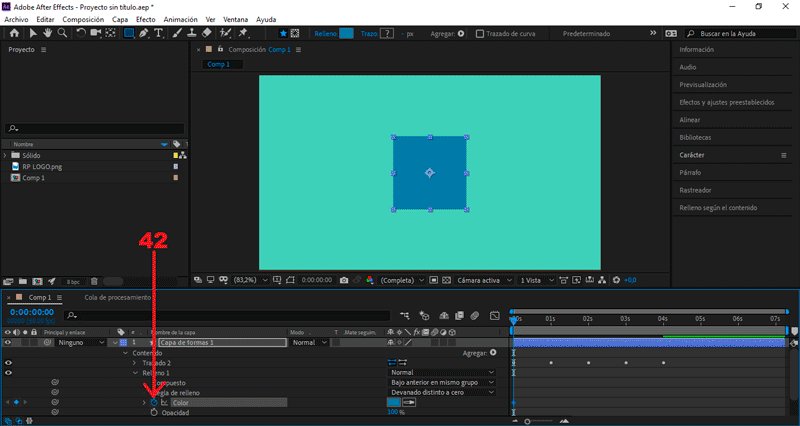
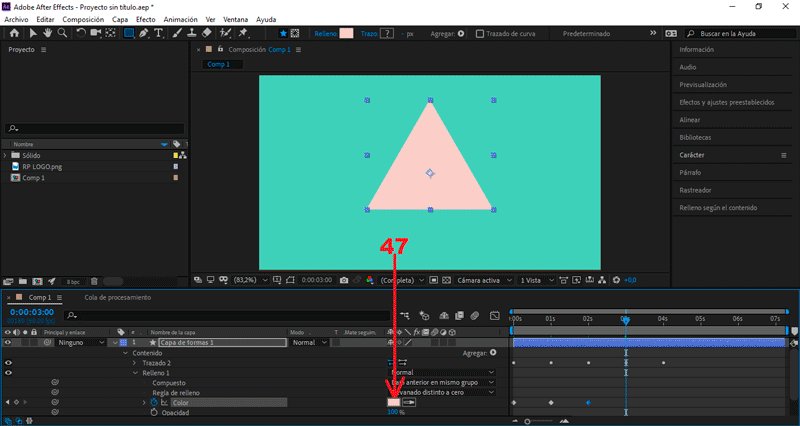
Desplegamos los valores de Capa de forma 1/Relleno 1
Nos posicionamos en el (seg) 0.00 y cambiamos el color a Azul.
Crearemos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00 y cambiamos el color a Bigaro.
Nos posicionamos en el (seg) 2.00 y cambiamos el color a Rosa claro.
Nos posicionamos en el (seg) 3.00 y cambiamos el color a Rosa oscuro.
Nos posicionamos en el (seg) 4.00 y cambiamos el color a Azul, otra vez.
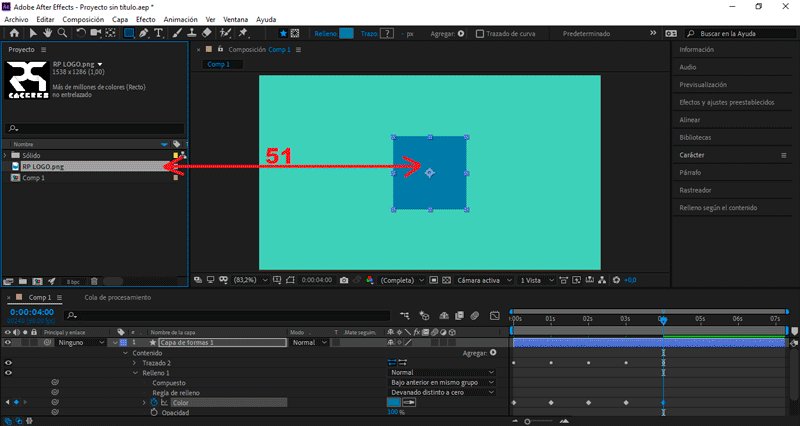
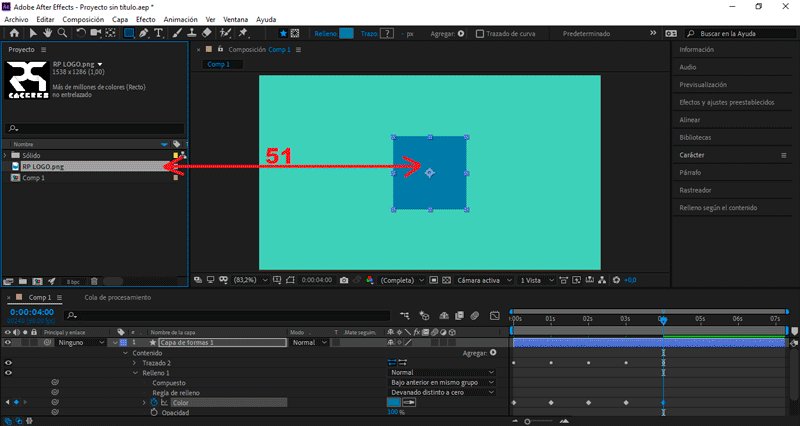
Arrastramos el logotipo importado hacía el centro.
PARTE 7: Exportar nuestro GIF

