Cuando procedemos a diagramar o maquetar nuestro post o varios de estos, siempre procuramos -por ejemplo en mi caso- que el texto quede justificado, es decir, de un extremo a otro, de forma armónica, y a la vez, también nos agrada agregar fotografías o imágenes que concuerden con el contenido vaciado. A esas fotografías o imágenes, se les denomina precisamente "Imágenes Flotantes". ¿Sabes cómo logran incorporarse en la interfaz de WordPress? ¡Si tu respuesta es negativa, te invito a seguir leyendo este post, te aseguro, que aquí aprenderás como hacerlo!
¡Hola, hola, amigos y amigas steemaniacs! Para mí es un placer tenerles por acá leyendo este post, en la oportunidad que sabré aprovechar para facilitar a todos, información sobre el proceso o procedimiento a seguir para colocar "Imágenes Flotantes" en la interfaz de WordPress. Puedo asegurar, que no se trata de una acción complicada, y que cada uno de ustedes podrá aprender cómo hacerlo, de forma fácil y segura. ¡Así que ánimos y adelante! ¡Éxitos! ¡A partir de ahora, podemos comenzar con este post-tutorial! ¡Bienvenidos!
¡Primero, lo primero!
¡Bien, amigos y amigas de Steemit! como lo expreso en el subtítulo arriba utilizado (antes de comenzar este párrafo), pienso, que lo primero que se debe hacer, es seleccionar la fotografía o imagen (o varias de estas), que se deseen incorporar al post (o varios de estos). Para ello, existen dos formas básicas, siendo la primera, extraerlas de nuestra computadora personal u otro dispositivo electrónico, cuando son propias, y la segunda opción, es descargarlas de internet, cuando provienen de terceras personas. No obstante, es imposible descartar la fusión entre ambas modalidades, es decir, que tengamos imágenes personales alojadas en la red, y de otras personas, en nuestra Pc. De todas maneras, sea como sea, procure que en cualquiera de las opciones tácitas, se respeten los derechos de autor, sobre todo, cuando se trata de aquellas, que no nos pertenecen; y con ello me refiero a las imágenes.


Comenzaré el proceso o procedimiento con la interfaz de WordPress ¡Estás listo? ¡Muy bien, comencemos!
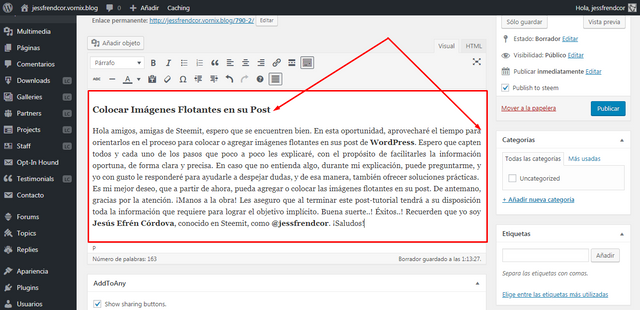
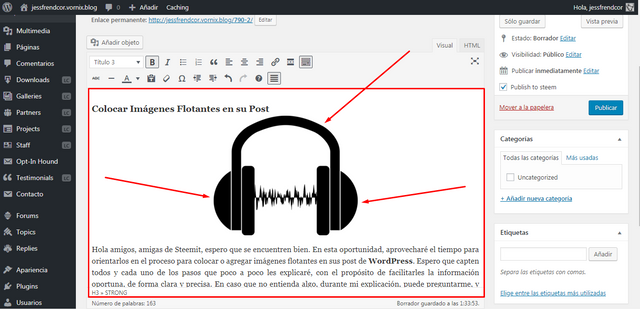
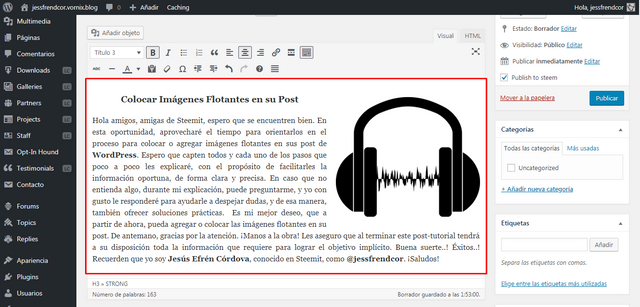
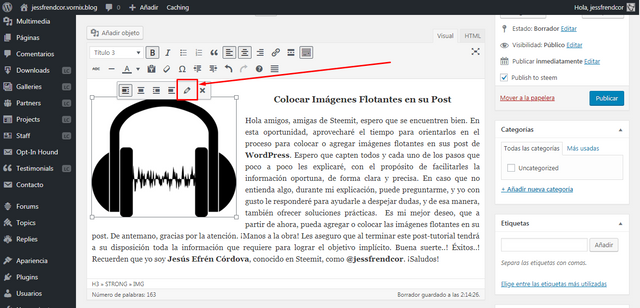
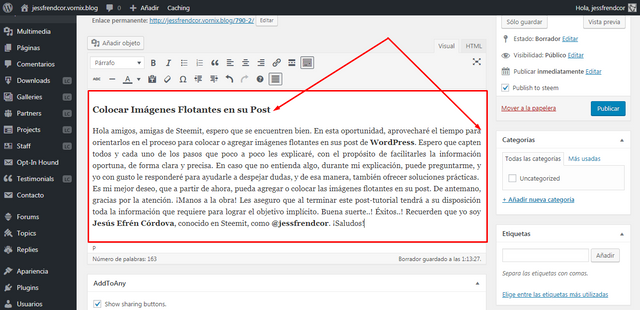
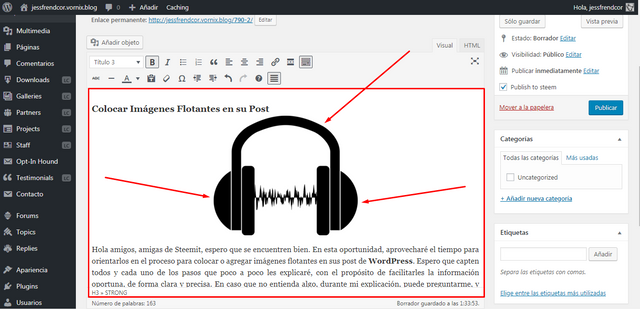
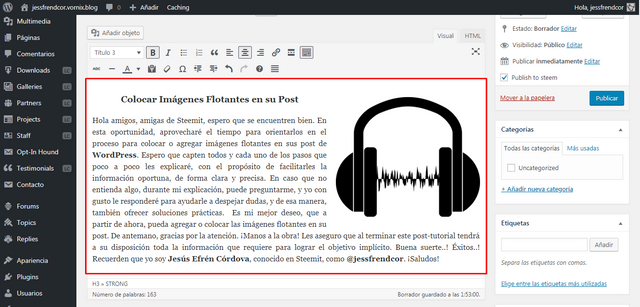
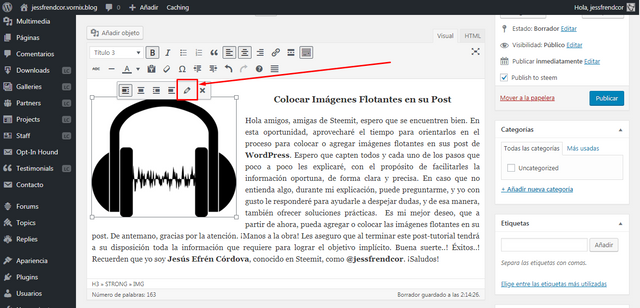
