របៀបប្រើប្រាស់ Geolocation ក្នុង HTML5

នៅក្នុងចំនុចនេះ Techfree សូមលើកយកពីរបៀបប្រើប្រាស់ Geolocation មកបង្ហាញអ្នកទាំងអស់គ្នា។ តើអ្វីទៅជា Geolocation ? Geolocation API គឺ អនុញ្ញាតឱ្យអ្នកប្រើដើម្បីផ្តល់នូវព័ត៌មានទីតាំងរបស់អ្នកប្រើ។ អត្ថបទនេះនឹងបង្ហាញពីរបៀបចាប់យក latitude និង longitude តាមរយះកម្មវិធីមើលវេបសាយដោយផ្ទាល់។
១) ការប្រើប្រាស់ Geolocation ក្នុង HTML5
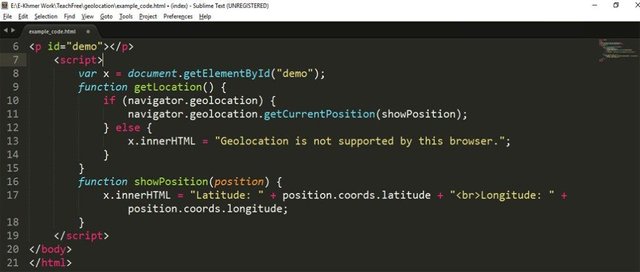
ប្រើវិធីសាស្ត្រ getCurrentPosition () ដើម្បីទទួលបាននូវទីតាំងរបស់អ្នកប្រើ។ ឧទាហរណ៍ខាងក្រោមនេះគឺជាឧទាហរណ៍ទីតាំងភូមិសាស្ដ្រសាមញ្ញមួយដោយប្រើ latitude និង longitude នៃទីតាំងរបស់អ្នកប្រើ។ ដូចនេះអ្នកទាំងអស់គ្នាអាចធ្វើការ អនុវត្តដូចខាងក្រោម៖

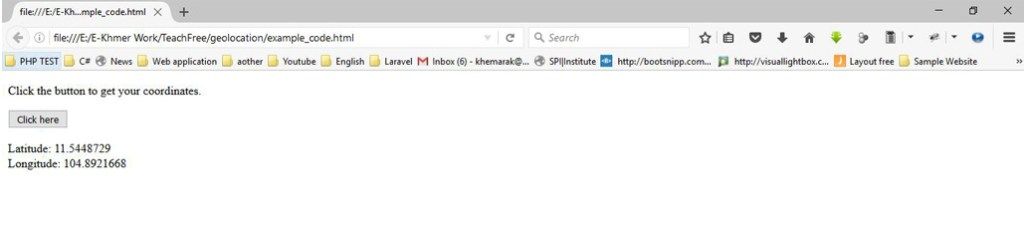
លទ្ធផលនឹងបង្ហាញដូចខាងក្រោម៖

២) កំហុសការគ្រប់គ្រងនិងការបដិសេធ
ប៉ារ៉ាម៉ែត្រពីរនៃ getCurrentPosition () គឺជាវិធីសាស្រ្តដែលត្រូវបានប្រើដើម្បីដោះស្រាយនូវរាល់កំហុស។ វាបញ្ជាក់ពីមុខងារដើម្បីដំណើរការ ប្រសិនបើវាបានបរាជ័យក្នុងការទទួលបាននូវទីតាំងរបស់អ្នកប្រើមួយ។
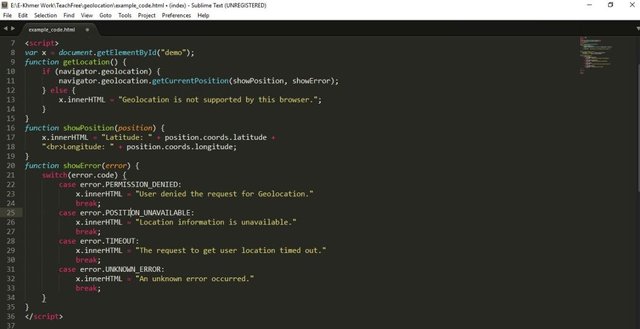
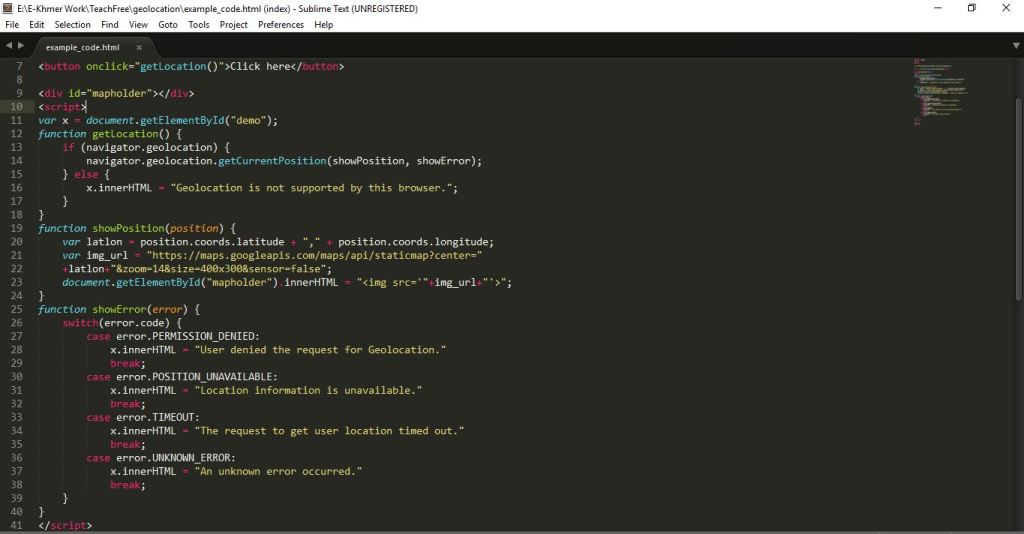
ឧទាហរណ៍៖

