Buenos días. Es grato saludarlos una vez más, queridos steemians. :)
Hoy les enseñare a realizar un GIF como el que verán a continuación. Es bastante sencillo de lograr y con una gran imaginación las posibilidades serán infinitas (aplicable para fotografías y textos). Sin más nada que agregar ¡Vamos con el tutorial!

¿Qué necesitamos?
Necesitamos tener instalado After effects.
Al final les dejaré el link de descarga gratuito.
Proceso de creación:
PARTE 1: Composición.
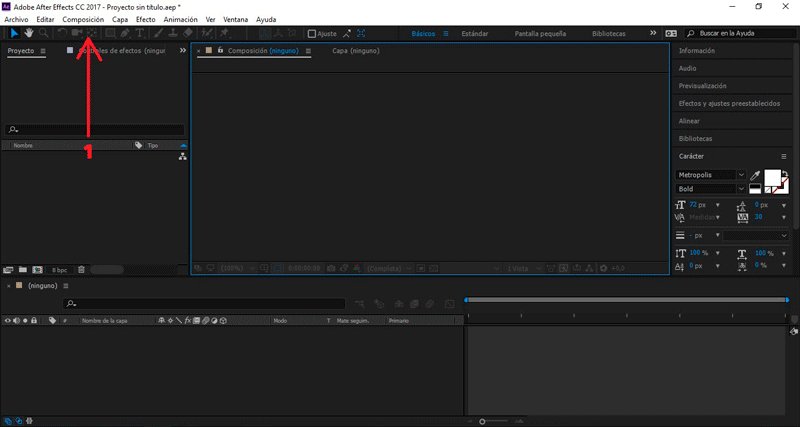
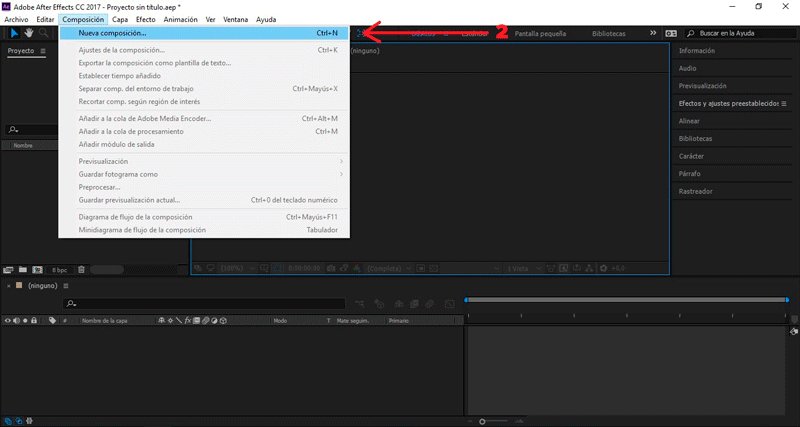
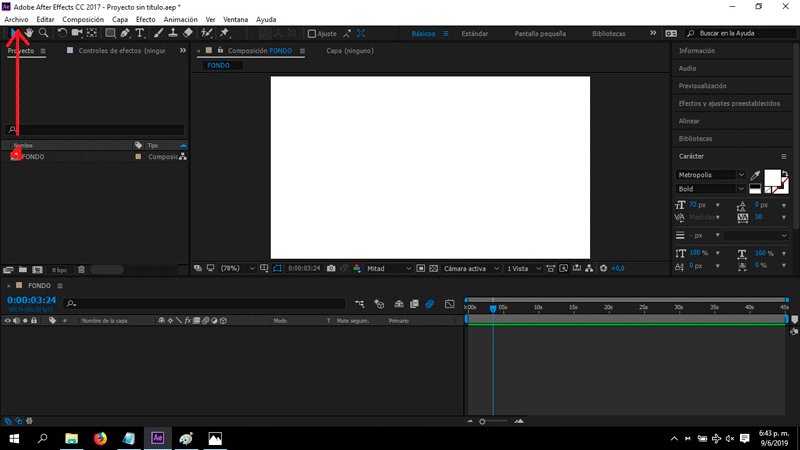
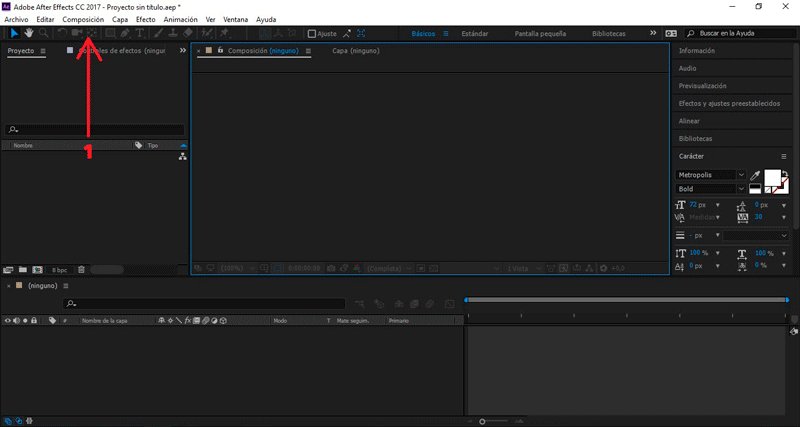
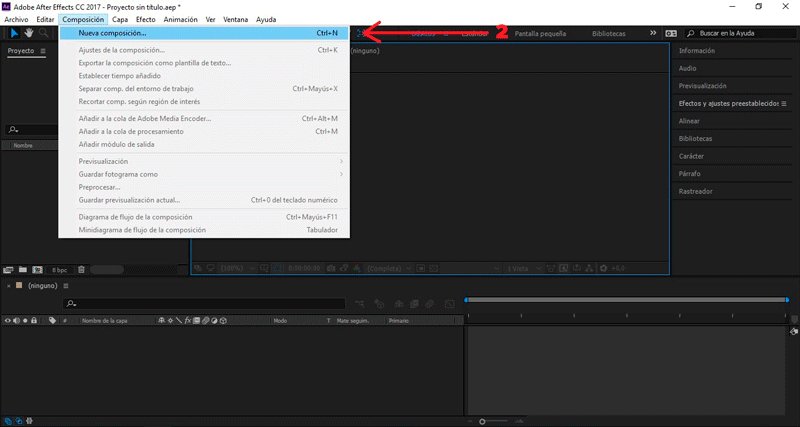
 Empezaremos creando una nueva composición.
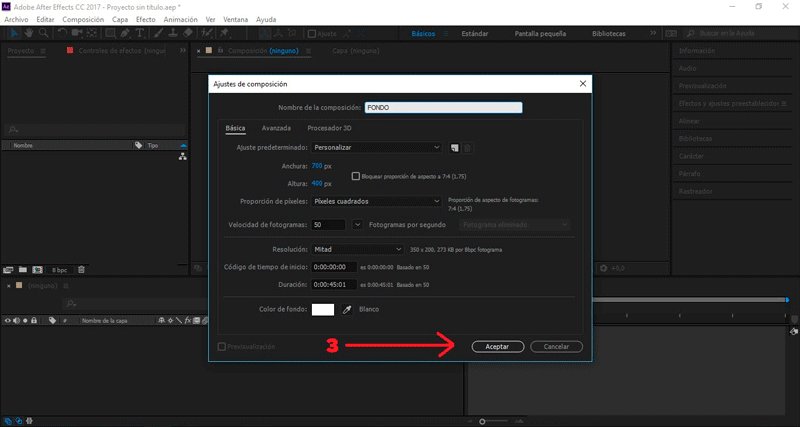
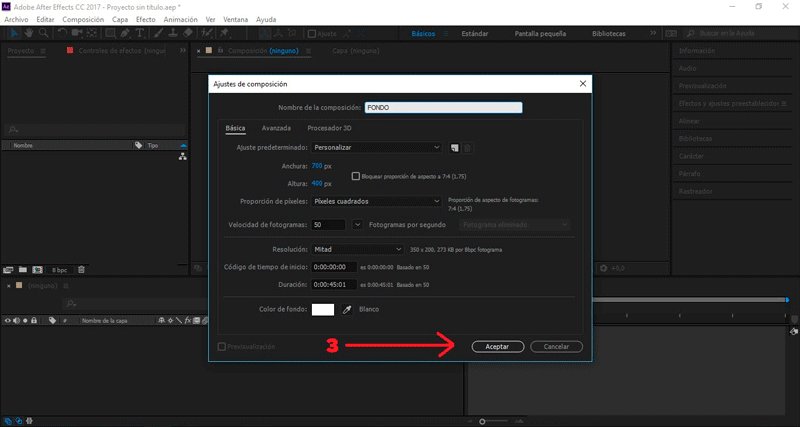
En la ventana emergente modificaremos los valores de nuestra composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de nuestra composición.
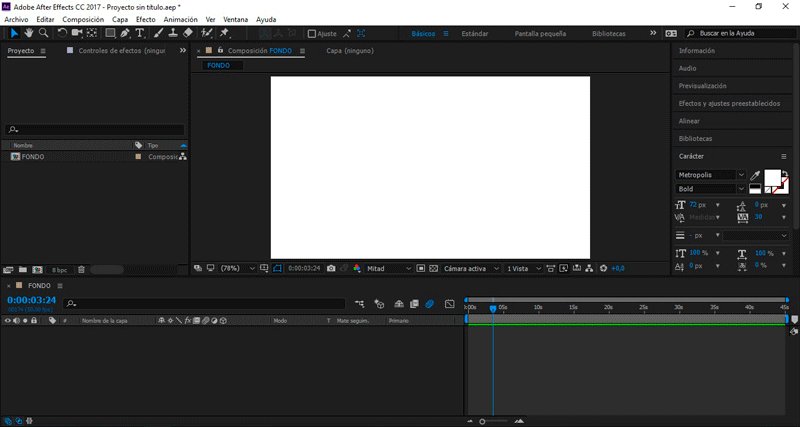
en mi caso, el tamaño es 700px x 400px.
Presionamos aceptar.
PARTE 2: Importar archivos.

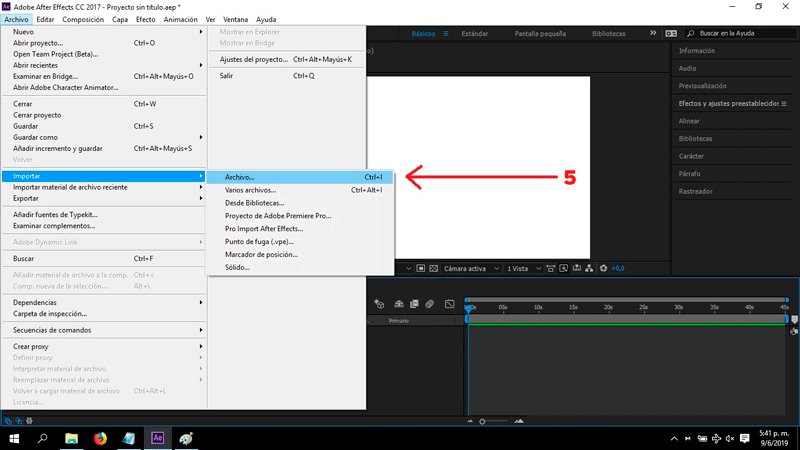
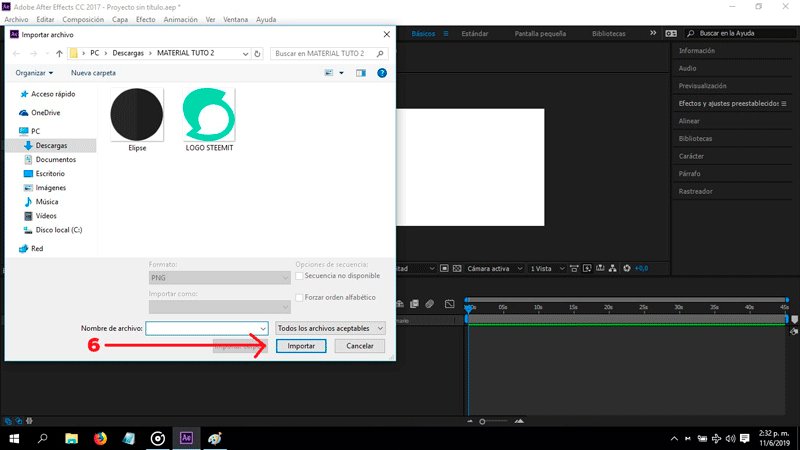
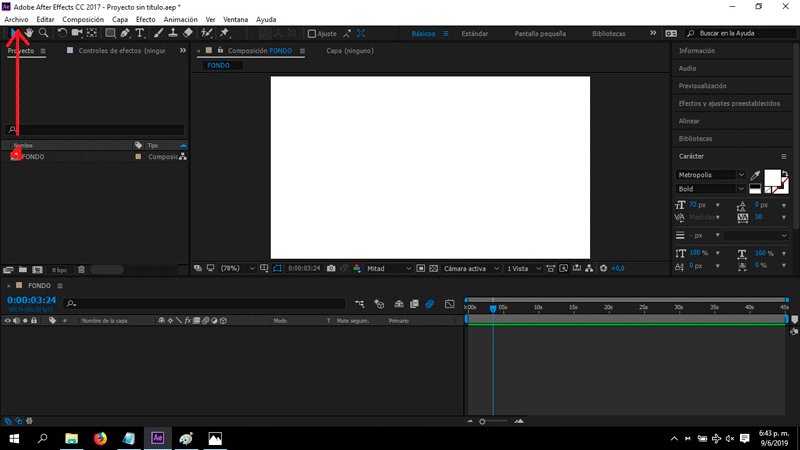
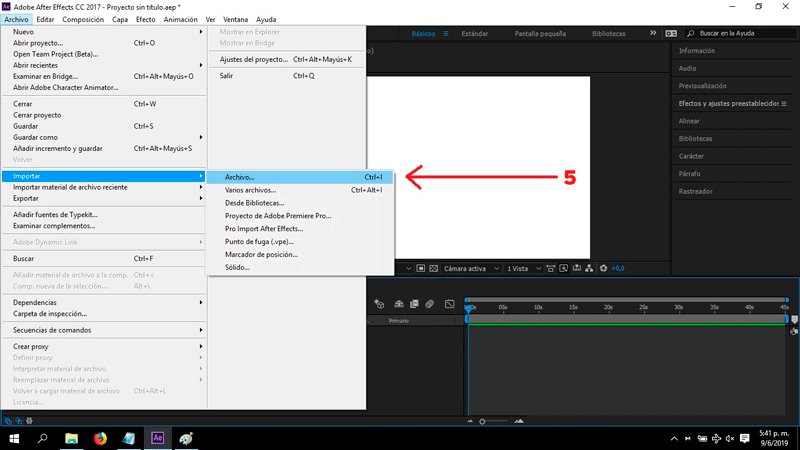
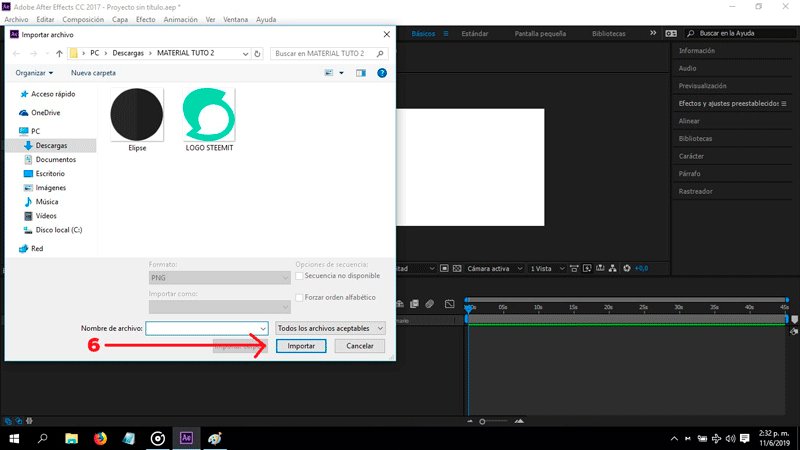
Seleccionamos Archivo/Importar/Archivos...
