Tutorial HTML lesson 2 What is HTML?
This lesson will introduce you to your new friend, HTML.
What is HTML?
HTML is the "mother tongue" of your browser.
A long story short, HTML was invented in 1990 by a scientist named Tim Berners-Lee. The initial purpose was to make possible the access and exchange of information and research documents between scientists from different universities. The initial project has become a success never imagined by Tim Berners-Lee. By inventing HTML he laid the foundation for the web as we know it today.
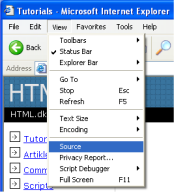
HTML is a language that enables you to present information (eg scientific research) on the Internet. What you see when you open a page on the Internet is the interpretation that your browser is HTML. To view the HTML code of a page use the "View" menu (View) at the top of your browser and choose "Source" (source code).
For those unfamiliar, the HTML code looks complicated but this tutorial will make things clear for you.
What can I use HTML?
If you want to build websites need to know HTML. Even if you use a program to create websites, such as Dreamweaver, HTML basic knowledge you need to make things simpler and to create a website of best quality. The good news is that HTML is easy to learn and use. From the next two lessons you have already learned how to build your first website.
HTML is used to build websites. It's simple!
OK, but what does H-T-M-L?
HTML stands for "HyperText Mark-up Language" - and that's all you need to know for now. However, we detail it.
Hyper is the opposite of linear. In ancient times - when mouse was just a mouse hunted by cats - the computer programs ran linearly: when the program executed an action had to wait for the next command line to run the next action and so on online line. But HTML is different - you can go where you are to where you want. For example: it is not necessary that you have visit MSN.com before visiting the HTML.net site.
Text is text and there is self-explanatory.
Mark-up means and is marking the text you write. You create the dial just as you do in a text editing program with headings, bullets, bold, etc.
Language means language and is what HTML is; language. The HTML language uses many English words.
In this tutorial you will learn XHTML (Extensible HyperText Mark-up Language) which is nothing more than a better structured way of writing HTML.
Now that you know what HTML (and XHTML) will start applying them to: build websites.

We need more content like this. Great job.