TEXTO CON EFECTO WIGGLE (ONDULACIÓN) | Tutorial After Effects #5
Buenos días. Es grato saludarlos una vez más, queridos steemians. :)
Hoy les enseñare a realizar una edición de texto con efecto wiggle. Para lograr este resultado, vamos a jugar con un plug-in integrado de After Effects que modifica los valores de velocidad y posición. Muy sencillo. ¡Let's go with the tutorial!

¿Qué necesitamos?
Al final les dejaré el link de descarga.
Proceso de creación:
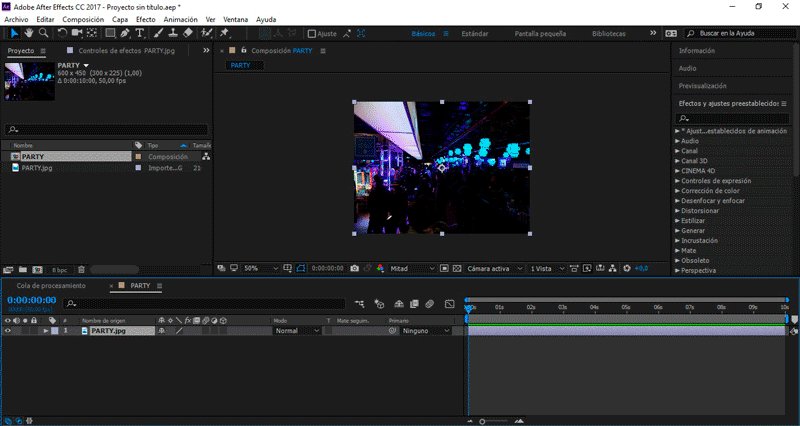
PARTE 1: Importar archivos.

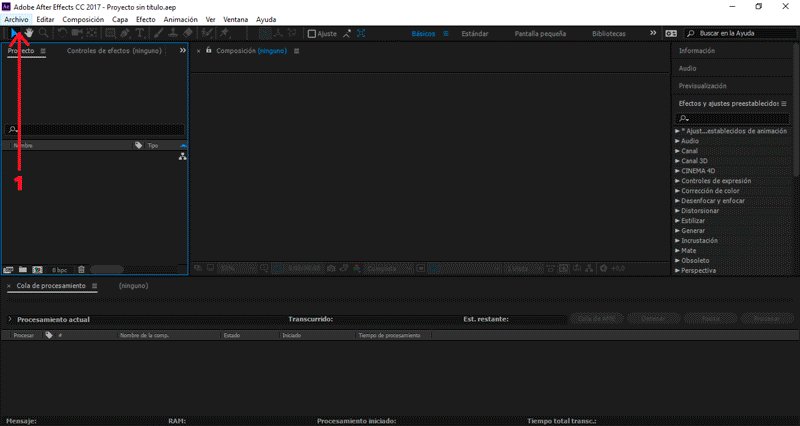
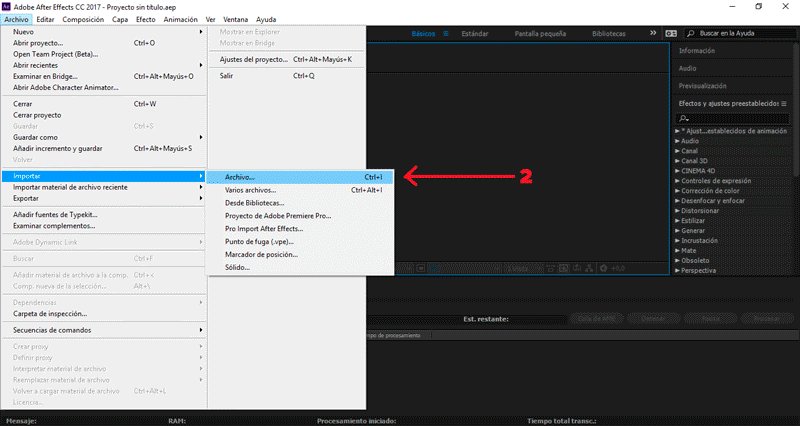
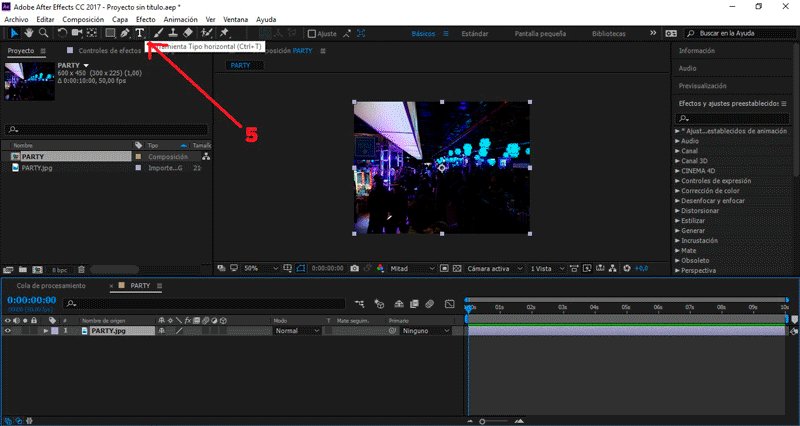
Seleccionamos Archivo/Importar/Archivos...