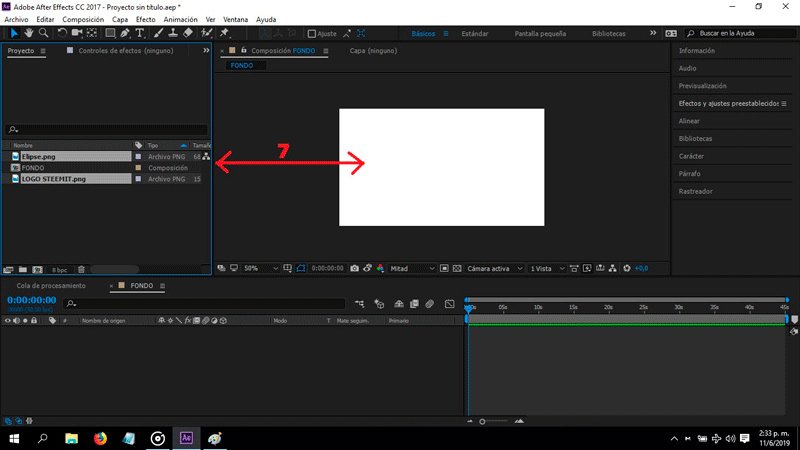
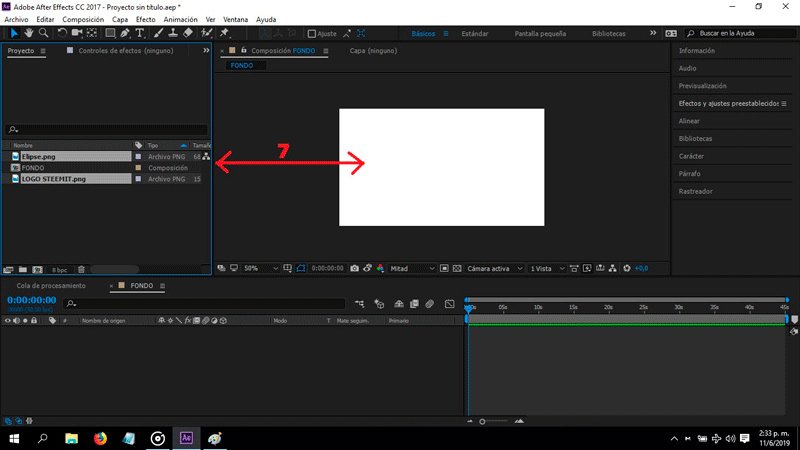
Arrastramos nuestro logotipo hacía la mesa de trabajo.
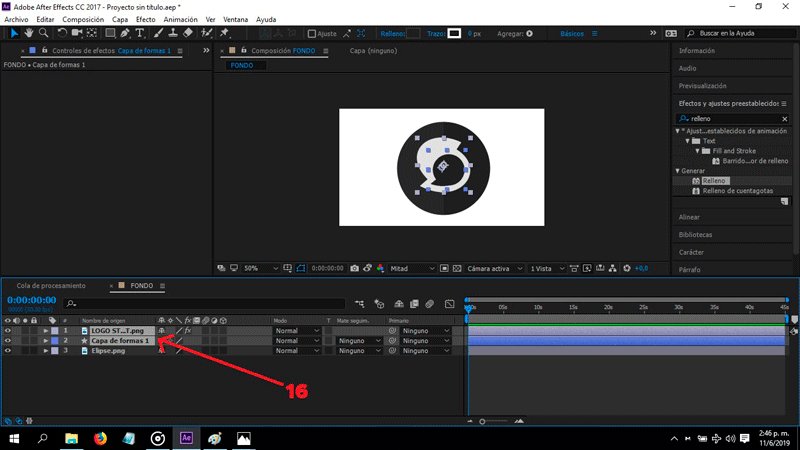
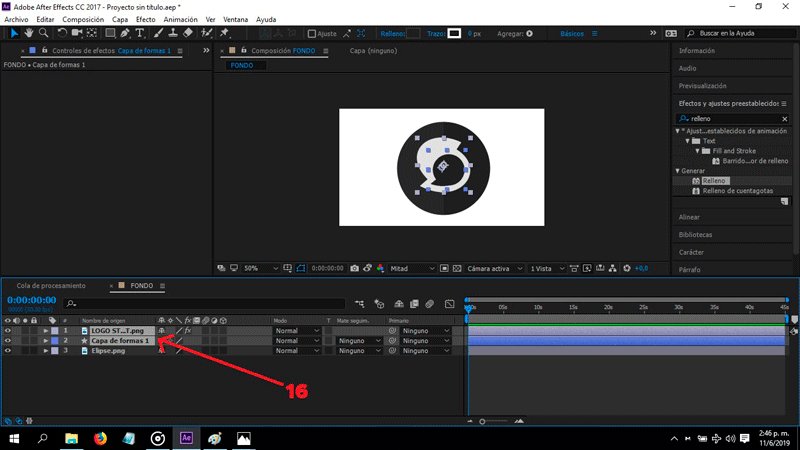
NOTA: dividí mi logo en 2 partes, pero eso es innecesario.
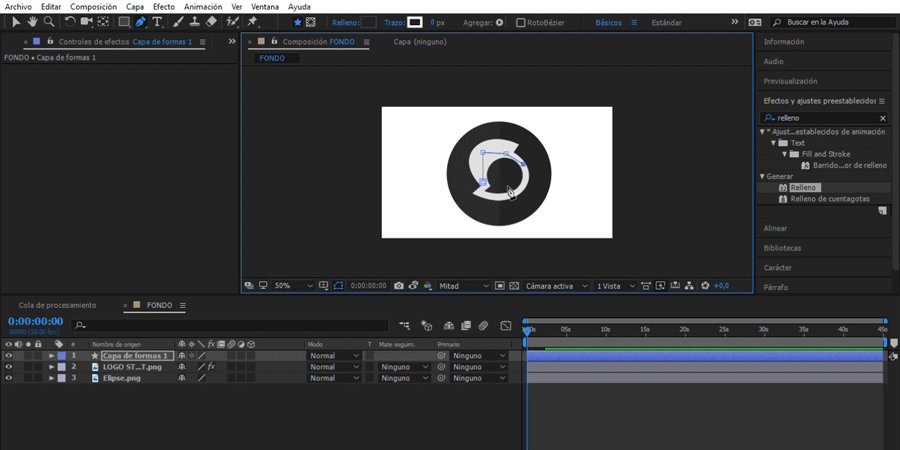
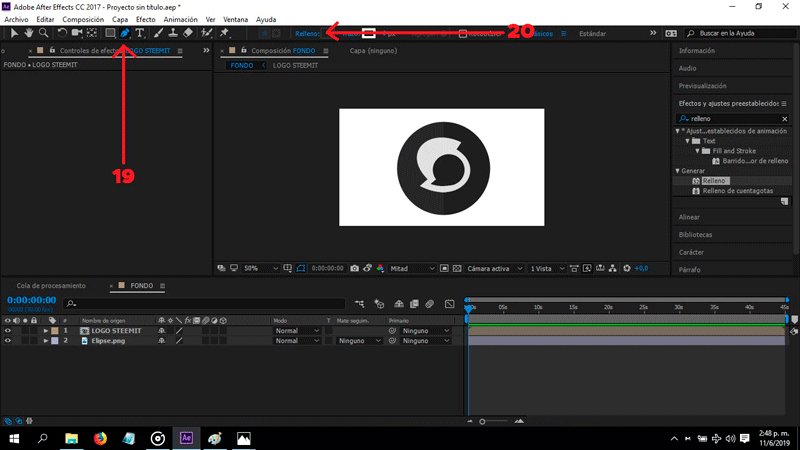
PARTE 3: efecto fill (relleno).
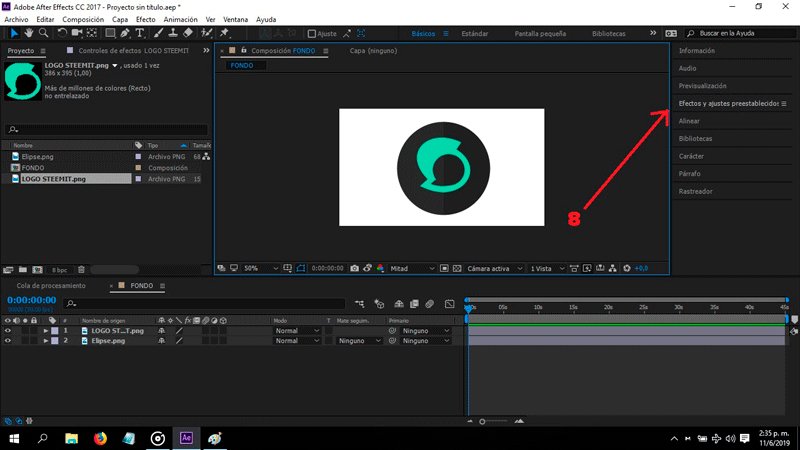
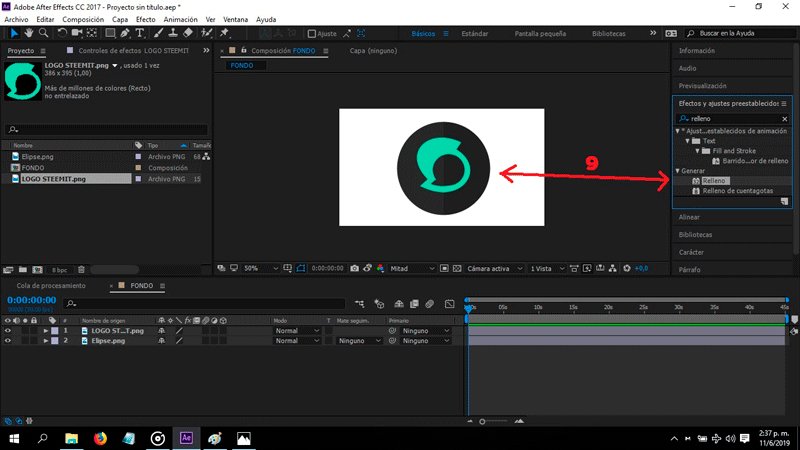
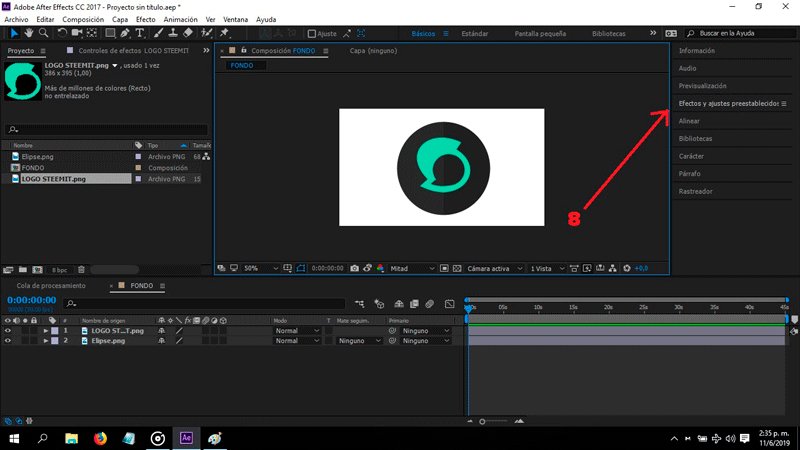
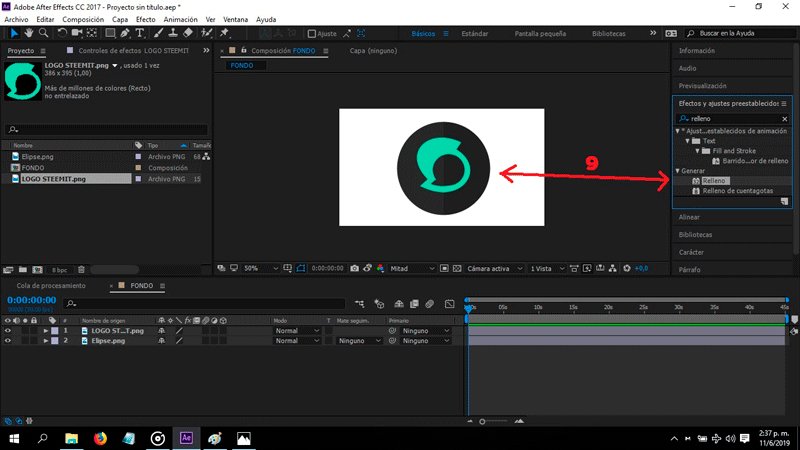
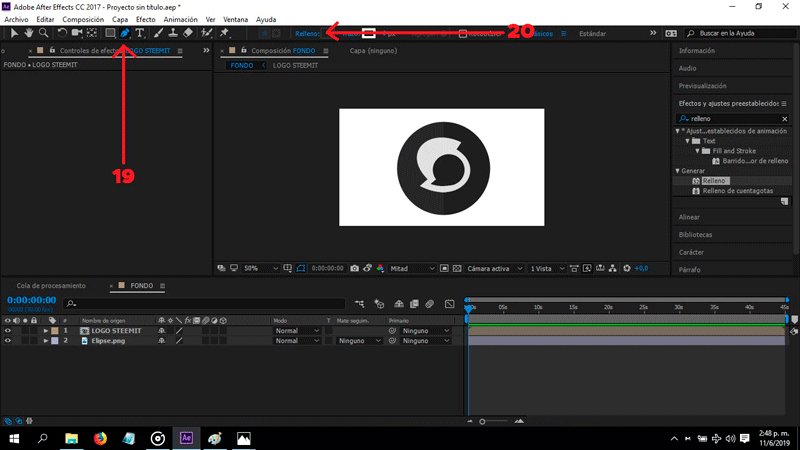
 Añadiremos un plug-in de relleno a nuestro logo.
Añadiremos un plug-in de relleno a nuestro logo.
