Feliz miércoles. Es grato saludarlos una vez más, queridos steemians. :)
El día de hoy seré algo breve. En esta oportunidad aprenderemos cómo crear un GIF con efecto de «Loop infinito». Para este tutorial creé un elipse en movimiento que simula romper la segunda dimensión con una animación de profundidad. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
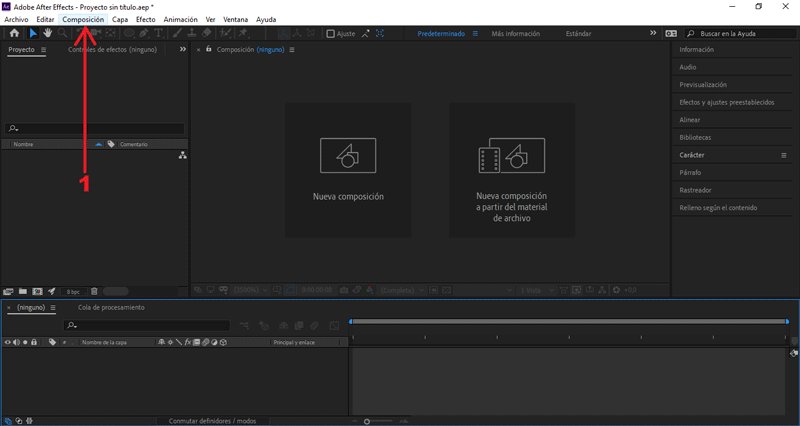
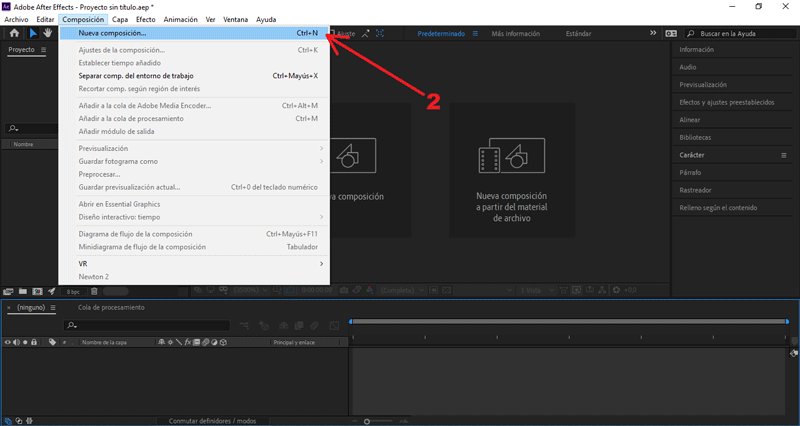
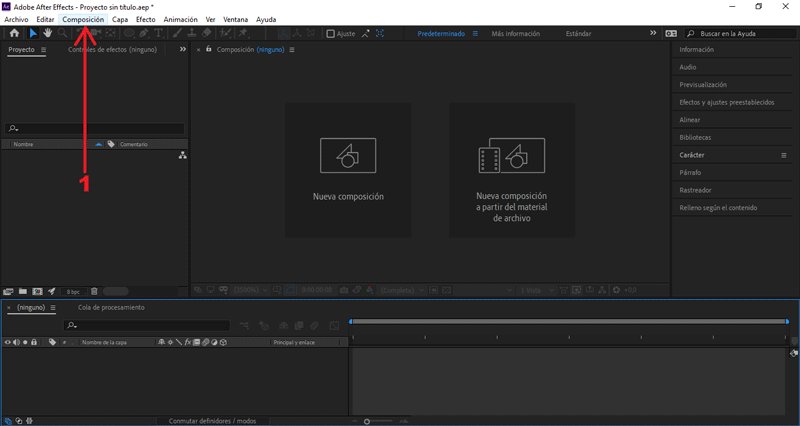
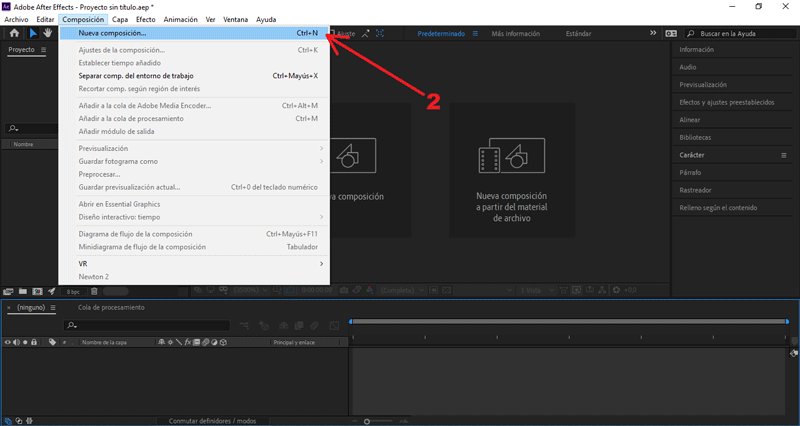
 Empezaremos creando una nueva composición.
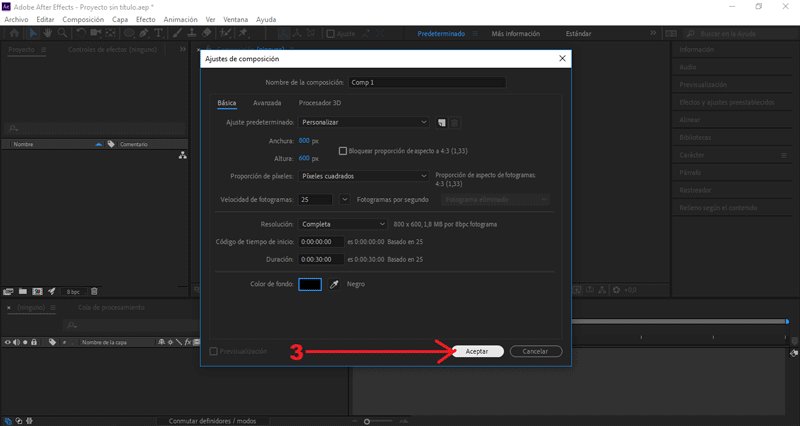
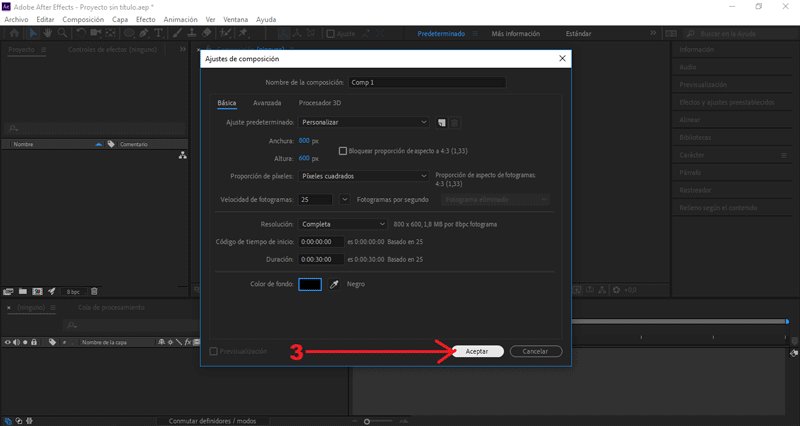
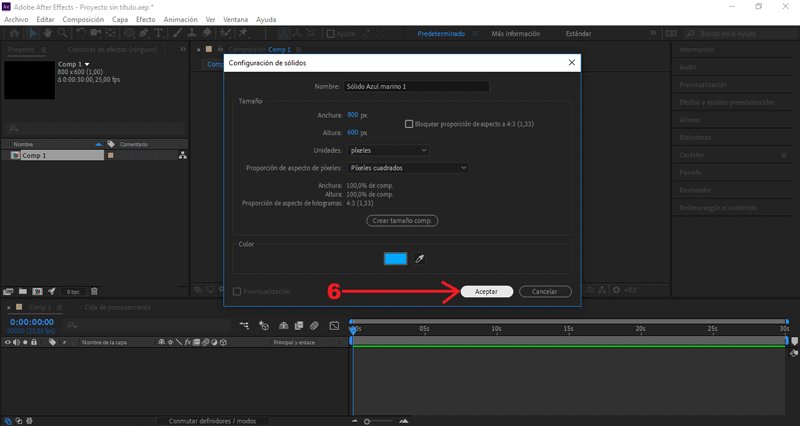
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
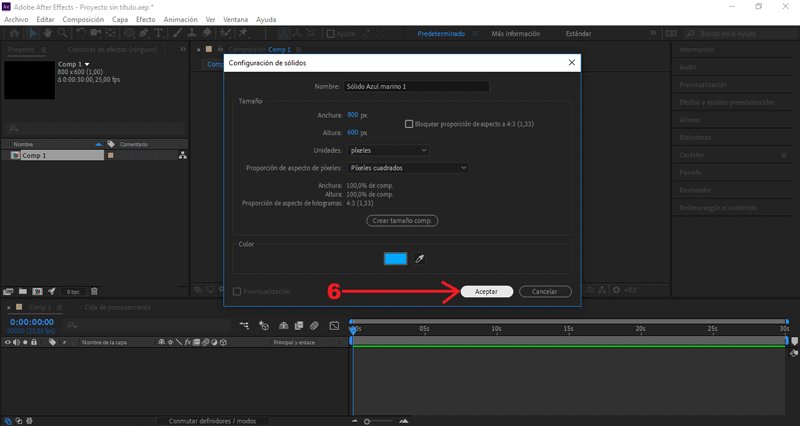
En mí caso el tamaño es 800px x 600px, color negro.
