Ein Child Theme in WordPress erstellen

Website Design und Layout sind eine echte Herausforderung. Ein Design "von Hand" in ein WordPress Theme zu verwandeln ist doch recht zeitaufwendig und nicht ganz einfach. Viele Betreiber einer WordPress Website entscheiden sich daher für fertige Themes, die sie dann im Rahmen der Möglichkeiten konfigurieren.
Auf der einen Seite ist es praktisch, fertige Themes zu kaufen und zu konfigurieren. Man erzielt schnelle Ergebnisse und es sieht schick aus. Auf der anderen Seite benötigt man fast immer so eine "klitzekleine" Änderung am Quellcode des Themes (siehe auch WordPress: Shortcodes, Listen und Störer). An dieser Stelle muss man über ein Child Theme nachdenken.
Die Idee bei einem Child Theme ist, dass man die Features und Eigenschaften des Parent Themes nutzen, aber an bestimmten Stellen das Verhalten des Parent Themes mit eigenen Änderungen überschreiben will. Die Änderungen bestehen immer aus zusätzlichen CSS-, JavaScript-, PHP- und HTML-Befehlen, sowie Grafik-Dateien. Wenn alle Änderungen in ein Child Theme ausgelagert werden, kann das Parent Theme bei einem Update problemlos aktualisiert werden. Nutzt man kein Child Theme werden die Änderungen überschrieben. Manchmal ändern sich bei einem Update auch Kleinigkeiten im überschriebenen Code, so dass man unter Umständen ein paar Anpassungen am eigenen Child Theme vornehmen muss. Das kommt aber bei einfachen Themes eher selten vor.
Daumenregel: Je aufwendiger und komplexer des verwendete Theme ist, desto vorsichtiger sollte man beim Überschreiben sein.
Child Theme erstellen
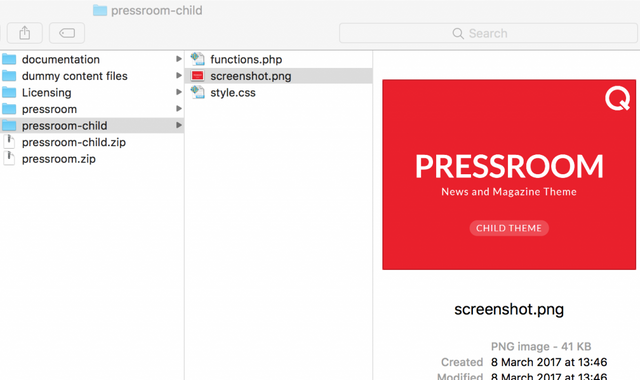
Manche gekauften Themes bringen bereits Child Themes mit. Im Screenshot siehst du ein Beispiel des Themes Pressroom.

Pressroom Child Theme
Hier wird auch klar, dass es nicht kompliziert ist, ein Child Theme zu erstellen. Das Child Theme benötigt
- einen eigenen Ordner auf der Ebene der Themes
- eine style.css Datei für die CSS Befehle
- ein Screenshot des fertigen Child Themes, damit im WordPress Backend ein hilfreiches Bild angezeigt wird, auf dem man das Theme erkennt.
- eine functions.php Datei für die Einbindung des Parent Themes und eigene Funktionen. Der Inhalt der functions.php ist zwar vom Prinzip her immer gleich. Ja nach Theme müssen aber andere Parameter angesprochen werden. Das ist beispielsweise der Inhalt der Pressroom-Child functions.php.
<?php
function child_theme_enqueue_styles() {
wp_enqueue_style("parent-style", get_template_directory_uri() . "/style.css", array("reset", "superfish", "prettyPhoto", "jquery-qtip", "odometer", "animations"));
}
add_action("wp_enqueue_scripts", "child_theme_enqueue_styles");
?>
Das ist die absolute Grundausstattung für ein Child Theme und da fangen auch schon die Problem eines Anfängers, bzw. Nicht-Entwicklers an: "Wie erstelle ich diese functions.php Datei?".
Child Theme Configurator
Glücklicherweise gibt es in WordPress Plugins für diese Arbeit. Ich benutze als Beispiel den Child Theme Configurator. Mit diesem Plugin lässt sich ein Child Theme aus einem installierten Theme erzeugen und konfigurieren.
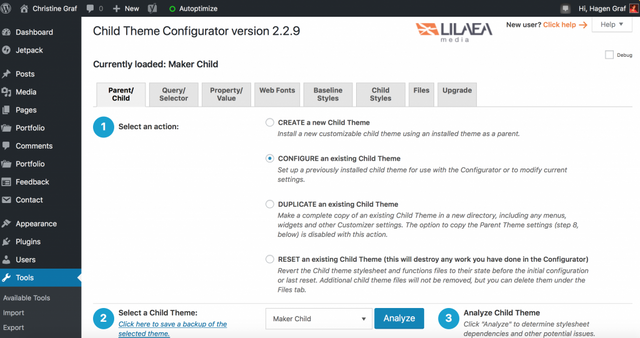
Child Theme Configurator
Im konkreten Fall (WordPress: Shortcodes, Listen und Störer) benötigte ich zunächst die Struktur eines Child Themes.
Erstellen des Child Themes
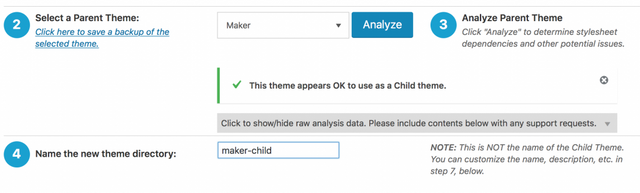
Um das Child Theme zu erstellen, wählst du "Create a new Child Theme", wählst ein existierendes Theme aus (in meinem Fall Maker), klickst auf Analyze. Wenn das Plugin die notwendigen Daten aus dem Theme lesen kann, erscheint ein grüner Haken.