NOTA: Si no quieres usar una imagen como background, puedes crear una nueva composición y modificar sus valores.
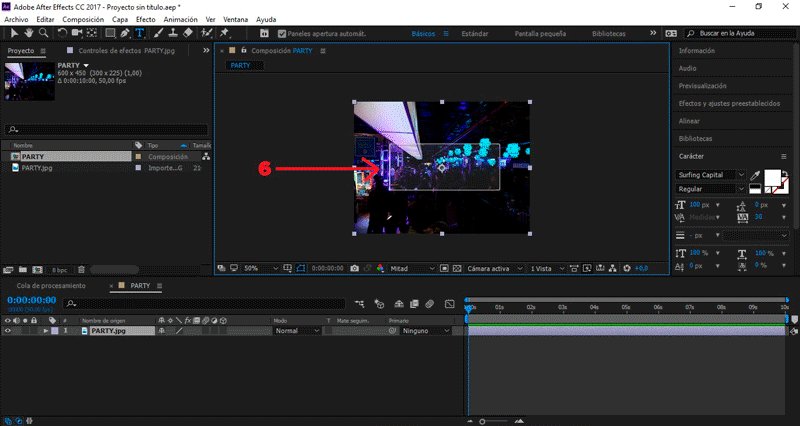
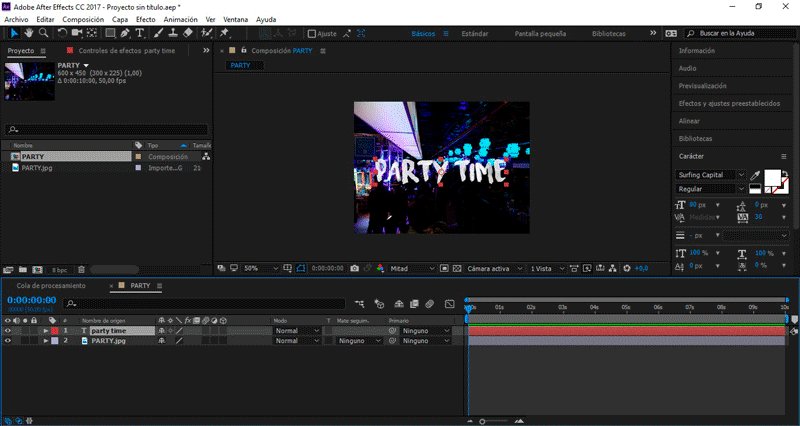
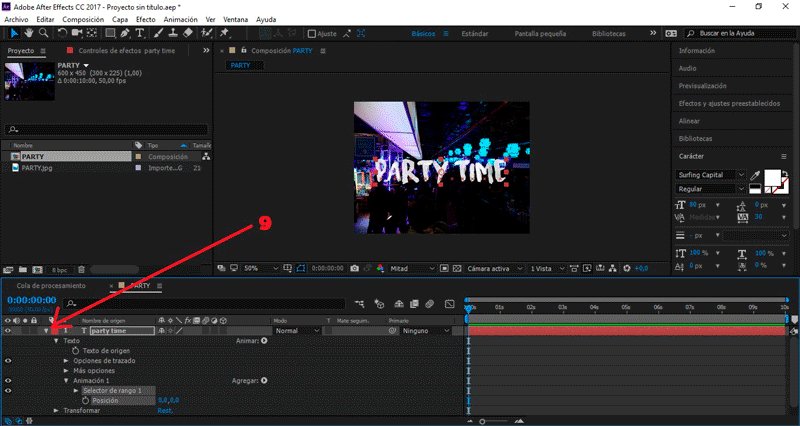
PARTE 2: Crear texto.