PARTE 2: Crear sólido
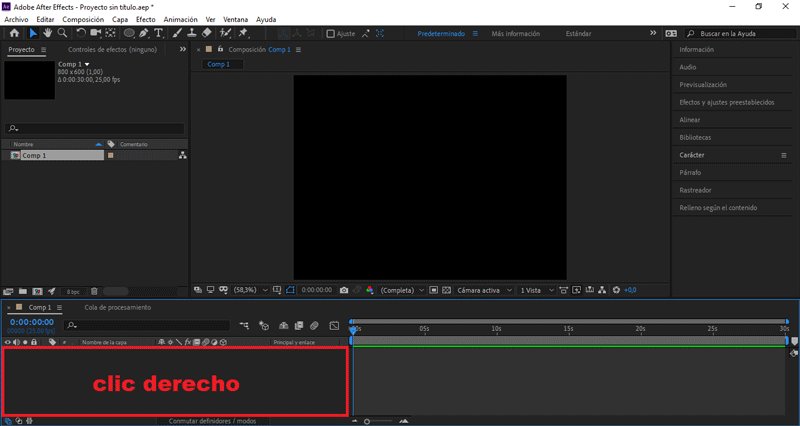
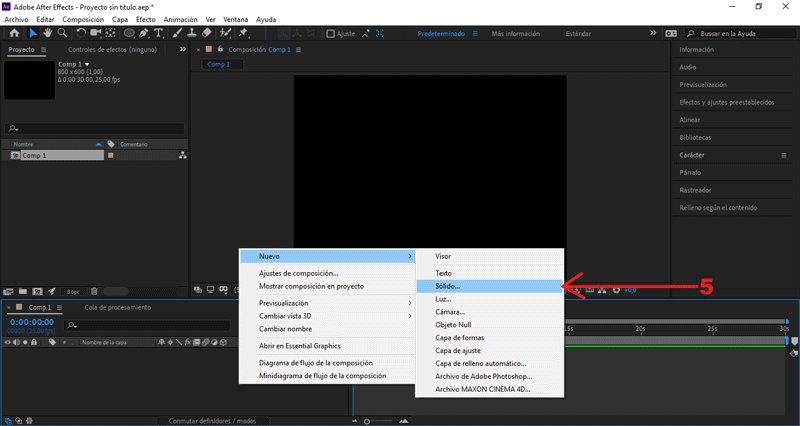
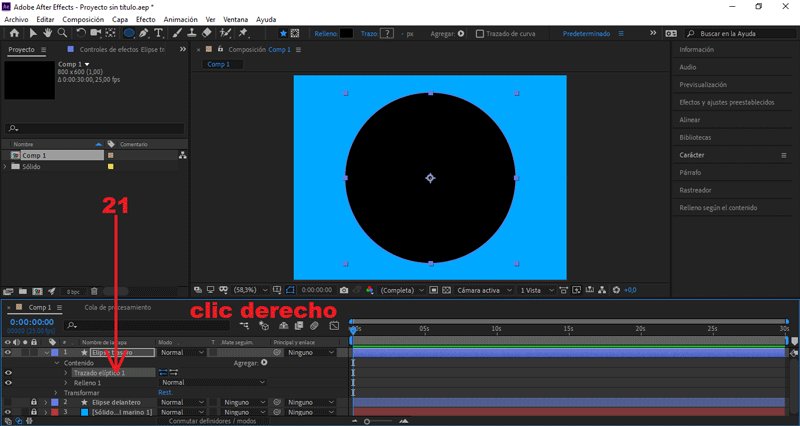
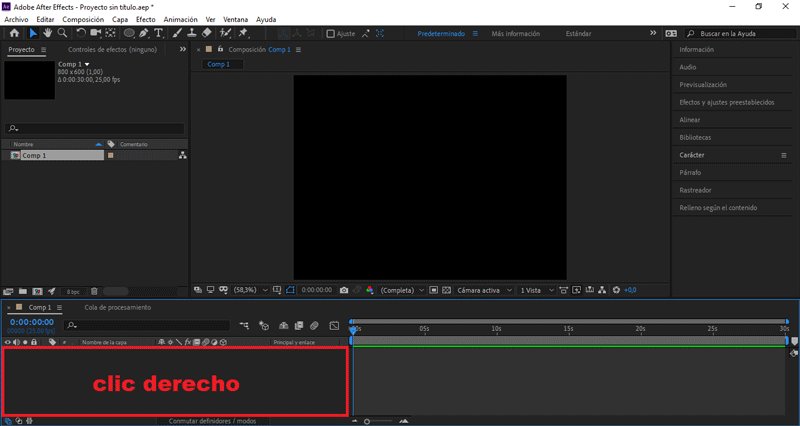
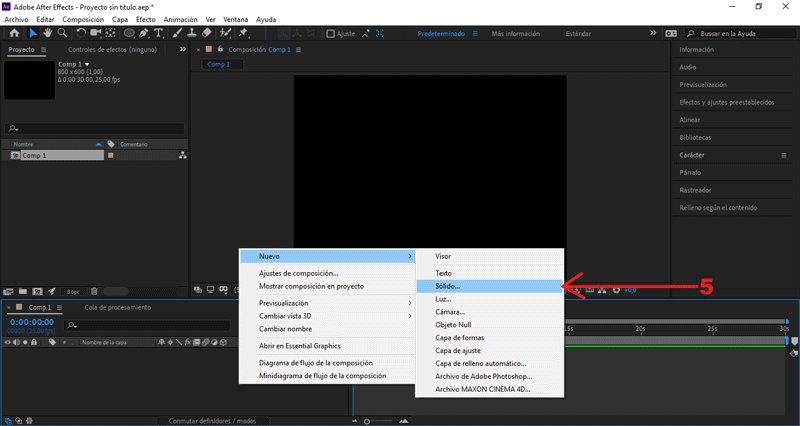
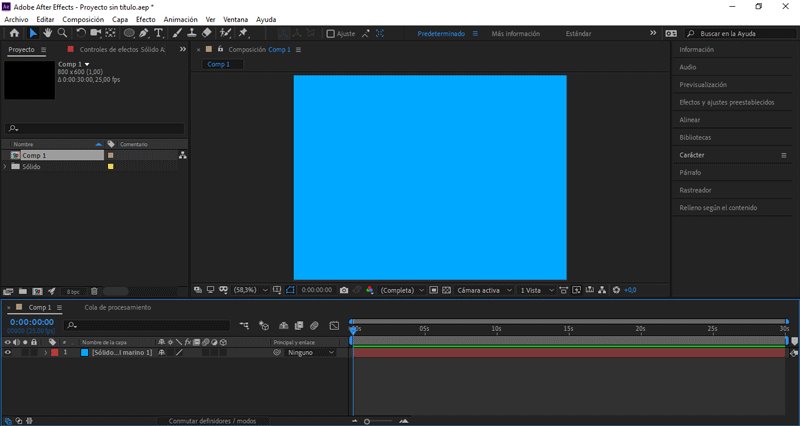
 Creamos un sólido presionando clic derecho sobre el área de trabajo.