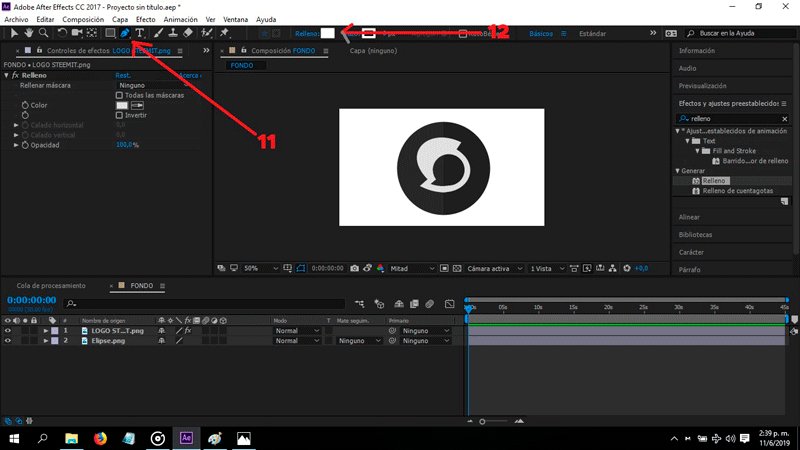
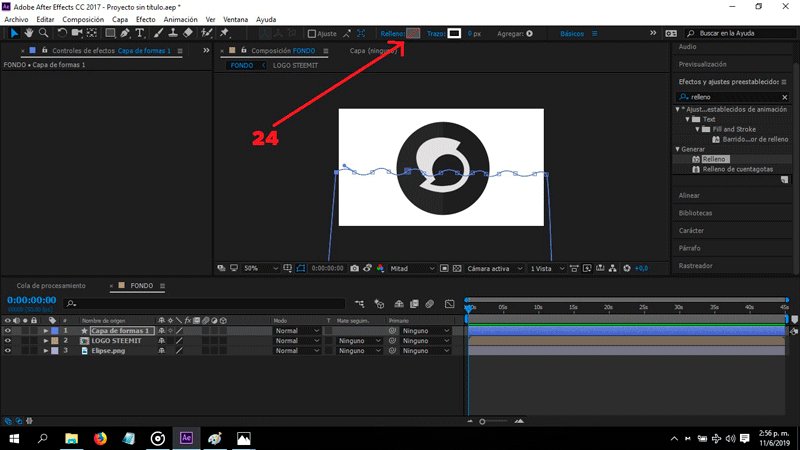
Vamos a efectos y ajustes preestablecidos , escribimos relleno y lo arrastramos hasta nuestro logotipo.
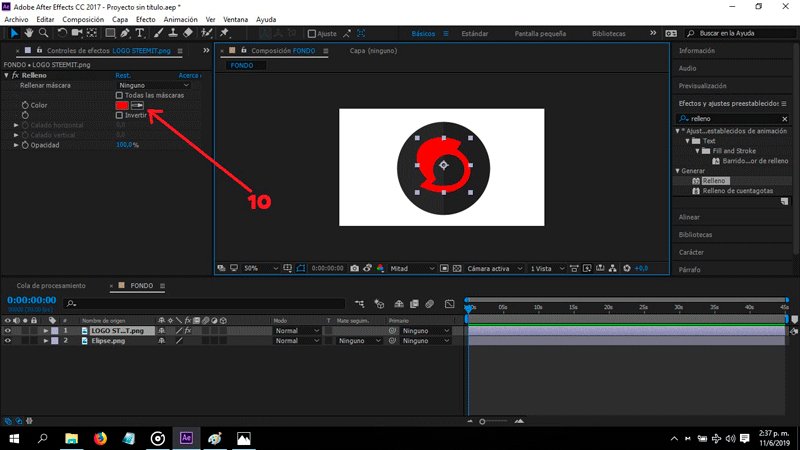
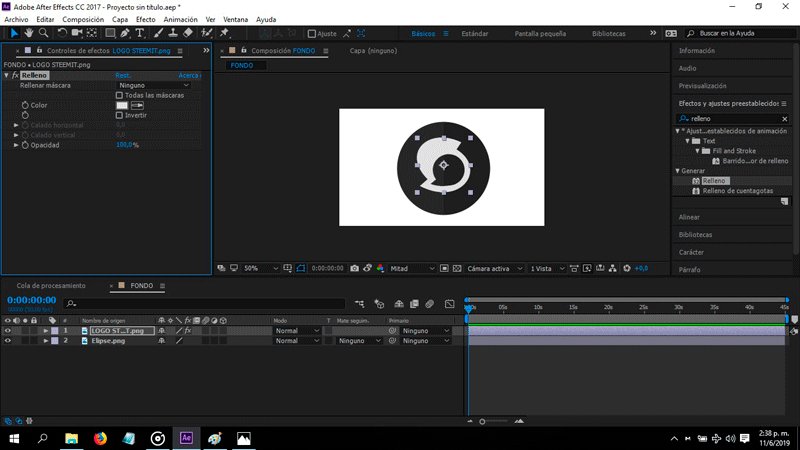
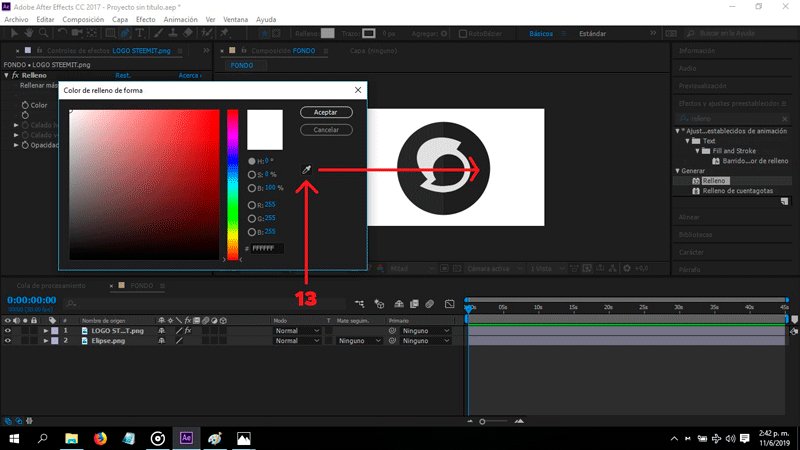
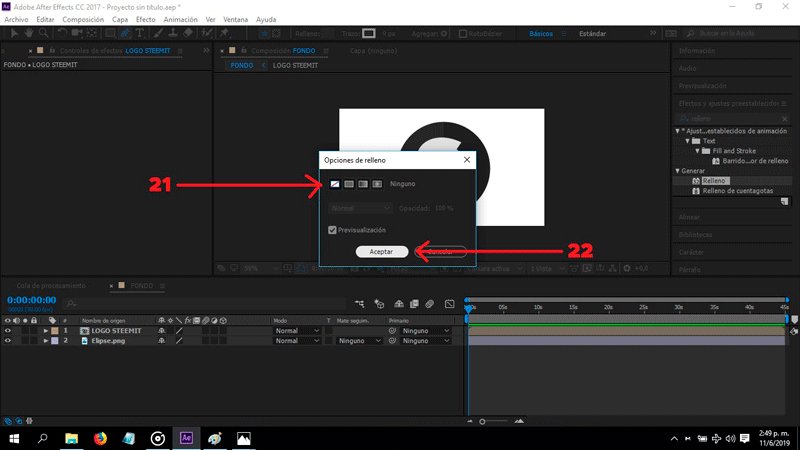
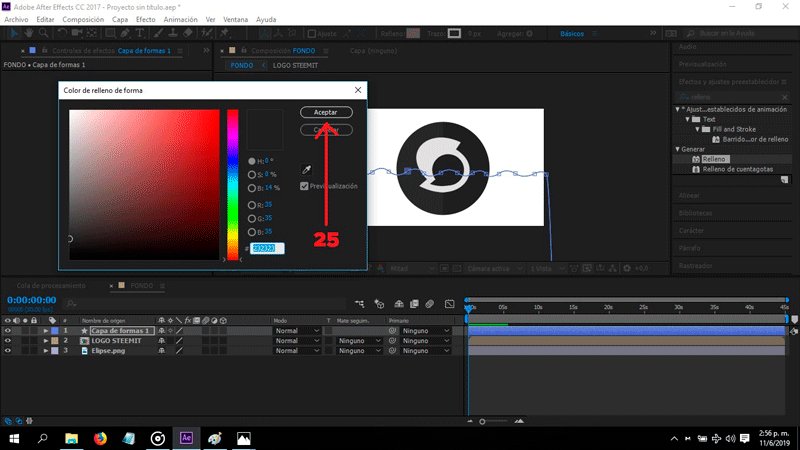
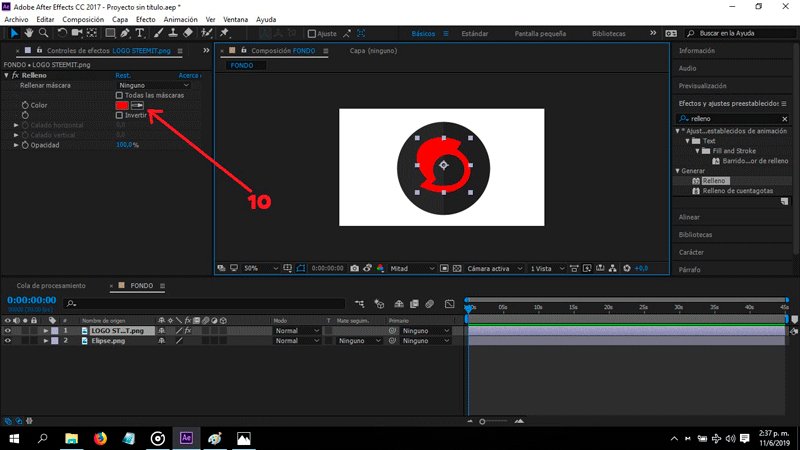
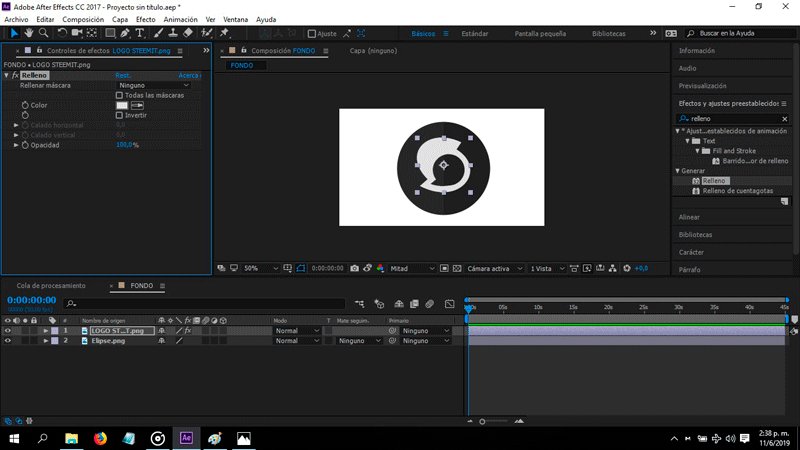
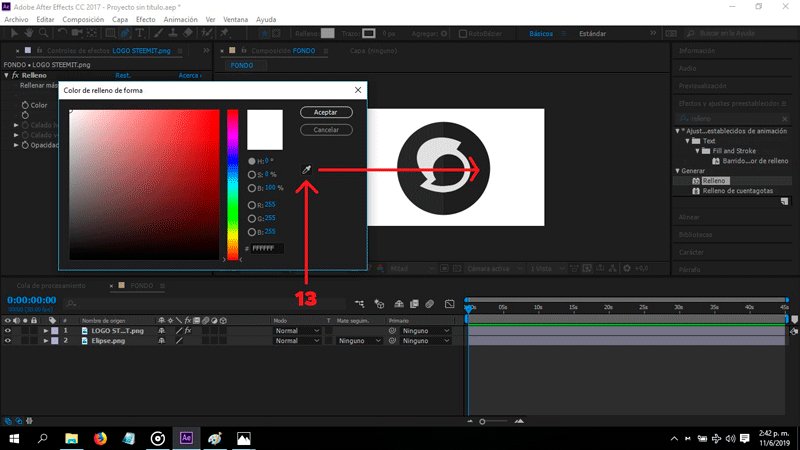
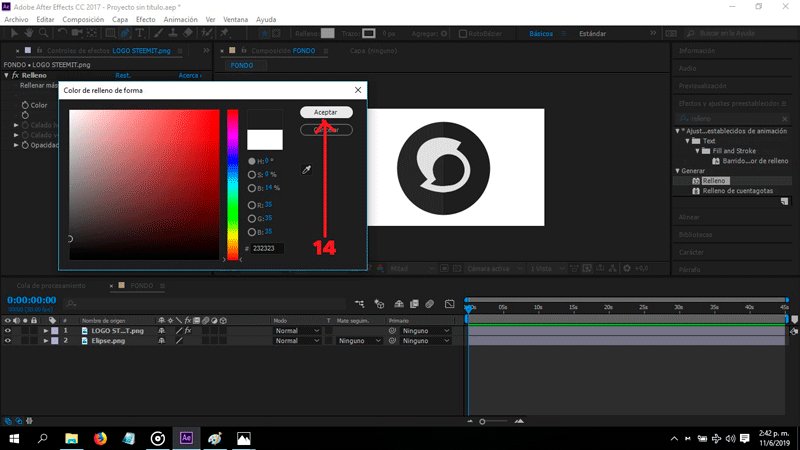
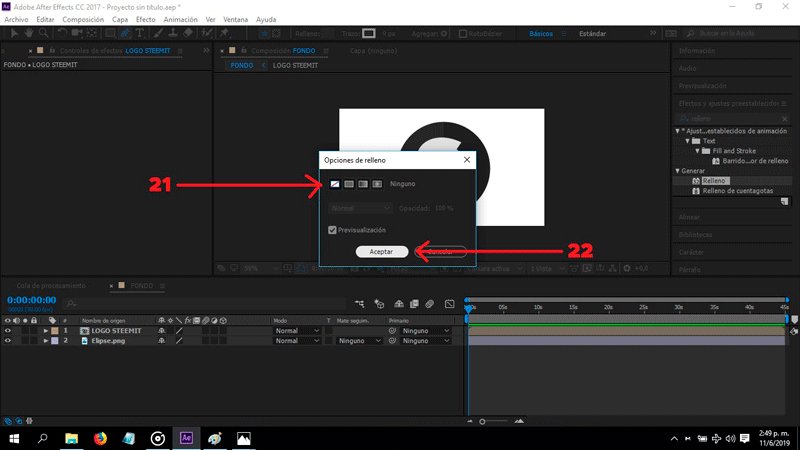
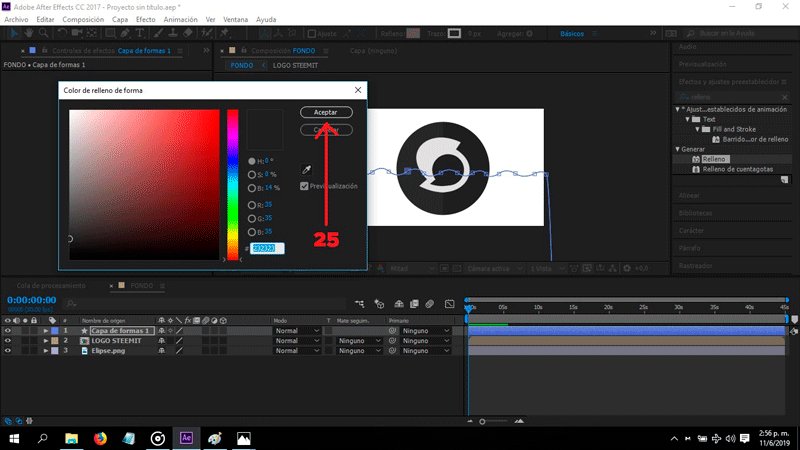
Por último modificaremos el color.