Nos aseguramos que la fuente seleccionada sea Surfing Capital.
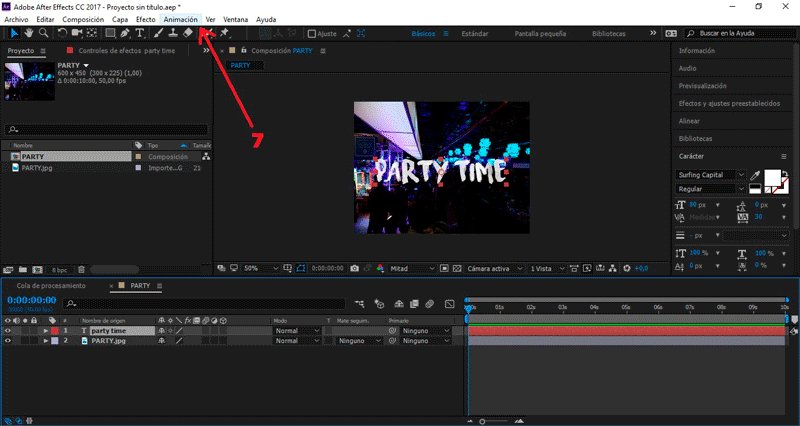
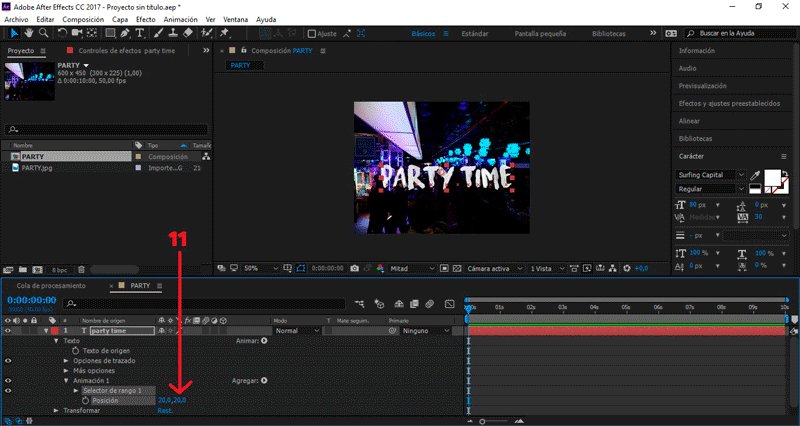
PARTE 3: Efecto wiggle (ondulación).

En el apartado superior presionamos Animación/Animar texto/Posición
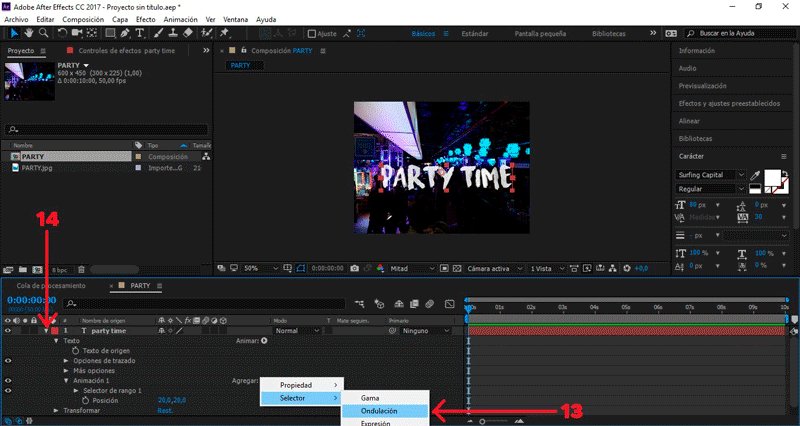
Abrimos la casilla Agregar y seleccionamos Selector/Ondulación
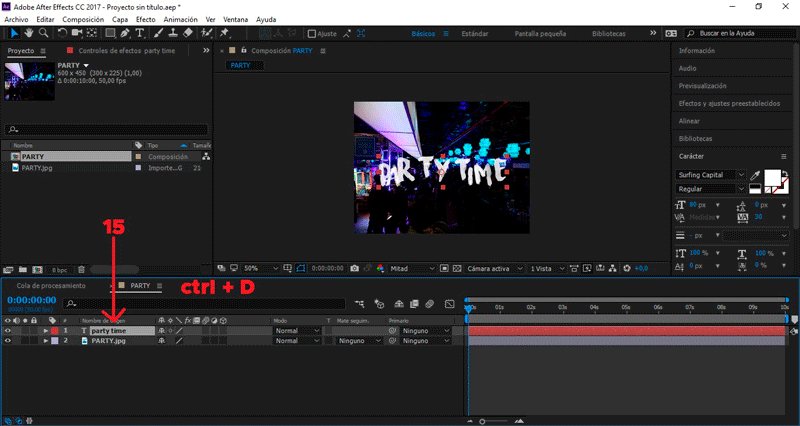
PARTE 4: Sombras paralelas.