Creamos un sólido presionando clic derecho sobre el área de trabajo.
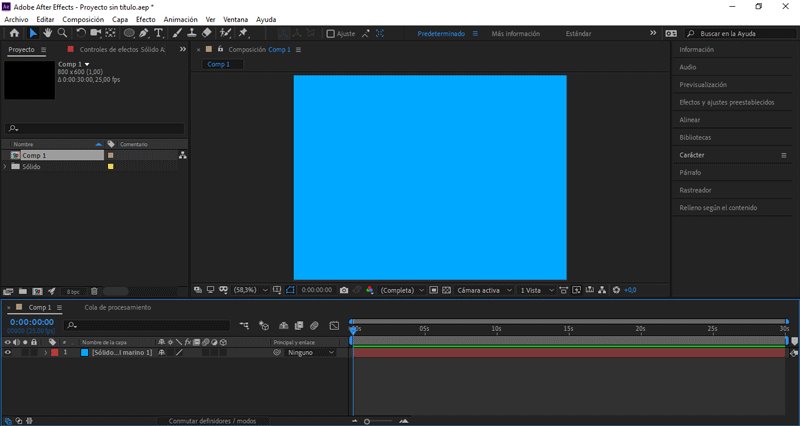
Yo lo colocaré un color azul.
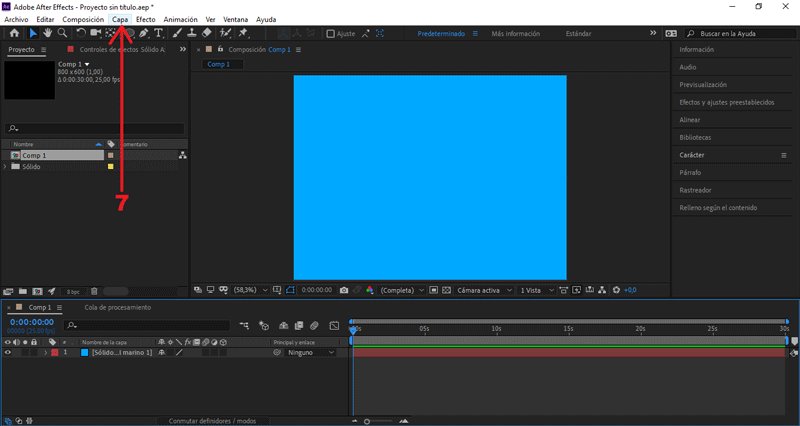
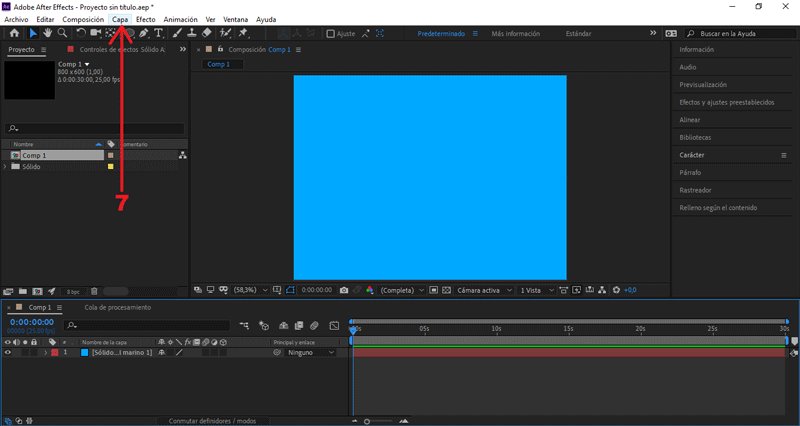
PARTE 3: Añadir capa de formas

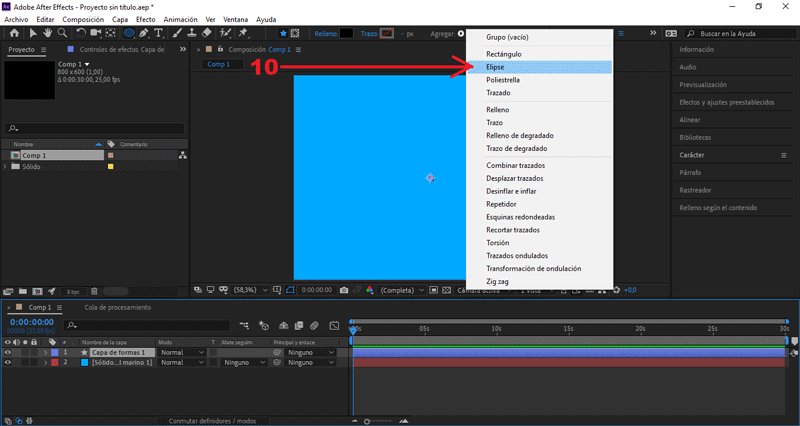
Vamos al apartado de Capa, seleccionamos Nuevo/Capa de formas
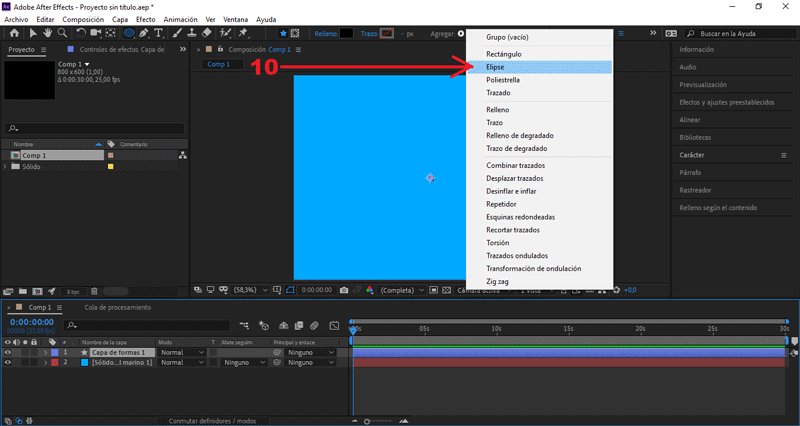
El apartado superior desplegamos los valores de Agregar
Creamos la siguiente figura: Elipse.
