Improving ARK’s Documentation User Experience

The ARK team introduced the all new ARK Docs almost a month ago and the feedback has been outstanding. Through your input, we have identified several areas where we can make our system better and today, we are proud to announce the move to a cleaner documentation “engine” that will make our resources easier to understand, read and navigate.
Our newest release of ARK Docs is now being generated with the help of VuePress (our team loves Vue). While our previous documentation was hosted on ReadMe.io, VuePress provides the major benefit of self-hosting, which removes the need to rely on a 3rd party to host our resources.
ARK Docs available at : https://docs.ark.io/
Why we switched from ReadMe.io?
Readme.io is a great platform that has a lot of positives. It is easy to modify the backend engine, it is easy to manage users, and the support is top tier. Unfortunately, we found the following shortcomings that made the platform less than ideal:
- ReadMe is configurable, but still lacks some customizability where you need it the most (API documentation) and making it read and navigate better.
- ReadMe wasn’t self-hosted and it was lagging / time-outing a lot when you need it the most to work (when editing documentation).
- Reporting problems via ReadMe website is intuitive, but still we prefer for everyone to see what has been reported or changed via GitHub.
What we like about VuePress?
The switch from ReadMe to VuePress was fairly painless and allowed us to quickly make the transition. The following are some of the major benefits gained by making the transition:
- VuePress & ReadMe both use Markdown to edit documentation so our documentation needed no additional translation in order to port.
- All pages are statically generated so loading times are tenfold better and self-hosted so not relying on any middlemen.
- Documentation is also hosted on GitHub and anyone can improve any page of the docs via GitHub pull-request (we like that a lot as its more transparent).
- VuePress is much more configurable out of the box — from theming, to how you can build around API documentation. Our developer Brian developed a nice “Execute” command so that you can see an example real-time output of the API call. A lot of the community also had problems reading API documentation with ReadMe and the lack of example calls so we provided example calls for each API call that is available (will be done with API v2 as well once that is live).
Overview of new Docs
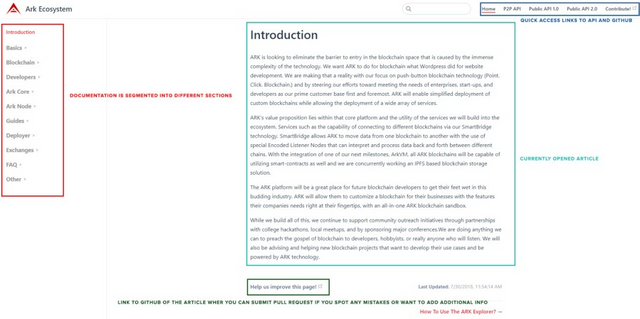
We wanted a simple, easy to read, non-cluttered look which focuses on what is important — documentation.

On the left side you have a menu that is segmented into different sections:
- Basics — covers basics around ARK and its products.
- Blockchain — topics related to blockchain technology.
- Developers — all essentials for developers to get started, API & SDK documentation for majority of programming languages along with guidelines and standards to follow when developing around ARK.
- Ark Core — covers newly released Core, how to get started, how things are implemented and how to develop on top of it.
- Ark Node — version that is going to get deprecated covers on how to setup your Ark node and properly secure it.
- Guides — cover every aspect of Ark Mobile, Ark Desktop, Ark Explorer & Core Commander.
- Deployer — if you want to start your own ARK-based blockchain deployer covers how to get it up and running in a matter of hours. Currently it is based for Ark Node, but Deployer for Core V2 is almost complete as well and will get released alongside Core going to mainnet.
- Exchanges — topics for exchanges covers guides and setups for any exchange that wants to implement ARK to their exchange.
- FAQ — Frequently Asked Questions that we get via emails, social media, …
- Other — will cover topics that don’t fit elsewhere.
Each article that you open also has a link saying “Help us improve this page!”, which takes you to GitHub page of the currently opened article.
On the upper right you have quick access to API documentation and GitHub.
Developers
The primary focus for our documentation is developers. Giving developers all of the necessary information to get them quickly started developing on top of the ARK platform is our #1 priority.

Direct link : https://docs.ark.io/developers/
In the developers section, you are going to find guidelines for development and all of the documentation for SDKs (covering the 9 most used programming languages) so you can get started in no time. Everything is divided into topics so finding your way around should be intuitive to the reader. API reference covers public API v1, upcoming API v2 and P2P API.

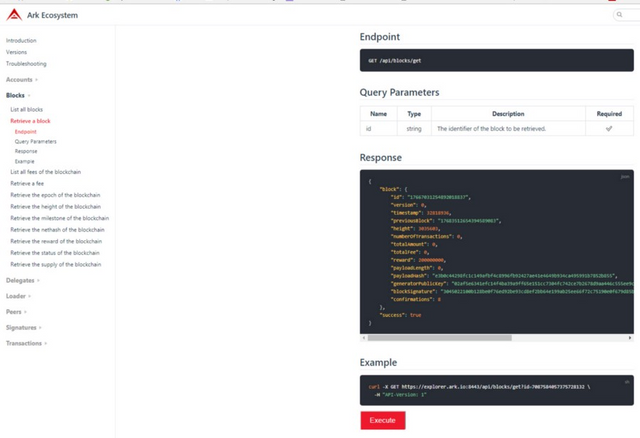
API lists all available commands and covers endpoint, query parameters, response you get and practical examples that you can execute via website to get real time output of the example. With this outlay things should be pretty straightforward for any developer.
As always, don’t forget to provide your input to help us continue to improve our resources.
- If you find anything missing you can open an Issue : https://github.com/ArkEcosystem/docs/issues
- If you want to add or improve something add your Pull-Request :
https://github.com/ArkEcosystem/docs/pulls
Special thanks to our developer Brian Faust for taking point in preparing this documentation framework.
ARK.io | Github | Facebook | Twitter | Forum | Blog | Explorer | Shop
Nice read. I leave an upvote for this article thumbsup