Creating own cool stuf : server on your pc part 4
Hallo everyone!!!
Today I want to tell you and show you,how to get access to databases without a command line, and how to set nodejs, and configure it in pairs with nginx.
Why do we do this?
On site in the section development is interesting information
https://developers.steem.io/
there is api for nodejs, we will try to use that, but first configure.

We will start with database access ,In the first article I describe how to install mariadb, where we installed the user name and password to the database, hope you saved them.Now we need to download phpmyadmin(-that is link)
or that https://www.phpmyadmin.net/ ))
or that :
phpMyAdmin-4.7.7-all-languages.zip - latest arche for this time.
You have download this arhive , unpack to need folder in nginx server folder and now we will config our database domaine:
- open notepad with administrator rights;
- find on disc C: folder windows\system32\drivers\etc;
- in folder etc open in notepd file hosts;
- add line 127.0.0.1 db.home;
Ok ,now we open our nginx folder go to folder conf open folder conf and open our configuration file. Add this lines to file: restart your nginx if started or reload! cool yes?? On that site https://www.phpmyadmin.net/ you will found cool tutorials for this client , or ask questions in the comments, we will look for a solution together. first some wiki: Though .js is the conventional filename extension for JavaScript code, the name "Node.js" does not refer to a particular file in this context and is merely the name of the product. Node.js has an event-driven architecture capable of asynchronous I/O. These design choices aim to optimize throughput and scalability in Web applications with many input/output operations, as well as for real-time Web applications (e.g., real-time communication programs and browser games).[6] The Node.js distributed development project, governed by the Node.js Foundation,[7] is facilitated by the Linux Foundation's Collaborative Projects program.