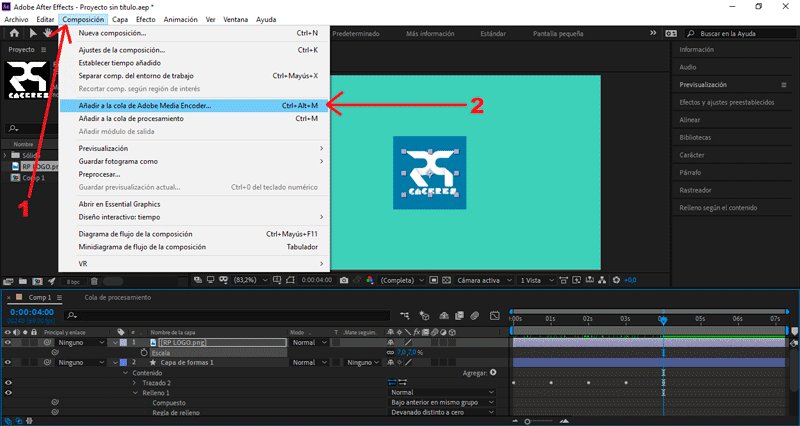
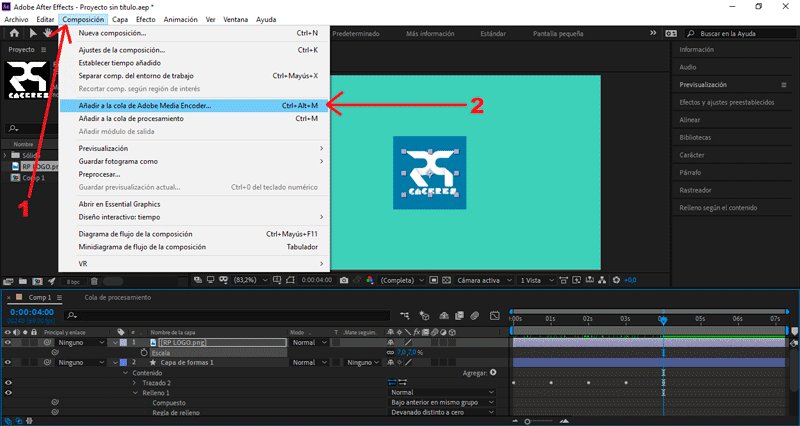
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
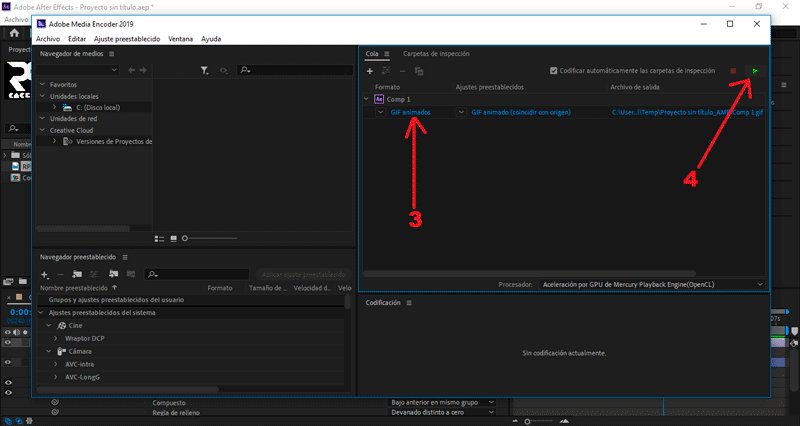
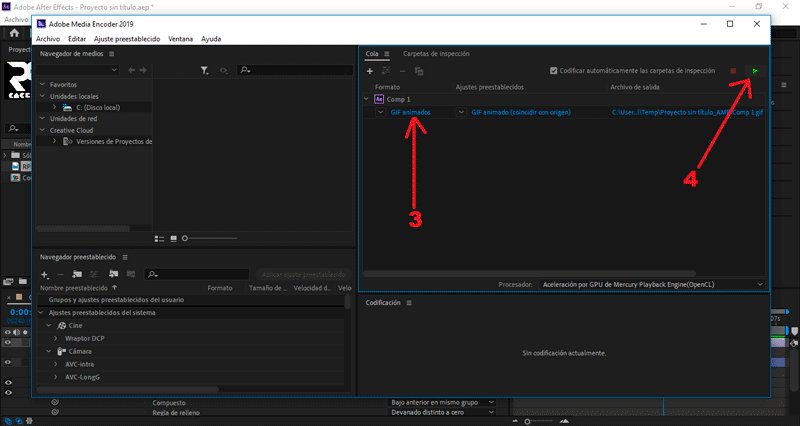
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
imagen usada de fondo:

Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.












Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
¡Muy agradecido, @ramonycajal! No me cansaré de decirlo, la comunidad hispana esta en deuda con ustedes... incluyéndome.
¡Gracias a la comunidad @mayvileros, por tan grandioso apoyo!
Como siempre dejando impecable tu trabajo :)
¡Gracias, @iamsaray! Es grato recibir este comentario de una persona tan talentosa como tú. :)
Posted using Partiko Android
Como siempre contenido bueno y original, !Buen Trabajo!

¡Gracias, amigo @vensurfer61! Estos cálidos mensajes me motivan a seguir posteando. ;)
Muy buena explicación... Los diseños con formas geométricas por lo general me llaman la atención son sencillos y a la vez muy vistosos.. saludos