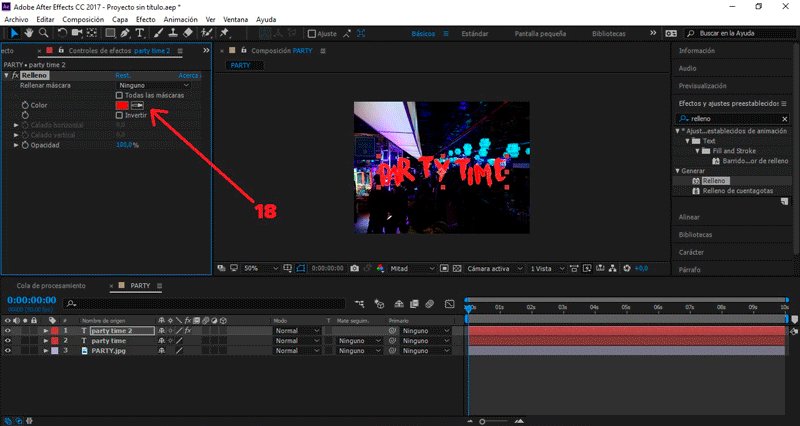
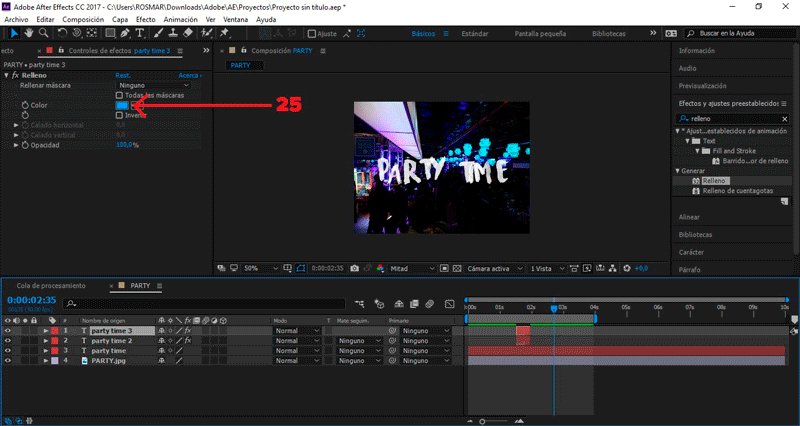
Para eso vamos a efectos y ajustes preestablecidos, escribimos relleno y arrastramos el plug-in hacia nuestro texto duplicado.