[8] Corporate users of Node.js software include GoDaddy,[9] Groupon,[10] IBM,[11] LinkedIn,[12][13] Microsoft,[14][15] Netflix,[16] PayPal,[17][18] Rakuten, SAP, Tuenti,[19] Voxer,[20] Walmart,[21] and Yahoo!. https://en.wikipedia.org/wiki/Node.js Ok now we will download and install nodejs on our pc, from official site https://nodejs.org/en/
server {
listen 80;
server_name db.home;
access_log D:/nginx/logs/db.acc.log;
error_log D:/nginx/logs/db.err.log;
root D:/nginx/phpmyadmin /; // your path to phpmyadmin
index index.php;
location ~ / {
fastcgi_index index.php;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ \.php$ {
fastcgi_index index.php;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
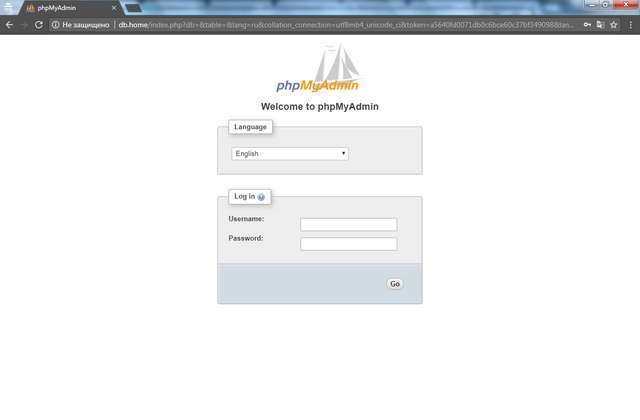
now in browser adress line go to thwe address http://db.home, and you will see:
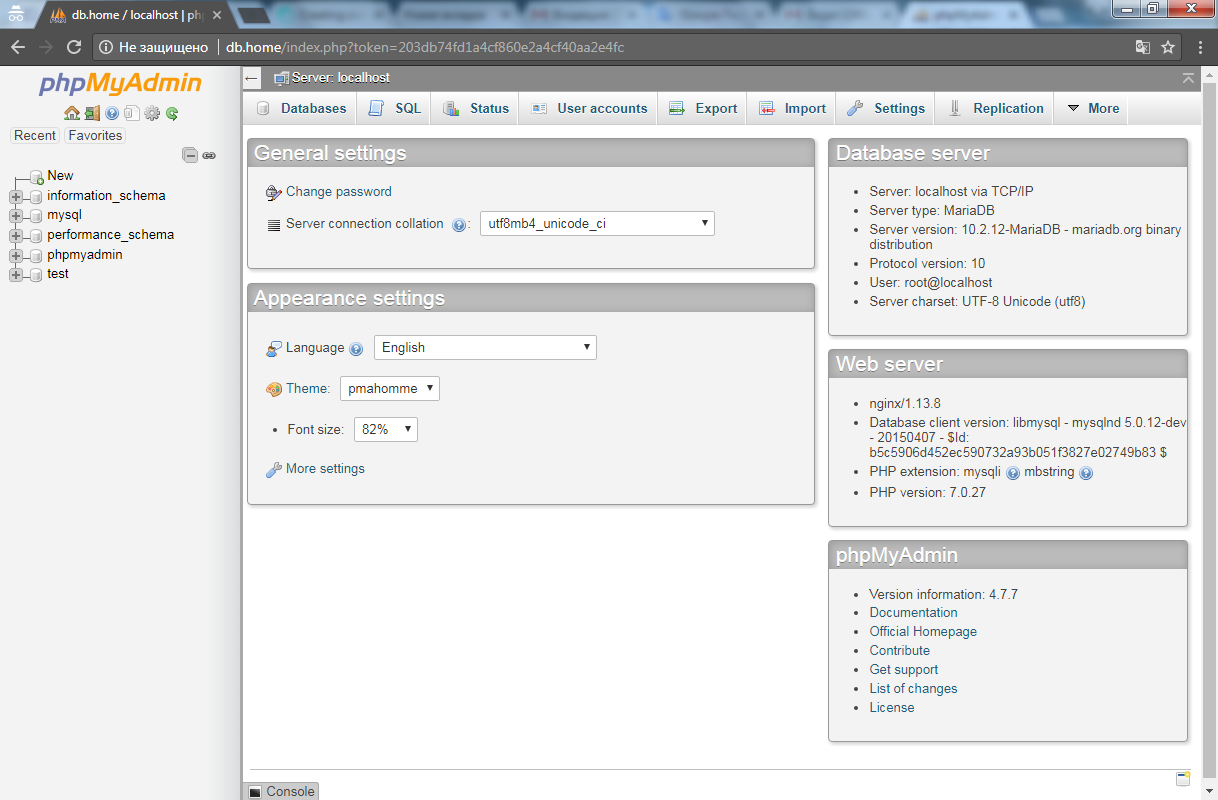
Ok,that not all, now in username text box write "root" and in password text box write your password , when you login you willbe see a cool web client for creating and configurating your databases:

Node.js is an open-source, cross-platform JavaScript run-time environment for executing JavaScript code server-side. Historically, JavaScript was used primarily for client-side scripting, in which scripts written in JavaScript are embedded in a webpage's HTML, to be run client-side by a JavaScript engine in the user's web browser. Node.js enables JavaScript to be used for server-side scripting, and runs scripts server-side to produce dynamic web page content before the page is sent to the user's web browser. Consequently, Node.js has become one of the foundational elements of the "JavaScript everywhere" paradigm,[5] allowing web application development to unify around a single programming language, rather than rely on a different language for writing server side scripts.
Installation Steps
-Download the Windows installer from the Nodes.js web site.
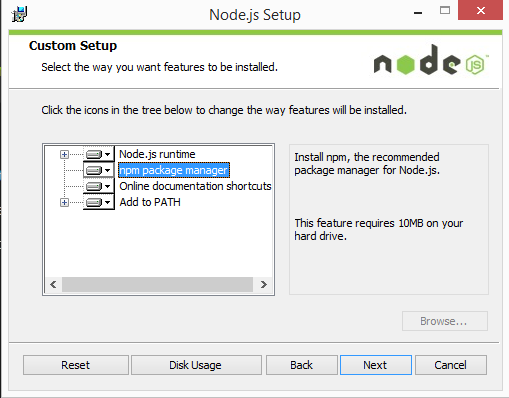
-Run the installer (the .msi file you downloaded in the previous step.)