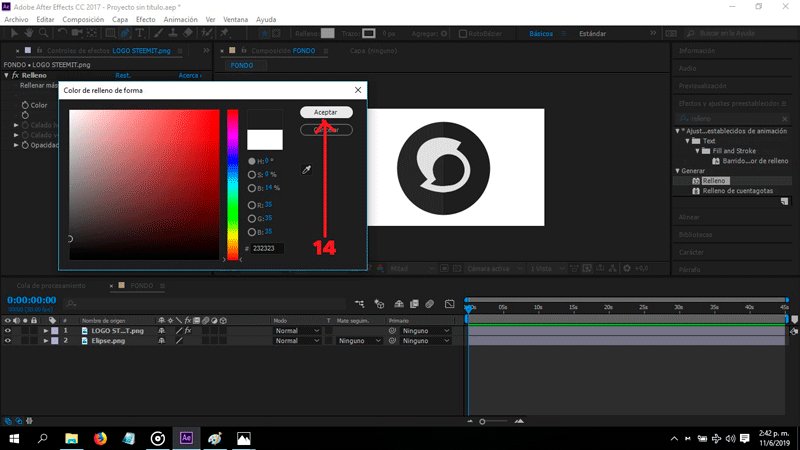
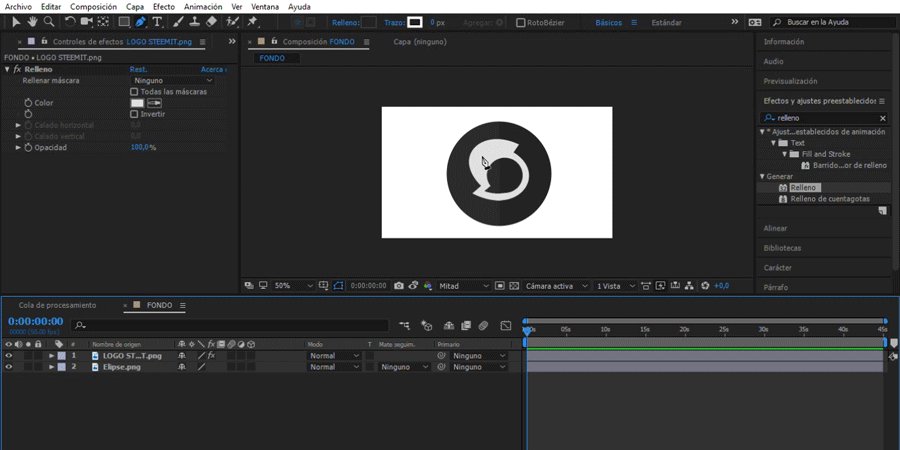
Yo le colocaré un color grisáceo.
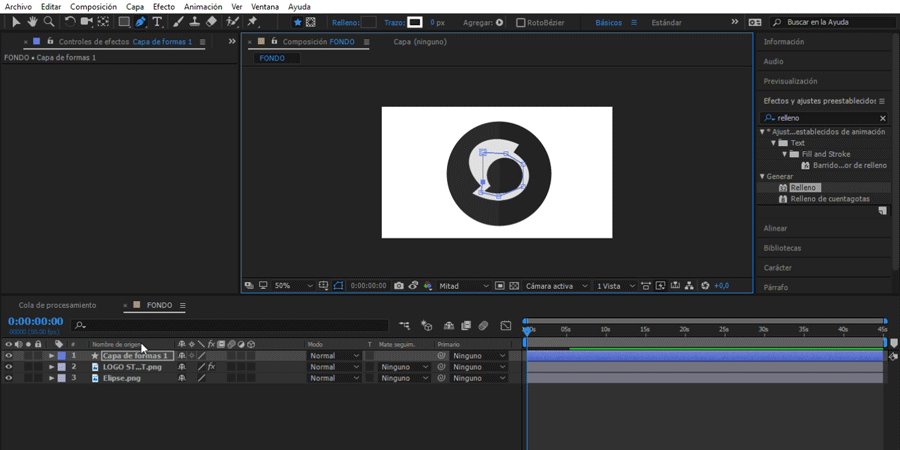
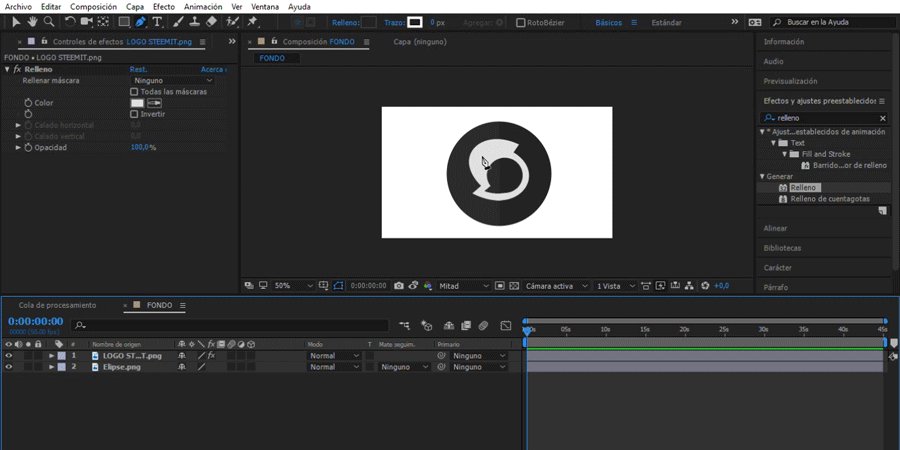
PARTE 4: Crear capa de formas.

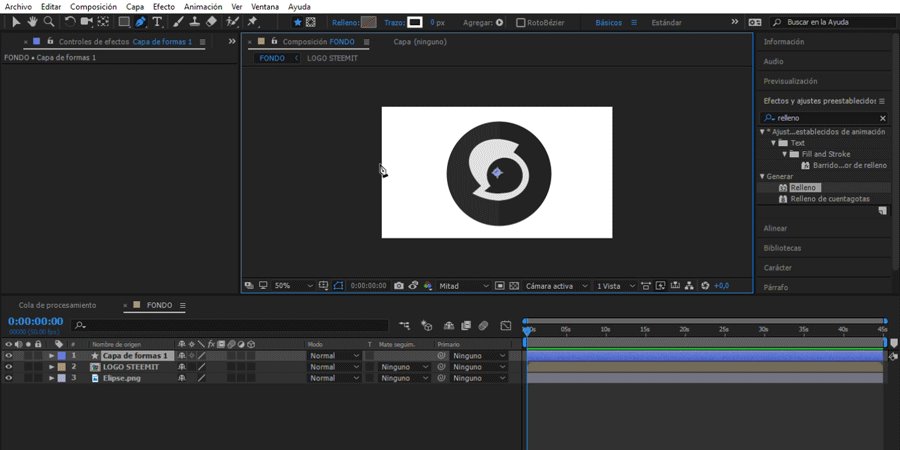
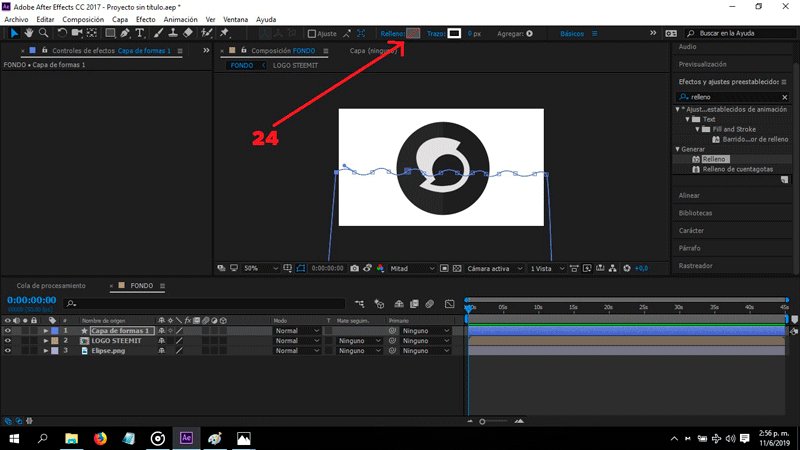
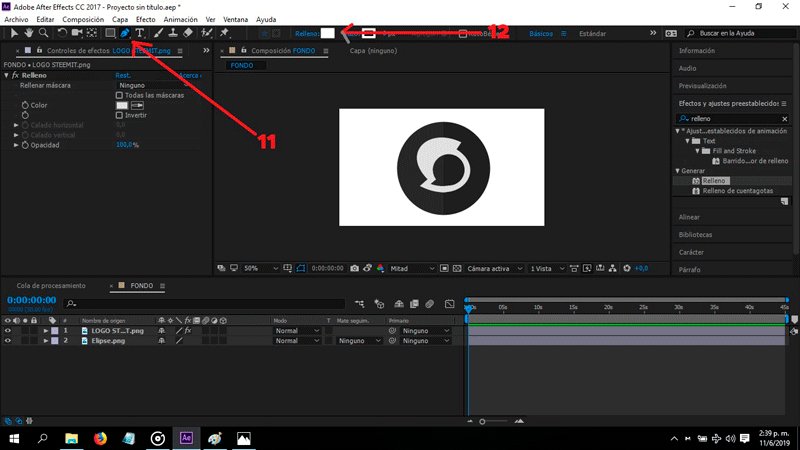
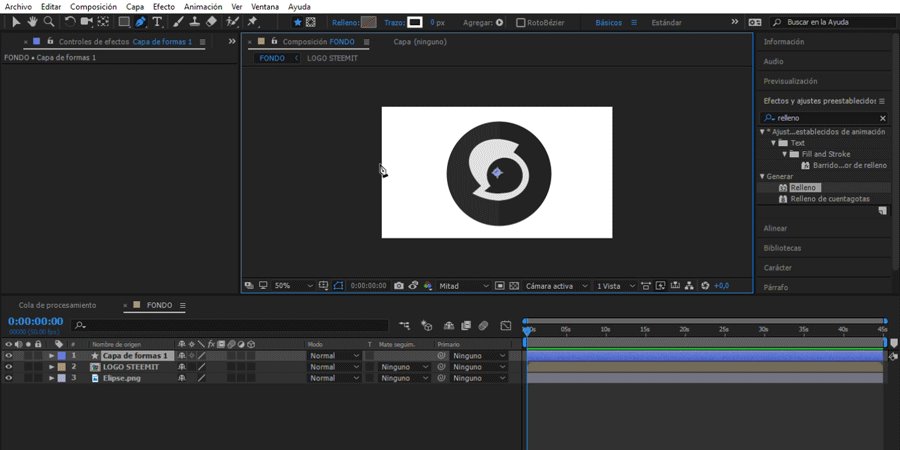
 Crearemos un nueva capa de forma presionando la herramienta pen tool (bolígrafo)
Crearemos un nueva capa de forma presionando la herramienta pen tool (bolígrafo)
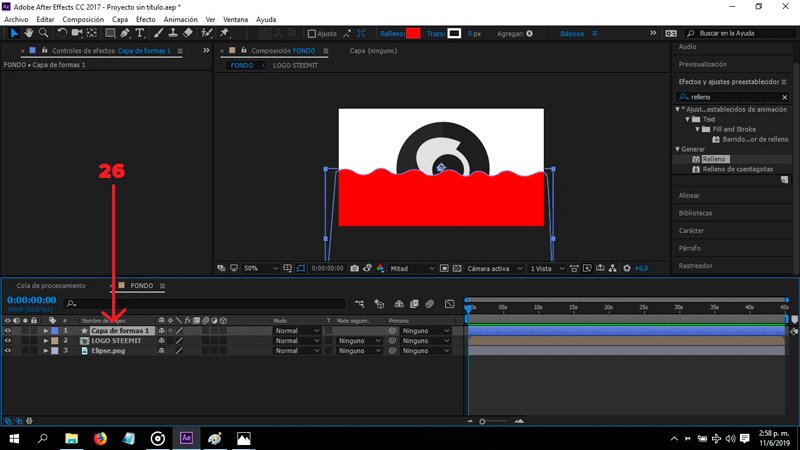
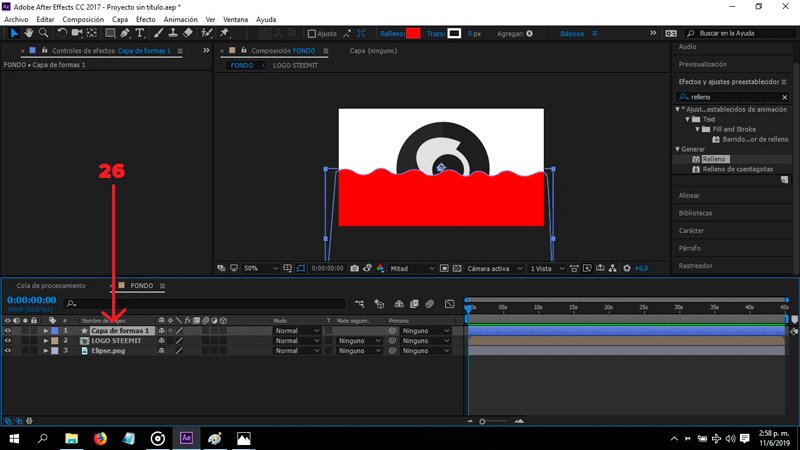
Nota: modificamos el color del relleno para que sea el mismo que el fondo de nuestro logo.
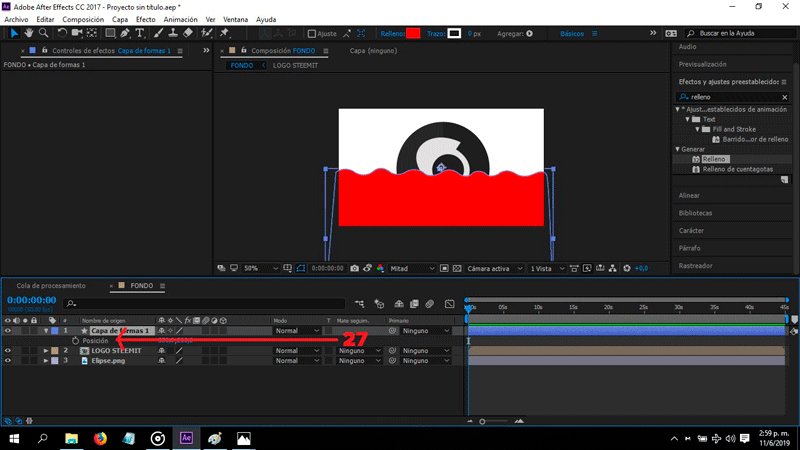
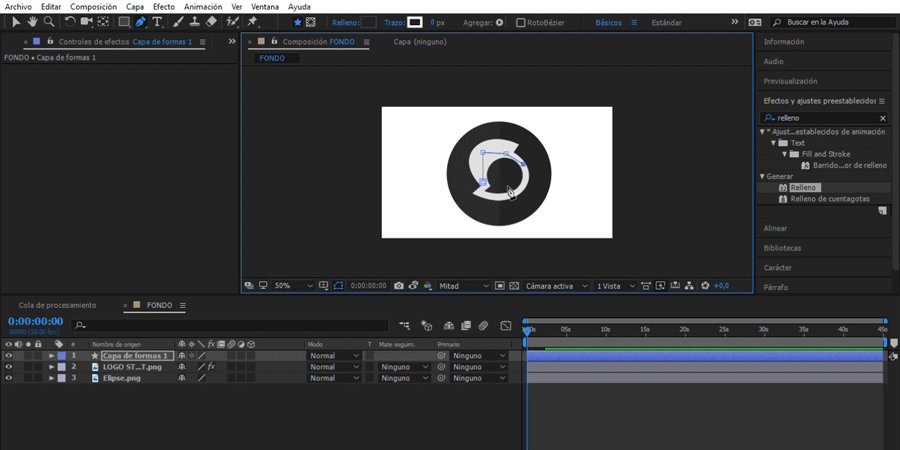
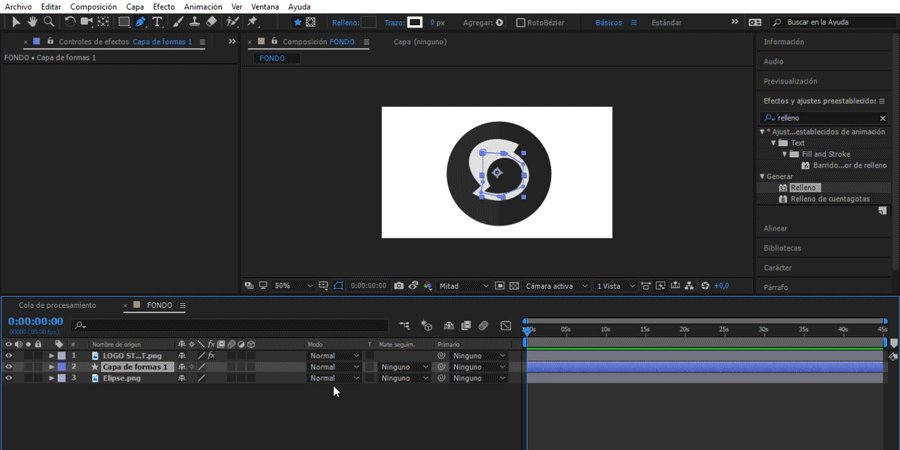
Dibujaremos un elipse que cubra todo el interior del logotipo secundario.