Desplegamos los valores de Agregar, seleccionamos Relleno.
Le colocaré un color negro.
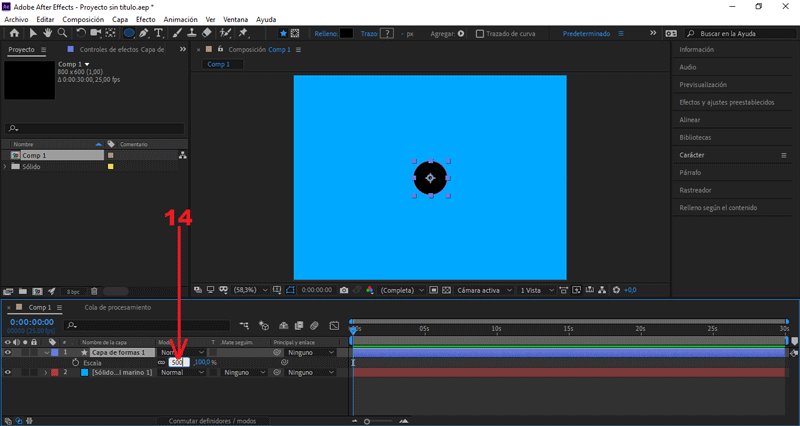
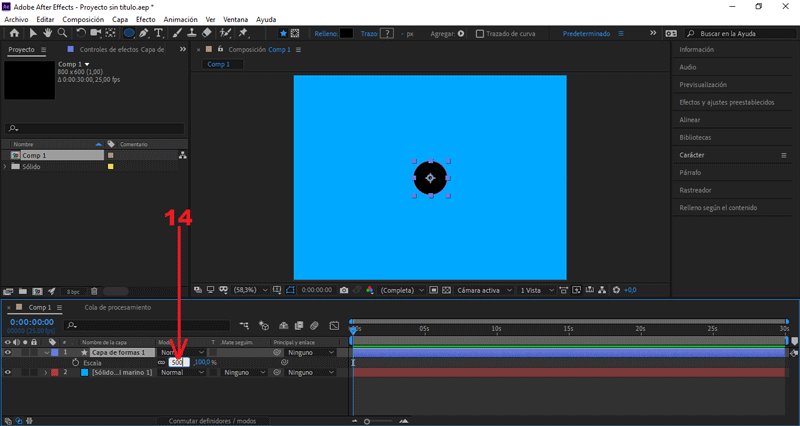
Teniendo seleccionado Capa de forma 1, presionamos la letra "S"
Se abrirán todos los frames escala.
Cambiamos el valor Escala a 500.
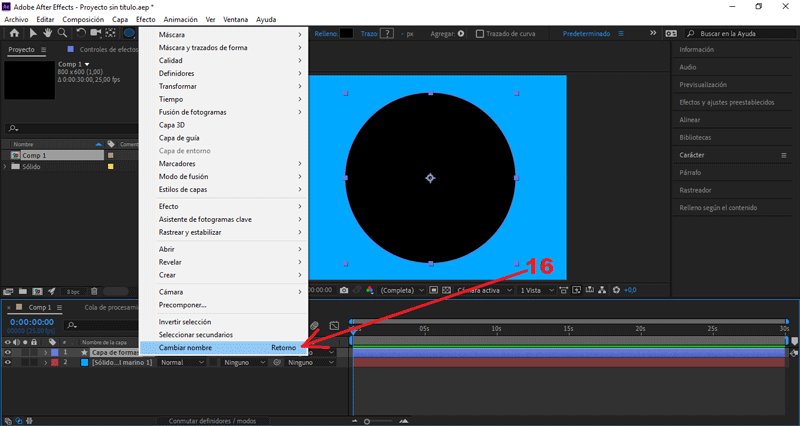
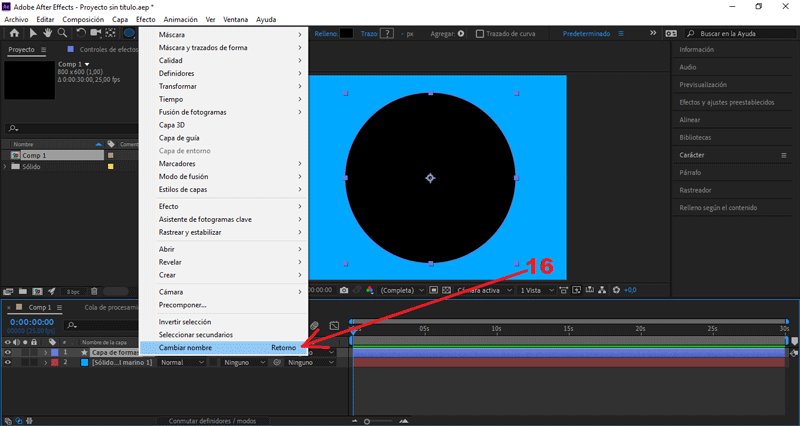
Clic derecho sobre Capa de forma 1 para cambiar su nombre.
Le colocaré como nombre «Elipse delantero».
