#RetoTop10 - ¡¡¡Algo que compartir!!! -Tips para los nuevos y no tan nuevos usuarios de Steemit


Particularmente decidí compartir con ustedes algunos Tips sobre el Maquetado en la plataforma, para aquellos usuarios nuevos y lo no tan nuevos que hacen vida en las blockchain.

¡¡¡Vamos por más!!!
#RetoTop10 ¡Fomenta la amistad!¡Disfruta en nuestro discord!.
¿Quieres promocionarte en Steemit? Descubre nuestra radio, forma parte de ella, tu también eres importante para nosotr@s.
La comunicación y difusión es nuestro pilar base, puedes contribuir a que sea aún más sólido este proyecto dándole resteem a esta publicación. Tod@s sumamos. ¡Únete a RadioSteemit!

Blog y Maquetado
Para publicar en tu block o cuenta de usuario, seleccionas el lápiz que esta en la parte superior derecha al lado de la imágen, aparece una pantalla donde puedes iniciar a escribir, primero por el titulo de la publicación y luego en el recuadro grande podras iniciar el texto de la publicación.
Lo primero que debes manejar es el maquetado en la web, para que la presentación del texto que publiques se presente ordenado y de la forma adecuada.

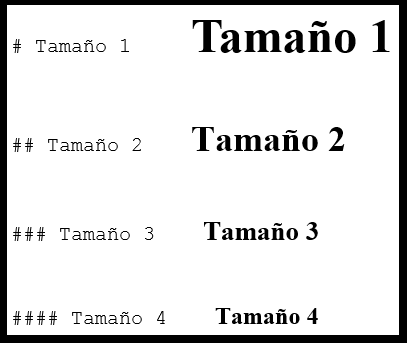
1. Encabezado: Se utiliza los siguientes códigos, después de una línea en blanco, se coloca primero el o los numerales que correspondan, se deja un espacio en blanco y luego se escribe el texto, como se muestra en la imágen siguiente.

Elaboración propia
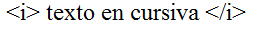
2.Cursivas:

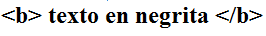
3.Negrita:

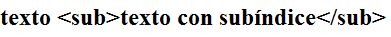
4.Citar Texto:Se coloca sin dejar espacio en blanco
[ Fuente ](direccion https...)



< hr >


< br>
Derecha: < div class="pull-right" >IMAGEN< /div> Abajo cualquier texto poner al lado de la imagen IZQ: < div class="pull-left" >IMAGEN< /div>
< div class=pull-left >TEXTO IZQ< /div>< div class=pull-right >TEXTO DER < /div>
Parte de este trabajo fue publicado en este blog hace meses, formando parte de mi proyecto personal para la capaitación y ayuda a los nuevos usuarios.

Estamos creando una comunidad verdadera a través de la música. En nuestro canal de Discord, escucharás buena música, podrás compartir tus post en el chat #promociona-tus-post y recomendarlos a tus nuevos amigos del #chat-comunitario. Participa cada día en las transmisiones musicales en vivo de @RadioSteemit y gana visibilidad en nuestra gran comunidad y en Steemit.

Si te animas a participar las reglas del reto estan en esta publicacion
¡Participa en nuestros retos y concursos!
https://discord.gg/bxsAaAr
Fuentes
Separador 1



Que buen aporte, hasta para los que estamos algo de tiempo ya por aqui, colocas toda ese excelente información. @janettyanez
Amiga como estas muy bueno tu post algo que debemos de aprender yo no sabia estos tips jajajajaja gracias por compartirlo
Excelente e impecable, Reesteem en mi blog de inmediato jajaja, gracias por compartir esta maravilla, @janettyanez. Me encantó pues, todos necesitamos aún de consejos y ahora es cuando. Te abrazo con cariño, mi querida amiga.
Muy útil tu publicación apreciada @janettyanez.
Creo que al fin podré escribir a dos columnas.
Gracias.