Tutorial para ilustrar utilizando Adobe Draw Illustrator
¡Hola Steemians! Ha pasado un buen tiempo desde mi último post, y debo admitir que lo extrañé muchísimo estos dos años, así que he decidido volver con un buen tutorial sobre ilustración utilizando Adobe Draw Illustrator.
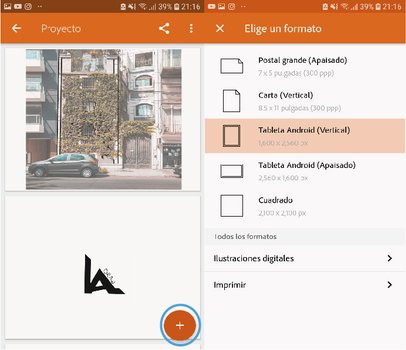
Empezaremos abriendo la aplicación, y seleccionaremos el signo "+" para empezar un nuevo dibujo, les aparecerá una lista de formatos de imagen, en el cual yo seleccioné Tableta Android Vertical por comodidad de publicación en redes sociales.

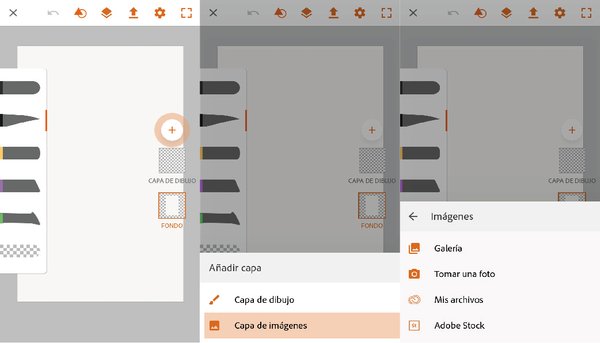
Al tener abierta nuestra mesa de trabajo, procedemos a seleccionar la imagen a seguir para dibujar. Hacemos click en "capas", "+" y "capa de imágenes", y elegimos la fuente de la imagen que vamos a ilustrar.

Esta aplicación es bastante sencilla y básica, así que para organizarnos mejor, vamos a trabajar por capas de la siguiente forma:
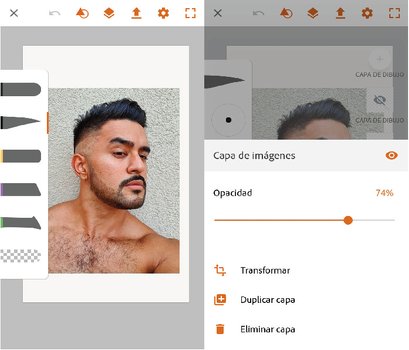
Una vez elegida la imagen, vamos a seleccionar la capa donde está ubicada, bajar un poco la opacidad para poder dibujar encima de ella y que se noten nuestros trazos.

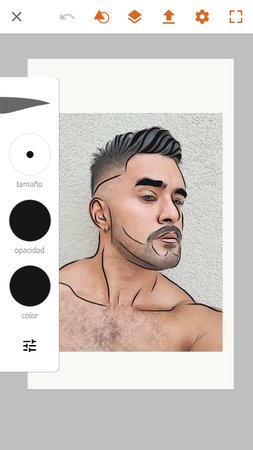
Dibujamos el contorno del objeto, y engrosamos trazos que queremos resaltar. Yo elegí la imagen de un hombre, así que al proceder a realizar esto, también pinto cejas y detalles del cabello.

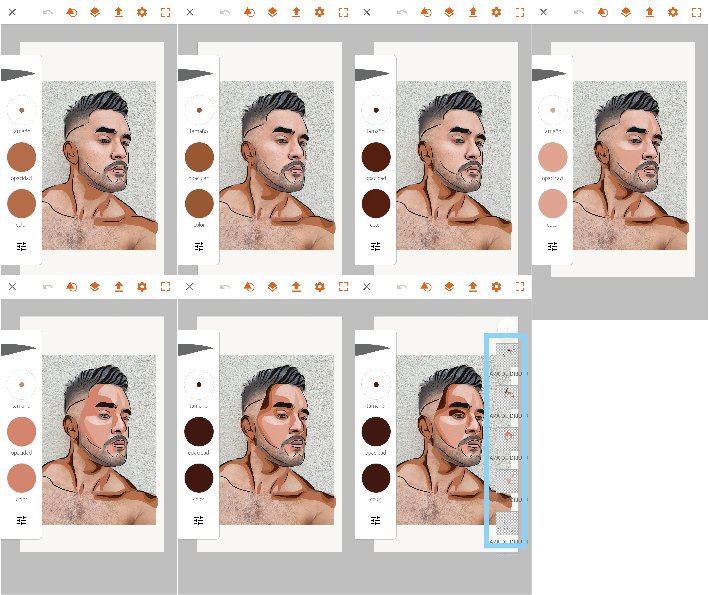
Luego, en una capa debajo, empezaremos con las sombras, también separándolas por capa en cada nivel de diferente color. Yo suelo hacerlo por zona, empezando del color más claro al más oscuro.