PARTE 4: Editar elipse
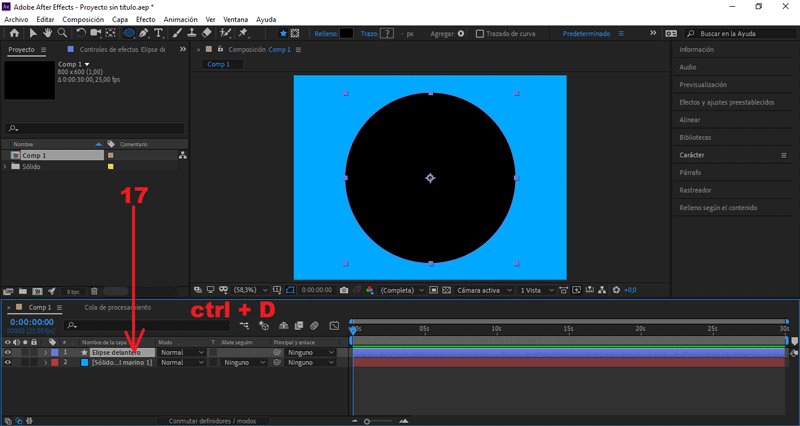
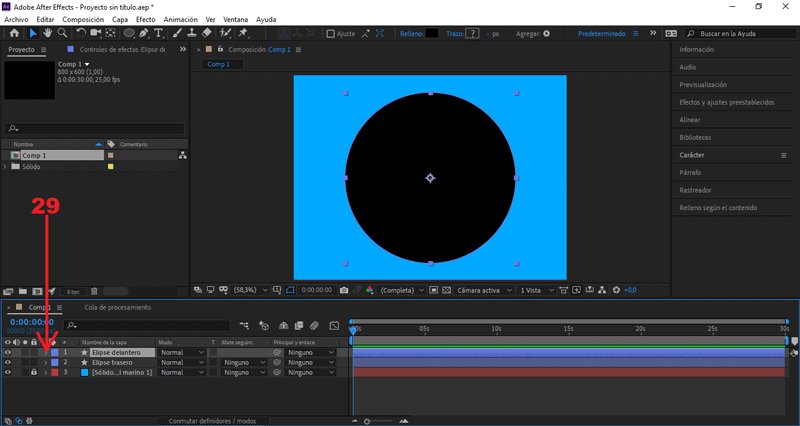
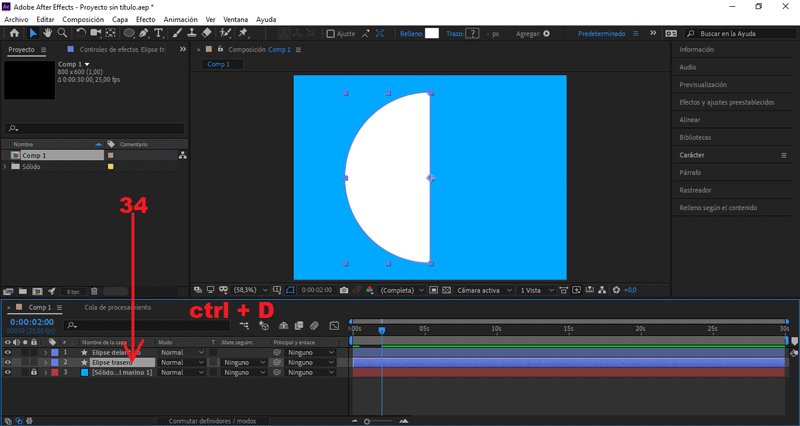
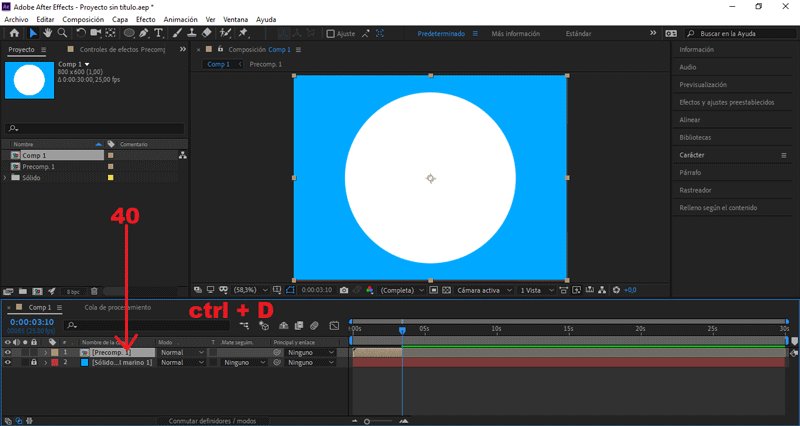
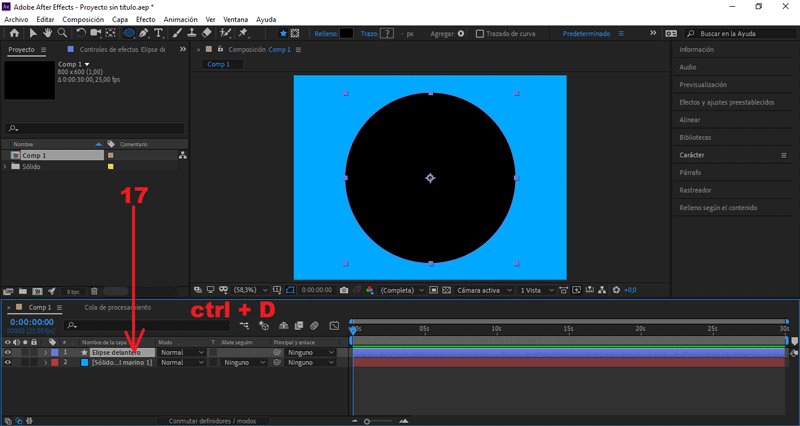
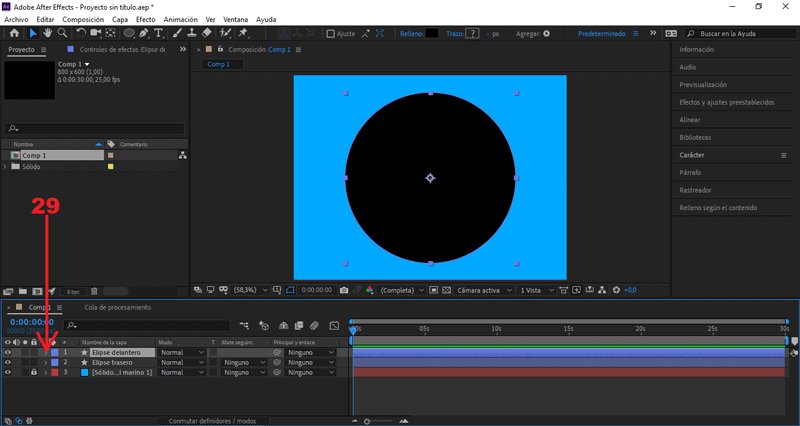
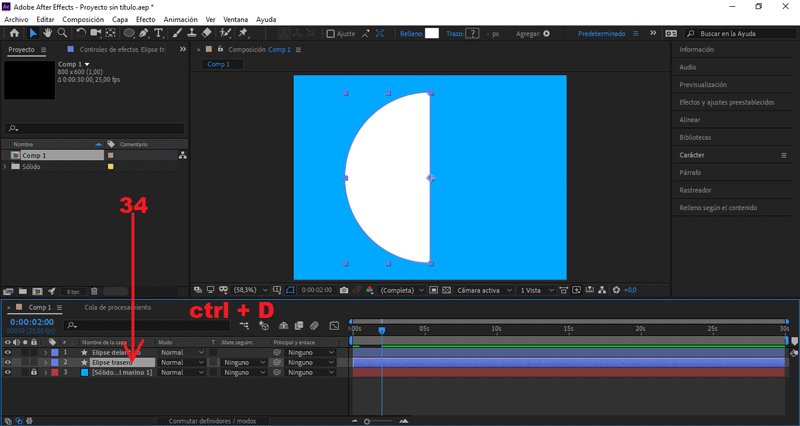
 Seleccionamos la capa «Elipse delantero», presionamos ctrl + D.
Cambiamos el nombre de la nueva capa duplicada.
Seleccionamos la capa «Elipse delantero», presionamos ctrl + D.
Cambiamos el nombre de la nueva capa duplicada.
