嘿steemian今天我“介绍自己”到我的网页,创建在记事本++(在我的最后一篇文章,我答应我的steemit朋友,我创建一个如何创建一个良好的网站,所以我可以告诉你怎么样?)(Full Chinese version)
所以我回来的朋友,我正在创建一个关于“如何创建自己的简单网页结构”的帖子,在这篇文章中,我保证我的朋友如何创建自己好看的网页。那我们来做吧

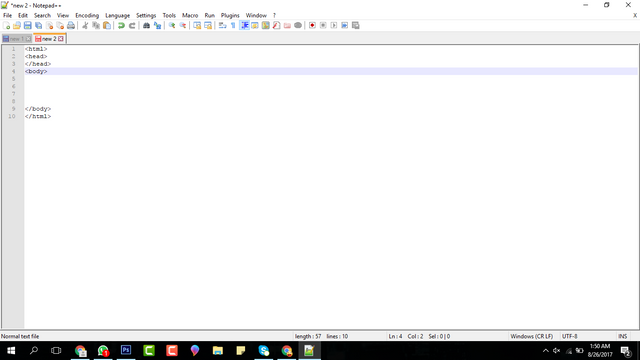
所以先打开你的记事本++,然后在上一篇文章中写出我所看到的标签,如果有人不能访问我以前的帖子,那么请访问...
https://steemit.com/howto/@kamranbhatti/how-to-create-a-free-your-own-webpage-structure-note-pad-and-easy-way-and-step-by-step
所以朋友,请输入您的记事本中的所有标签++ ...