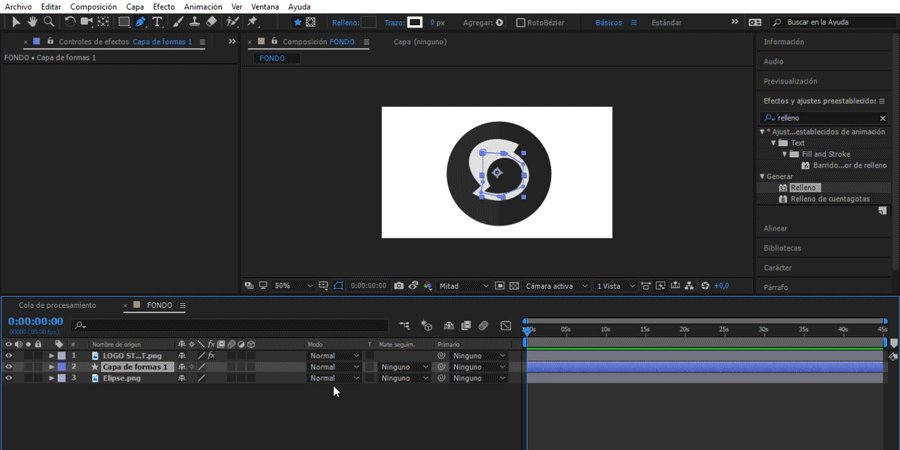
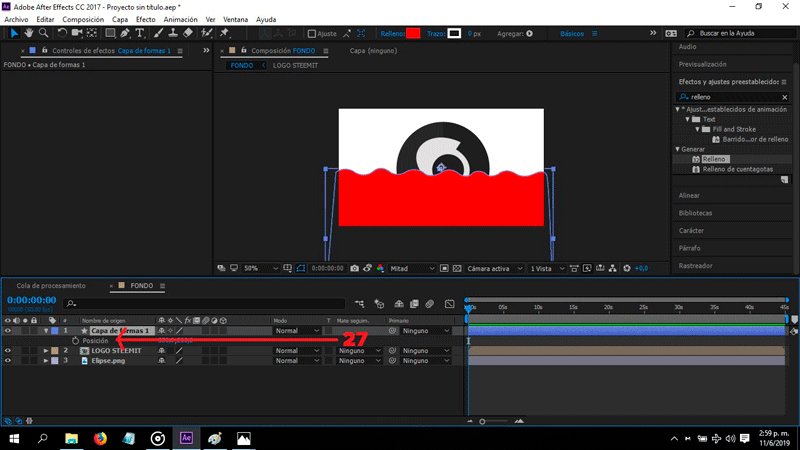
Posteriormente colocaremos nuestra capa de forma bajo el logotipo.
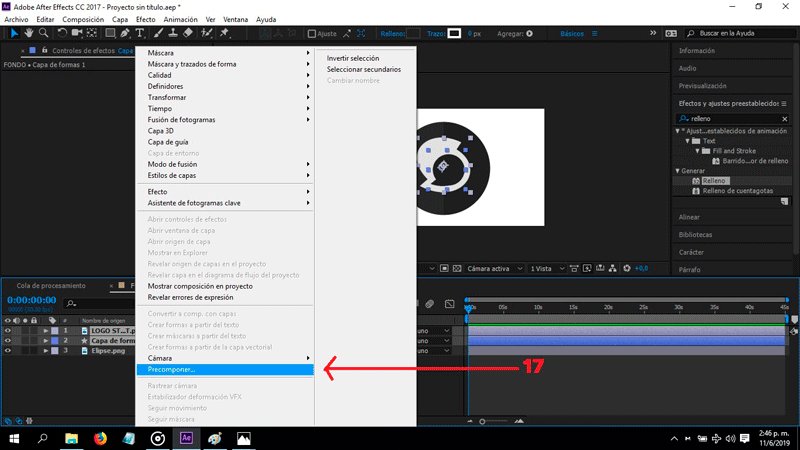
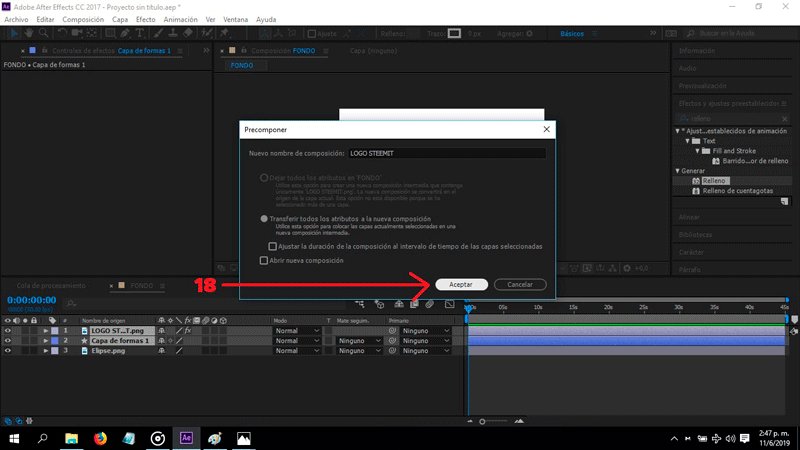
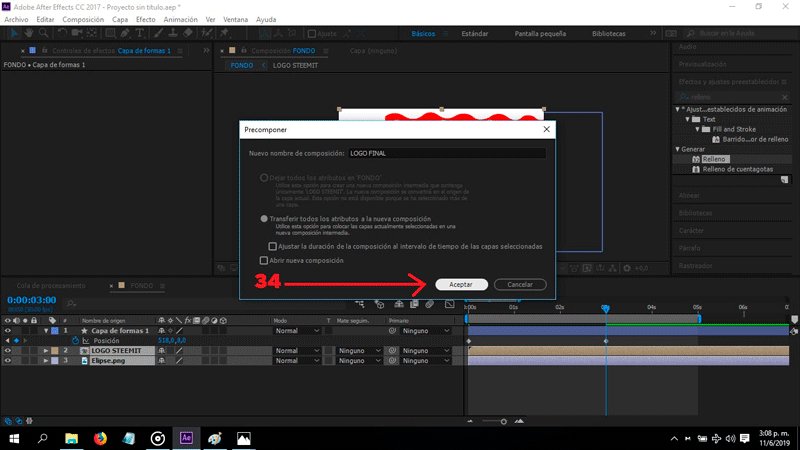
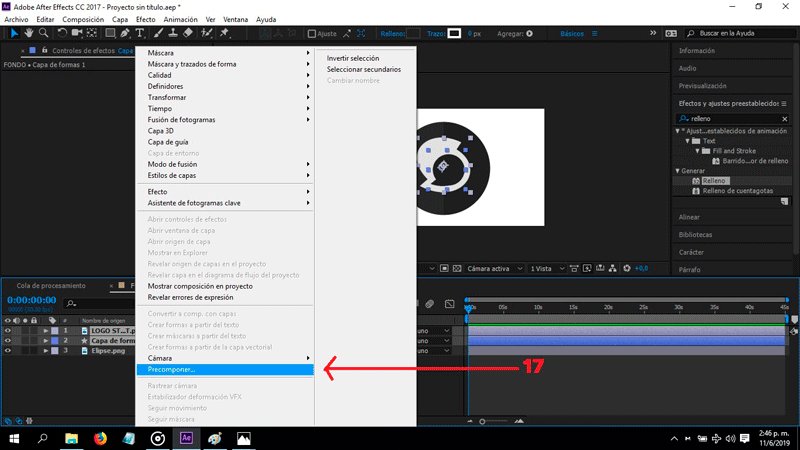
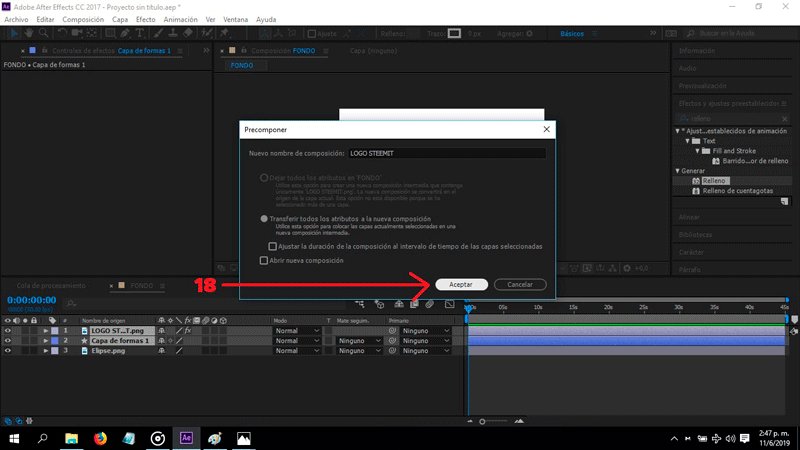
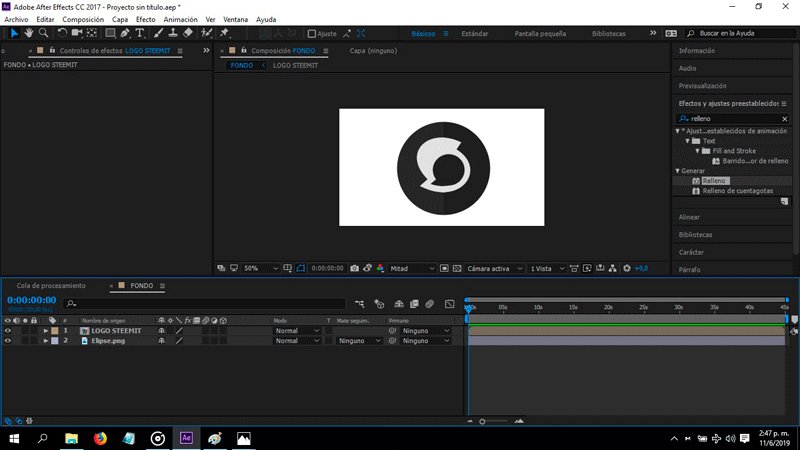
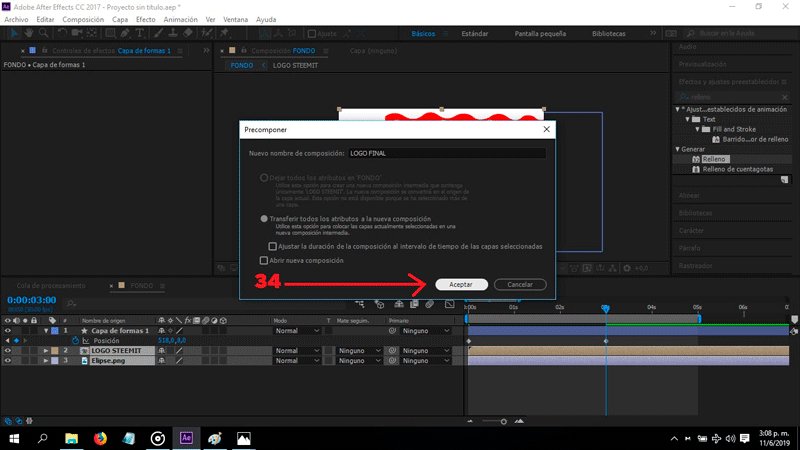
 Seleccionamos las 2 partes de nuestro logo, presionamos clic derecho y las precomponemos.
Seleccionamos las 2 partes de nuestro logo, presionamos clic derecho y las precomponemos.
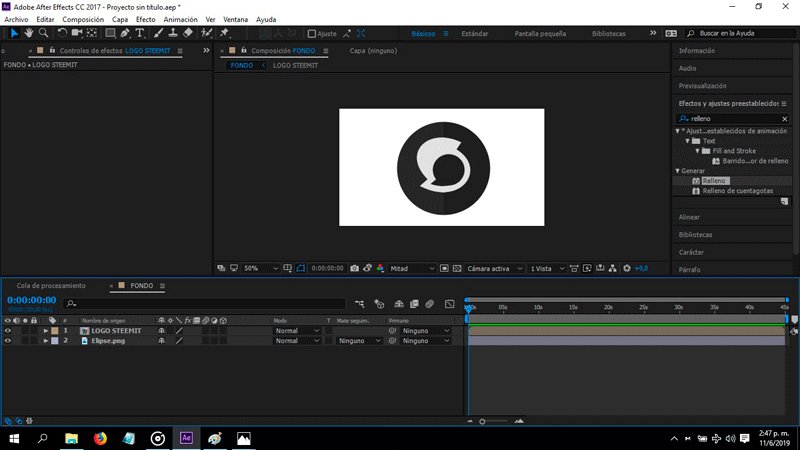
Si tu logotipo no esta en 2 partes puedes saltar éste paso.
