Complex Responsive Tables in WordPress: How to Design?
WordPress symbolizes the perfect organization of data. It has brought great ease & amusement to the web designing & development world. Then how come it’s not going to affect your information structure? Tables are a renowned portion of your web page layout & online posts. Especially for eCommerce platforms. The beautiful & organized your eCommerce product table looks, the more effort & time it requires to get placed on your target web pages. Thanks to WordPress Plugins as they’ve made modern web designing more fun & easy thing to do.
The contemporary WordPress Plugin Support System provides you with a bonus. Taking into account the behavioral changes the users are undergoing these days, it has introduced the revolutionary Responsive Table Designing support for your web page improvement. The tables are also developed to provide for varied devices & displays the users concede these days. But what are you going to do with them? Do you really need such tables? We’ll answer all such questions in this post.
Proper organization & systematic arrangement of information, whether available in any form, depicts the web designing culture in WordPress. Responsive tables are just another ingredient in the ultimate cuisine. If you’ve decided to add such tables to your web page layouts you can get considerable advice from SFWP Experts. Here we consistently work on bringing groundbreaking Custom WordPress Designing & Development Solutions to the emerging problems the webmasters face around the world!
A detailed explanation about the topic would help you relate your concern more easily. Let’s get started!
Complex Responsive Tables & Their Varied Applications
Do you know why Google’s MobileGeddon Update came into existence? Does it have anything to do with the quality of your content structure or the reliability of your website information? Not at all. It is instead inclined to the user's convenience. The update alerts you if you’re not conscious of the responsiveness of your website with respect to varied devices & displays, especially mobile phones. Complex Responsive Tables are also expected to provide for mobile responsiveness these days. However, whether you should use them or not depends on their varied applications explained as below:
- Pricing & Rates
Pricing and rates of the products often attract users to at least make a decision to buy or skip. Not just tangible goods but virtual goods & services like online courses are also coming along with responsive tables consisting of different pricing offers. Then you’ve got online website analytics tools like Ahrefs Site Explorer offering varied premium & regular plans for the users in need. What you have to do is to introduce responsive tables that are easily accessible on mobile phones & depicts the pricing & rates of your top products & services.
- Catalogs
Catalogs are the lists of your book inventory & similar product stock in virtual form. The list is usually organized in numerical or alphabetical order. As such you can make use of it to create a record of your bookstore, eBook libraries & similar goods. You can also showcase products with their respective specifications to the users so that they could make a fine choice for their shopping needs.
- Enhanced Feature Record
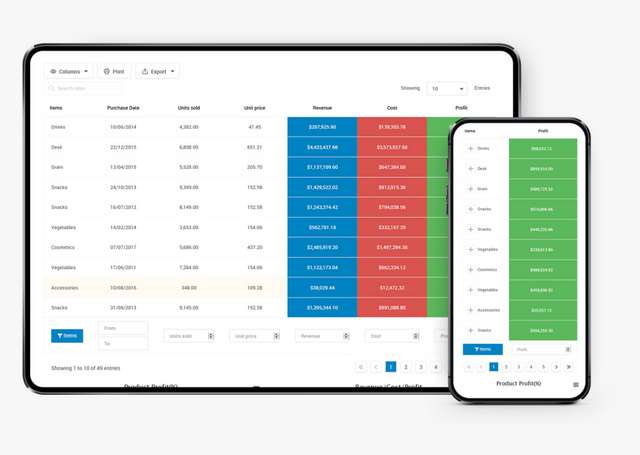
This is another useful category of responsive tables you can operate with. These tables look extremely different on different devices & displays. If we talk about a desktop screen, the list often consists of a list of rows carrying different products & their corresponding specifications arranged in columns. The design seems very difficult to be regenerated in the form of a mobile responsive one. But that’s not true. WordPress has got the right technique & support for your content organization’s goals as such. We’ll discuss how!