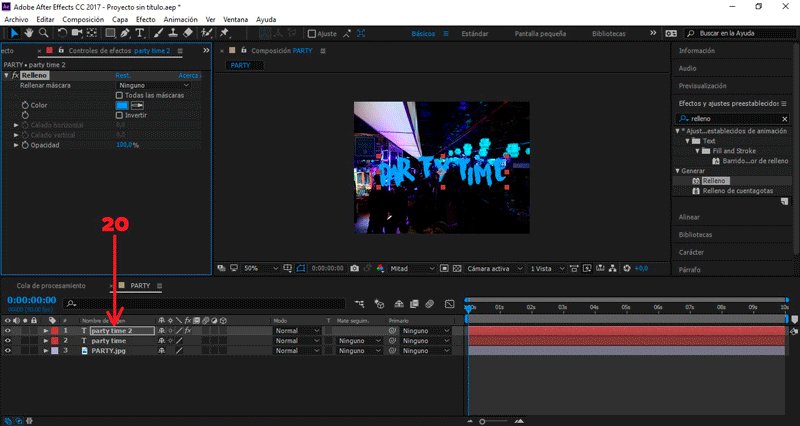
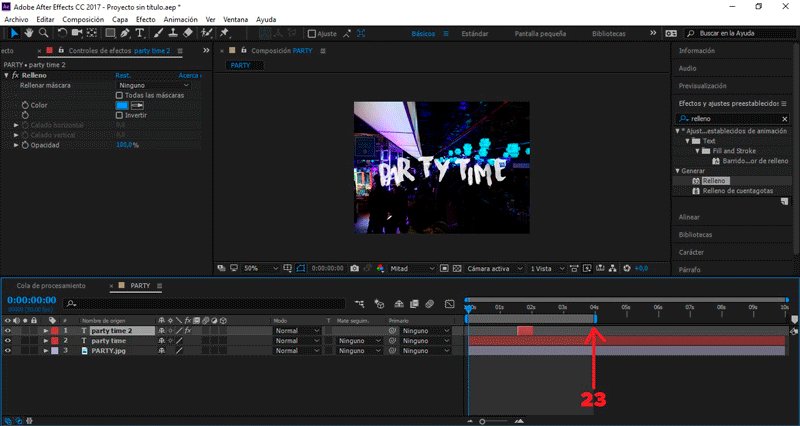
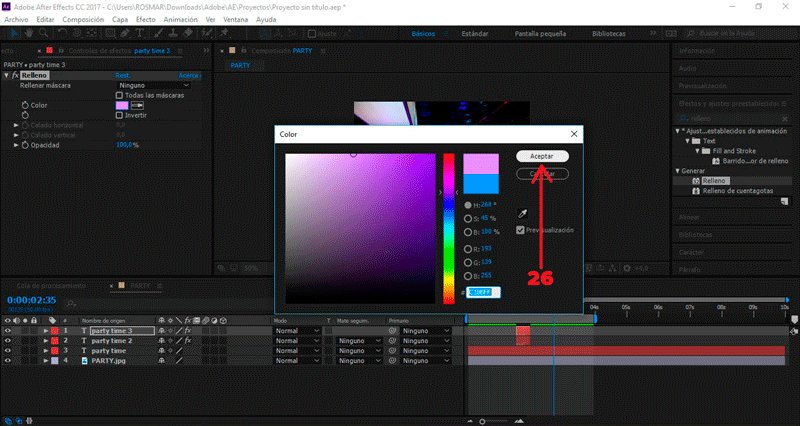
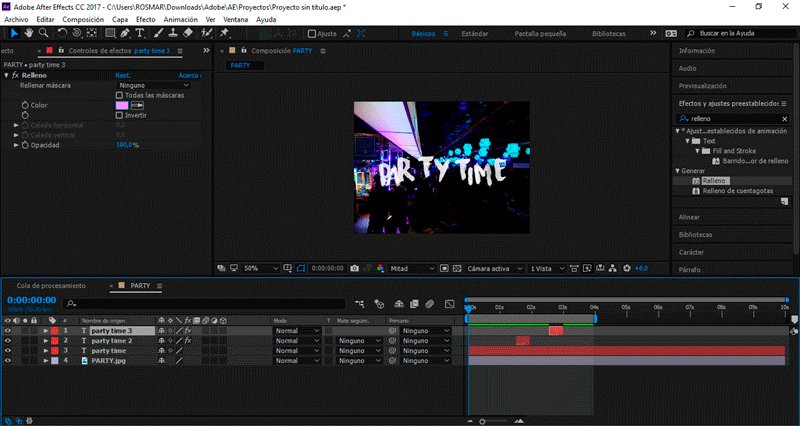
Yo le colocaré un color azul claro.