¡Diríjase por favor, a la interfaz de WordPress! Ubíquese en la sección destinada a la elaboración del post. Coloqué allí el subtítulo que desea utilizar junto con el texto de su primer párrafo (según el ejemplo que le estoy ofreciendo). Coloqué el puntero del mouse, al final del subtítulo o en el extremo lateral derecho del texto, si desea, por supuesto, que la "imagen flotante" quede de ese lado. (Ver Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
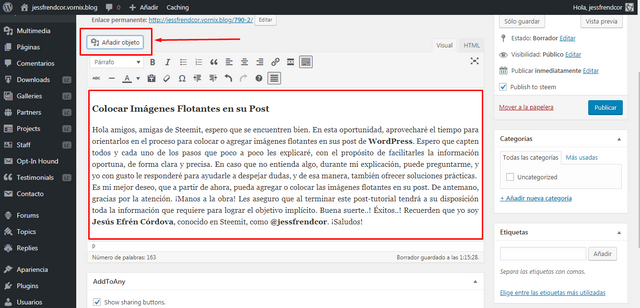
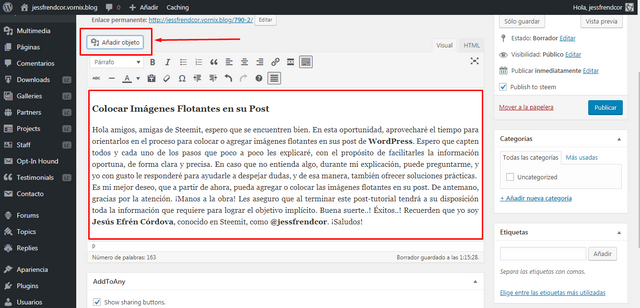
Ahora vaya a la sección u opción "Añadir Objeto" y seleccione la fotografía o imagen que quiere colocar o agregar en modo "flotante". (Ver Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
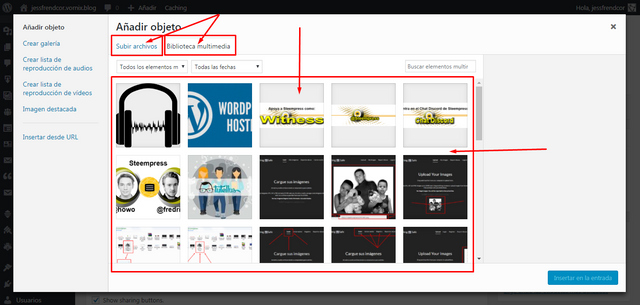
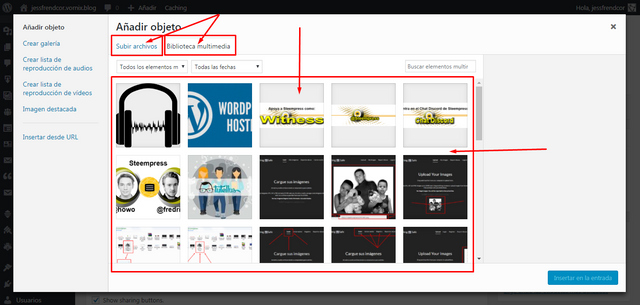
Al clicar en "Añadir Objeto", se abrirá la interfaz donde podrá subir una imagen/fotografía o seleccionar alguna que tenga allí, añadida y guardada. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
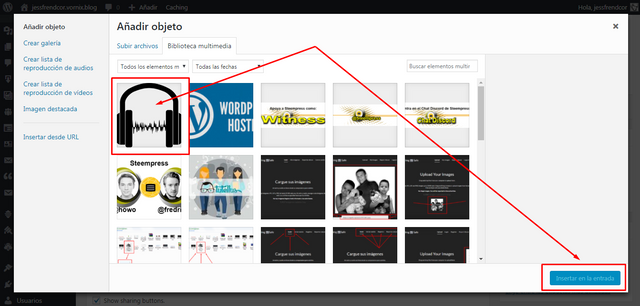
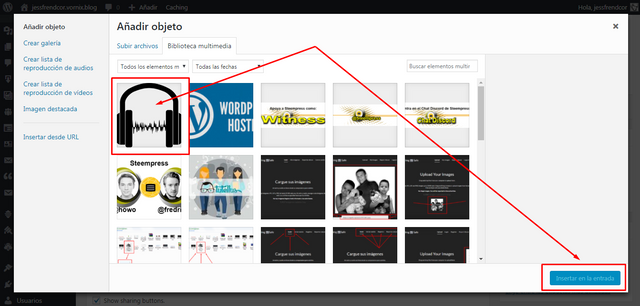
En mi caso, voy a añadir la imagen que tengo alojada de primera (el audífono), y la voy a insertar al final del subtítulo que dispuse en la interfaz. La selecciono para tildarla, y de inmediato presionó en la casilla azul, donde dice: "Insertar en la Entrada". (Ver Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
