How I made a SaaS webservice earning $1000 monthly profit
TL;DR: This tutorial is about building a small, profitable SaaS webservice, Menumake, from scratch and making it earning $1000 per month. This has nothing to do with multibillion unicorn startups, I’m just describing my experience. It’s about a useful, robust, and profitable tool that anyone can make. And the last point, this webservice has been made for the Russian domestic market, so I’ve translated everything into English and USD for convenience. Otherwise, this experience is pretty general and could be adopted anywhere.
It all started with my other SaaS webservice called Postio, which I built to make it easier for people to find and publish content to their social accounts and groups. As a part of its marketing strategy, I had bought and published a dozen articles on various subjects targeted at the webservice’s audience on its blog to get some extra traffic from search engines.
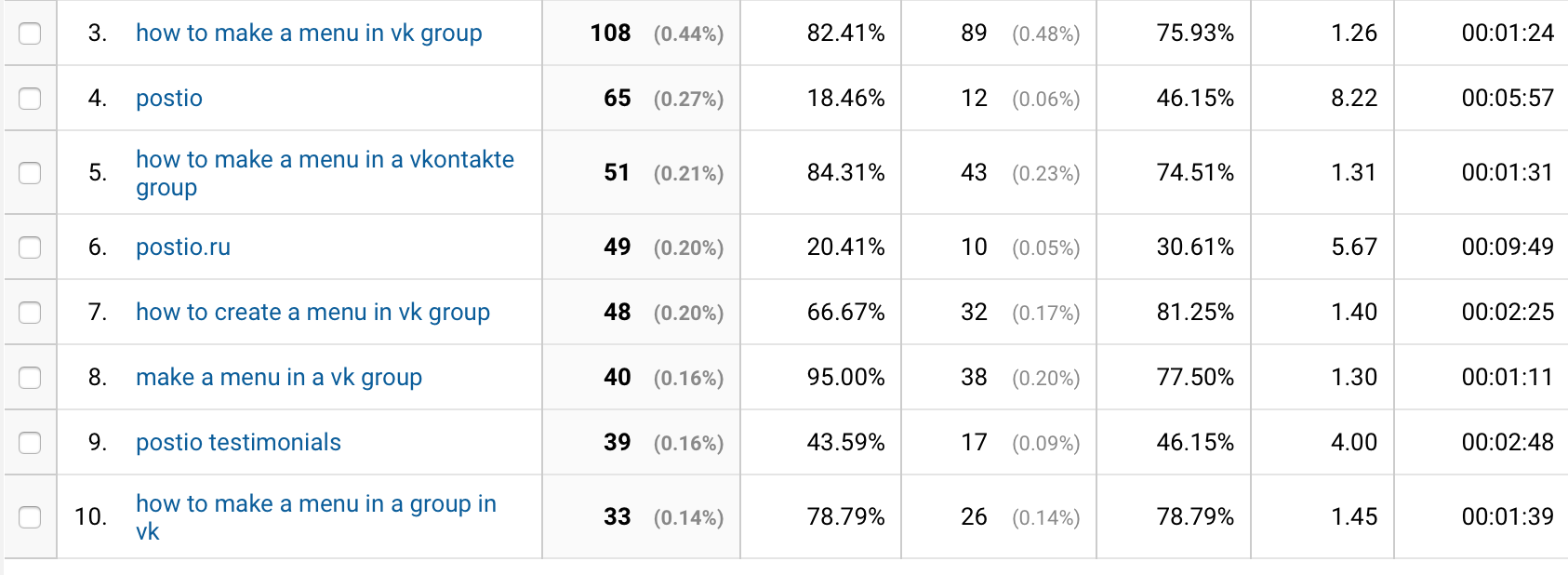
Then, all of a sudden, Postio started to get a relatively large amount of traffic from Google and Yandex (a Russian search engine) with keywords that have nothing to do with Postio itself.

Google Analytics stat on organic daily traffic acquisition
This is where the actual story begins.
Identifying a pain point
Clearly people were having real issues with this menu thing. A short research showed that a lot of group owners on Vk.com (the Russian Facebook) use a graphical menu fixed at the top of a group to redirect their audience to the most important parts of the group, such as testimonials, pricing, and an order form.