៣) ការបង្ហាញលទ្ធផលនៅក្នុងផែនទី
ដើម្បីបង្ហាញលទ្ធផលនៅក្នុងផែនទីមួយអ្នកត្រូវការចូលដំណើរការទៅកាន់សេវាកម្មផែនទីមួយដែលអាចប្រើ latitude និង longitude នោះវានឹងបង្ហាញដូចក្នុង Google Map។ សូមសរសេរកូដដូចខាងក្រោម៖

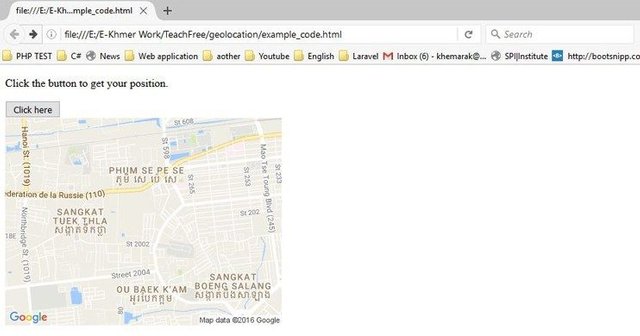
លទ្ធផលនឹងបង្ហាញដូចខាងក្រោម៖

៤) Geolocation Object នឹងវិធីសាស្រ្ត (Method) ដែលល្អៗផ្សេងទៀត
- watchPosition () : បង្ហាញទីតាំងបច្ចុប្បន្ននៃអ្នកប្រើប្រាស់ ហើយបន្ទាប់មកធ្វើការកែប្រែទីតាំងដែលអ្នកប្រើប្រាស់បានប្តូរ (ដូចជា GPS នៅក្នុងរថយន្តមួយ) ។
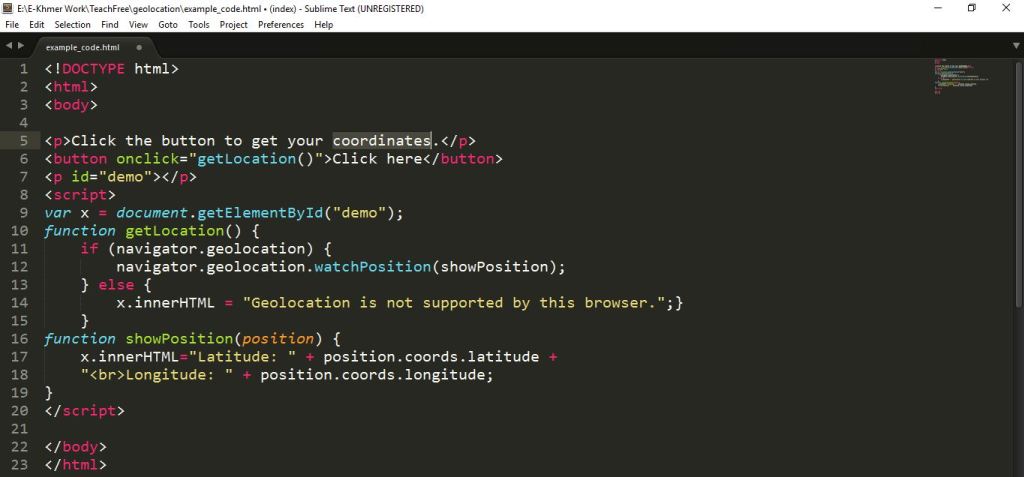
- clearWatch () : វិធីសាស្រ្តបញ្ឈប់ watchPosition ()។ឧទាហរណ៍ដូចខាងក្រោមនេះបង្ហាញពីវិធីសាស្រ្ត watchPosition () ។ អ្នកត្រូវការឧបករណ៍ GPS ត្រឹមត្រូវដើម្បីសាកល្បង (ដូចជាទូរស័ព្ទ iPhone)។
ឧទាហរណ៍៖

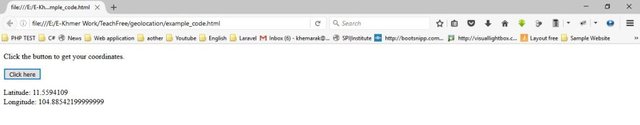
លទ្ធផលនឹងបង្ហាញដូចខាងក្រោម៖

I gave you some lovin! How 'bout you give me some too?
pls check this out https://steemit.com/cryptocurrency/@chidoziemike/pm7-pm-ico-6d77b486 and upvote me for a follow and i will upvote all your posts
I've upvoted you