Le colocaré como nombre «Elipse trasero»
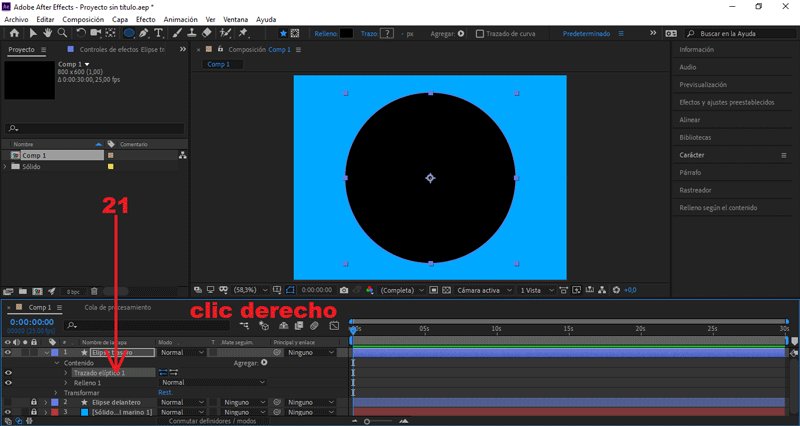
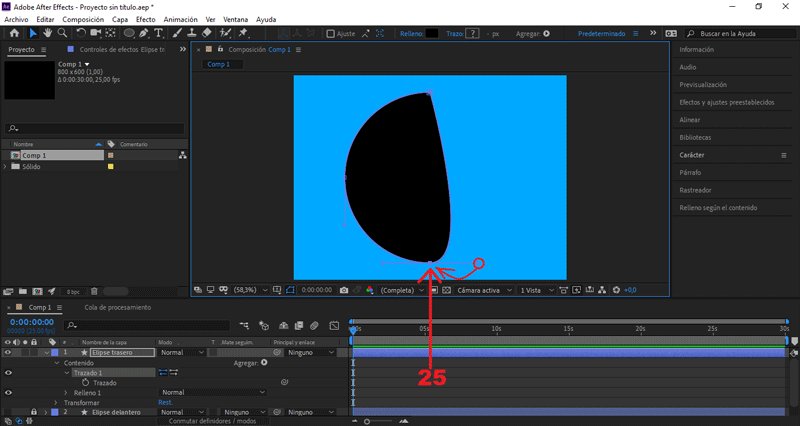
Desplegamos los valores de Elipse trasero/Contenido
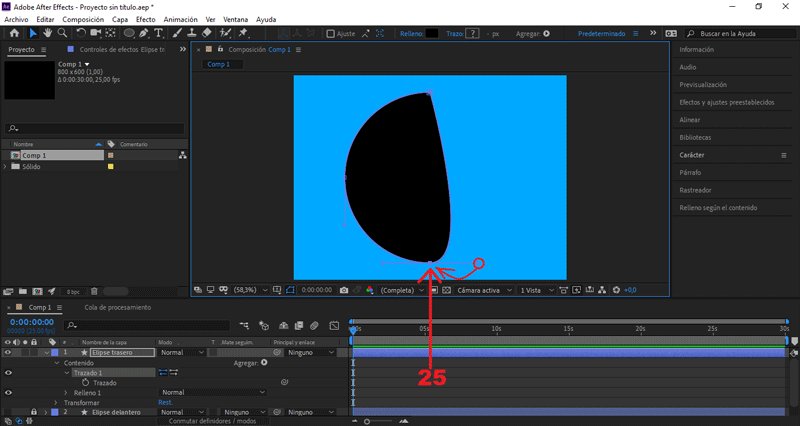
Clic derecho sobre Trazado elíptico 1, Convertir en trazado de curva
Eliminamos el punto de anclaje lateral derecho.
Seleccionamos el punto de anclaje superior.
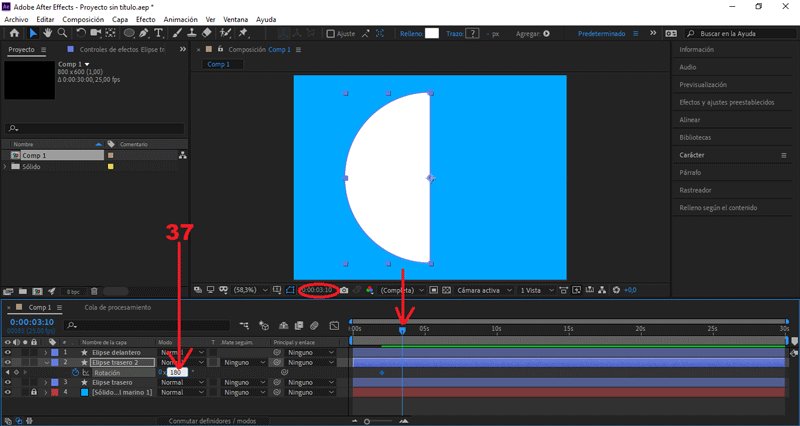
Movemos la cuerva hasta que quede en una posición de 90°.
Seleccionamos el punto de anclaje inferior.
Movemos la cuerva hasta que quede en una posición igual al anterior.
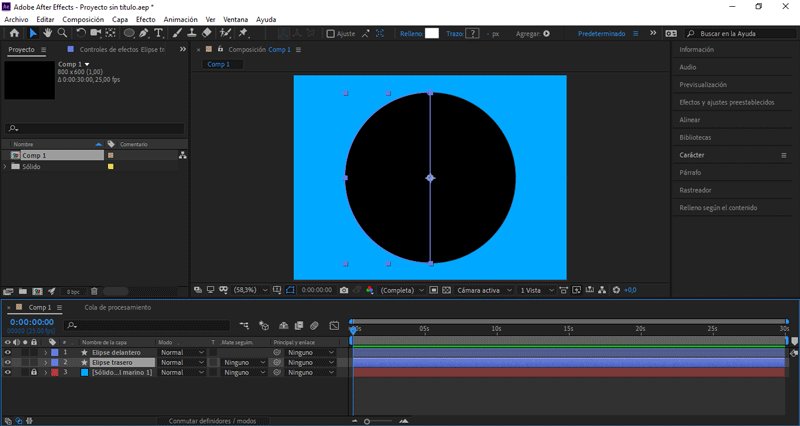
Cambiamos el color del relleno
Le colocaré un color blanco.
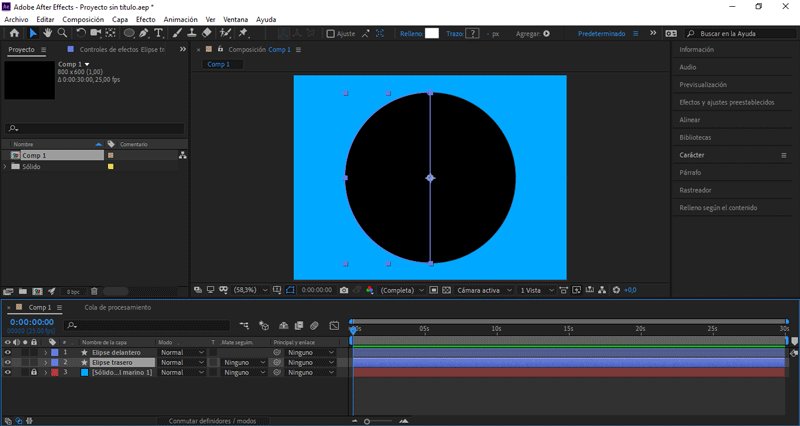
Movemos la capa «Elipse trasero» una posición hacia abajo.
De esta forma quedara bajo la capa «Elipse delantero».