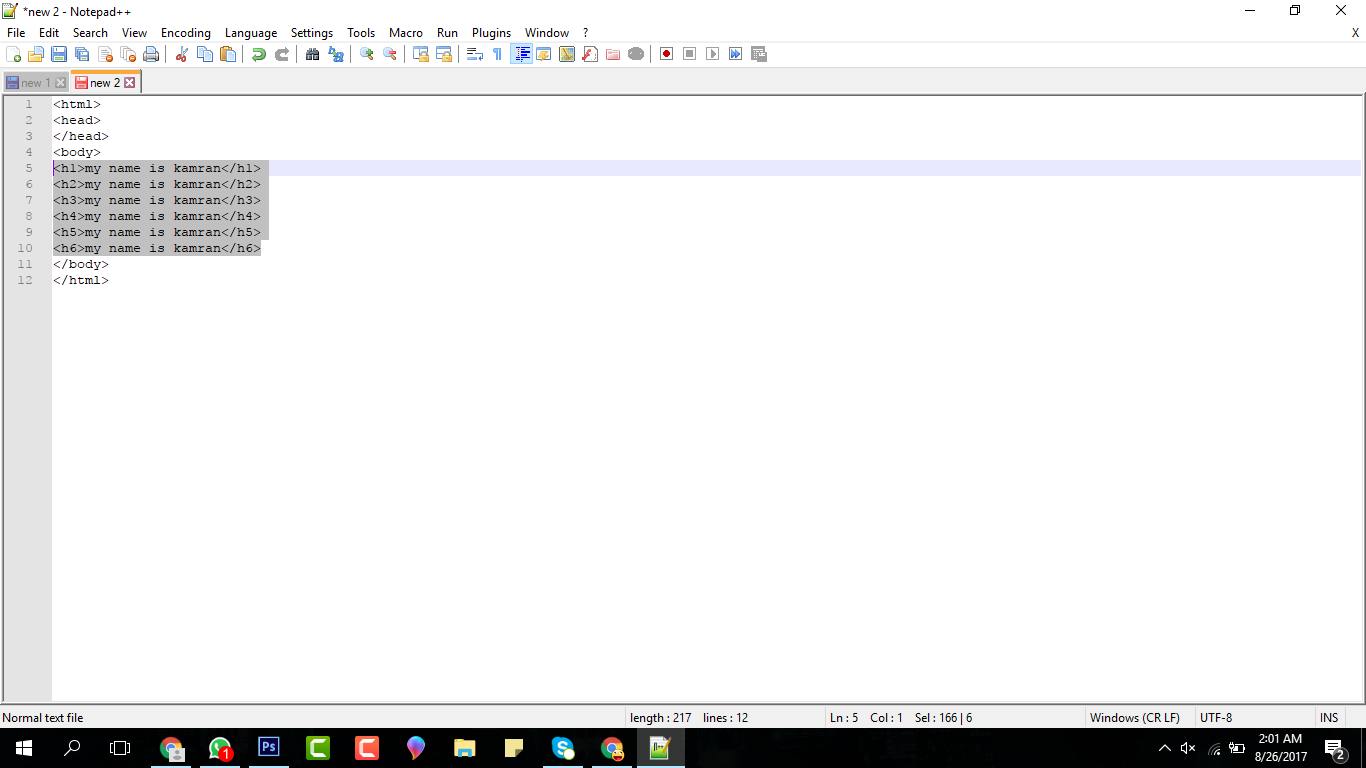
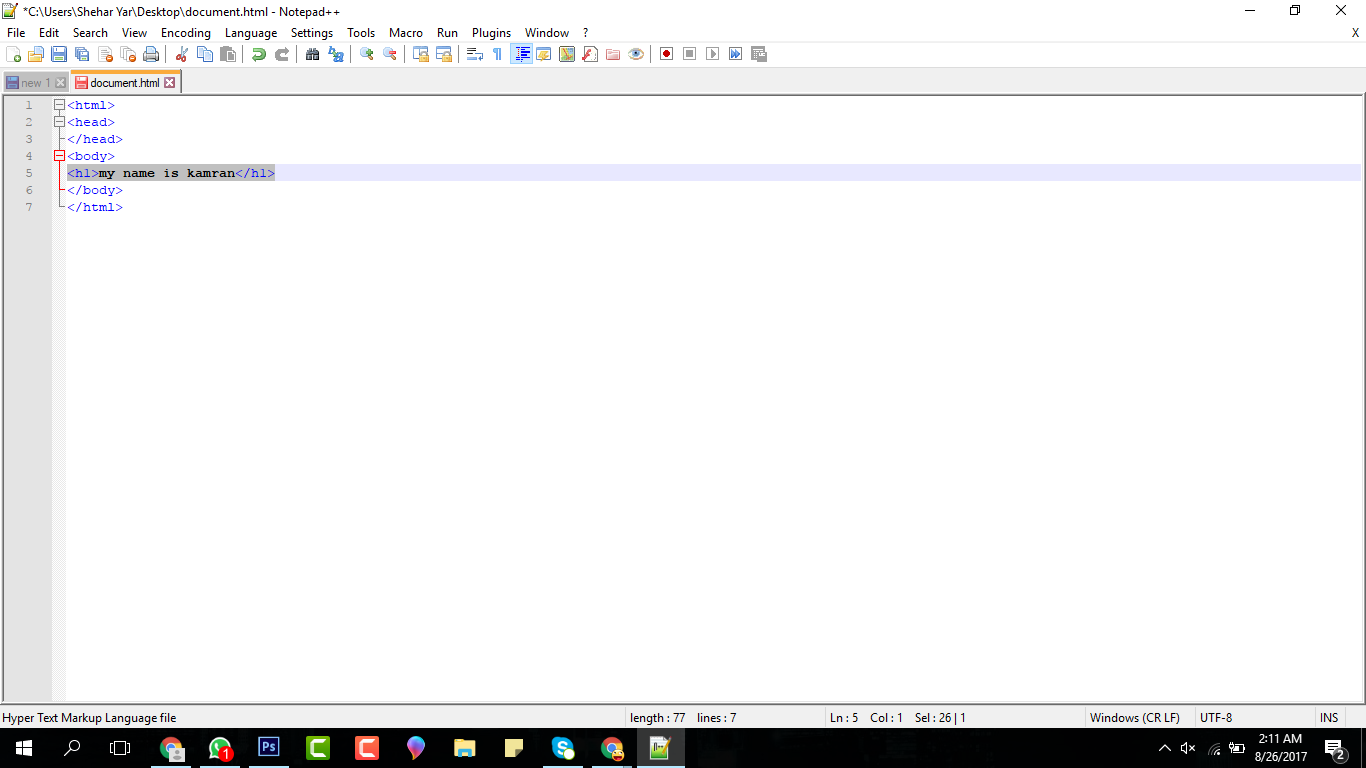
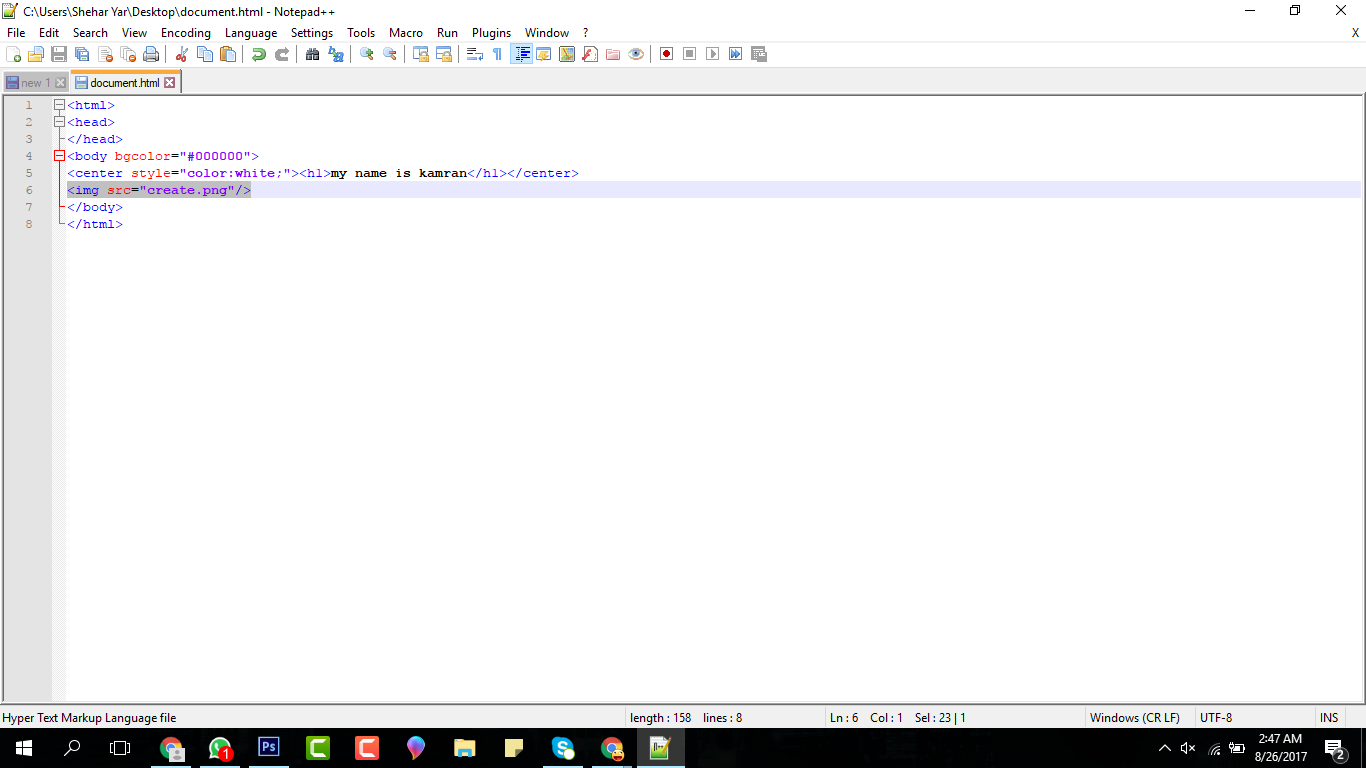
然后添加一些有趣的像图像和文本,所以首先去身体,写标签:h1用括号和关闭标签在这个结尾,它是大头标签,所以h1的意思是标题1,所以在标题html有6的标题,所以当你添加h1标签,然后添加所有标题标签通过看到我的图像,并在标题标签中写一些文本...