Child Theme erstellen
Die restlichen Schritte kannst du auf den Standardeinstellungen belassen und nach Schritt 9 dein Child Theme erstellen.

Create Child Theme
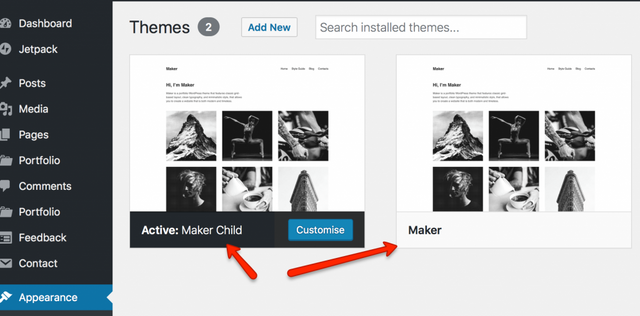
Child Theme auswählen
Du kannst jetzt bereits das Child Theme aktivieren.

Child Theme aktivieren
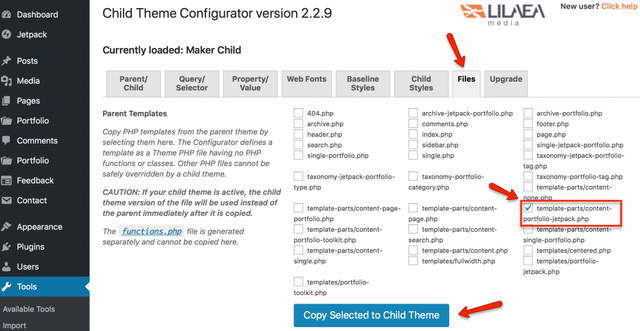
Datei überschreiben
Ich will eine bestimmte Datei des Parent Themes verändern (content-portfolio-jetpack.php). Dazu kann ich im Tab Files die gewünschte Datei auswählen und in mein Child Theme kopieren.

Datei aus dem Parent Theme kopieren
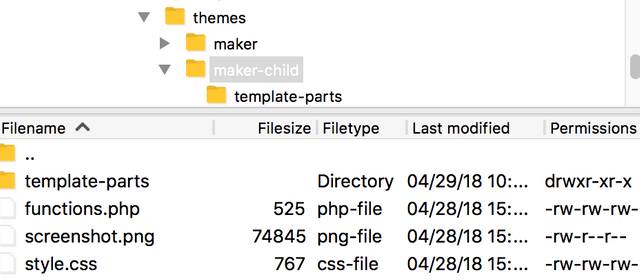
Die benötigte Ordnerstruktur wird bei dem Kopiervorgang mit angelegt. Wenn ich per FTP auf meinen Hosting Account schaue, sehe ich diese Dateien in meinem neuen Child Theme. Die zu überschreibende Datei content-portfolio-jetpack.php befindet sich im Ordner template-parts.

Dateien des Maker Child Themes
Fazit
Wer jemals ein Child Theme per Hand erstellt hat, wird dieses Plugin zu schätzen wissen.
tl;dr: Immer wenn du am Quellcode eines nicht selbst erstellten Themes etwas änderst, tötet jemand ein kleines süsses Kätzchen, also denke auch an die Kätzchen ;)
Posted from my blog with SteemPress : https://blog.novatrend.ch/2018/06/11/ein-child-theme-in-wordpress-erstellen/
Go here https://steemit.com/@a-a-a to get your post resteemed to over 72,000 followers.