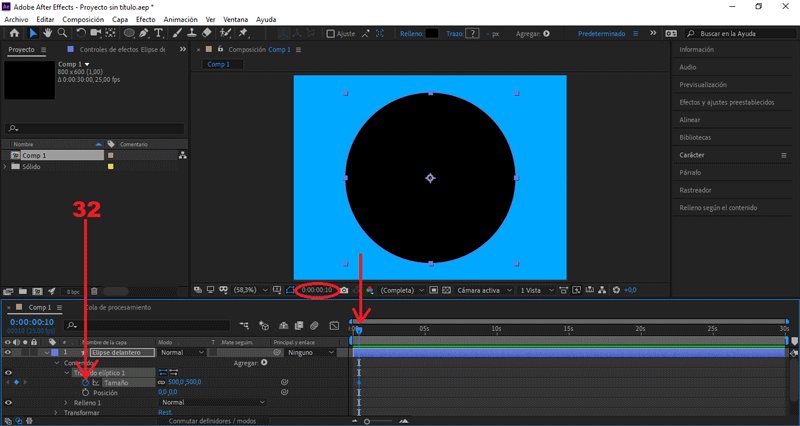
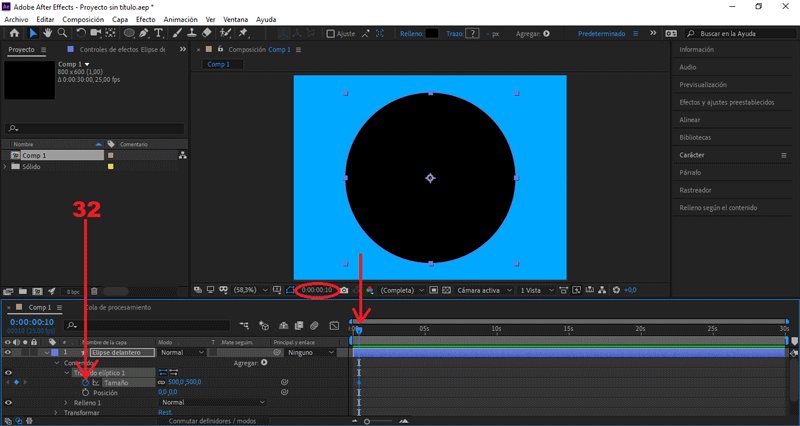
Desplegamos los valores de Elipse delantero/Contenido/Trazado elíptico
Nos posicionamos en el (seg) 0.10, presionamos el símbolo del reloj.
Nos posicionamos en el (seg) 2.00, cambiamos el valor Tamaño X a 0.
Seleccionamos la capa «Elipse trasero», presionamos ctrl + D.
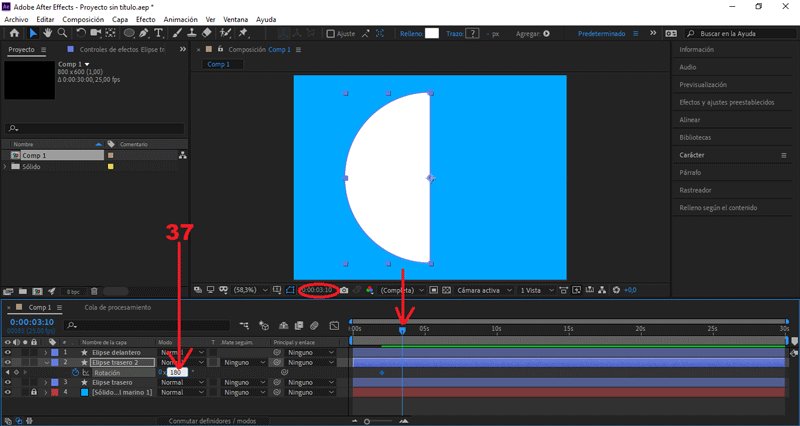
Seleccionamos la capa duplicada y presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 180°.
PARTE 5: Crear loop infinito
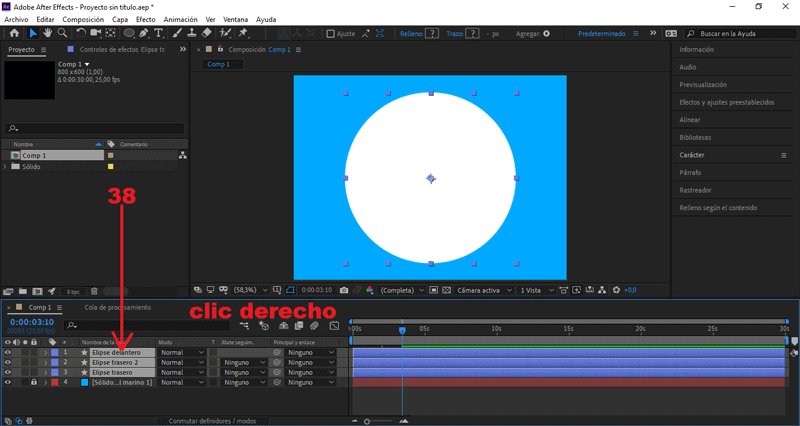
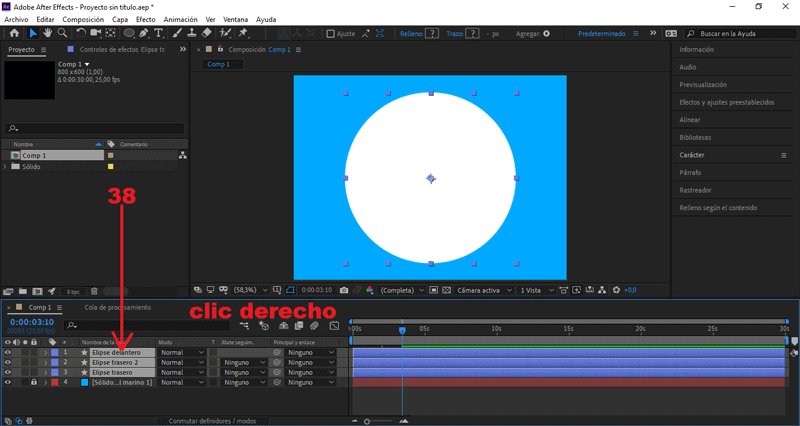
 Seleccionamos todas las capas creadas, presionamos clic derecho.
Seleccionamos todas las capas creadas, presionamos clic derecho.
Vamos hasta la opción precomponer y le damos aceptar.
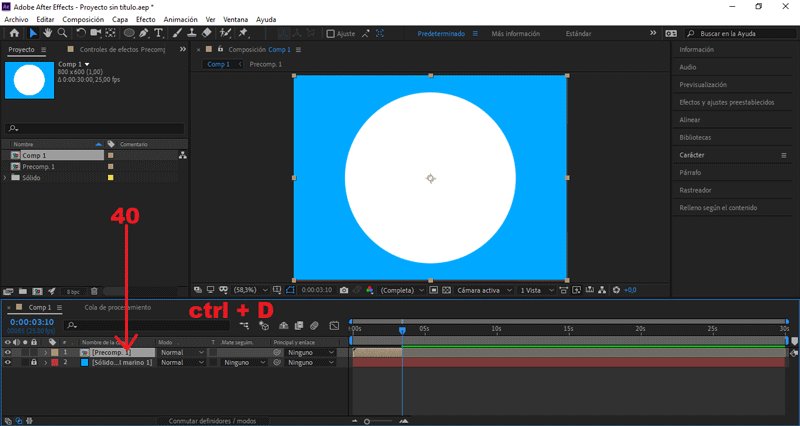
Seleccionamos la capa precompuesta, presionamos ctrl + D.
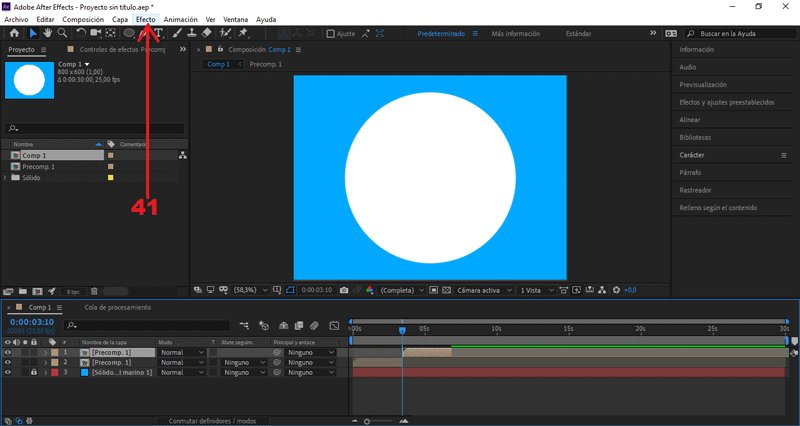
Movemos el duplicado hasta el (seg) 3.10.