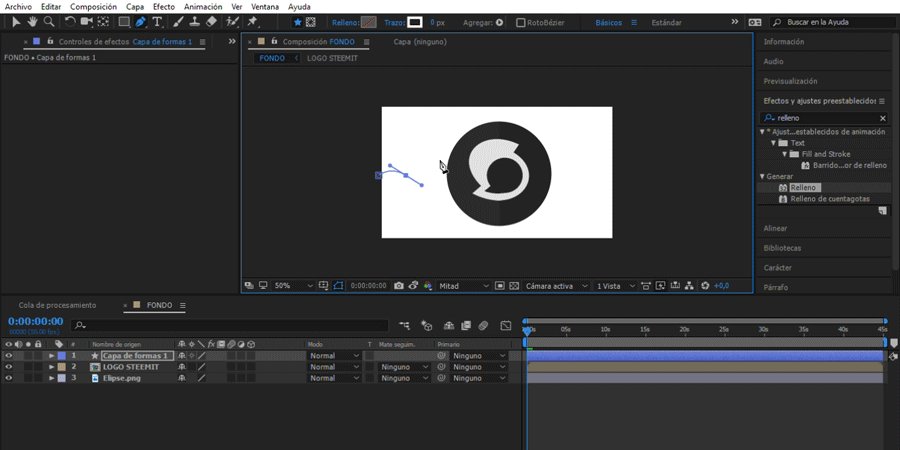
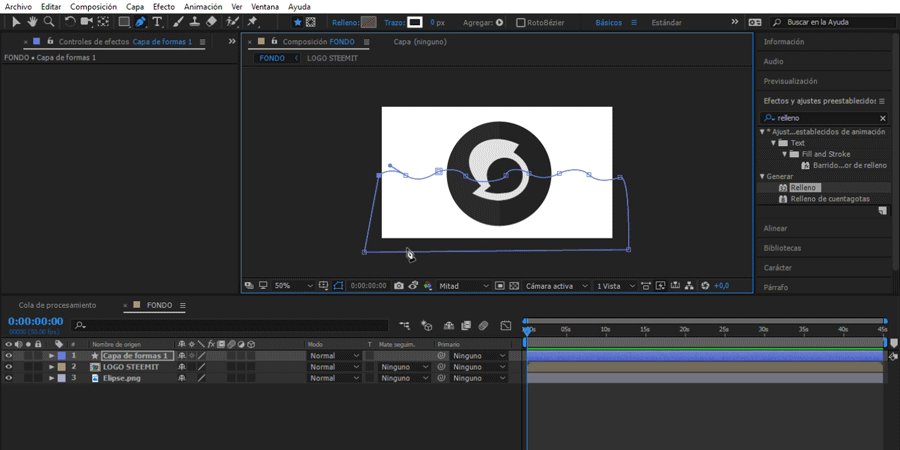
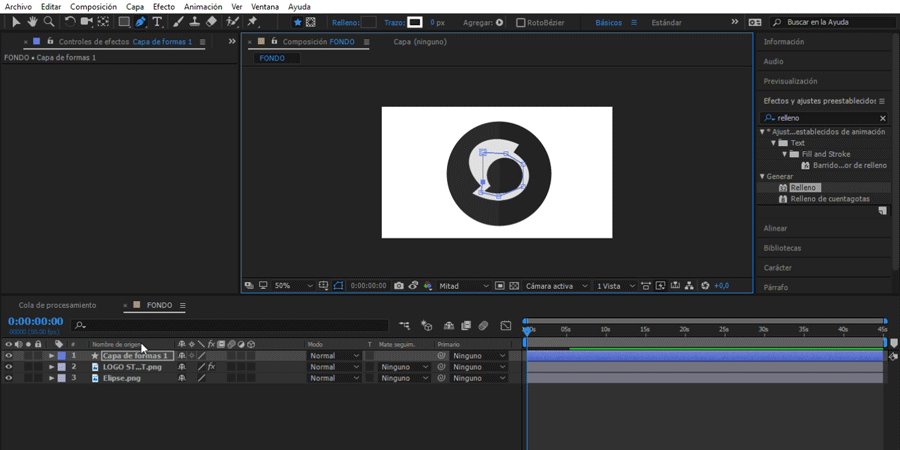
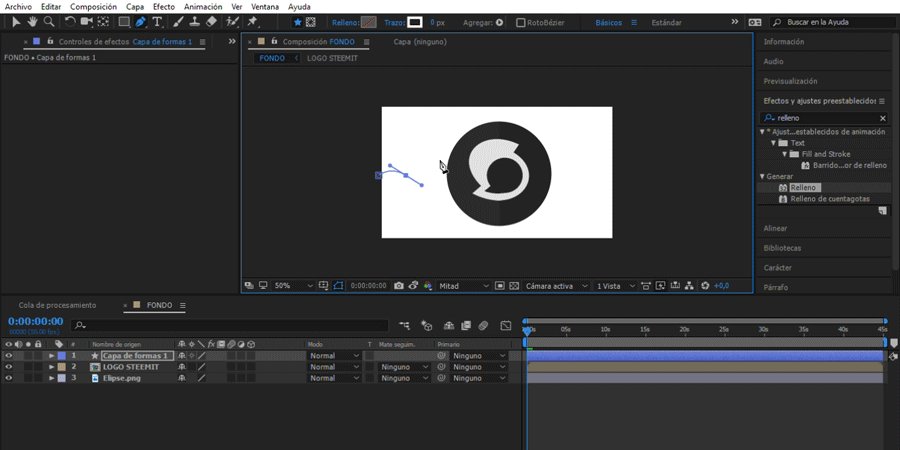
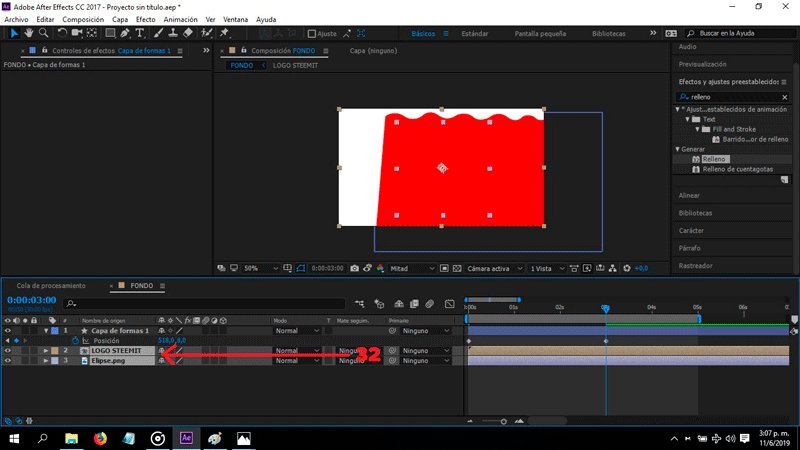
 Seleccionamos nuevamente la herramienta pen tool, pero ahora con un relleno transparente.
Seleccionamos nuevamente la herramienta pen tool, pero ahora con un relleno transparente.
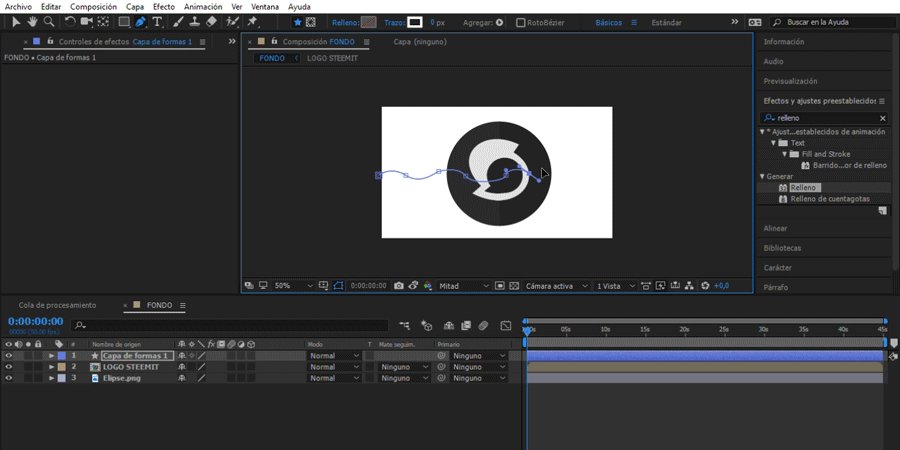
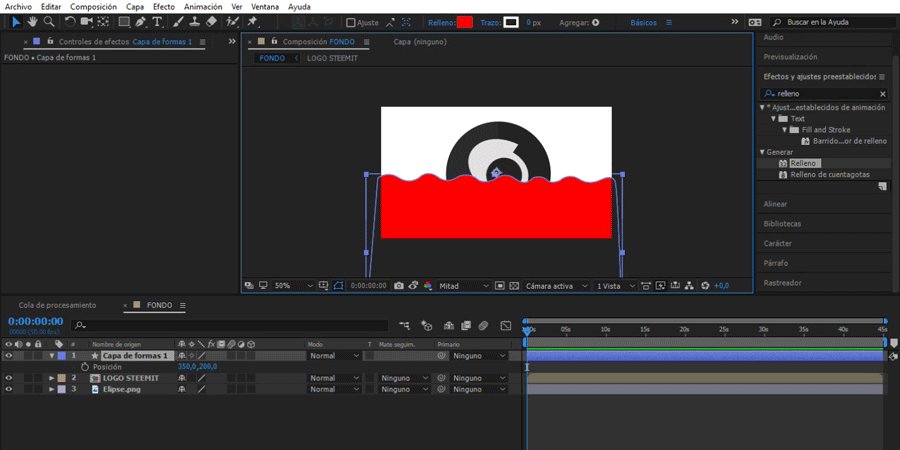
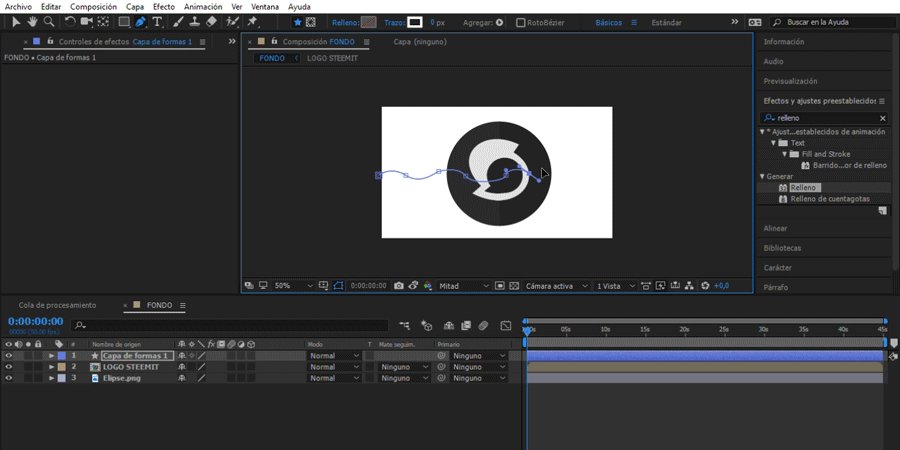
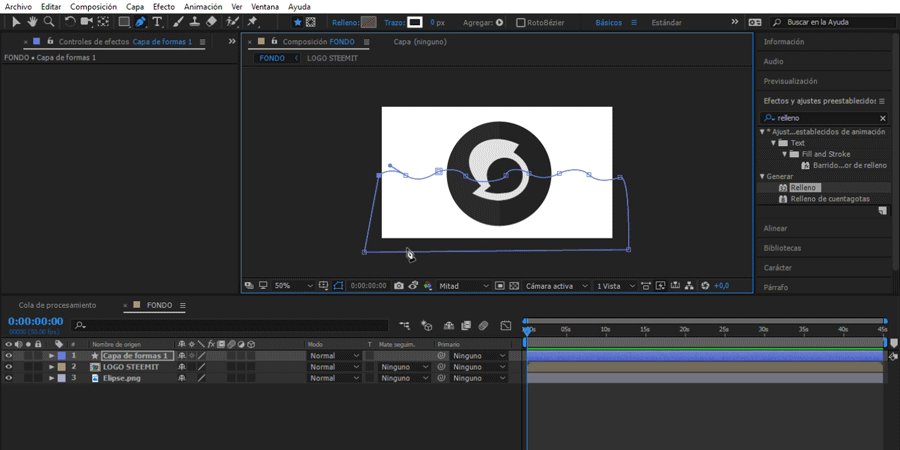
 Crearemos una nueva capa de forma realizando pequeñas olas en ella (como muestro arriba).
Luego de finalizar la capa de forma, podremos ajustarla presionando los puntos de anclaje.
Crearemos una nueva capa de forma realizando pequeñas olas en ella (como muestro arriba).
Luego de finalizar la capa de forma, podremos ajustarla presionando los puntos de anclaje.
NOTA: es importante que las olas sean lo más imperceptibles posible.
 Cambiaremos el color del relleno transparente.
Cambiaremos el color del relleno transparente.
No es importante el color ya que no se visualizará en el resultado final.