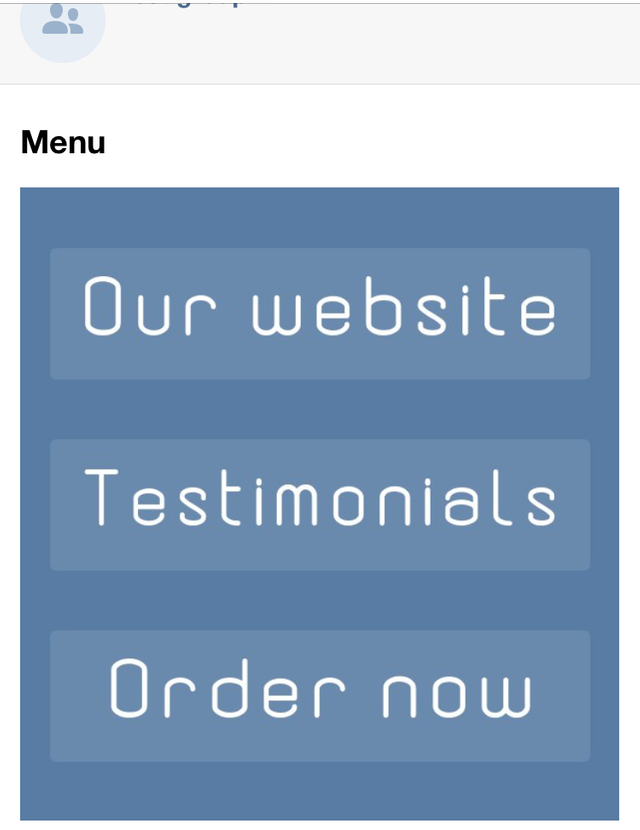
Here is what a menu usually looks like
You see, groups in this social network eventually become some sort of shop that many people use to start a business, without having the hassle of setting up a standalone website. So it wasn’t just a bunch of some random groups about kittens (although there definitely was a lot of this type), but small businesses with some pain point that could be solved, more or less, automatically. Obviously they needed a solution so badly that they Googled it quite often.
But here’s the best part. In order to make this menu, they had to create it in an image editor, cut it, and then build the menu with a sort of wiki-style mark up. This was definitely too much for them, and outsourcing this job at a price of about $20 a piece was quite common.
The usual process of creating a menu was something like this:
- In an image editor, create an image of the menu and place some buttons on it;
- Сut it into separate parts so that it would be possible to re-assemble it, with the buttons becoming links;
- Upload all these images to an album in the group or in the owner’s account;
- Create a wiki-page in the group and put a markup with the images and links;
- Publish a post with a link to the menu page in the group;
- Pin it so it stays on top all the time.
Not bad, eh?
Now, let’s find out what we can do to alleviate the problem.
Making an MVP
First, I had to explore the possibilities of the API of the social network to determine what actions could be automated, and to what degree.
It turned out that the API could do anything I needed, with the exception of pinning a post. But it’s too much for an MVP, so I decided to cut down these features:
- Authentication.
- Menu customization. Instead, a user could choose from a dozen predefined templates.
- Payment processing. I could do this manually.
- Automatic wiki-page creation. A user could do it themselves and then paste the wiki-markup that my app generated.
- Automatic post publishing. Again, a user’s manual labor.
So basically, what I had to make was an image generator and an uploader. So here is what it looked like after two to three days of development.

Main screen
Ugly, I know. But it was enough to test whether users would be willing to pay for this automated solution.
The menu creation dialogue was also um… pretty imperfect.

Menu creation screen
Yeah, I too used to be a perfectionist. Now I ship.
Looking at Apple 1 and 2 can't help but notice that this is a perfect example of an MVP and the first version of the actual product. pic.twitter.com/xXwwlsf9Vf
— Alex Moskovski (@mskvsk) January 21, 2017
Validating the idea
This was relatively easy in my case because the existing traffic was what I started with. So all I had to do was just put a couple of buttons here and there in the article and wait for visitors to come.
This is what it looked like:

The first 10 days of the real launch
Without even looking at the sales stat we can see that users were pretty much interested in the service. Mind you, this was just the hey-you-have-a-problem-we-have-a-solution type of traffic, with a really lousy landing page based on a free template.
Now, here are some raw stats served fresh (okay, not so fresh) from the DB:

Turnover and deposits are in USD
Not a massive success, huh? But it worked, and users were willing to pay for it. There were a lot of abandoned, unpaid menus though (menus_created vs menus_paid). But anyway, it’s just a (very crude) MVP.
As you can tell by the stats, I tinkered a bit with the price, changing it from $6 to $4 per menu, trying to get some insights on pricing.
Now that we know our MVP is viable, it’s time to figure out what price users are willing to pay for our service. And it should be data-driven, no more guesstimating.
Estimating the price
Let me digress a little and explain why I chose to charge on a per-menu basis instead of a standard monthly approach. The API of the uplink social network is pretty much unstable, so the subscription model would be a disaster because I had to constantly refund the users who had been affected by bugs in the API.
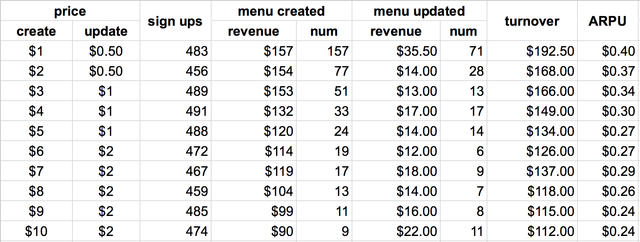
So, back to the price. Split testing is the easiest way to identify the most profitable price that users are comfortable with. Basically, I set a random price for each user upon signing up, and I then tracked every action associated with the price. The price grid looked like this (yes, I also added a price for updating a menu and a lot of different features, like fine tuning the design of menu items):