Y así, la imagen quedará situada de la siguiente forma. (Ver Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
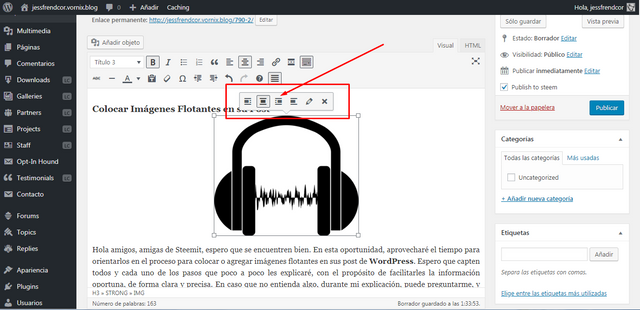
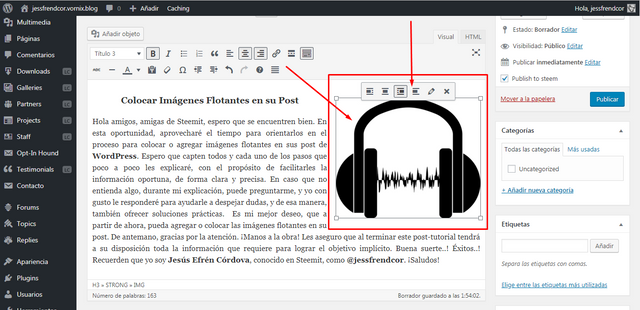
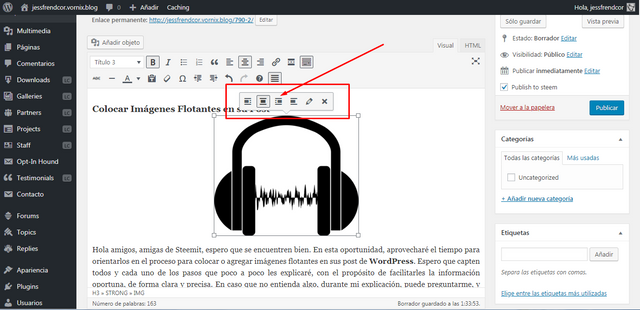
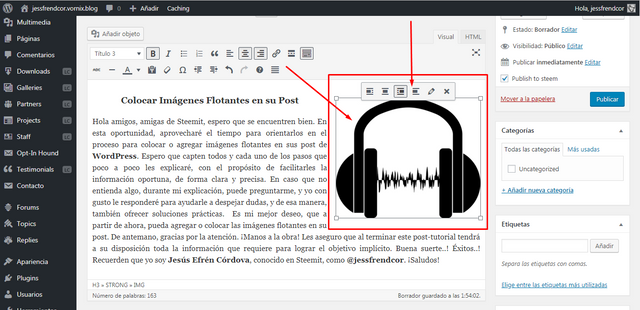
De seguido, me coloco sobre la imagen, y aparecerá un "Menú" en la parte superior de esta, con una serie de cuadros pequeños (cuadritos). Como yo quiero que la imagen quede flotando en el extremo derecho del texto, selecciono el tercer cuadrito de izquierda a derecha. (Ver Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
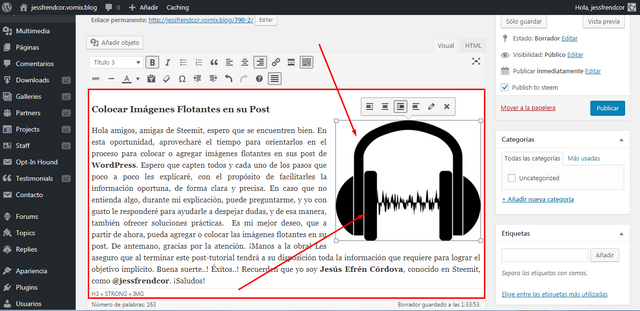
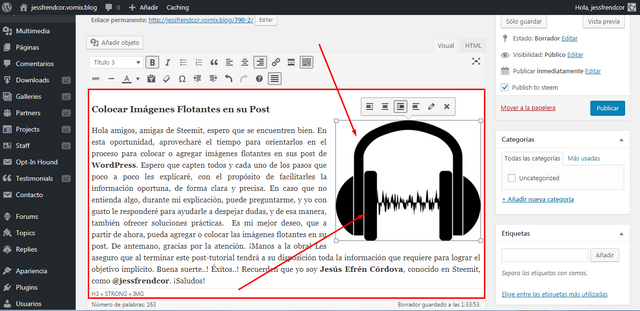
Y la imagen, de manera automática, se ubicará en el extremo derecho del texto, es decir, que queda flotando allí, de acuerdo al término utilizado. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
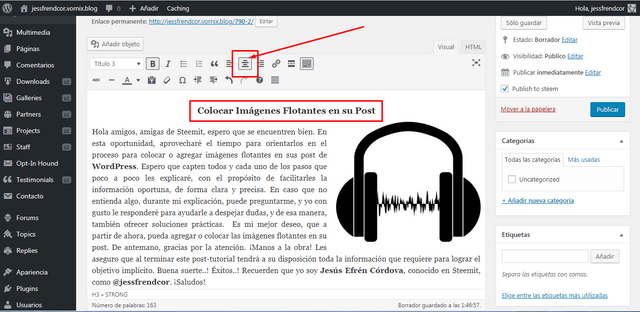
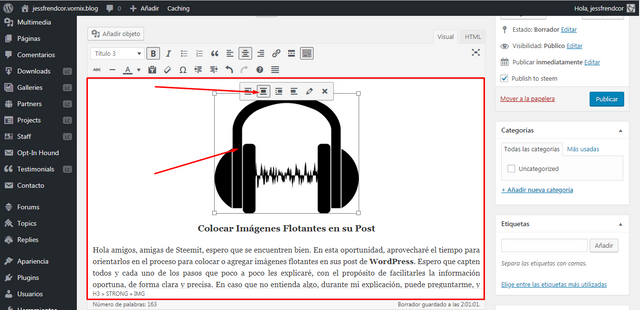
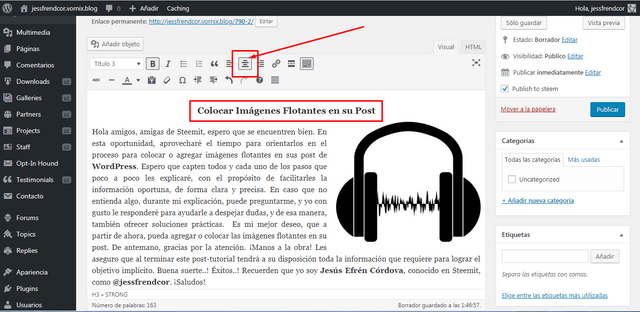
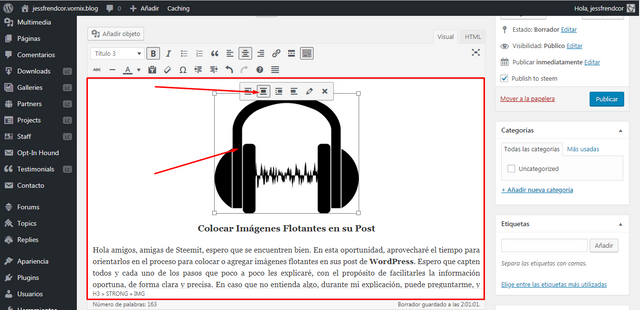