En este caso, seleccione un morado claro.
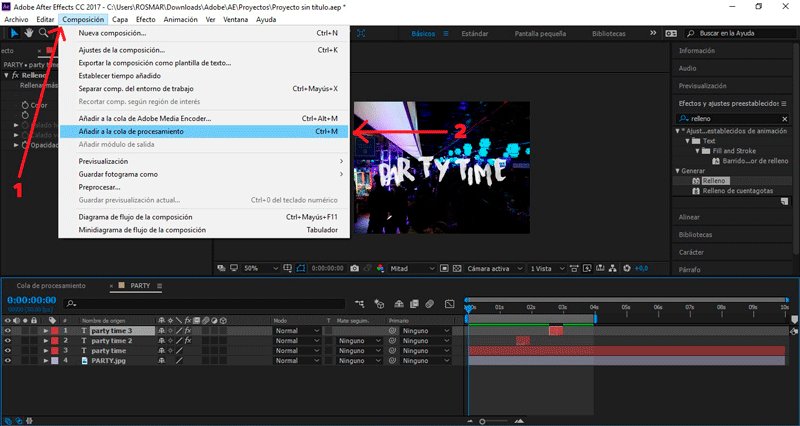
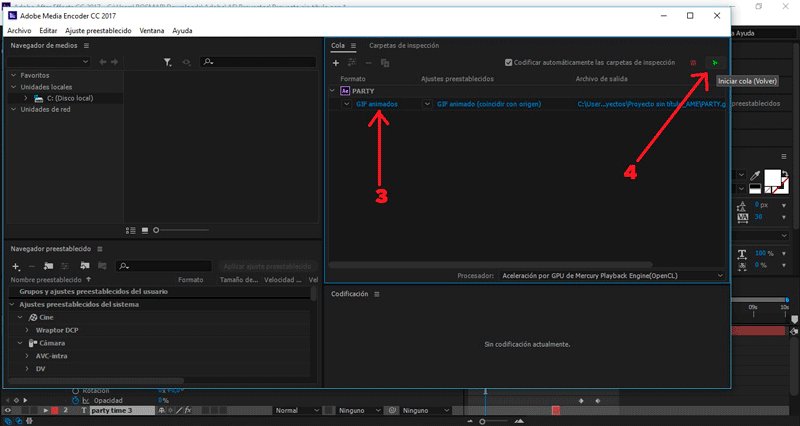
PARTE 5: Exportar nuestro GIF.

Presionamos Composición/Añadir a cola de Adobe Media Encoder...
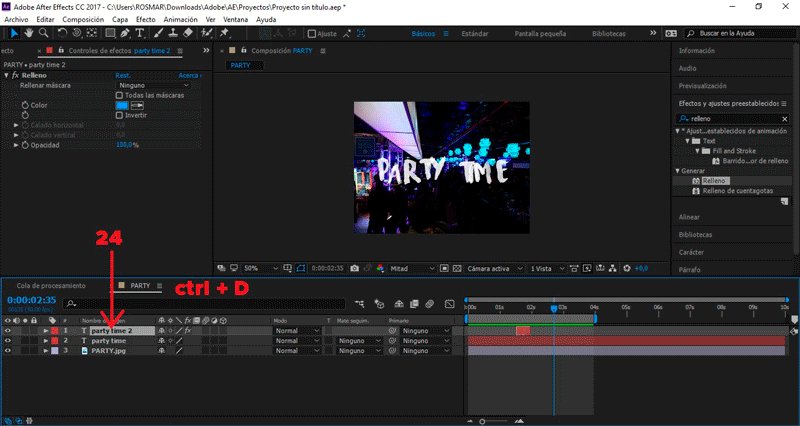
Y éste es el resultado final:

Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
imagen usada de fondo para mi GIF:
Descargá el material usado:



Buenas, Su post ha sido propuesto para ser votado a lo largo del día por el witness @cervantes. Un saludo.
¡Saludos! Gracias por el apoyo a la comunidad. :)
Wow, muchas gracias! Me encantan los tutoriales para mejorar nuestras publicaciones!!!
¡Gracias a ti por leer! A mí también me gustan mucho, sobretodo si nos motivan a crecer en esta bonita plataforma. ;)
Posted using Partiko Android
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!