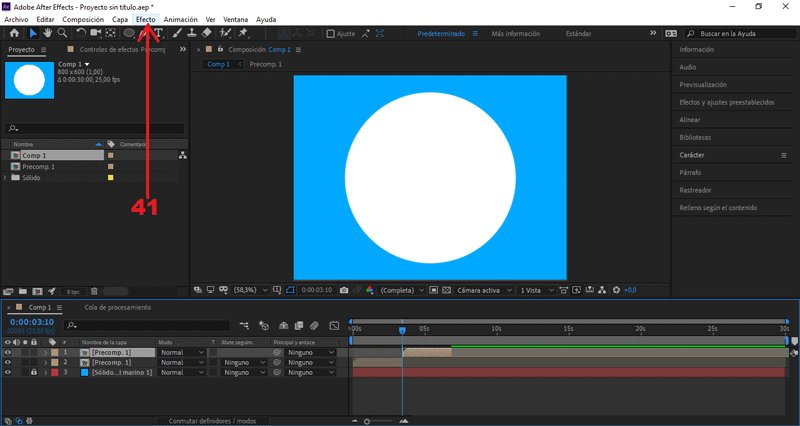
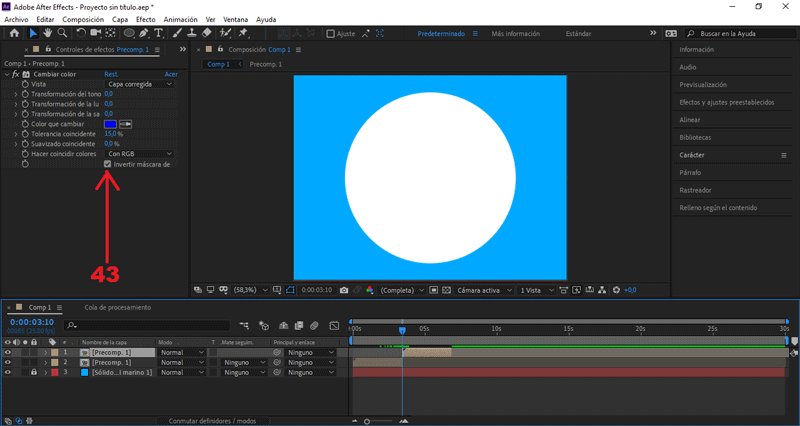
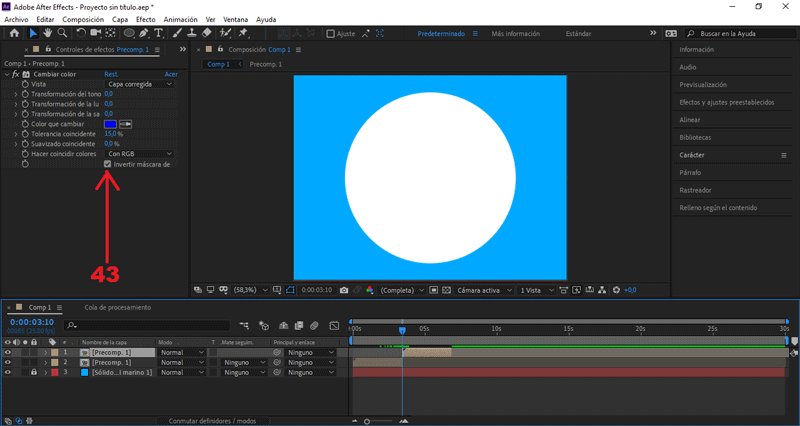
Seleccionamos Efectos/Corrección de color/Cambiar color.
Tildamos la opción Invertir máscara de color
PARTE 6: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
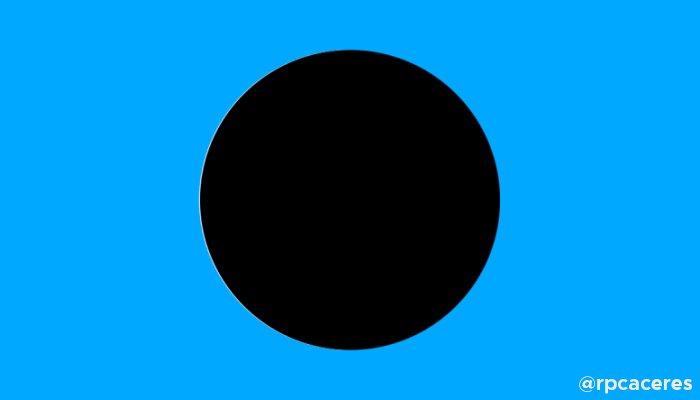
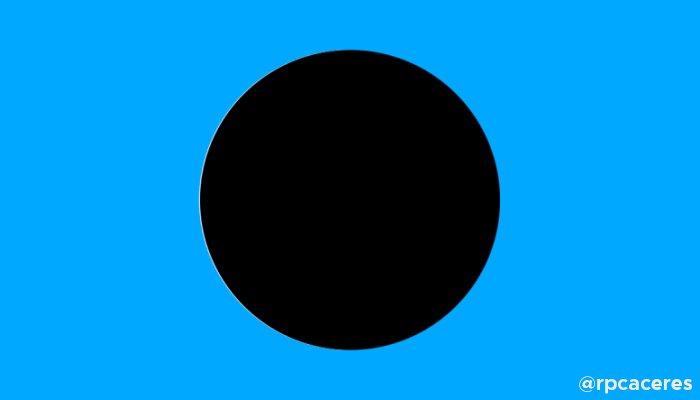
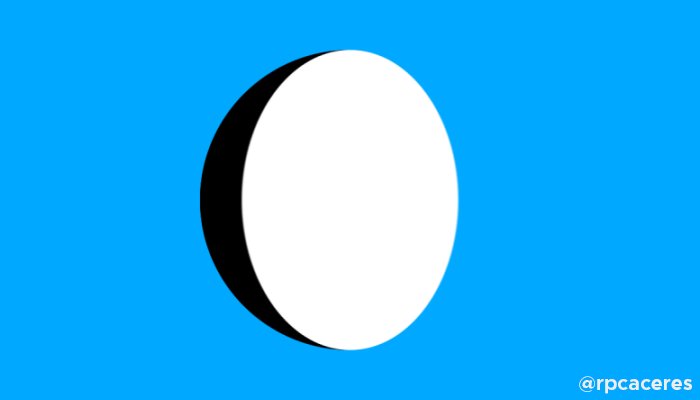
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.











Curamos manualmente en la etiqueta #spanish
con los tokens SPACO y CCC
Can you make me one with a Steem logo?
¡sure! do you have discord?
Hi, @rpcaceres!
Thank you for using the #diy tag. This post has been rewarded with BUILD tokens in the form of an upvote.
Build-it is a new tribe on the steem blockchain that serves as a central hub for DIY and How-to's contents on steemit. The recommended tags required when creating a DIY artcle are #diy, #build-it. #how-to, or #doityourself. You'll get rewarded with BUILD tokens, which can also be exchanged for steem on steem-engine when you use any of the recommended tags as well as posting via our website.
We encourage steemians to post their DIY articles via our website. Have a question? Join us on Discord and telegram
This project is run and supported by our witness @gulfwaves.net. If you like what we do, vote for us as a witness on the steem blockchain.
Very well made! I enjoy the way you present things.