Sin embargo, no hemos concluido el proceso o procedimiento. Aún nos quedan algunas acciones por ejecutar. Por ejemplo; puede observar que el subtítulo no está centrado. Podemos hacerlo, e incluso hacer que quede de igual modo, integrado al lado de la "imagen flotante". Para ello, si solo queremos que quede centrado sobre el texto y la imagen, colocamos el puntero del mouse al principio, sobre cualquier palabra o al final de este, y seleccionamos la opción de centrado, en el panel de escritura o markdown. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
¡¡¡Ahhh, pero ya va!!! Ese subtítulo también puede quedar integrado al lado de la "imagen flotante". Para lograrlo, solo lo debe copiar y pegar, al principio del texto, en el lado izquierdo...y quedará así. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
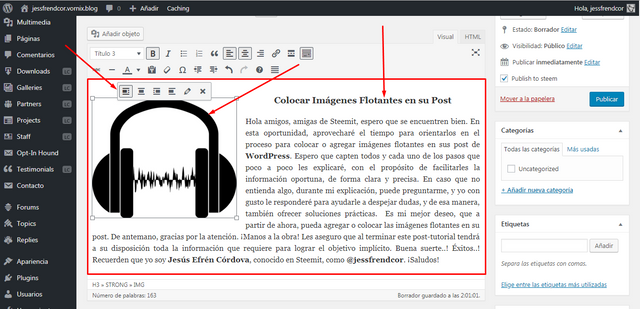
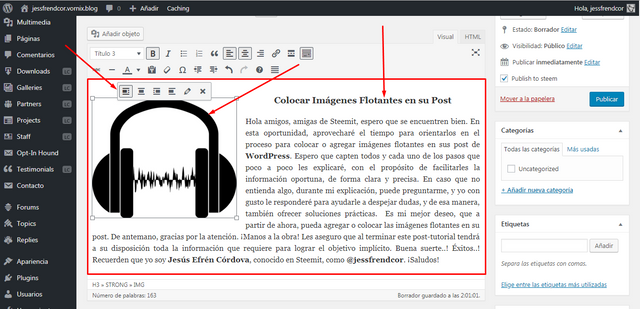
Este mismo proceso o procedimiento lo puede hacer, si desea que la "imagen flotante" quede en el centro del texto o del lado contrario (a la derecha). Por ende, solo basta que seleccione la opción apropiada en el menú, de la misma forma que hicimos antes. Seleccione la fotografía o imagen y en paralelo, la opción de centrar o colocar a la izquierda, en el respectivo menú. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
Y obtendrá, los siguientes resultados. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
