CREA TU PROPIO GIF CON EFECTO CLICK HAND | Tutorial After Effects #18
Feliz jueves. Es grato saludarlos una vez más, queridos steemians. :)
Buenas noches a toda la comunidad hispana. El día de hoy quiero compartir con ustedes una manera sencilla de hacer un GIF con un efecto click hand (conocido en español como «click con mano»). Este tipo de edición se ha popularizado bastante entre los creadores de algunas plataformas de vídeos. En esta ocasión estaremos usando un preset, el cual es distribuido por la compañía VideoHive ¡Espero les guste!

¿Qué necesitamos?
Al final les dejaré el link de descarga.
Proceso de creación:
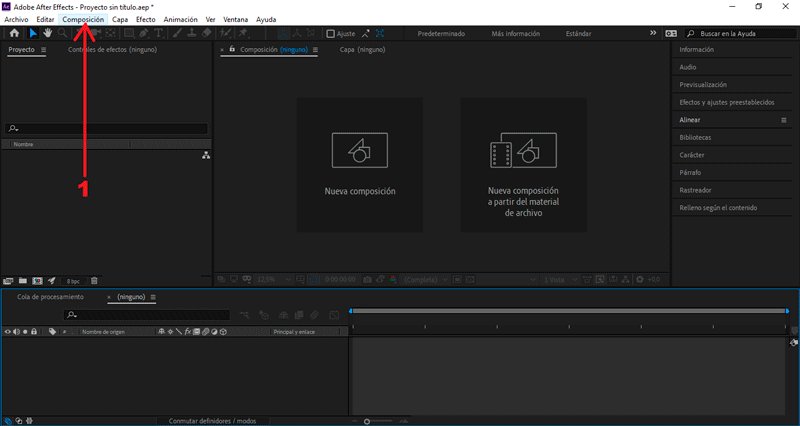
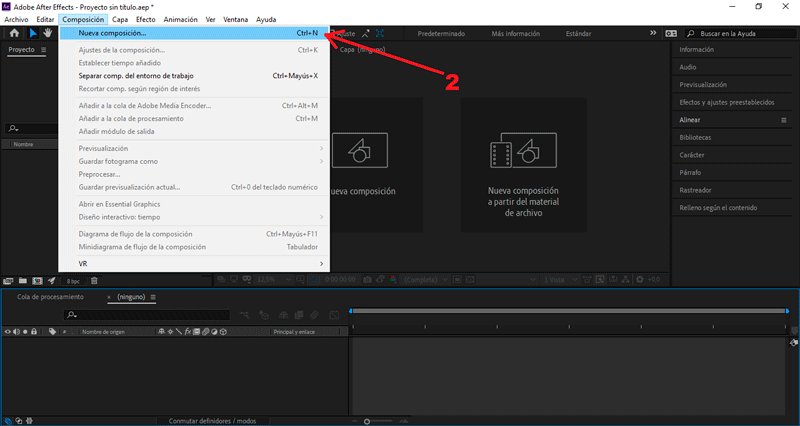
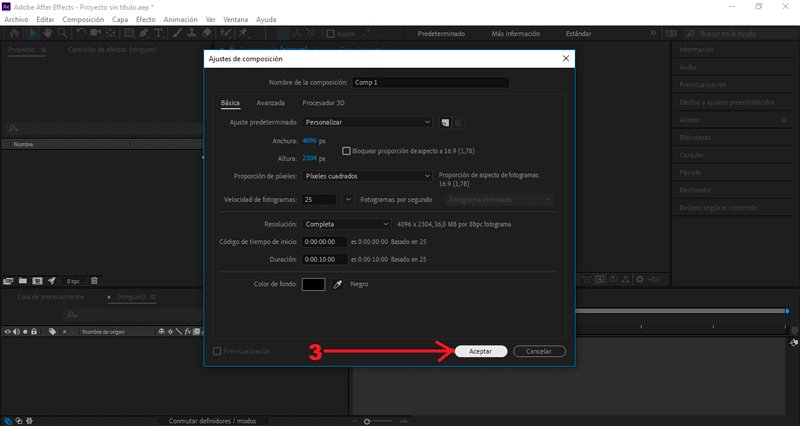
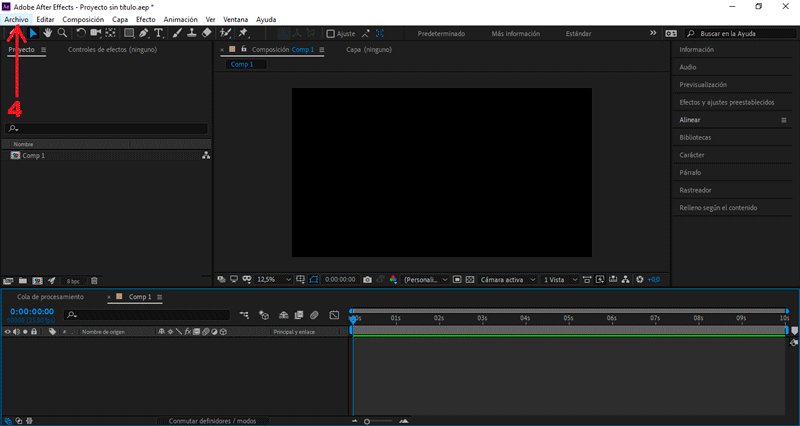
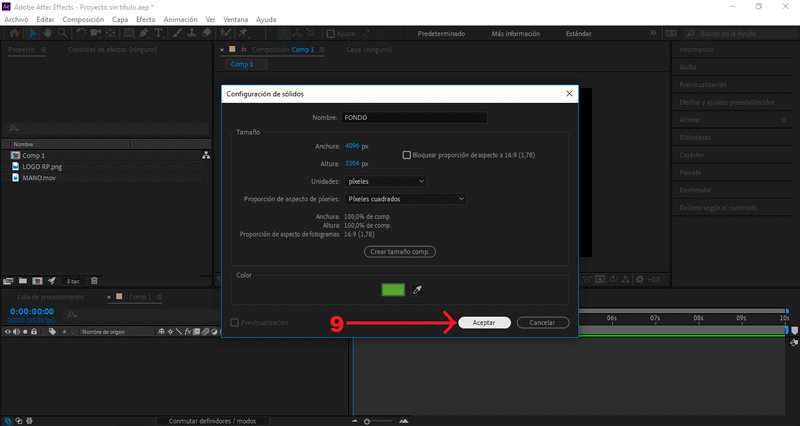
PARTE 1: Composición

En mí caso el tamaño es 4096px x 2304px, color negro.
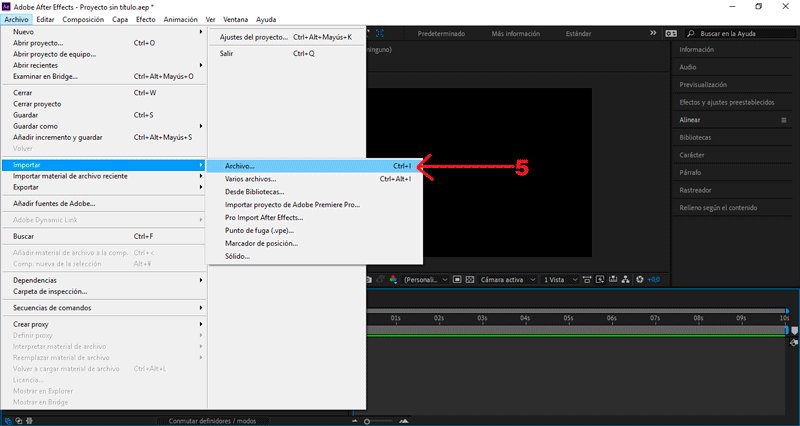
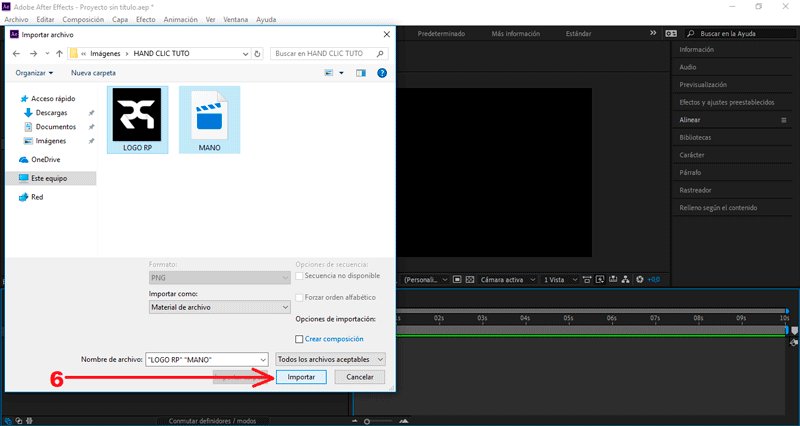
PARTE 2: Importar archivos

Presionamos Archivo/Importar/Archivos...
