Ejemplos de maquetado | Según mi opinión (2da Parte)
¡Holaaaa, hola, amigos y amigas de #Steemit! Espero que se encuentren muy bien... y que estén disfrutando de su "Living, la vida loca", ¡Ja,ja,ja, no me hagan caso, lo que pasa es que estoy feliz y quiero compartir esa alegría contigo, con todos, aquí en esta fabulosa red social.

¡Bien! Después de saludar con afecto y mucho respeto, informo que con este post me ocuparé de facilitarte información sobre el maquetado, en concreto, sobre el maquetado que yo denomino como "Estructurado", "Complejo" o "Dinámico".
Aprovecho además, para invitarte a leer, mi anterior Post, enfocado en la facilitación de información sobre el maquetado que yo considero como "Básico", "Simple" o "Sencillo". La idea es que tú, obtengas y por tanto tengas información sobre la temática en consideración. ¡Bienvenido(a)!

¡Comencemos!
Para mí, el maquetado estructurado, complejo, dinámico... o bien sea como tú desees llamarle, denominarle, considerarle, es aquel que se diferencia en algunos aspectos del considerado como básico, simple y también, sencillo. Por ejemplo, en este segundo ejemplo de maquetado, si se utiliza el código html, para justificar el texto de izquierda a derecha y centrarlo, al igual que se puede centrar la imagen o imágenes utilizadas.
¡Por favor @estrelladelsaber, nos puedes mostrar por lo menos un ejemplo del maquetado que tú denominas como estructurado, complejo o dinámico?
¡Claro que sí, presta atención!
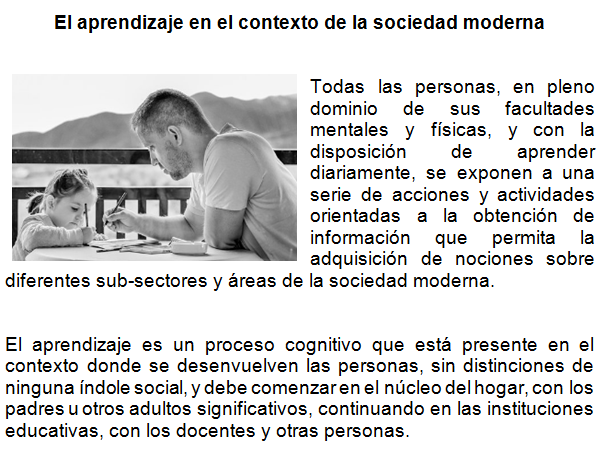
Maquetado estructurado, complejo o dinámico

Si observas bien, el texto quedó justificado de izquierda a derecha, eso hace que se vea como un bloque, con comienzo y terminación de lineas al mismo nivel y no desiguales como ocurre en el ejemplo que te coloqué en el Post anterior.

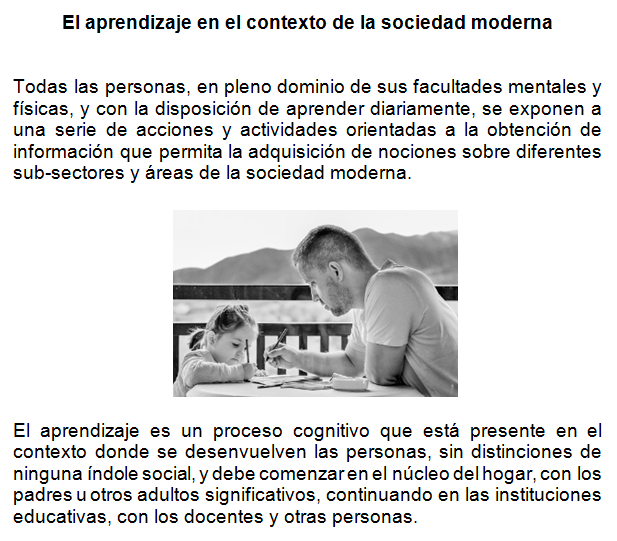
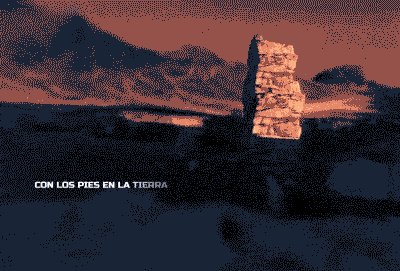
Ahora integraré una imagen centrada entre ambos textos, para permitir un descanso visual entre párrafo y párrafo:


En cuanto al texto con imagen flotante, quedaría reflejado de la siguiente forma; te agradezco que observes bien:


Es muy probable que si no sabes utilizar el código html, quieras aprender a hacerlo, pero por ahora, solo me limitaré a ofrecerte la anterior información, y en una venidera oportunidad, me dedicaré a escribir o hablar sobre dicho código.
¡Bueno, amigo, amiga de #Steemit! Yo espero que la información que te ofrezco en este post, sea de total utilidad para ti y para quienes sepan aprovecharla al máximo. Yo me despido, satisfecho con la misión cumplida, y te recuerdo que me puedes contactar por Aquí, en caso que tengas una duda, me quieras hacer una pregunta e igualmente desees aportar o proponer en función de crecer juntos. ¡Hasta pronto!

Esta actividad es llevada con cariño y a cabo, gracias al apoyo de nuestros "Witnesses". Te recomendamos votar y apoyarlos.
 @constelacion @constelacion  |  @ienrikex @ienrikex  |
|---|---|
 @triton-witness @triton-witness  |  @deranged-witness @deranged-witness  |

 Únete a nuestro
Únete a nuestro
servidor de Discord
Donde gustosamente te podremos orientar y aclarar todas las dudas que puedas tener.
Entérate de este proyecto.
Síguenos en nuestro canal de Telegram
para recibir las notificaciones de nuestras actividades.
Congratulations @estrelladelsaber! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!