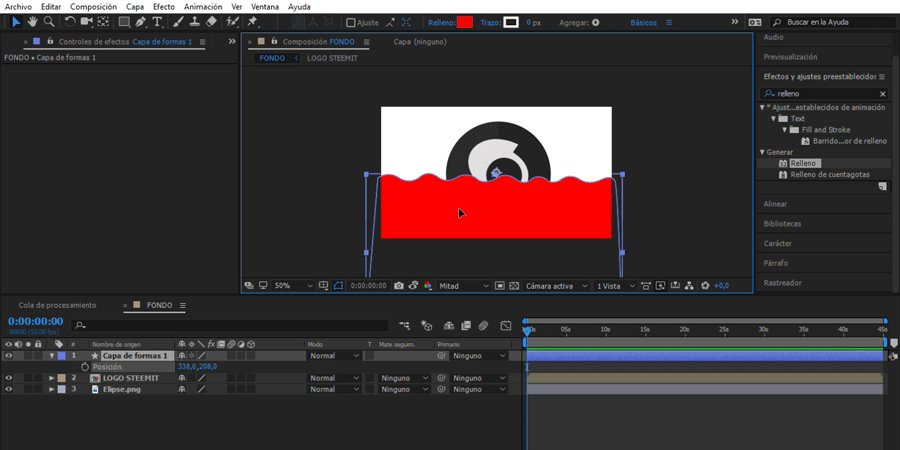
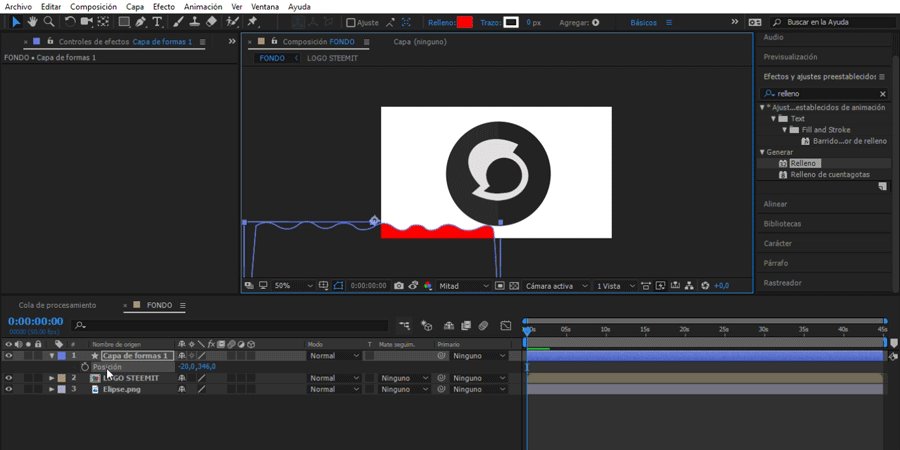
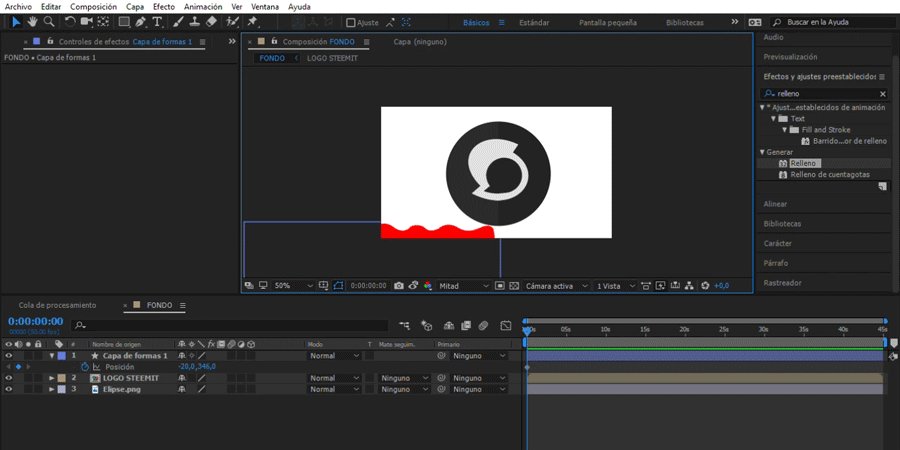
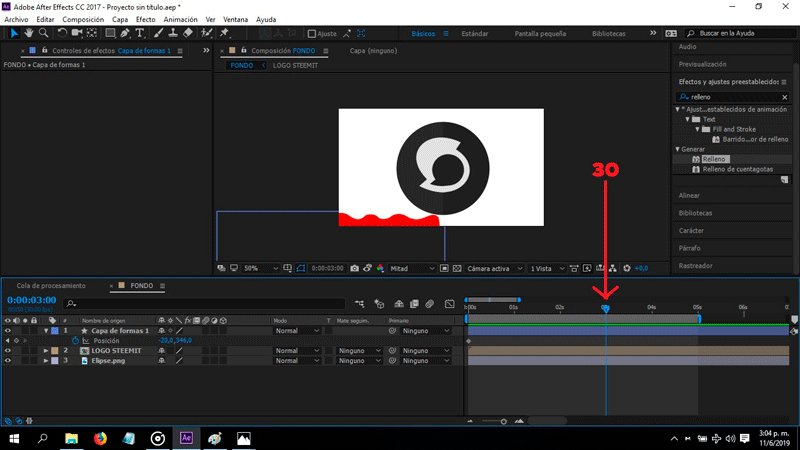
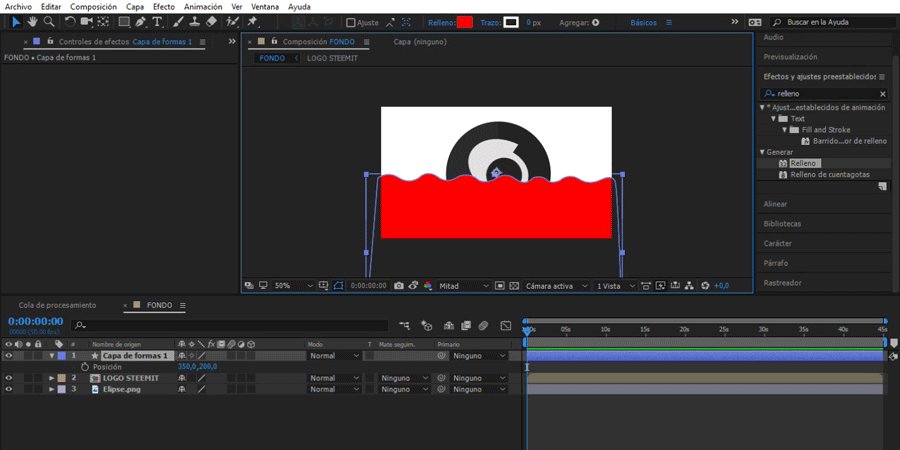
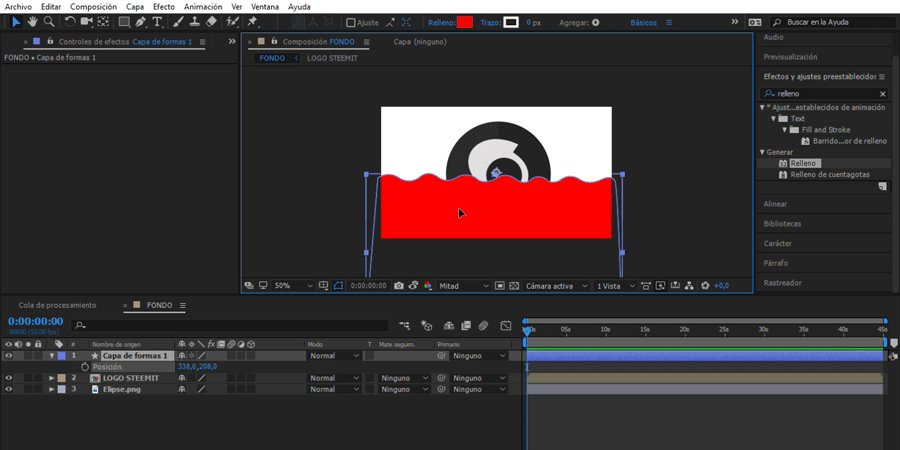
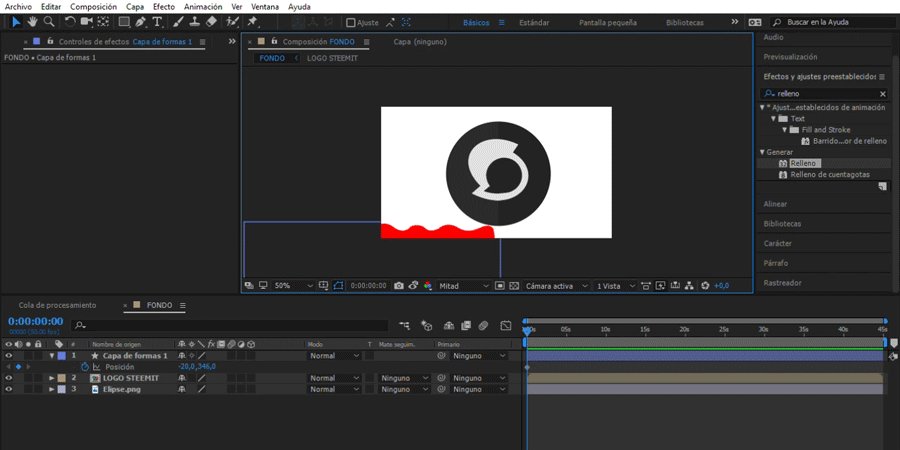
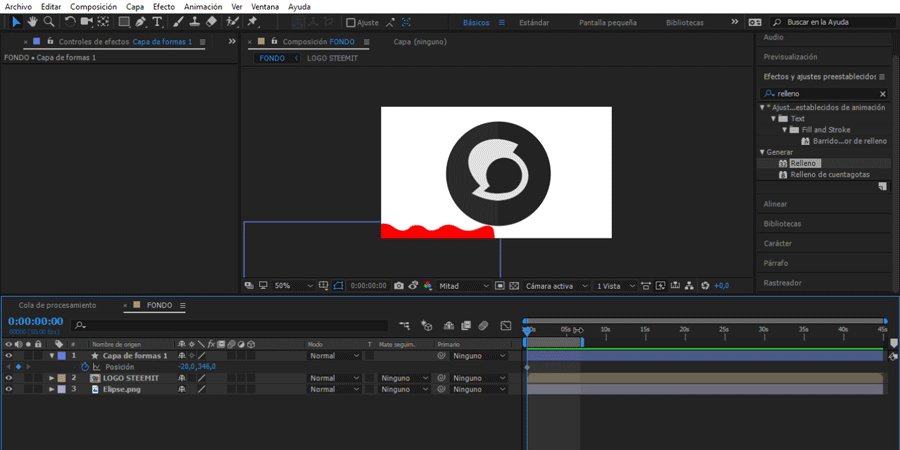
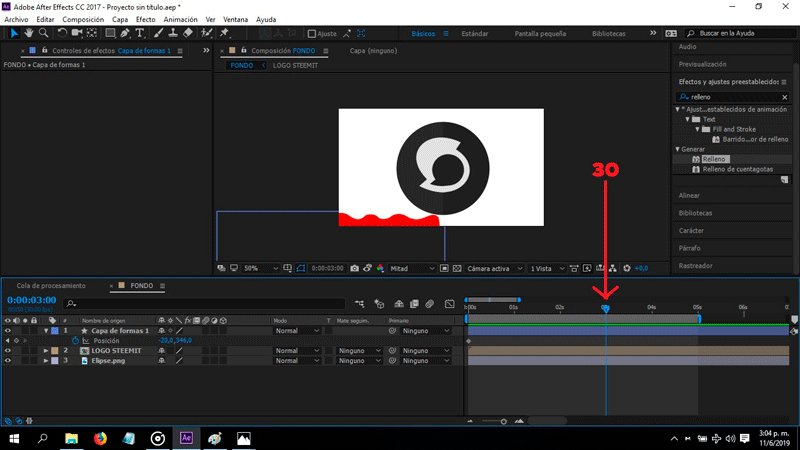
Teniendo seleccionada la nueva capa de forma, presionamos la tecla "P" para abrir los frames de posición.

 Nos posicionamos en el (seg) 1 y movemos nuestra capa de forma hasta la parte inferior de nuestro logotipo.
Nos posicionamos en el (seg) 1 y movemos nuestra capa de forma hasta la parte inferior de nuestro logotipo.
Es importante el espacio entre ambos.
Presionamos el reloj de posición en el (seg) 1.
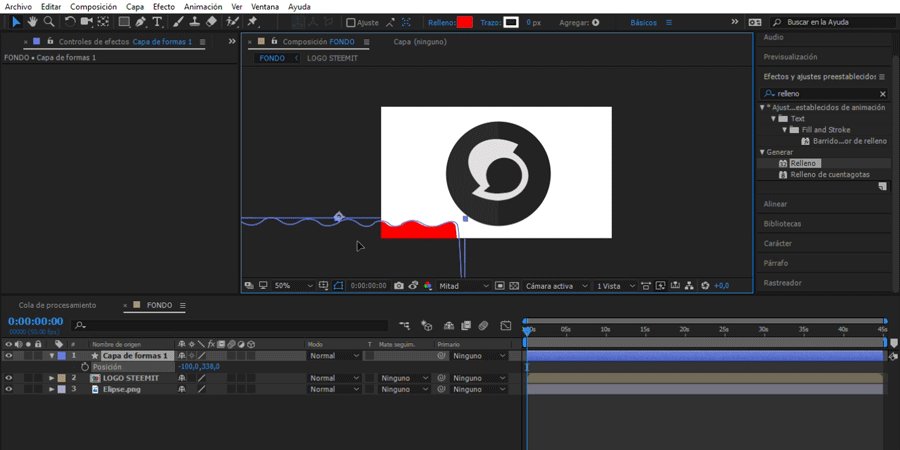
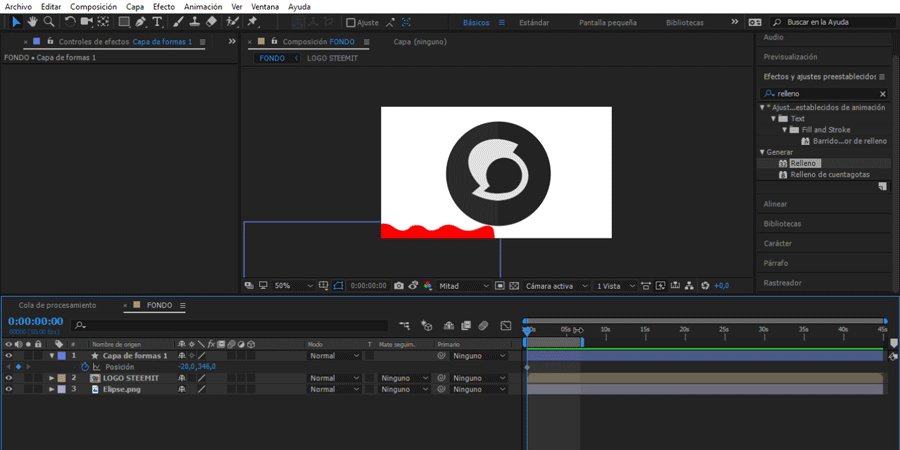
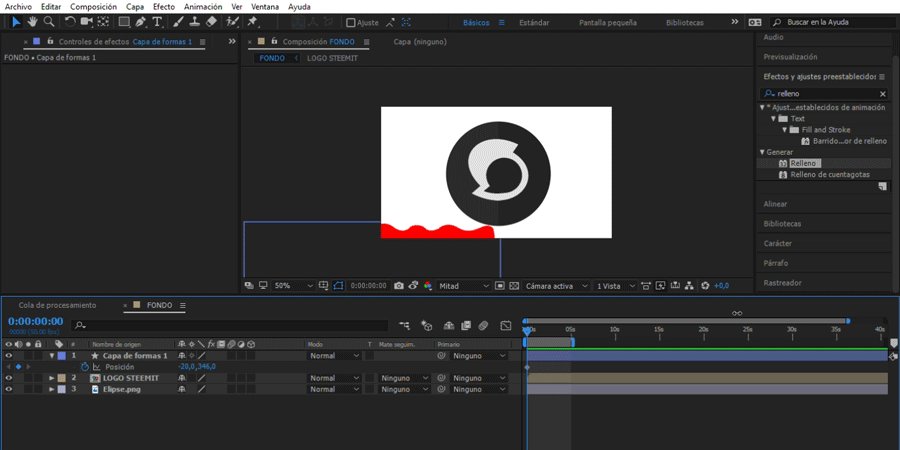
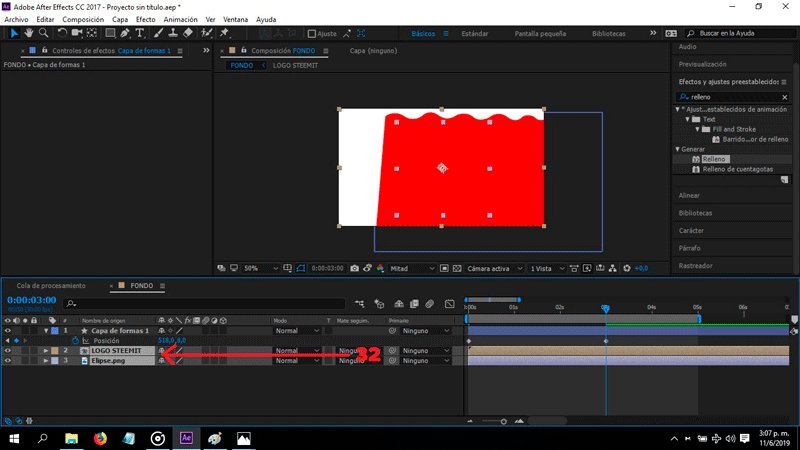
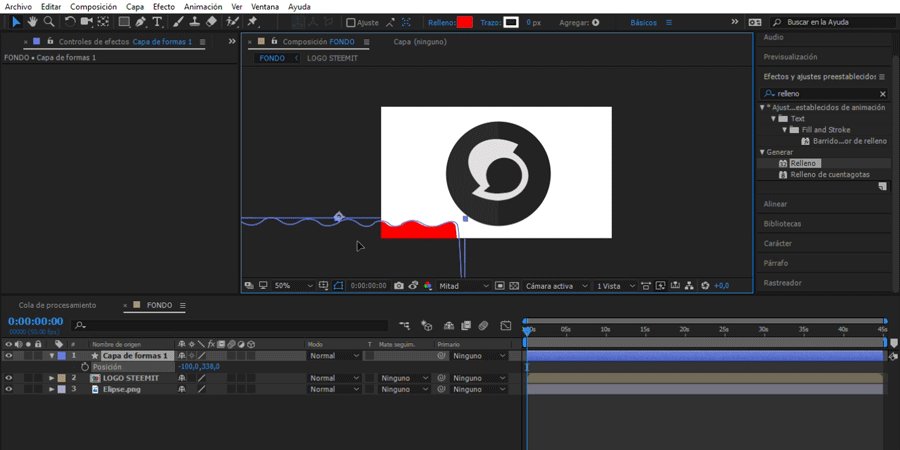
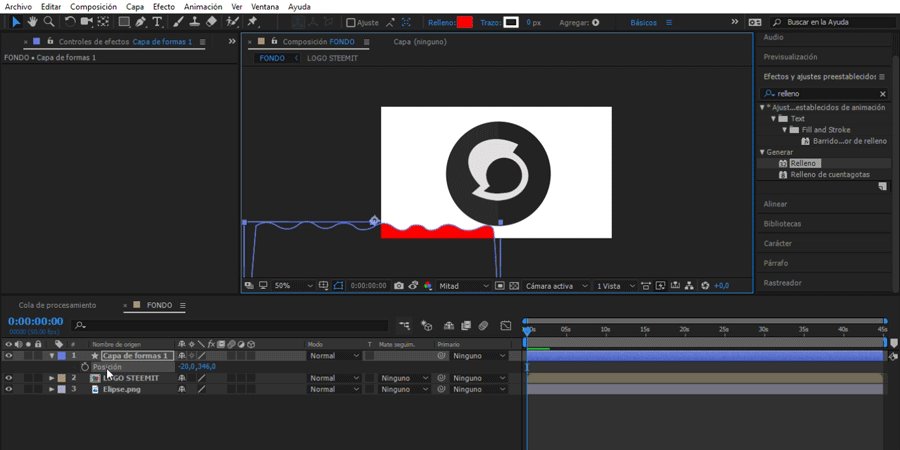
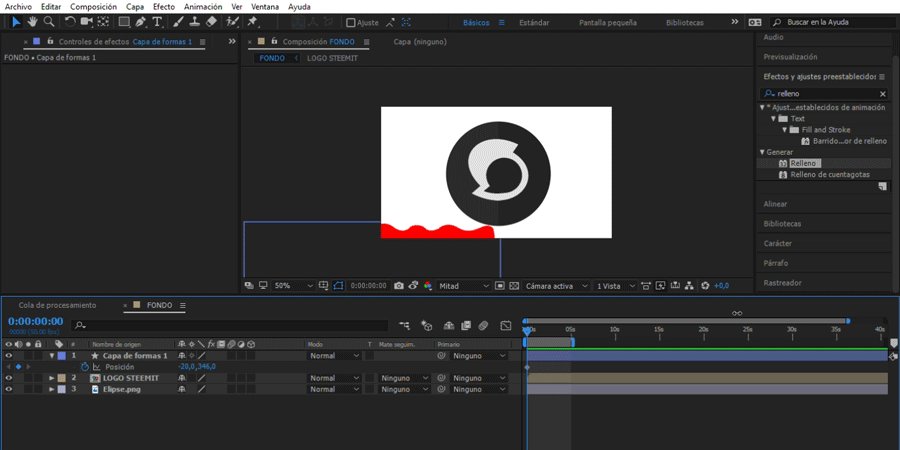
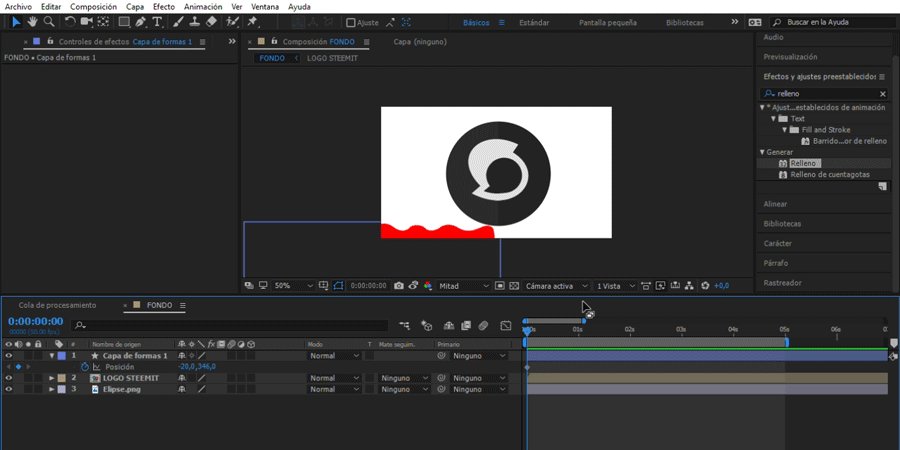
 Como paso siguiente, moveremos la capa de forma en diagonal hasta que cubra todo el logo.
Como paso siguiente, moveremos la capa de forma en diagonal hasta que cubra todo el logo.
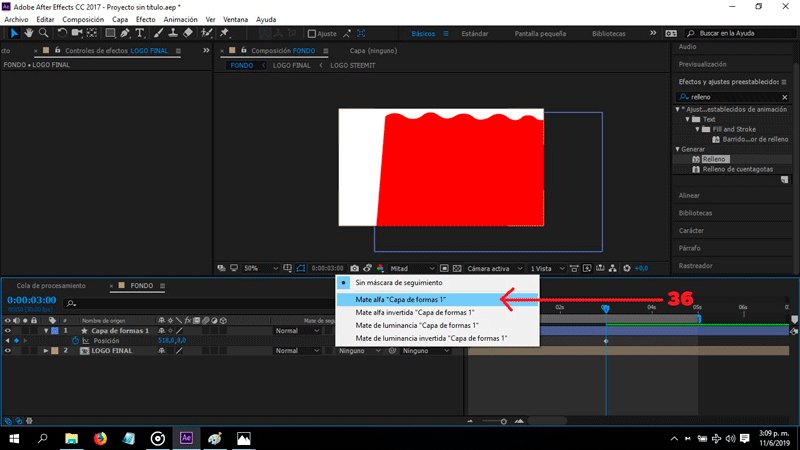
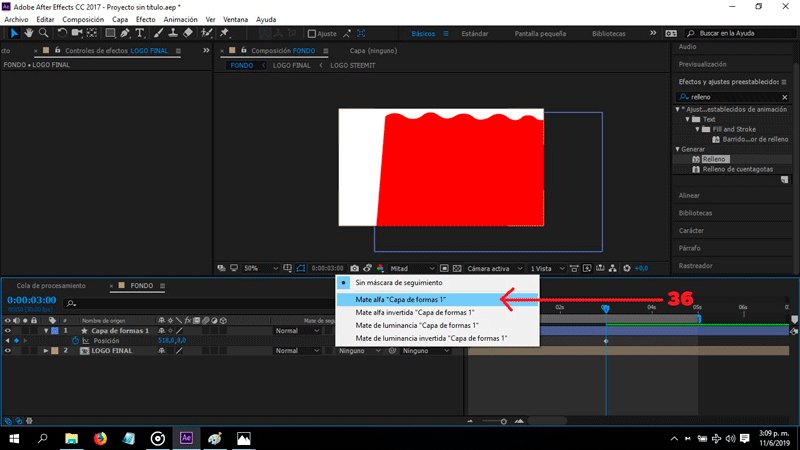