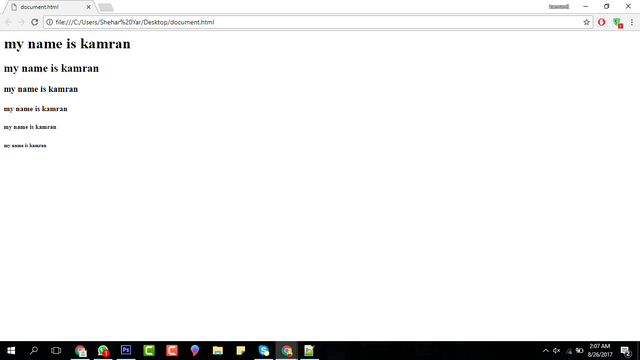
然后转到您保存在桌面上的html文件,点击它来进行预览....

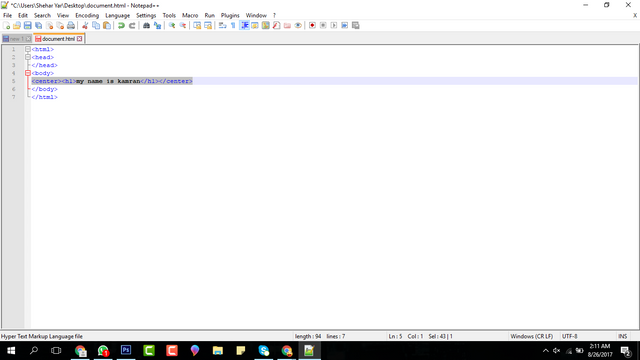
因此,如果要仅添加标题和中心,请删除所有标题标签,然后仅输入标题,然后添加中心标记用方括号,并用括号和/关闭第一个标题标签末尾的标签。 ..


然后使用ctrl + s键保存,然后转到浏览器预览您的网页并刷新浏览器标签。


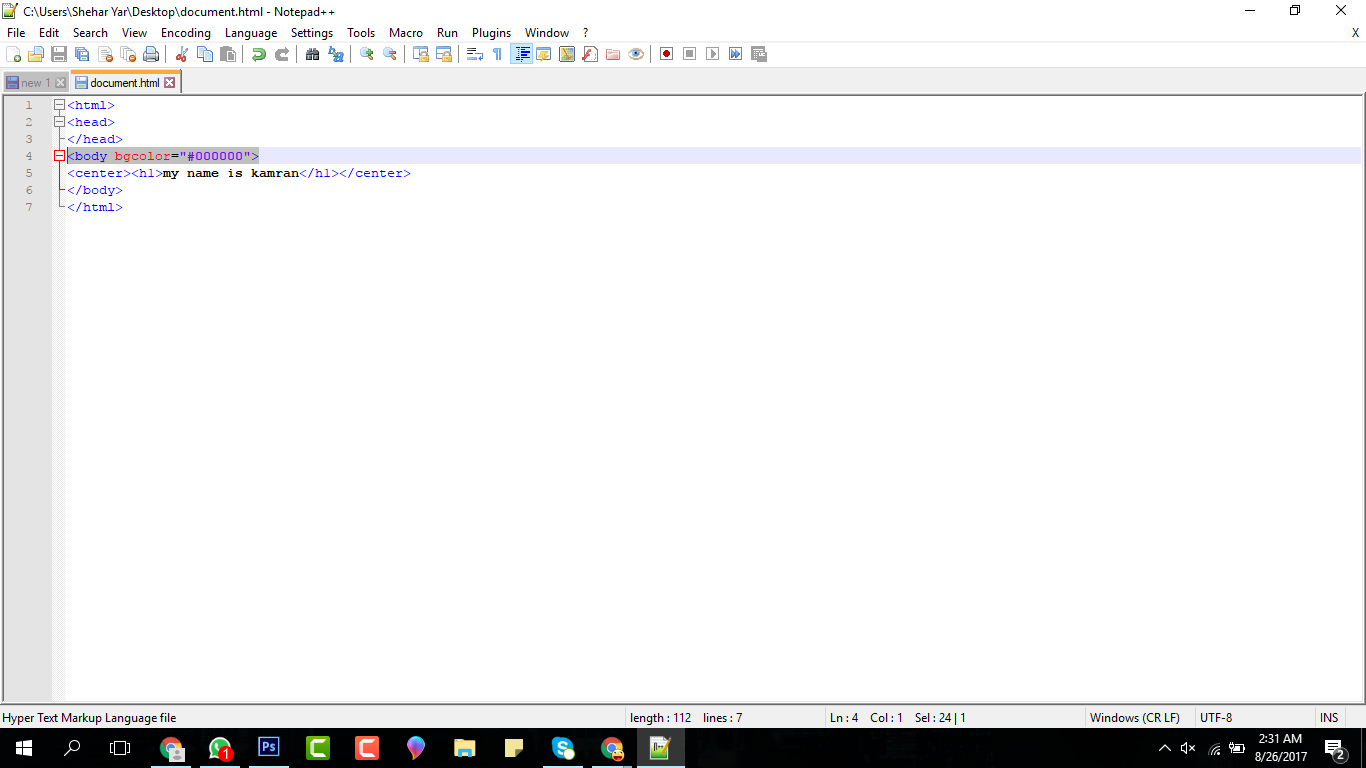
然后添加更有趣的东西,如改变背景颜色和文字颜色。首先,我们通过转到body标签并添加我在下面的照片中显示的标签来更改背景颜色,因此添加标签并保存并进入浏览器以查看perview ...