WordPress also assists you on tables that exhibit directories, a list of the best & general-purpose information, etc. So, what are you up to? The way to install & upload these complex responsive tables possibly. We’ll discuss the same in the upcoming segment.
In case you’ve got something else to discuss regarding another aspect of WordPress Designing, you can reach out to SFWP Experts anytime. Our Award-Winning WordPress Design & Development Company stays concerned about emerging business practitioners like you & looks forward to an innovative world in the future!
How to Design Complex Responsive Tables Through WordPress
Now the question that arises from the side of most of the fresher WordPress Designers is how they could create responsive tables like that. Although the process of designing simply needs you to visit your WordPress Dashboard & look for the associated tools & techniques, you need to put more emphasis on the principles & norms essential for designing a successful responsive table. Here’s what you need to remember as such:
1. Analyze your Data
Complex Responsive Tables are just a representation of data related to your web products & services. As such, the first thing you need to remember is to double-check the data provided by your client. You can further include or remove certain things that are affecting the fundamental principles of designs & discuss the same with your client ahead of time. Depicting false & unrealistic offers could also affect the website traffic your client targets to achieve. If you’ve got a marketing team alongside, they could suggest better ways to promote online promotion.
2. Specify the Number of Columns
Mobile Responsive Designs have nothing to do with the rows. Whatever data list you aim to display through your domain address you don’t have to care about the rows severely. You have to look at the columns instead. Experts suggest you must go for 2 columns at the beginning and further you can decide on 3-4 as well. You can even go beyond, but, the thing is you don’t want to piss off your mobile users offering them extremely small fonts. So, think about it!
3. Make Use of Accordion
An accordion is a feature that shrinks different components associated with a leading product, let’s say all its specifications, into a symbol (probably a +) so that the mobile responsiveness is exercised effectively. Your visitors can still view all the specifications associated with the products on the list including 2 columns. You’ll find different Accordion Plugins in the WordPress library.
4. Include Pagination
Pagination would offer 2 important benefits for your responsive design. First, it will remove the complexity created by a long list of products & items that affects the user's memory. Second, it will provide for the thumb zone of the user in an innovative way. Pagination is the designing technique through which you can add number bars that represent different pages of your website content or data appearance. The aim is to remove infinite vertical scrolling that often irritates mobile phone users.
5. Don’t Forget Filters & Sorts
Filters can help users customize their favorite lists effectively. It will help them reach out to their desired results quickly & without any severe mistakes. On the other hand, sorting options are also used to customize results on different bases. Users are able to reach out to the best alternatives based on date, category, shape, size, color, etc.
Conclusion
Apart from this, you can preview your designing practice multiple times for adding some other revolutionary tool or layout for better results. Responsive web designs may require a lot of experiments before the publishing of the final web page, so you better consult your designing team & client about what you’re going to offer his website users. Moreover, SFWP Expert is with you throughout your website designing process. Let us know how we could help you out with your Custom Coded WordPress Designing Objective. We’re happy to assist you!!
Contact Details:
213-277-9177
[email protected]
Visit Reference Profile Websites:
lead magnet
Woocommerce Plugins
http://bit.ly/3rpNFFZ
http://bit.ly/3lXElrN
http://bit.ly/3csW4nU
https://bit.ly/2NZ7XIW
http://bit.ly/3d5ZI6l
http://bit.ly/3fgoZ0r
http://bit.ly/3tZ4ucF
http://bit.ly/3rmeA5C
http://bit.ly/3lWKTXH
http://bit.ly/2QEGFZb
http://bit.ly/2NXOrwp
http://bit.ly/3d9Wz5r
http://bit.ly/3ddzvCH
http://bit.ly/3w37jv5
http://bit.ly/3rmT0hu
http://bit.ly/3cpzjS0
http://bit.ly/3d7Lemu
http://bit.ly/39fdu5o
http://bit.ly/3d8YV4v
http://bit.ly/3corNXx
http://bit.ly/2PwM0RW