The format is array(creation_price, update_price)
I also removed email from signing up and made it one-click to get more sign ups (and stats) from users. After a month or so I got this:

What do these stats tell us? Pretty interesting stuff:
- $1, $2, and $3 for menu creation and $0.5 for updating it are the most profitable prices;
- $1 has twice as many menu creations as $2 and three times as many as $3;
- The $1 / $0.5 combination is the most profitable in terms of ARPU.
Even though the $2 price appeared to be much less hassle for the same revenue, I decided to stick with $1 because I wanted users to create as many menus as they wanted, as every menu had a little viral mechanism. I’ll explain this in a future article.
Evolving
After I made up my mind on the price, I then had to add more features that users needed. Let me show what the menu creation page eventually looked like:

Still messy and crude but it did its job well. And it really had nothing fancy under the kimono, just some PHP and Imagemagick. It took me two nights to build and the process was a lot of fun, as ever since I was a teenager I’ve always enjoyed working with image generation. I still remember those sleepless nights spent learning ray tracing and 3D programming with Delphi. Ah, the good old days.
Marketing
First I wanted to leverage what this webservice had started with — the existing SEO traffic from the article. Actually, this had been done already, so all I had to do was to enlarge the CTA button a little and make it more noticeable. This simple action got me about 150 visits per day.
But when I did this, I noticed that the webservice itself started to get attention from search engines, so the total traffic was around 200 visitors per day. That yielded an average of 100 sign ups per day.
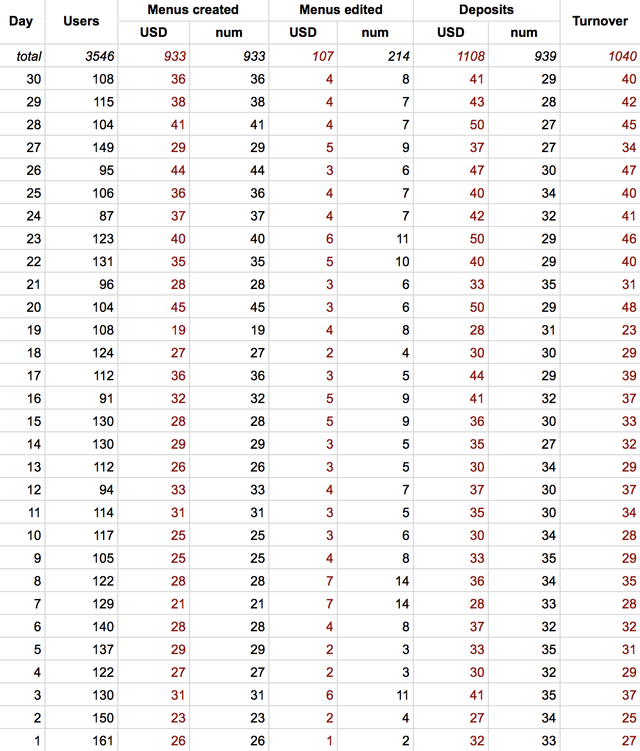
Okay, no more boring text, here are the final stats for November 2016:

Please note that Users simply reflects the number of users that signed up on the date, not the total number of users participating in activities in the webservice. The latter is much bigger due to recurring actions from earlier users.
Conclusion
Is this story a massive success? Hardly — but I hope it will be useful for someone who is still in doubt about making something small and profitable.
The amount of devs thinking they're need to get some level to start projects are super high. Look, you're already good, just make smth, jeez
— Alex Moskovski (@mskvsk) January 3, 2017
There are a lot of things here that haven’t received the attention they deserve.
What would you like me to elaborate on in future articles?
Wow, this is a textbook example of seeing an opportunity and grabbing it. From starting with an MVP to AB-testing the prices to increasing your signup rate with a simple change of the CTA button, it's an example many developers should follow. And while it may not be a huge success in your eyes, I'd say it's pretty awesome either way.
Shame this post didn't get much views yet, I hope you keep posting great stuff like this :). Resteemed in the hopes that you may get some more upvotes on it!
My friend told me that the SteemIt community is absolutely amazing and now I can see it for myself.
Thanks for the feedback!
Great stuff!

I would really recommend you to make a nice introduction post where you promote yourself and describe your skills. These tutorials should be well received here on Steemit.
Wish you best of luck!
Thanks, will do it!
Great post, i'm looking to forward
welcome to steemit, Your post is very useful, I hope I will continue to be able to communicate with you through this community and we will share information, I have business information that is very tempting for you, please check https://steemit.com/business/@ponpase/expo-2017-join-now-2017810t214715198z