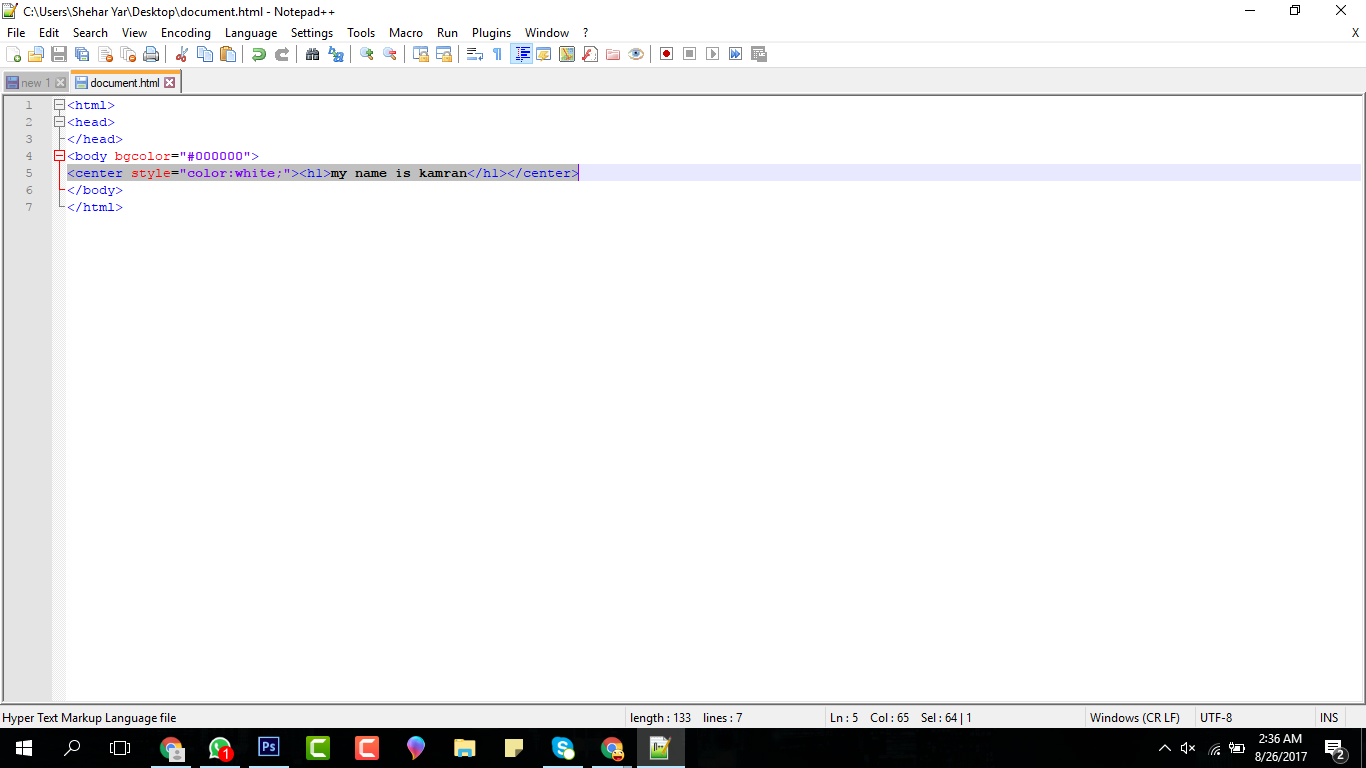
然后在文本部分添加另一个标签,以更改文本的颜色,如果您不明白这一点,请参阅下面的照片,并保存并转到html浏览器以检查您的预览...


然后我们添加一些有趣的东西作为我们的网站上的图像,所以你需要标签添加到您的网页上显示在我的照片下面,当你添加它,然后保存它,并转到您的html浏览器的图像获取预览您的图像在您的网站上...

非常感谢你