学习Steemit编辑之路
作为新人,对steemit编辑渐渐熟悉,这过程只能通过Google搜索前人留下的经验,让自己快速入门。
首先,通过以下作者的文章,对Steemit的编辑有了初步了解,在此表示感谢,对markdown编辑完全不懂,只能以后慢慢摸索了。
< 1 > @kkkk撰写的“新用户设置个性头像”。
< 2 > @jubi撰写的"Yours头像设置教程&一点想法"。
< 3 > @peterchen145撰写的"写给小白的steem教程1:入门"
< 4 > @lemooljiang撰写的“新人生存指南之四:图文编辑三板斧(更新版)”。
新的收获:
< 1 >在@别人的时候,@符号的前面加个空格,@的人名就会变成蓝色,并且成为一个超链接(当然对于进入Steemit的大鱼们这就是理所当然的)。
< 2 >在首行缩进的时候,段落前面不能有空行,不然在全角状态下才能输入空格也是无效的(我尝试操作了几次,都不行,不知理解是否有误)。
< 3 > 测试了一下插入图片时候铺满需要的尺寸需要横向尺寸大于900就可以了。
存在疑惑:
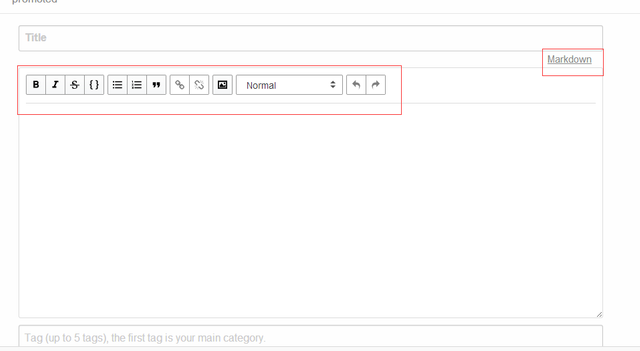
@peterchen145撰写的"写给小白的steem教程1:入门",文中提到切换到普通的html编辑器,不知道为什么没有出现红色方框中编辑选项,不知道是我浏览器的问题?还是其它什么原因?

不是尾巴的尾巴:
在学习和写这篇文章之中,不知不觉已经过去一个多小时了,感觉时间过得真快,不过在其中学习到了很多东西。
最后祝福CN社区的队伍越来越壮大。
欢迎感兴趣的朋友Follow, Upvote, Reply, Resteem (repost) @techlee
欢迎大家评阅
写得很仔细!
谢谢,初来乍到,需要学习的地方很多~
我和你一样,在慢慢摸索。刚开始我也不会markdown,我用了一天学会了,你素琢磨一下。以后不懂的互相切磋。
好滴,互相学习!加油
我之前也有這個疑問,後來才發現需要先有一些內容才會允許開啟HTML模式,所以得在編輯器隨便打點字才行。
回头试一试,谢谢分享
steemit 的编辑器对新人来说不太友好。建议用 typora,这里是我写的教程。