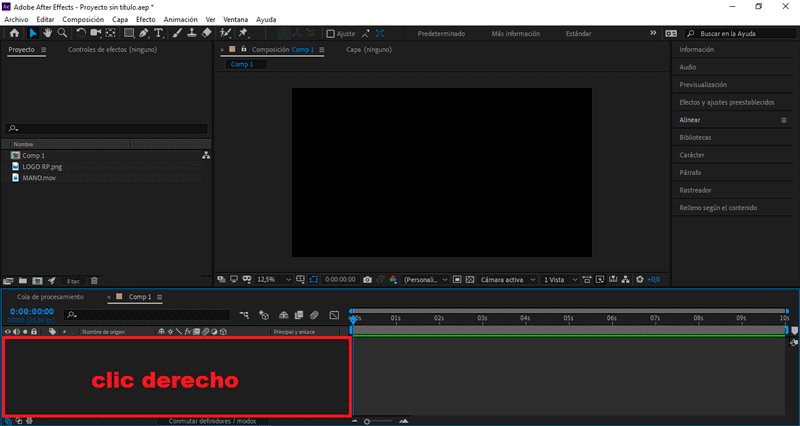
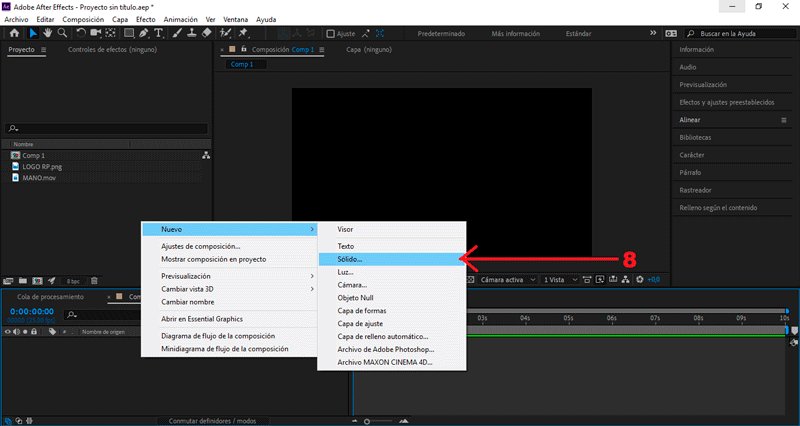
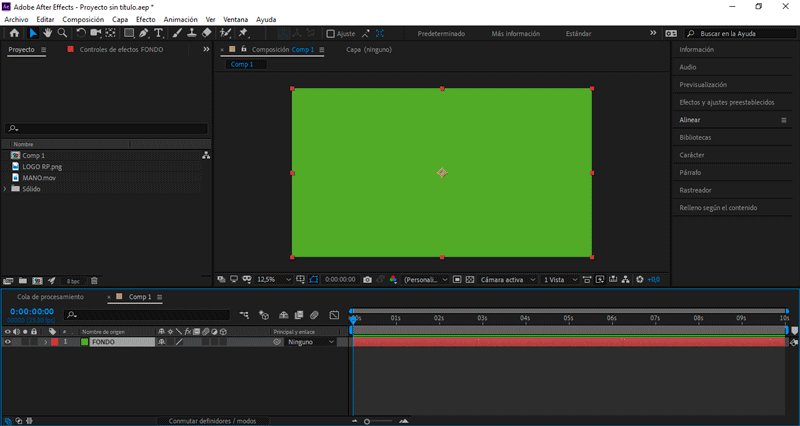
PARTE 3: Crear sólido

Yo lo colocaré con un color verde manzana.
