ស្វែងយល់អំពីការផ្លាស់ប្តូរទំព័រនៃគេហទំព័រជាមួយ Javascript

នៅក្នុងគេហទំព័រនីមួយៗតែងតែមានទំព័រច្រើនហើយយើងចង់ធ្វើការផ្លាស់ប្តូរពីទំព័រមួួយទៅទំព័រមួយទៀតដើម្បីចូលទៅមើលអ្វីផ្សេងៗទៀត ។ ការផ្លាស់ប្តូរទំព័រនៃគេហទំព័ររបស់អ្នកគឺយើងមិនចាំបាច់ប្រើ href=”” របស់ HTML ក៏បានដែរគឺយើងអាចប្រើប្រាស់ Javascript សំរាប់ធ្វើការផ្លាស់ប្តូរទំព័របានដូចគ្នាដែរ។
ខាងក្រោមនេះគឺជាវិធីសាស្ត្រក្នុងការផ្លាស់ប្តូរទំព័រជាមួយ Javascript៖
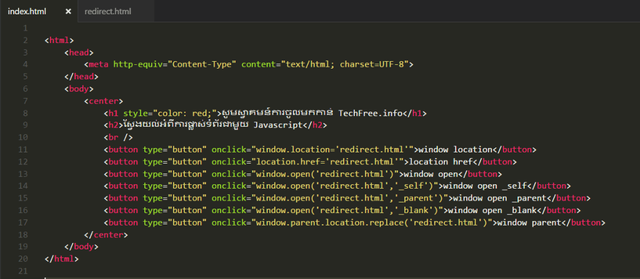
- នៅក្នុង index.html
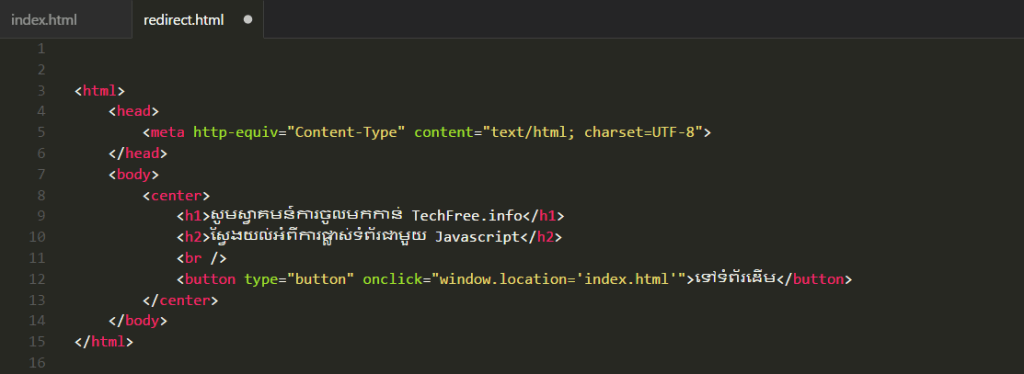
- នៅក្នុង redirect.html
នៅក្នុង index.html គឺយើងបានបង្កើត button ដែលប្រើប្រាស់ Javascript ក្នុងការផ្លាស់ប្តូរទំព័រផ្សេងៗពីគ្នាដែរនៅពេលចុច button ទាំងនោះគឺសុទ្ធតែធ្វើការផ្លាស់ប្តូរទៅកាន់ទំព័រ redirect.html ទាំងអស់ហើយពេលចុច button នៅក្នុងទំព័រ redirect វិញគឺវានឹងប្តូរមកកាន់ទំព័រ index.html វិញ ។
នៅបន្ទាត់ទី១១គឺយើងបានប្រើ window.location សំរាប់ធ្វើការផ្លាស់ប្តូរទំព័រ ។ នៅបន្នាត់ទី១២គឺយើងបានប្រើ location.href សំរាប់ធ្វើការផ្លាស់ប្តូរទំព័រ ។ នៅបន្ទាត់ទី១៣គឺយើងបានប្រើ window.open សំរាប់ធ្វើការផ្លាស់ប្តូរទំព័រតែវានឹងទៅបើកថតរបស់កម្មវិធីបើកគេហទំព័រថ្មីមួយទៀត ។ នៅបន្ទាត់ទី១៤គឺយើងបានប្រើ window.open សំរាប់ធ្វើការផ្លាស់ប្តូរទំព័រតែយើងបានប្រើប្រាស់ _self ដើម្បីមិនឲ្យបើកថតកម្មវិធីបើកគេហទំព័រថ្មីទៀត ។
នៅបន្ទាត់ទី១៥គឺយើងបានប្រើ window.open សំរាប់ធ្វើការផ្លាស់ប្តូរទំព័រតែយើងបានប្រើប្រាស់ _parent ដើម្បីមិនឲ្យបើកថតកម្មវិធីបើកគេហទំព័រថ្មីទៀតហើយនឹងទៅចាប់យកតំណខាងដើមវិញបើសិនយើងបានបើកថតថ្មីជាច្រើនទៀត ។
នៅបន្ទាត់ទី១៦គឺយើងបានប្រើ window.open សំរាប់ធ្វើការផ្លាស់ប្តូរទំព័រតែយើងបានប្រើ _blank វានឹងទៅបើកថតរបស់កម្មវិធីបើកគេហទំព័រថ្មីមួយទៀតដូចគ្នានឹងការប្រើ window.open ធម្មតាដែរ ។
នៅបន្ទាត់ទី១៧គឺយើងបានប្រើ window.parent.location.replace សំរាប់ធ្វើការផ្លាស់ប្តូរទំព័រតែយើងបានប្រើប្រាស់ទំរង់ code បែបនេះគឺដើម្បីមិនឲ្យបើកថតកម្មវិធីបើកគេហទំព័រថ្មីទៀតហើយនឹងទៅចាប់យកតំណខាងដើមឬតំណមេវិញបើសិនយើងបានបើកថតថ្មីជាច្រើនទៀត ។
ខាងក្រោមនេះជាលទ្ធផល៖
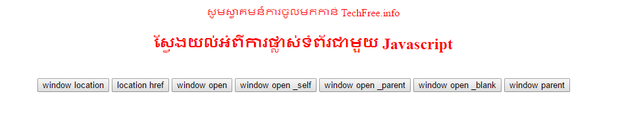
- index.html
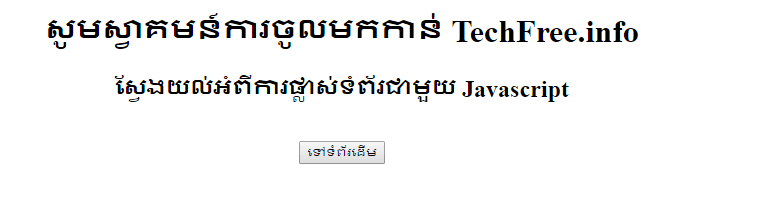
- redirect.html