Seleccionamos nuestro logotipo y en el apartado de Mate de seguimiento seleccionamos Alpha matte para nuestra capa de forma.
Para crear sombras hay que duplicar el logotipo, agregar en él un relleno y adelantarlo dos frame.
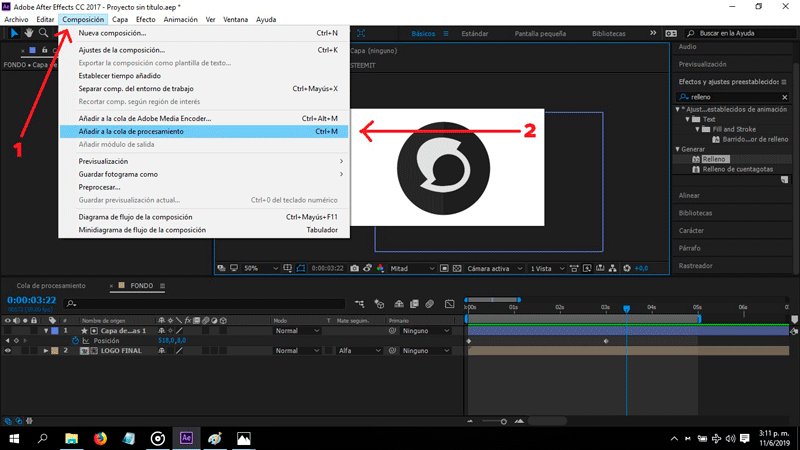
PARTE 6: Exportar nuestro GIF.

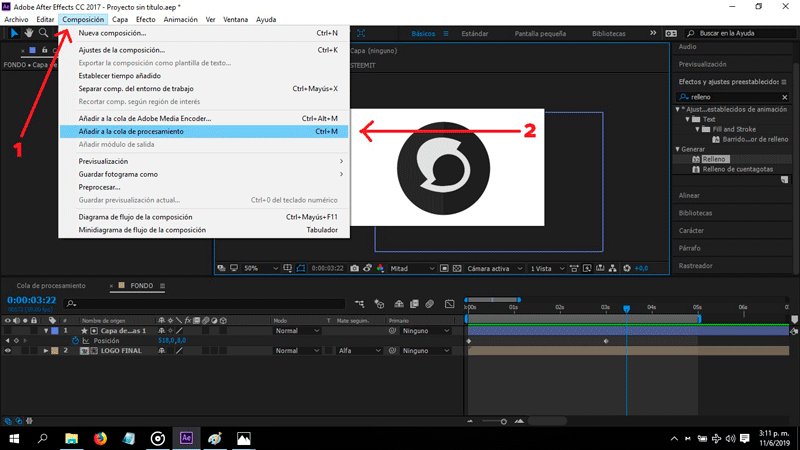
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
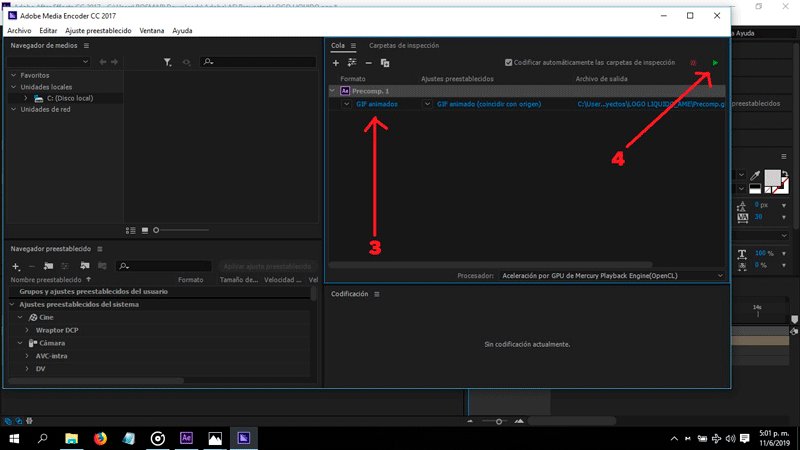
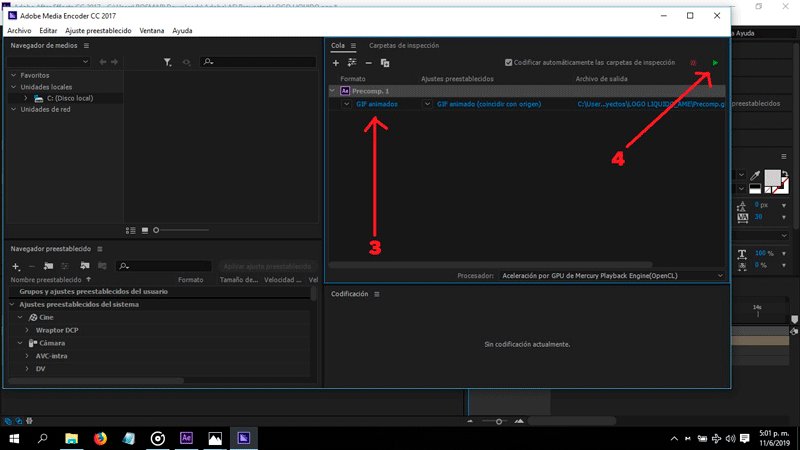
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:

Hasta aquí el tutorial, espero les resulte útil.
@rpcaceres se despide. ;)
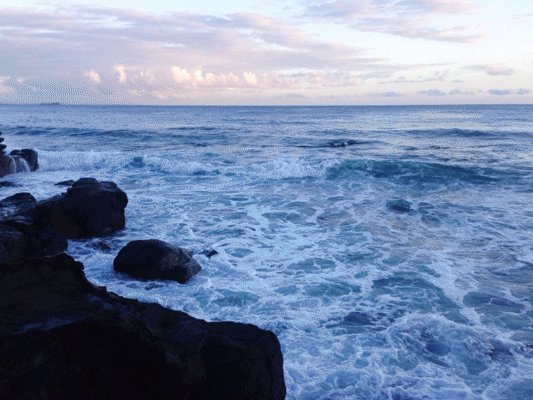
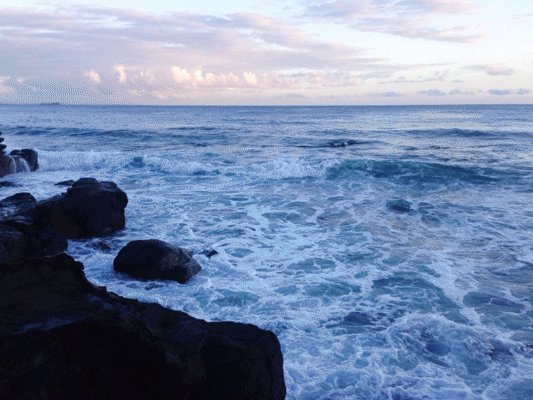
imagen usada de fondo para mi GIF

Descarga gratis el material usado:


¡Gracias por leer! oficialmente te doy la bienvenida a la dimensión desconocida.

















Expectacular!
Tu paso a paso es comprensible.
Creo que lo puedo hacer.
Te sigo, reSTEEM y Upvote.
Feliz vida.
Ah! y como siempre comparto en twitter.
Congratulations @rpcaceres! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
¡Saludos! Tu post ha sido votado y ha tenido resteem por el proyecto @votomasivo.
Apreciación: !Excelente tutorial, gran trabajo!
Curado por @fulani
¡No olvides invitar a tus amigos a unirse a nuestro trail de curación para apoyar post de calidad!
También puedes apoyanos uniéndote a nuestro fan base y delegándonos Steem Power. ↓