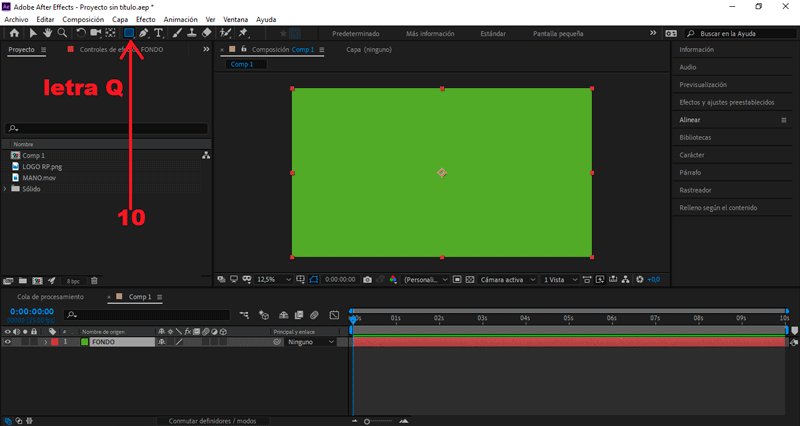
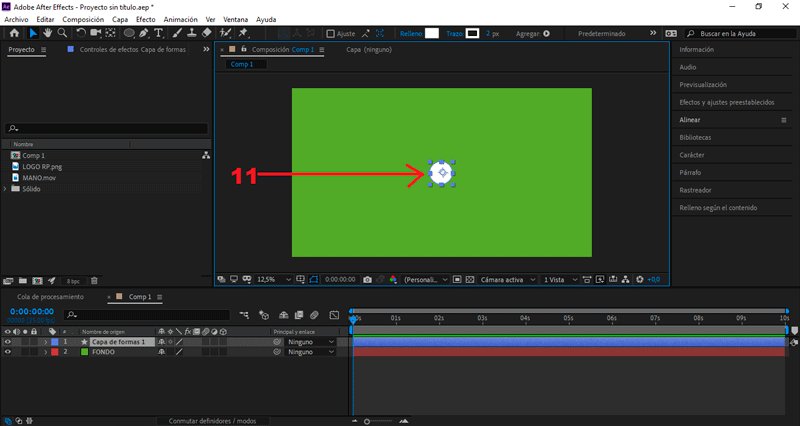
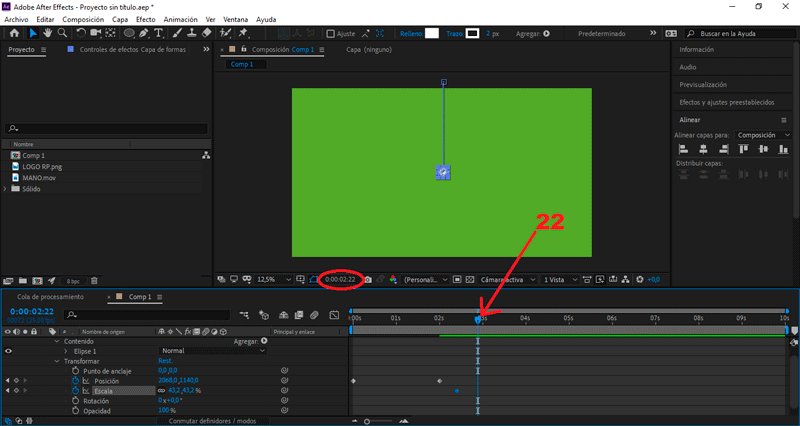
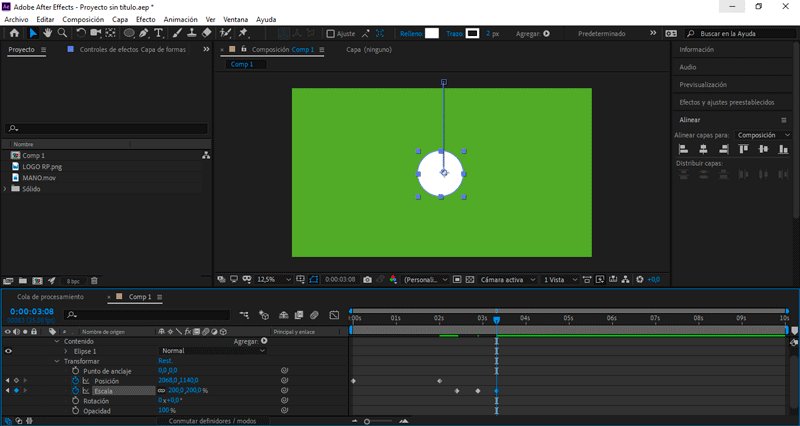
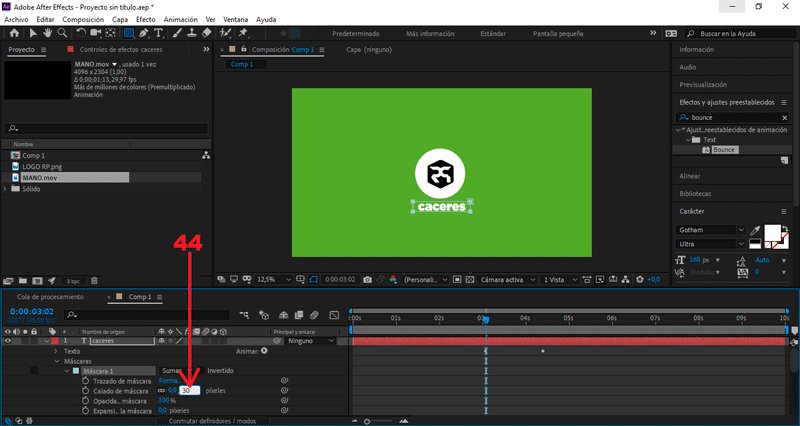
PARTE 4: Editar circunferencia

