Free "check my blog!" buttons + tutorial how to add them to your post.
Hi, i want to share free "check my blog!", i hope this will help someone to get new followers :)
Here's how to add it to post:
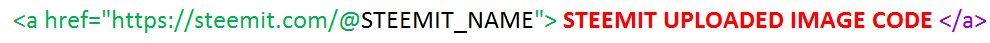
Copy the green code, replace "STEEMIT_NAME" with your steemit username.
Upload image to your post and move all of its code just after the green part of code. Once you uploaded this image you can use this code all the time, so no need to upload the button image every time.
Add last part of code coloured violet on picture just after the red line of code.
This is it! You can use antoher html commands to center the button, etc.
Let me know if you need any other steemit buttons.
Theese buttons are linked to my blog to show how it works :)



I just have 2 new followers after adding this post, so i assume this is a sign that it works lol
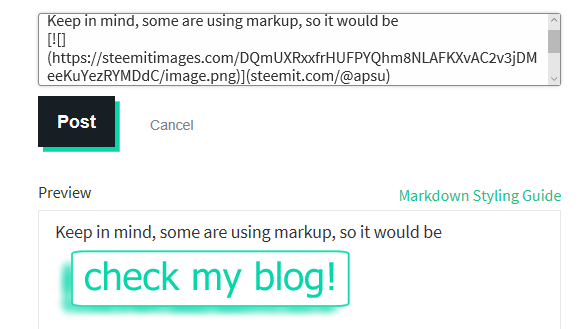
Keep in mind, some are using markup, so it would be

Where you add the image url between [ and ] and then add the link between () right behind it.
It looks like this in the small comment field:

Hi, thanks, i was also trying to do this, but something didn't work :P I'll add this option to the post.
Something is not working, i'll try to add it later on.
I'm guessing you can't combine HTML and markup in one post, but I'm not sure. But maybe people who use markup can see the comment :)
Let's hope this post will help someone.