En el ejemplo anterior, el título puede ser reubicado en otro lugar. Eso dependerá de su gusto o preferencia. (Ver la Captura de Pantalla):
Aquí, puede ver la "imagen flotante", en el extremo izquierdo del texto. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
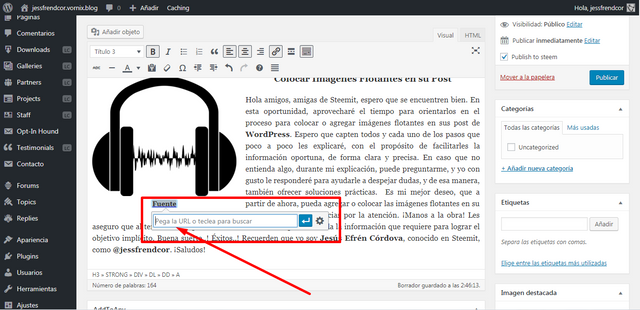
Finalmente, nos falta algo, que no debemos obviar. Se trata de, colocar la fuente de la imagen o fotografía utilizada. Para lograrlo, colócate con el puntero del mouse, sobre esta, para que aparezca el menú hasta ahora utilizado, y selecciona el ícono del "Lápiz". (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
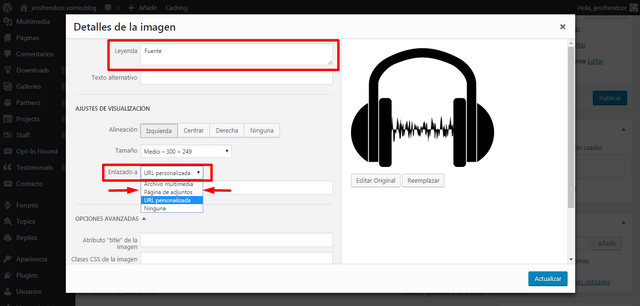
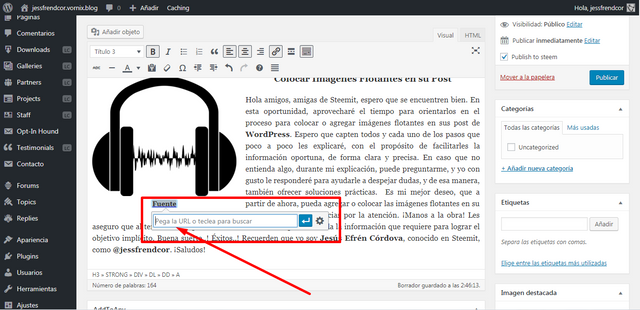
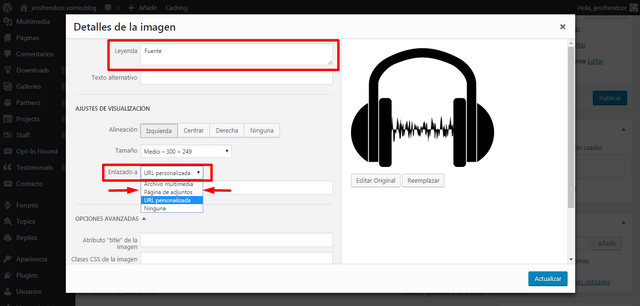
Acto seguido, se abrirá una "ventana flotante", con varias opciones o alternativas. Deberás seleccionar donde dice "Leyenda" y colocar allí la palabra "Fuente" o la que utilices para el caso explícito. Más abajo, seleccionas la opción "Enlazado a" y optas por "URL Personalizada". Allí, lógicamente va la URL de la imagen que estás utilizando. Si no funciona de esa manera, lo recomendable es hacerlo de la otra forma viable. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
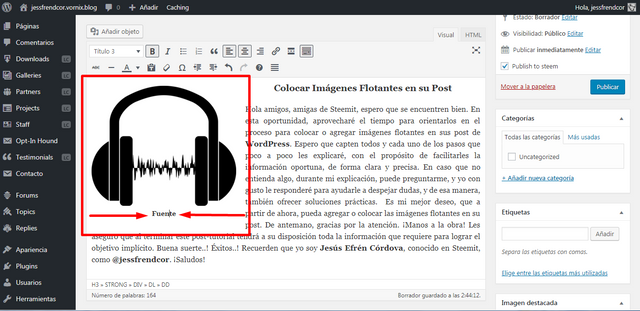
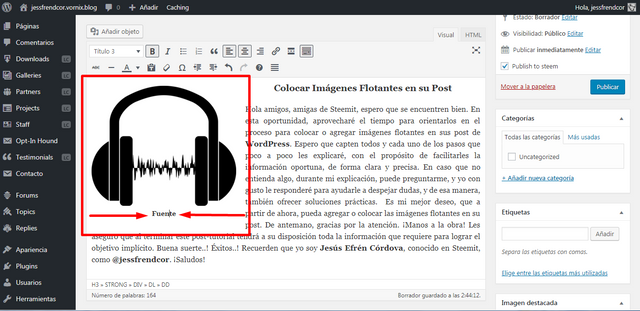