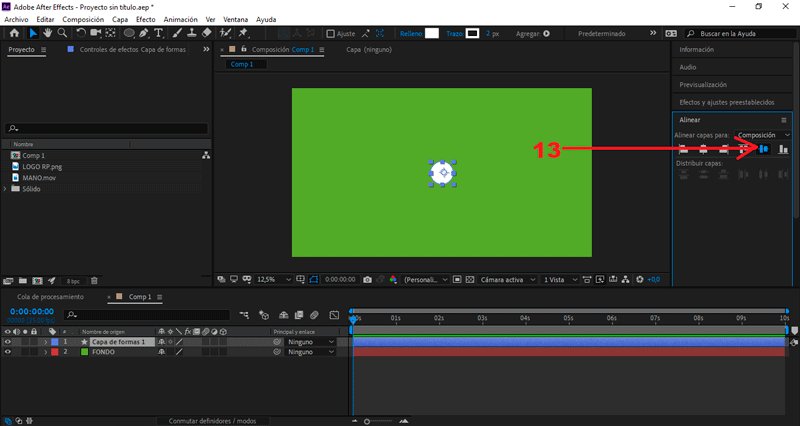
Vamos a Alinear y centramos nuestra figura, vertical y horizontalmente.

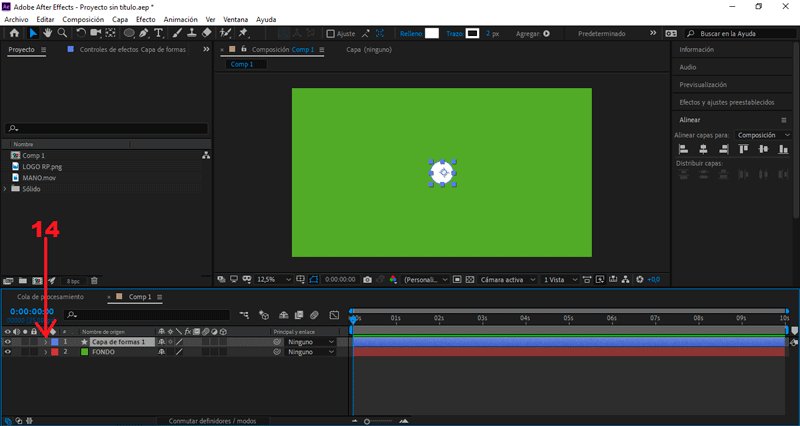
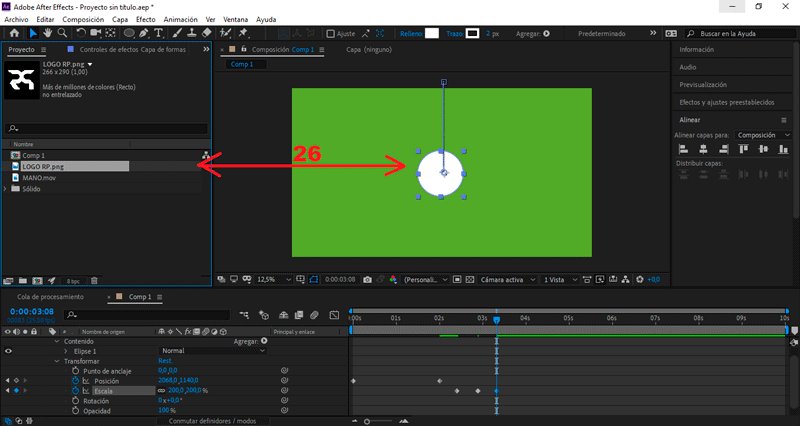
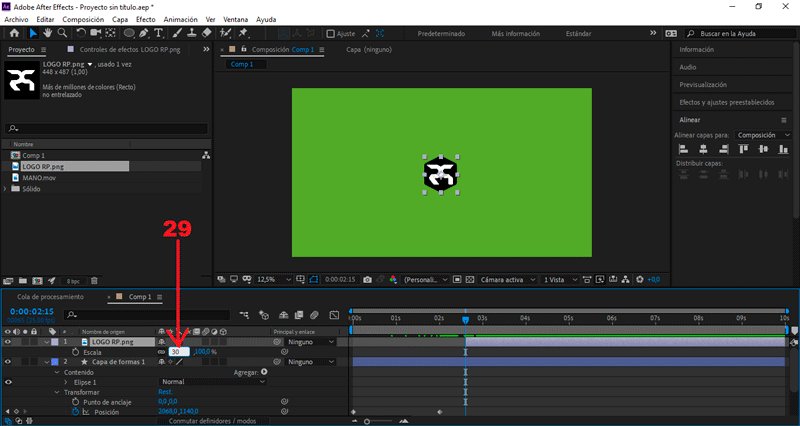