-Follow the prompts in the installer (Accept the license agreement, click the NEXT button a bunch of times and accept the default installation settings).

-Restart your computer. You won’t be able to run Node.js® until you restart your computer.
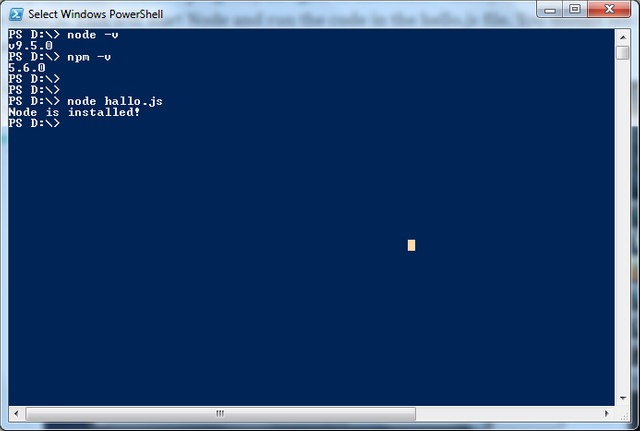
Make sure you have Node and NPM installed by running simple commands to see what version of each is installed and to run a simple test program:
-Test Node. To see if Node is installed, open the Windows Command Prompt, Powershell or a similar command line tool, and type node -v. This should print a version number, so you’ll see something like this v0.10.35.
-Test NPM. To see if NPM is installed, type npm -v in Terminal. This should print NPM’s version number so you’ll see something like this 1.4.28
-Create a test file and run it. A simple way to test that node.js works is to create a JavaScript file: name it hello.js, and just add the code console.log('Node is installed!');. To run the code simply open your command line program, navigate to the folder where you save the file and type node hello.js. This will start Node and run the code in the hello.js file. You should see the output Node is installed!.

now add to your hosts file :
127.0.0.1 steemit.home
open nginx configuration and add:
upstream app_robstodo {
server 127.0.0.1:3000;
}
server {
listen 80;
server_name steem.home;
access_log E:/nginx/logs/steem.acc.log;
error_log E:/nginx/logs/steem.err.log;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://app_robstodo/;
proxy_redirect off;
}
}
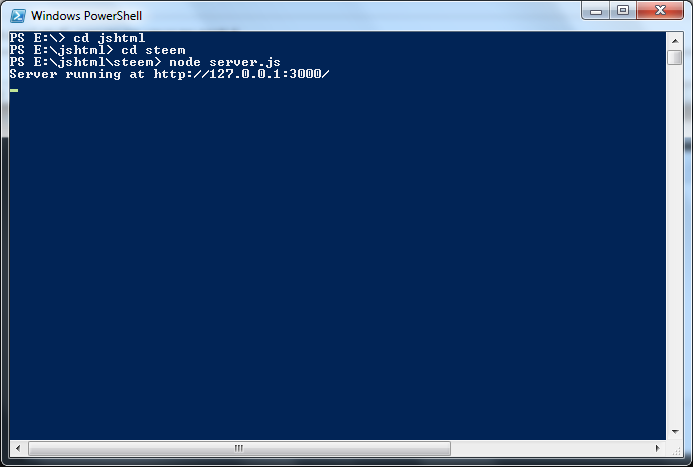
than create folder for nodjs proj , open and create file "server.js" with content: http.createServer(function (req, res) { now start proj in command line i yourfolde like that: you will see message that server is running! Ok now you have : OK thats cool !!!