Debería verse la fuente, debajo de la fotografía o imagen y al clicar sobre la palabra "Fuente", re-dirigirte a la plataforma digital, de donde la obtuviste. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
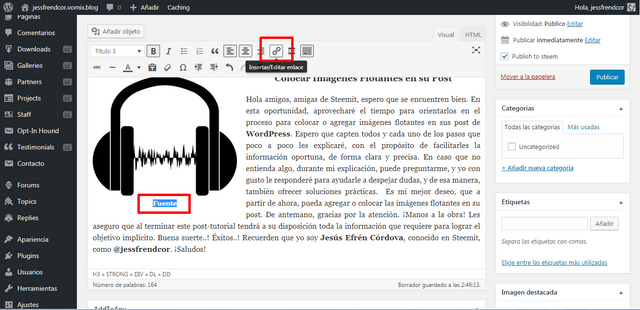
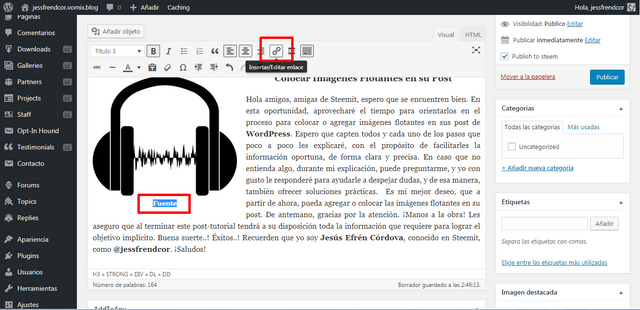
Si el enlace no te funciona (como a mí, que no me funcionó y no sé por qué), intenta de la siguiente manera. Coloca el puntero del mouse sobre la fotografía o imagen, y vuelve a seleccionar el ícono del "Lápiz", repite todo el proceso o procedimiento, pero esta vez, sombrea la palabra "Fuente" debajo de la fotografía o imagen, y opta por la opción de "Insertar/Editar Enlace", y coloca allí, la URL. (Ver las Capturas de Pantallas):
 Captura de Pantalla
Captura de Pantalla
 Captura de Pantalla
Captura de Pantalla
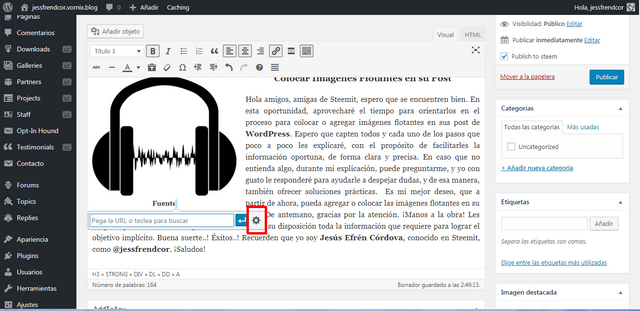
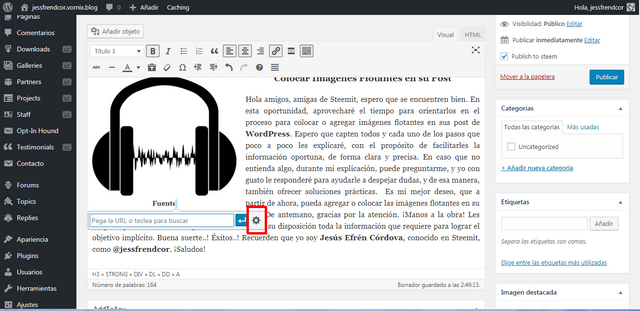
Y si deseas, que al clicar en la palabra "Fuente", se abra una ventana nueva, presiona en el ícono de la rueda dentada. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
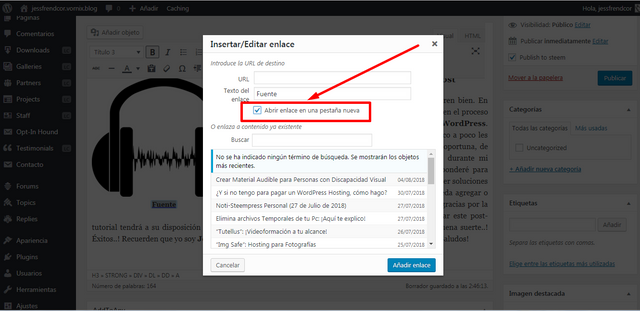
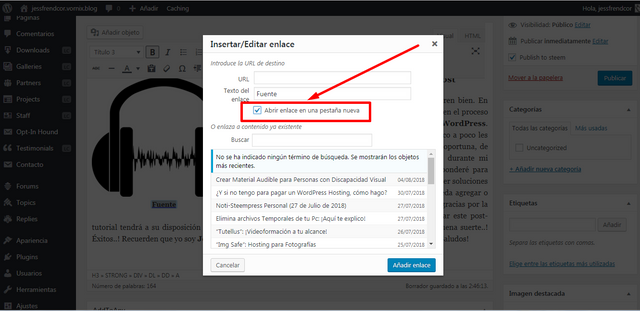
Seleccionando la opción "Abrir enlace en una pestaña nueva". Y listo, ya hemos culminado el proceso. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
