Want to know your coin profit from your Bittrex order history? Here's the fast way
If you are or even if you aren't day trader, you probably want to know how much profit did one coin make to you. This is where I show up and make this your like 2nd best day in cypto. And yes... No calculator required and the image bellow is just a shoutout to NailCoin (it's not out yet but I believe some idiots will name their coin like this). Hehe...

In order to be able to fast sumarize the total amount of coins i've made a script. I know what you're thinking... another one? Yes I know. I'm crazy. But that doesn't stop me from... being even more crazy. Before diving into it and showing you how to install it I want to show you the means of using it.
Let's take an example ok?
Let's say you're trading DASH. You go to https://bittrex.com/Market/Index?MarketName=BTC-DASH
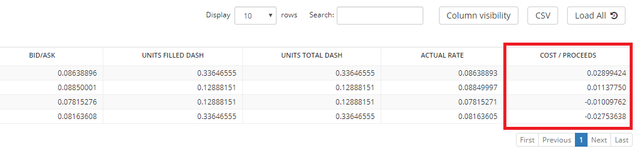
If you would like to know how much this coin likes you, you go to MY ORDER HISTORY table that is on the bottom of the page and sumarize all the amounts. The way you do this is you calculate the sum of all the values in the COST / PROCEEDES column (the most right column in the table). You can use calculator or your fingers. Whatever suits you best.

But wait... Isn't there any easier way to do this?
Well, you can copy all the numbers into Excel spreadsheet and let Excel do all the calculations for you. You can also instead of copying all the table just export in csv format and then do all the calculations. In that case you also have to let Excel know that columns are seperated by comma instead of semicolon.
But wait... Isn't there any easier way to do this?
Yes I'm repeating myself. Don't worry. I'm just trying to rise tension, because we're getting close to the point of this article. Pretty tense at the moment right?
If you missed my post about quick currency calculator with just one keypress then you can read it on this article:
https://steemit.com/crypto/@alesh/this-thing-is-a-must-for-every-crypto-trader
It will give the basic informations on how to use Tampermonkey which you can also use for this script.
All you need to do then, is you create another Tampermoney script, save it (or Ctrl+S) and then you're good to go. Then you can use the damn thing.

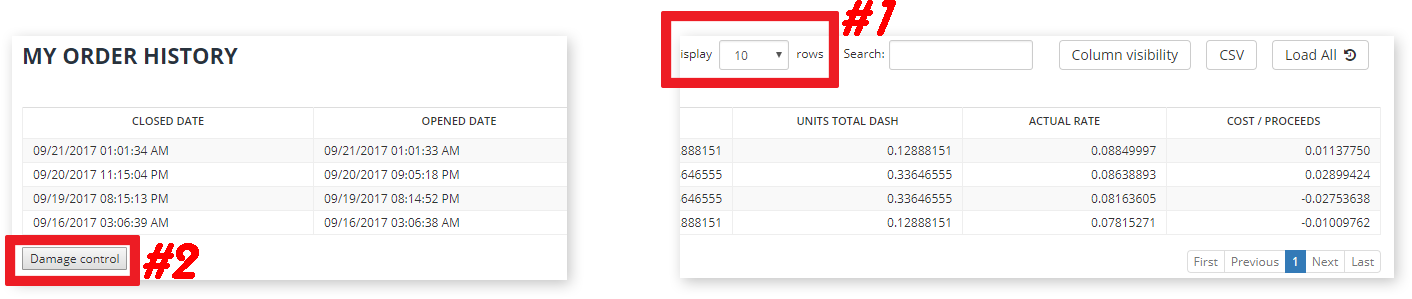
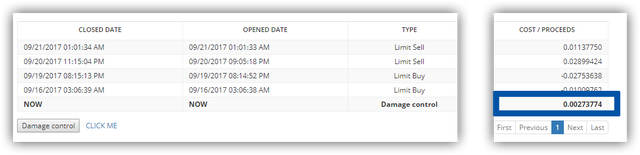
What you do is you go to the bottom table, make sure that all of your trading of the coin are visible (#1 on the image) and than just click on the button that is shown on bottom left of the table. Result of that click will be another row that will calculate all the buys and sells and show the profit made by one coin. If the profit will be less than zero, then you will receive instruction on what you should do next. If the score will be greater than zero, you will get instructions on what to do next as well.