Una vez finalizado este paso, vamos a colocar en una capa por encima de todas estas, el color de piel, jugando un poco con la opacidad del mismo para que se puedan diferenciar las sombras debajo.
.jpeg)
Oculté la imagen debajo para ver bien el resultado y de nuevo fui jugando con las opacidades de todas las capas de sombras y piel, hasta llegar a un punto donde estuve conforme con el resultado.
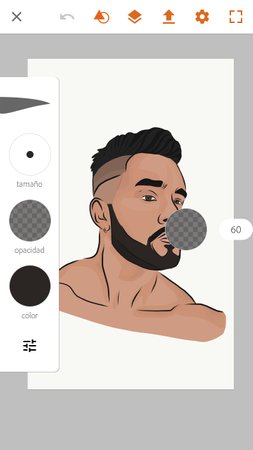
Luego de terminar todas las tonalidades de la piel, podemos empezar con otros elementos del dibujo tal como lo son, ojos y labios en este caso.

Es importante mantener el contorno de la figura, sobretodo en ilustraciones simples con una gama de colores limitadas, por lo que decidí jugar con varios tonos grisáceos y con la opacidad para el cabello, logrando mantener mis líneas de contorno y hacer notar el cuero cabelludo.

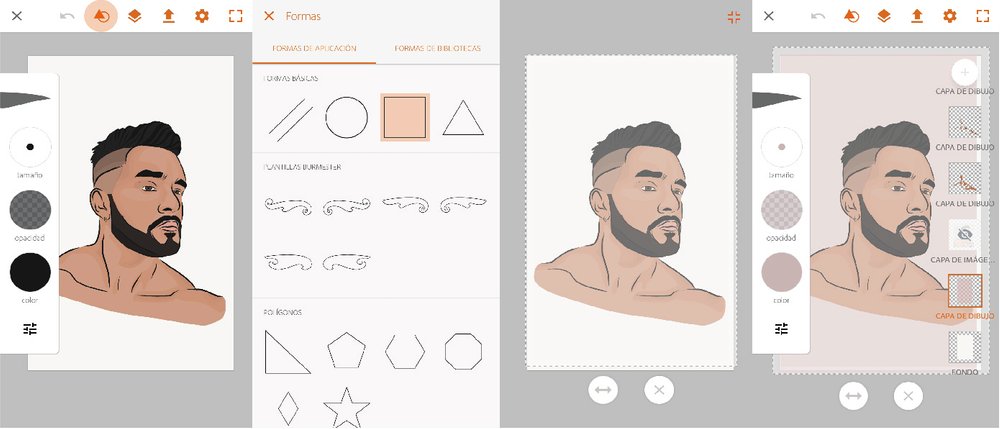
En este punto, ya tenemos una figura completa, a la cual le podemos seguir agregando detalles para terminar la ilustración; en mi caso decidí colocarle fondo y firma, aquí les explico como:
En una capa debajo de todas, nos dirigimos a la sección de formas, hacemos click sobre el cuadrado y con las flechas podemos regular sus dimensiones. Seleccionamos un color (el cual recomiendo sea claro y bajarle un poco la opacidad para que no distorsione la tonalidad de la piel) y dejamos presionado dentro del cuadrado y esto hará que se rellene totalmente.

Luego, ya casi terminando, en una nueva capa (mejor arriba del contorno), colocamos la firma y listo!


Ahora, quiero decirles que al momento de hacer una ilustración hay que dejar a un lado el miedo y agregarle todos los detalles que tu imaginación te permita. Esta cantidad de detalles, la paleta de colores que selecciones y todo lo demás que quieras colocar van a hacer de una imagen cualquiera en tu galería, un dibujo mucho más personal. Así que dejen fluir todo su potencial, dibujen con toda la valentía y amor del mundo, les aseguro que tendrán una gran satisfacción y un hermoso resultado.