howto code: Completed level 2 HTML5
Hello Steemit, today I have finished level 2 on codeschool.com for the HTML5 segment.
I have added some screenshots so you can see what type of exercises are to be completed on here.
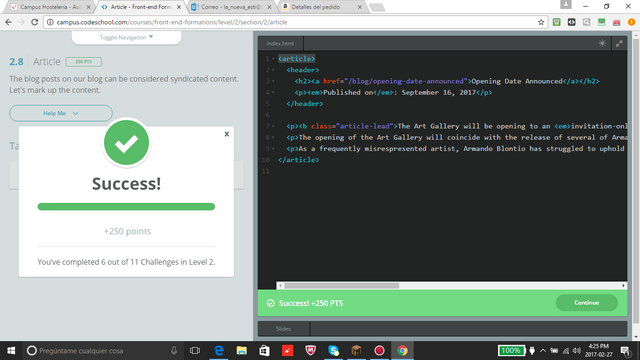
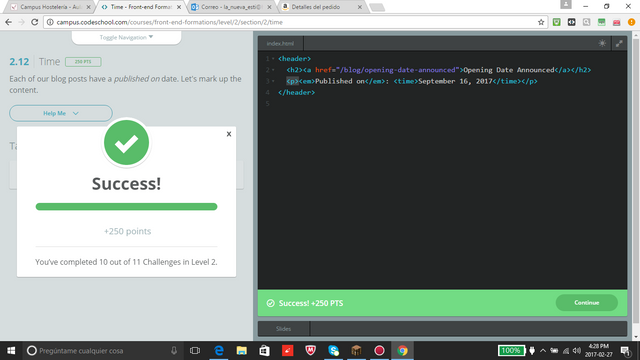
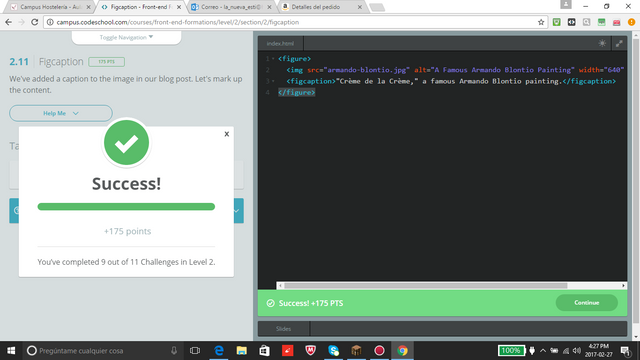
The challenges included marking up content, adding image captions and making content areas more semantic.
Thankyou all so very much for all the help, yesterday I posted about coding and made the top 10 posts on trending page
Completed level 2
These are some of the diferent completed exercises marking up content and tags
After I have completed the HTML5 modules I will continue to the HTML forms.
Dont forget to upvote, follow @aidancloquell and resteem if you liked this post





Good job, Aidan.
Keep up the good work! :) 😄😇😄

Thanks so much, how do I make an image like the one you are using for the reply Its pretty cool
Glad you like my cool image, Aidan. Did you know it also links to my Table of Contents?
I have some special tools that do that. I'll see if I can "cook up" something similar for you when I get a chance.
That would be just the business!!! It makes a comment more interesting for sure
I'll pick a slightly different graphic, but what (very short) message would you like it to say?
Here are a few sizes for you:



Hope you like it, Aidan! :)
Awesome:)
Congrats!