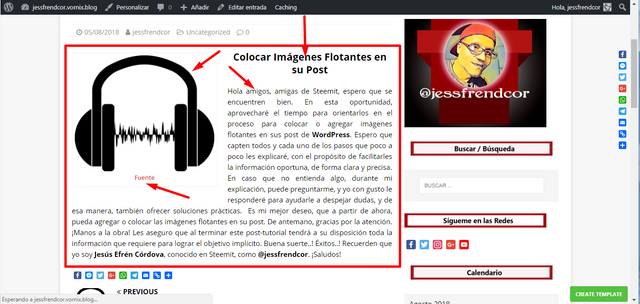
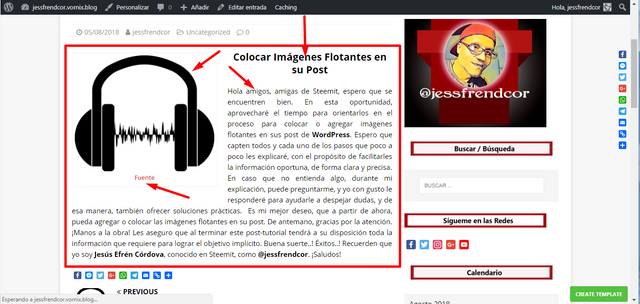
Al ir a la "Vista previa" en WordPress, veremos lo siguiente. (Ver la Captura de Pantalla):
 Captura de Pantalla
Captura de Pantalla
Ya logramos colocar o agregar la "imagen flotante". Hemos cumplido con el objeto de este post. ¡Enhorabuena!
¡Hasta pronto!

Nota: La mayoría de las imágenes de este post, son capturas de pantallas desde el escritorio de mi blog en WordPress, pero no me apetece, por protección y seguridad personal, colocar el enlace de acceso.
 Haz clic en la Imagen
Haz clic en la Imagen

 Haz clic en la Imagen
Haz clic en la Imagen
Posted from my blog with SteemPress : http://jessfrendcor.vornix.blog/colocar-imagenes-flotantes-en-wordpress-como-lo-puedo-hacer/

























 Haz clic en la Imagen
Haz clic en la Imagen
 Haz clic en la Imagen
Haz clic en la Imagen
Esta genial este post!
Muchas gracias..! Espero que te pueda orientar en caso que lo requieras. Éxitos y saludos para tí, amigo @gerard-glood...
Muy bien explicado, buen trabajo.
¡Agradecido! Espero que también te sea útil, en caso que así sea. También éxitos y saludos para tí, amigo @edgrand...
Gracias a ti, por brindar tan buena información.