The profit is not what is supposed to be? Maybe this is why
Keep in mind that all your money of a coin is not in ORDER HISTORY table. Maybe you've made a withdrawal or you are still holding some tokens that are not in the order history but will only increase your potential gain from a coin.
One useful example
What I like to do is, I use this script to calculate trade profit and then compare that profit with potential sell profit. Then I use my first script that I put on steemit article to see the difference in dollars.
It's not perfect, but it can be!
If you bought or sell the coin more than 100 times, you unfortunately won't be able to use the script because you can only pick maximum 100 rows to show in the table. Well I guess, if there will be desire in the comment to make a script that fixes that problem, I can make that as well.
The code
Here is the script. Enjoy it like a it's the best thing you've ever seen.
// ==UserScript=
// @name Bittrex Calc
// @author Alesh
// @include https://bittrex.com/Market/Index?MarketName=*
// @version 1
// ==/UserScript==
(function() {
var table = document.getElementById('closedMarketOrdersTable');
var containerTabele = table.parentNode;
var element = document.createElement('input');
element.type = 'button';
element.value = "Damage control";
element.onclick = function() {
var sum = 0;
var colNum = 0;
for (var i = 0, row; row = table.rows[i]; i++)
{
for (var j = 0, col; col = row.cells[j]; j++)
{
colNum = j;
}
break;
}
for (var i = 0, row; row = table.rows[i]; i++)
{
for (var j = 0, col; col = row.cells[j]; j++)
{
colNum = j;
}
break;
}
for (var i = 0, row; row = table.rows[i]; i++)
{
if(!isNaN(row.cells[colNum].innerHTML))
{
sum += parseFloat(row.cells[colNum].innerHTML);
}
}
var row = table.insertRow(-1);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
var cell4 = row.insertCell(3);
var cell5 = row.insertCell(4);
var cell6 = row.insertCell(5);
var cell7 = row.insertCell(6);
var cell8 = row.insertCell(7);
cell1.innerHTML = "<b>NOW</b>";
cell2.innerHTML = "<b>NOW</b>";
cell3.innerHTML = "<div style='width:100%; text-align:center'><b>Damage control</b></div>";
cell4.innerHTML = "<div style='width:100%; text-align:right'><b>...</b></div>";
cell5.innerHTML = "<div style='width:100%; text-align:right'><b>...</b></div>";
cell6.innerHTML = "<div style='width:100%; text-align:right'><b>...</b></div>";
cell7.innerHTML = "<div style='width:100%; text-align:right'><b>...</b></div>";
cell8.innerHTML = "<div style='width:100%; text-align:right'><b>"+(Math.round(sum * 100000000) / 100000000)+"</b></div>";
if(sum > 0)
{
var element2 = document.createElement('a');
element2.href = "https://www.google.si/search?q=lambo+prices";
element2.style='padding:10px';
element2.target = "_blank";
element2.innerHTML = "CLICK ME";
containerTabele.appendChild(element2);
}
else
{
var element3 = document.createElement('label');
element3.style='padding:10px';
element3.innerHTML = " HODL";
containerTabele.appendChild(element3);
}
};
containerTabele.appendChild(element);
})();
Some final thoughts
Don't forget to comment and do all the stuff that you do when you see an article that you like. If you have an idea on how to make Bittrex interface even better, don't be shy to comment bellow. I just got an amazing idea on how to make waiting for the next candle more fun: random boob animation popups. What you guys and girls think? If I get like 50 upvotes I might just do it :)
I also have an idea what kind of a script to do next. It's gonna be big for all of you graph lovers!
Well boobs might do the trick with guys.. and just how do you intend to amuse the ladies? xD
I have no idea. You tell me :)