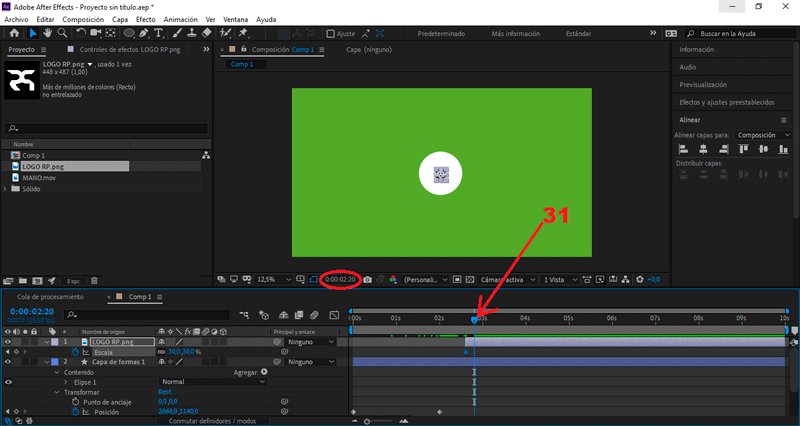
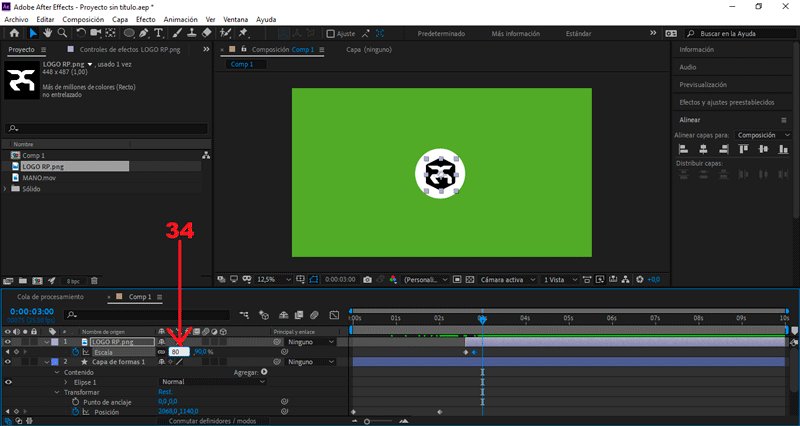
PARTE 5: Agregar logotipo

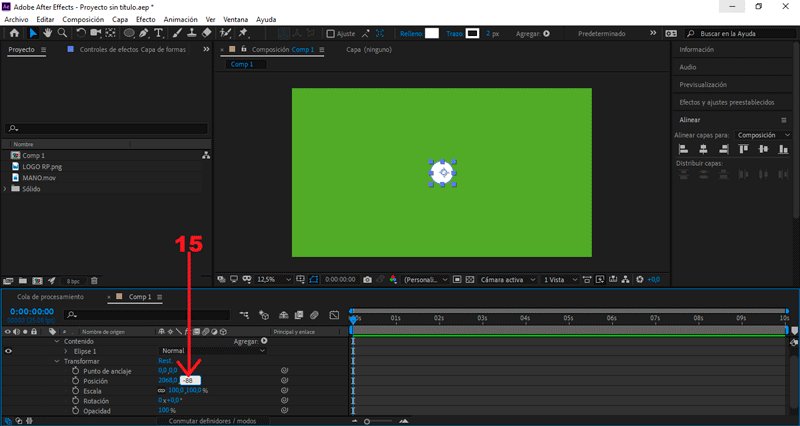
Vamos al apartado Proyecto
NOTA: Este shortcut hará que nuestro logotipo inicie en dicho (seg).