var http = require('http');
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(3000, '127.0.0.1');
console.log('Server running at http://127.0.0.1:3000/');

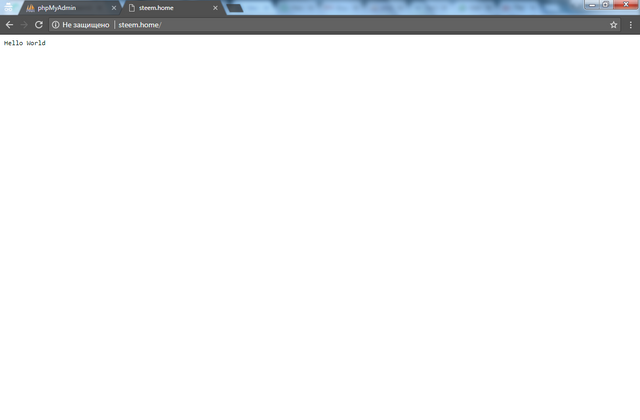
now relkoad nginx an start in browser steem.home
thats realy powerfull stuf for creting cool web applications on your pc, or for your pc!!!
and thats all for today with this tham!!!
my steem https://steemit.com/@mandarin2016
Follow!!! Upvoite!!
I will be glad to see you all !!!!
wow cool!
What do you find so cool?
Nice answer I understand anything jejeje
Great post, thanks for sharind this :)
What did you find so great about it?
Thanks for the downvote for no reason.
sorry, but that is your firsts words about downvoite doesn't my
sorry, but that is your firsts words about downvoite doesn't my
I’m intervening here. Flag wars don’t usually help anyone. Who flagged first - and why? Let me know and I will try to resolve.
I’m intervening here. Flag wars don’t usually help anyone. Who flagged first - and why? Let me know and I will try to resolve.
Mandarin flagged me when I refused to upvote his post after asking me this in a direct message on steemitchat, which came out of nowhere. I wanted to demotivate him from asking/ begging for upvotes and respect the etiquette on Steemit. After finding out that he actually took time to flag me, I flagged (which are already removed) his posts and tried to explain that with his reputation compared to mine he would lose more than me so he would think twice before downvoting for no reason. Too much time spent on this matter in my honest opinion. I hope he learned from this. No bad intentions from this side.
I’m not sure if you came across this useful tool which can be used to see who flagged first. https://helloacm.com/tools/steemit/who-downvote-you/
Unfortunately this tool does not show the subsequent removal of flags.
The tool shows that he downvoted the same post twice. However it does not show that immediately after the down votes he removed them, and then gave you an upvote for the same blog. You can see all this on steemdb.com
It is clear that he down-voted you first. However, the down vote seems to have been removed quickly.
I had a look at the blockchain on steemdb here, and he seems to have down-voted you, then immediately removed the downvote, then down-voted the same post a second time, then removed the downvote almost immeditaely, then he upvoted your post 100%. Much later he removed the upvote.
I see he is a new user from January 2018, so my knee jerk reaction is that he downvoted you by mistake, and then changed it to an upvote, which he later removed when you downvoted him. I can’t be sure that was the exact sequence of events, as I can’t see the time on steemdb.
That is my assessment based on the proximity of the block numbers.
It will be interesting if he presents his side of the story. Obviously he was wrong to ask you for votes, and if his downvote was a mistake, then he hurt himself by asking for the vote.
Given that he is a brand new user to steemit, I think he can be forgiven. If there are any flags that either of you have not already removed, it would be courteous to do so now.
Bookmarked the link :) Thanks. It should be something like how you described. I do not care that he downvoted me since it has little impact on my post/rep. I am also a new user from January 10th. Actually celebrating my first month on Steemit :-)
My mistake, I thought that I had removed the flags yesterday since it was my main goal that he would understand that flagging for no reason can cause more pain than gain. Later today I found one flag on a comment because of your reply, which has been removed this afternoon right after I found out.
Edit:
I used the handy link that you gave me and found two flags.
Hey @mandarin2016 thanks for the comprehensive tutorial! I recently started to program with Python 3 & SQL and you actually saved me some time for gaining access to databases without a command line. It will be helpful when I will build future applications! Cheers
Great info! :)
Really cool stuff! Thank you for sharing. This topic is interesting for me.
Please check your text. Clean References copy from "wiki" and check orthography.
So keep going! :)
My brain exploded in half the article. The second I could not master.
Good...
Flagged for using too many words. Steemits limit for spammers is 0.5 words therefore your spam comment exceeds the limit by 100%.
buen post
Flagged for not reading the blog.