CONTENIDO ACCESIBLE ES CONTENIDO CON CALIDAD
Es frecuente pensar que cuando hablamos de generar contenido de calidad, nos estamos refiriendo a contenido original, contenido propio, contenido que puede incluir contenido generado por terceros, pero que utilizamos haciendo las debidas referencias, porque el contenido con calidad no contempla el plagio.
Sin embargo, hay un aspecto relacionado con los contenidos digitales que muchas personas omiten, algunos por desconocimiento, otros porque no lo contemplan como un aspecto de calidad: me refiero a la accesibilidad; un aspecto que suele ser mal entendido la mayoría de las veces.
Cuando se habla de accesibilidad, al menos lo que tiene que ver con contenidos digitales disponibles en internet, no se está haciendo referencia al coste, sino a la facilidad con la que se puede acceder a dicho contenido.
Es muy común que las personas confundan asequible con accesible; lo primero tiene que ver con el coste —si es económico o costoso—, lo segundo tiene que ver con la facilidad de acceso.
¿Por qué es la accesibilidad un aspecto de calidad?
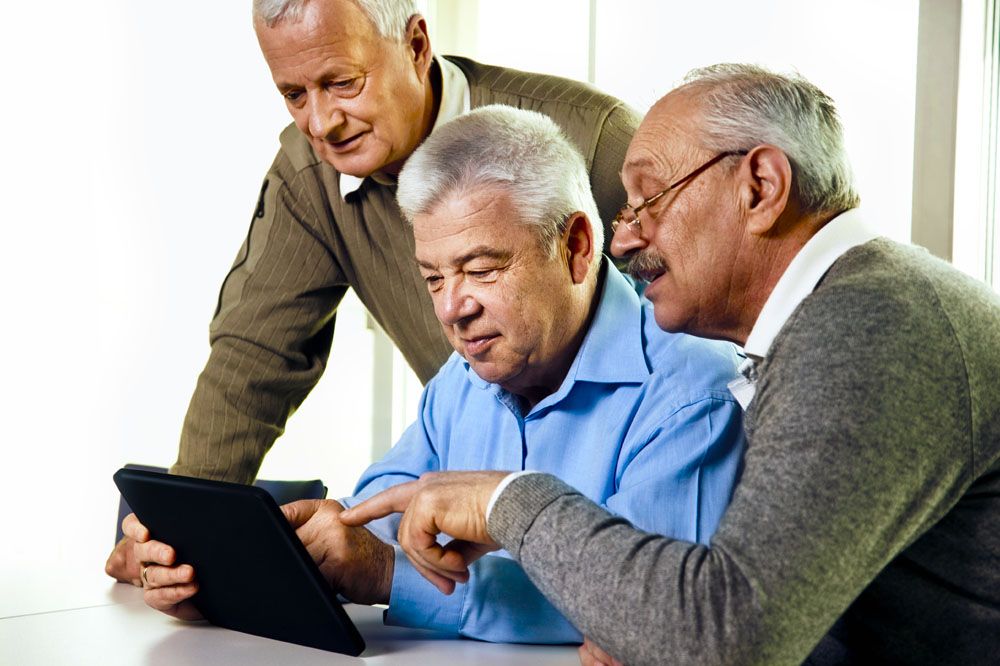
Partiendo de que se puede entender a la accesibilidad como aquella cualidad que permite que pueda accederse con facilidad a cualquier producto independientemente del contexto, edad, sexo, tecnologías, cultura, idioma y habilidades, puede deducirse que un contenido que sea accesible, es un contenido de calidad porque está elaborado pensando en satisfacer a la mayor cantidad de personas posibles. Para ello se ha de cuidar el estilo, la redacción, la ortografía, el tipo de fuente a utilizar y el tamaño, y algo muy importante, el contenido no textual (imágenes) que acompañen al texto.
Hay que tener en cuenta que, con todo y la brecha tecnológica, hay un uso cada vez mayor de la tecnología por parte de personas muy diversas.
Esto implica que lo que publicamos en internet puede ser consultado por todo tipo de personas: niños, jóvenes, adultos, ancianos, personas con bajos recursos, personas con discapacidad.
¿Cómo podemos hacer que nuestro contenido sea accesible?