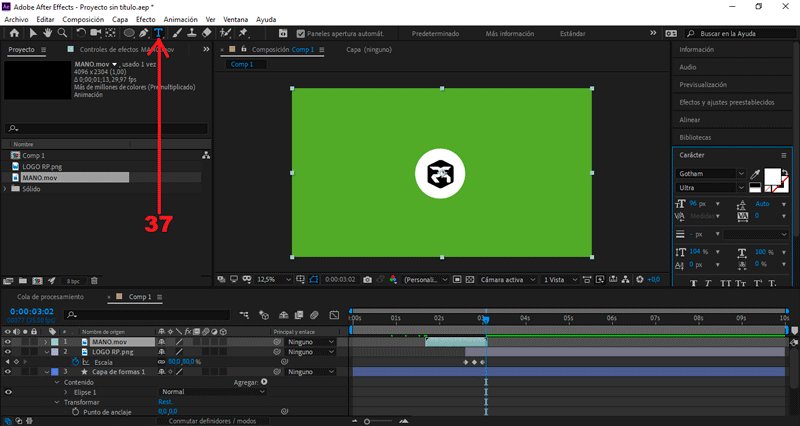
PARTE 6: Efecto click hand

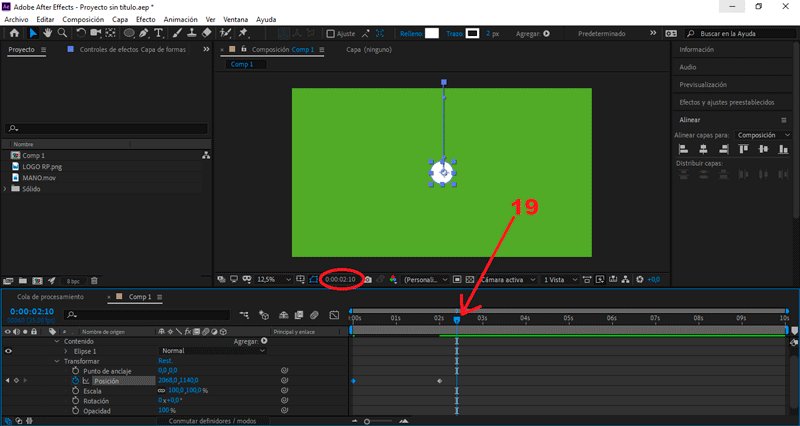
Vamos al apartado Proyecto
NOTA: De esta forma el preset iniciará en dicho (seg).
