Radix Universe Visualizer
Radix Universe Visualizer
At Radix we like to think big, a useful mindset when trying to create a fast and scalable ledger that can support billions of people. With that in mind, Edgars and I (Stephen Thornton) decided to try and build something that would let us view the entire universe. However, since we were limited to just one day, we instead built a Universe Visualizer that would let us view in real-time all of the network activity and atoms in the Radix universe. This had been something Edgar had been wanting to build on Radix for a long time and was something we both agreed would both be useful. Most importantly, we also thought it would be exceptionally cool.
What is it?
The day started inauspiciously, with our hotel serving one of the worst cups of coffee either of us had ever had the misfortune of trying. However, a quick trip into town to get some decent real coffee gave us the time to further brainstorm our ideas. We agreed that we wanted to build something that showed how atoms were being stored across the network in real-time but were unsure of the best way to present it. Some of our initial ideas were quickly discarded due to lacking the physical devices necessary, including using a ‘Palantir’ style model in which we could project a multi-dimensional network view onto a spherical touch-screen display unit, as well as a virtual reality device.
After running through a number of ambitious ideas, we eventually decided to build the visualizer to run on a normal browser, using JavaScript. We had something of an advantage in choosing this route since Edgar was the person who wrote the Radix JavaScript library. We divided the project into three parts:
We used the JavaScript library to twang atoms into the ledger and observe them moving about
Taking this information, we needed to form some graphical representations of what was happening with them
In addition to graphics, we wanted to use sound effects to augment the experience
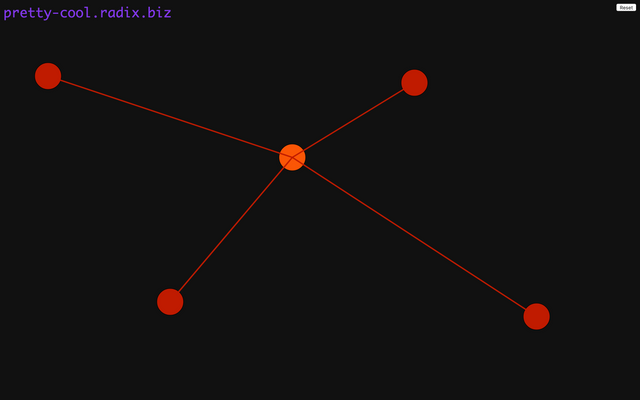
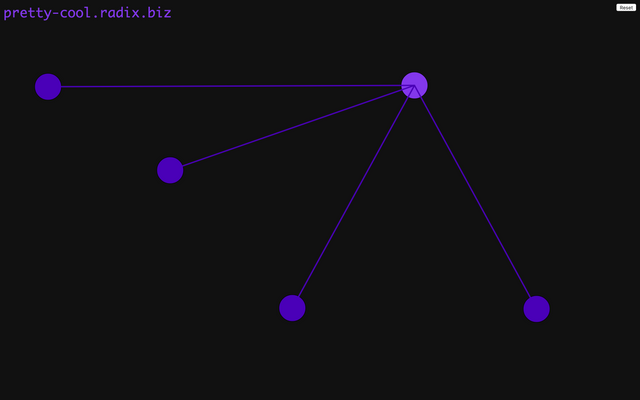
Edgar took on the first section, while I took the lead on the second. Our inspiration was the idea of a giant pinball table, with atoms rattling madly around the nodes, ringing bells and leaving neon trails like a bad acid trip. Unfortunately for the world, our artists and graphics designers were otherwise engaged so we had to make do with my own talents. I quickly discovered that the two.js graphics library is versatile and easy to use JavaScript library. Using this, I cobbled together some basic graphics that depicted observed events.
We then turned our attention to the sound, which we were both most excited for; supernova explosions when conflicts are detected, choirs of angels singing when a conflict is resolved. If we had more time (and weren’t subject to licensing restrictions) we would have included an R2-D2 voiceover to provide a running commentary.
We were delighted to be awarded third place for our efforts. The only downside was that due to the limited test network we had to work with on the day, we weren’t able to showcase the full visual and audio experience that we had crafted. However, since the hackathon we have been able to trial the Visualizer using a much larger network:
How does it work?
The above describes what we built but for those keen to understand how it works, the basic idea is that:
-The browser app generates a new Radix account for itself
-It then connects to every node in the network using the radixdlt.js library
-When you click on a node, it submits an atom to that node
-Each node then lets the browser app know when it has received the atom, displaying the path it has taken based on the temporal proof in the atom sighting that has been reported
-The path is different every time because the next hop in a temporal proof is determined randomly, eight nodes from the originator, binary branching from then on
-If you click on other nodes, it submits conflicting atoms
-When a node resolves the conflict, it also tells the app that an atom has been rejected due to the conflict
-The aforementioned audio plays when appropriate events are triggered
For the technically minded, we will be publishing the code and do a brief run through of how the code works when the betanet is made public.
Have questions? Message me or Edgars on the Radix discord group (Discord), or you can ask them in our telegram channel (https://t.me/radix_dlt) as well.
Subscribe to our mailing list to get notified when we hit major milestones – https://radixdlt.typeform.com/to/nyKvMV?source=networkvisualizer