Además de tener en cuenta el cumplimiento de las normas ortográficas, el cuidado de la redacción y el estilo de la misma, hay algunas recomendaciones muy sencillas de seguir para que nuestros contenidos sean accesibles y, por tanto, de calidad:
- Utilizar un tipo y tamaño de fuente adecuados y que faciliten la lectura. Desde el punto de vista técnico, realizar diseños de webs y/o plataformas que contemplen la adaptación a diferentes resoluciones de pantalla; lo que se conoce como “responsive design”.
- En relación con el contenido no textual (imágenes) añadir texto alternativo que sea concreto y descriptivo. De esta forma los usuarios ciegos podrán hacerse una idea de qué contiene la fotografía y aquellos que no cuenten con una buena velocidad de conexión y desactiven la carga de imágenes, también tendrán idea de qué contiene la fotografía, ya que podrán acceder a dicho texto.
- Agregar subtítulos al contenido multimedia. Esto facilita que personas sordas o sordociegas puedan acceder al contenido sonoro. Plataformas como YouTube permiten añadir subtítulos; y también en el espacio de la descripción, puede hacerse referencia a qué contiene dicho material audiovisual.
¿cómo añadimos el texto alternativo a una imagen?
En algunos gestores de contenido, al cargar imágenes se ofrece un formulario que permite añadir no solo el texto alternativo; también permite agregar una descripción más detallada, e incluso una leyenda.
El gestor de contenido que utilizo no me ofrece ningún formulario de ese estilo, ¿Qué hago?
En estos casos la forma más sencilla es añadir el atributo alt en el código HTML. Muchos gestores de contenido ofrecen las dos formas de visualización; bastaría con escoger el modo HTML para visualizar este código que suele ser del tipo:
En muchos casos el atributo ALT no se incluye, pero puede hacerse a mano y quedaría de la siguiente forma:
En otros tipos de gestores de contenido como Steemit.com, una forma sencilla de añadir el texto alternativo es mediante el uso de markdown. En estos casos, se puede agregar directamente el código markdown si la imagen estará alojada en un servidor diferente a Steemit, empezando con un símbolo de cerrar admiración (¡) seguido de corchetes [] dentro de los cuales estará el texto alternativo y seguido al final por el enlace a la imagen, encerrado entre paréntesis, de la siguiente forma:
Recordando que el texto alternativo es la descripción concreta del contenido de una imagen.
En el caso de que se suba la imagen a Steemit, de manera predeterminada se asume como texto alternativo el nombre del archivo, con lo que se verá en el cuadro de edición de la entrada un código similar al descrito en el caso anterior, solo que en lugar del texto alternativo, se mostrará el nombre del archivo que se ha cargado, como se muestra en la siguiente imagen:
En estos casos, lo que sería más recomendable es activar el cuadro de edición y cambiar el nombre del archivo por un texto descriptivo y concreto, para lo cual lo mejor es hacerse a la idea de que debe describirse dicha imagen a alguien con quien se habla por teléfono.
¿qué pasa con los contenidos subidos a YouTube?
Al menos en Steemit, los enlaces de videos hacia esta plataforma se tratan de manera similar a las imágenes, con lo que el formato sería el mismo, con la diferencia de que en lugar de agregar un texto alternativo, se colocaría el título del video.
En estos casos lo más recomendable es colocar un título intuitivo al video y activar las funciones de subtitulado, así como agregar una descripción detallada del contenido del video en la plataforma YouTube.
Espero que haya sido de utilidad esta información para todos los integrantes de esta comunidad y que pronto comencemos a ponerlos en práctica.
Saludos y hasta la próxima entrega.
Nota: Las imágenes que no corresponden a código markdown fueron tomadas de Pixabay.com, banco de imágenes libre de derechos.






Excelente hale!!, de verdad que la inclusión de personas con discapacidad es todo un tema. Cada día el mundo debe moverse a eso, al entender que todos debemos tener posibilidades y acceso a la información.
un beso y saludos mi hermosa
¡Hola! sí, ojalá se comience a entender que hoy en día gracias a la tecnología y a internet, muchas personas con discapacidad accedemos al contenido, pero que, si este no es accesible, nos vemos limitados para poder informarnos y aprender en igualdad de condiciones. Por eso es muy importante tratar de hacer que nuestros contenidos sean accesibles a la mayor cantidad de personas, eso nos dará seguro un contenido de calidad que llegará a todos.
Un saludo, bonita y nos seguimos leyendo por aquí.
gracias por comentar y por leerme.