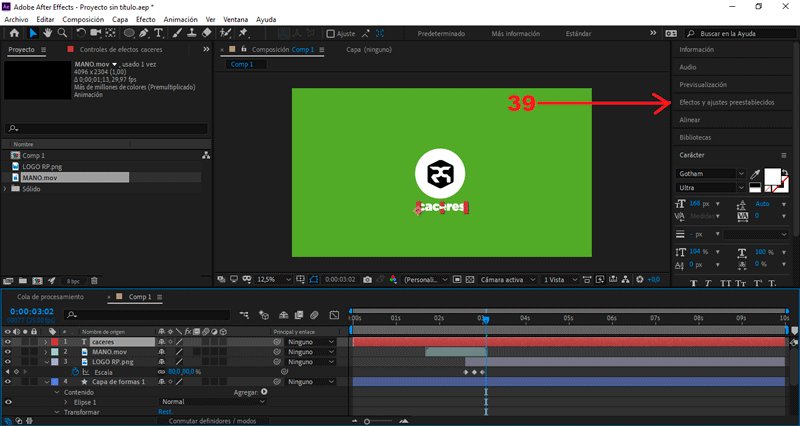
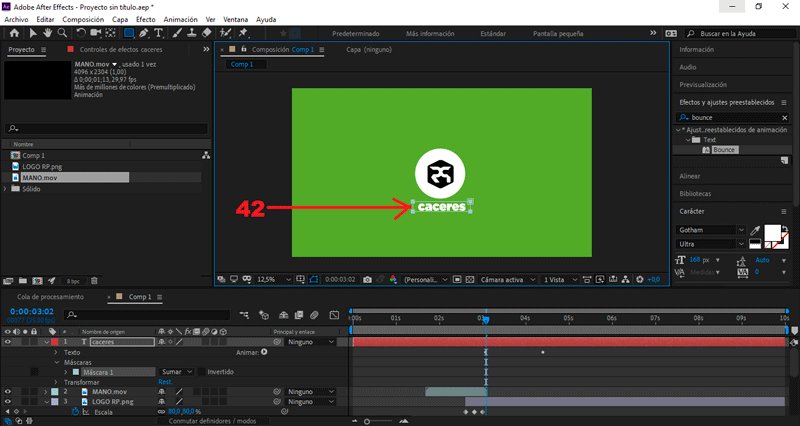
PARTE 7: Crear texto

Nos aseguramos que la fuente seleccionada sea Gotham ultra.
Vamos a efectos y ajustes preestablecidos, escribimos Bounce y lo arrastramos hasta el texto.
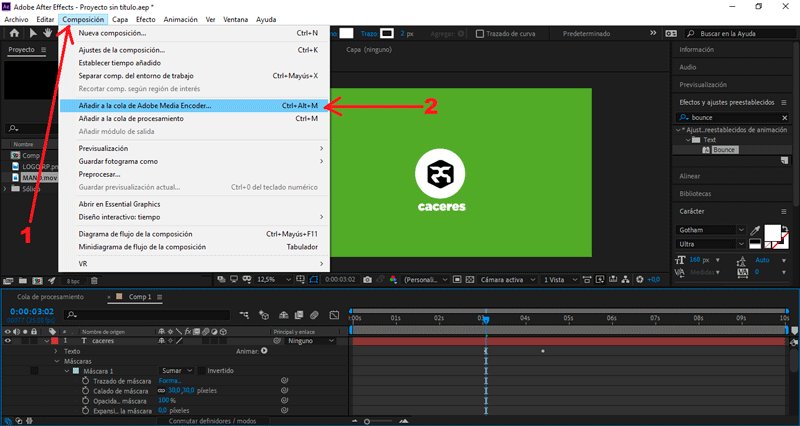
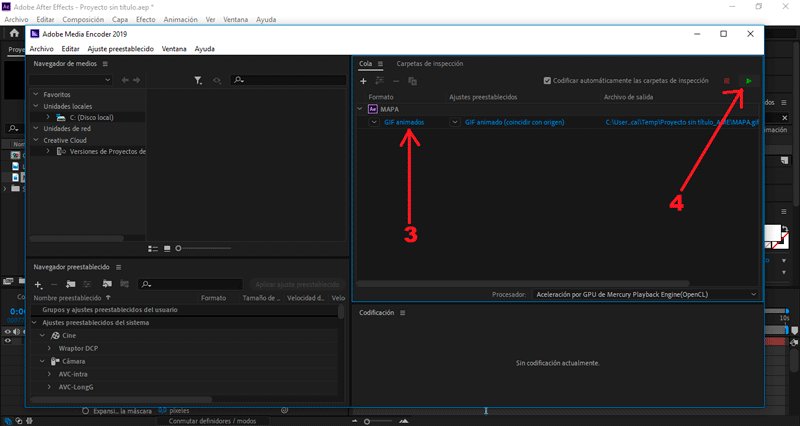
PARTE 8: Exportar nuestro GIF

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
Y éste es el resultado final:

Descargá el material usado:


Necesito algo así para mi dinámica "Piensa +". Quien será mi colaborador?
Claro bro, pronto trabajaremos en algo bonito para sacar adelanté esa dinámica tan divertida. :)
Bienvenido sea!
Ya tienes trabajo. Te pagaré 100 INT cortesía de Intepreneur.
Si estas interesado, comunícate conmigo para darte algunos detalles.
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.