How To: Create a Glitchy Animated GIF using Adobe Photoshop
In the spirit of spreading creative knowledge, I have decided to touch on several techniques that I use often in my work. While I won't reveal all of my secrets, I'll show you how the ins and outs of my process.
If you are familiar with my work, you may have noticed a reoccurring 'glitch' technique that I have used in a variety of ways across several different projects.
I normally prefer to glitch video because of the dramatic effects I am able to achieve by controlling each frame, an example for the band Polyenso can be seen below (Funny coincidence how the Steem logo is very similar).
Other times, the effect can be quite useful when used on static images. Below is another Polyenso example
Let's get into it, I will be using Photoshop CS6 for this tutorial, running on Mac OS X.
Enjoy.
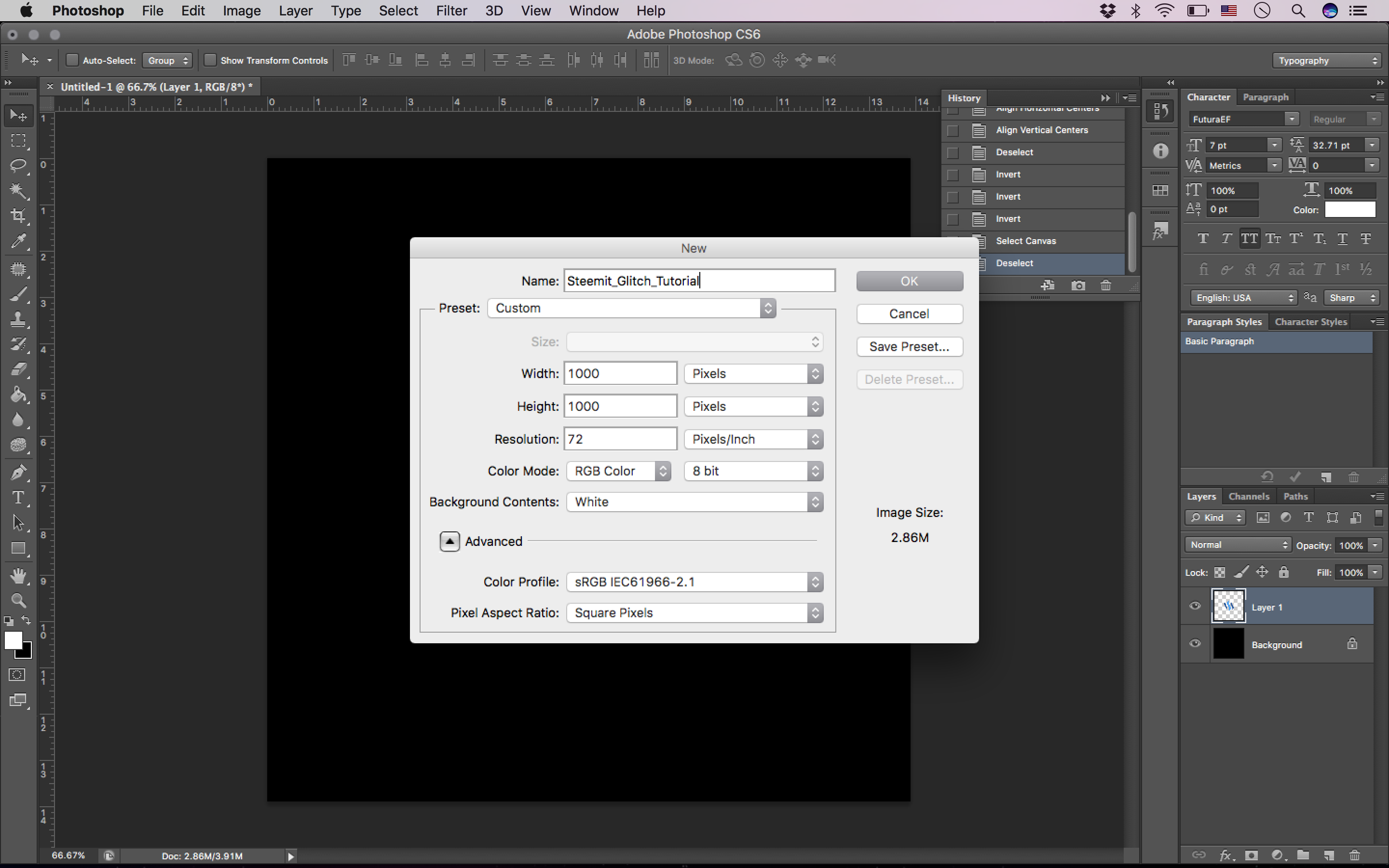
1.Open a new file in Photoshop.
For this example, I have opened a 1000x1000px image at 72dpi.
2. Copy & Paste your desired image.
For this example, I have used the Steemit logo on a black background. Click here to use the same graphic.
3. Time to glitch!
In Step 3, we will need to create the effected frames needed for your animation. Since I won't be revealing my glitch secrets, you will need to create your own effects or use plugins.
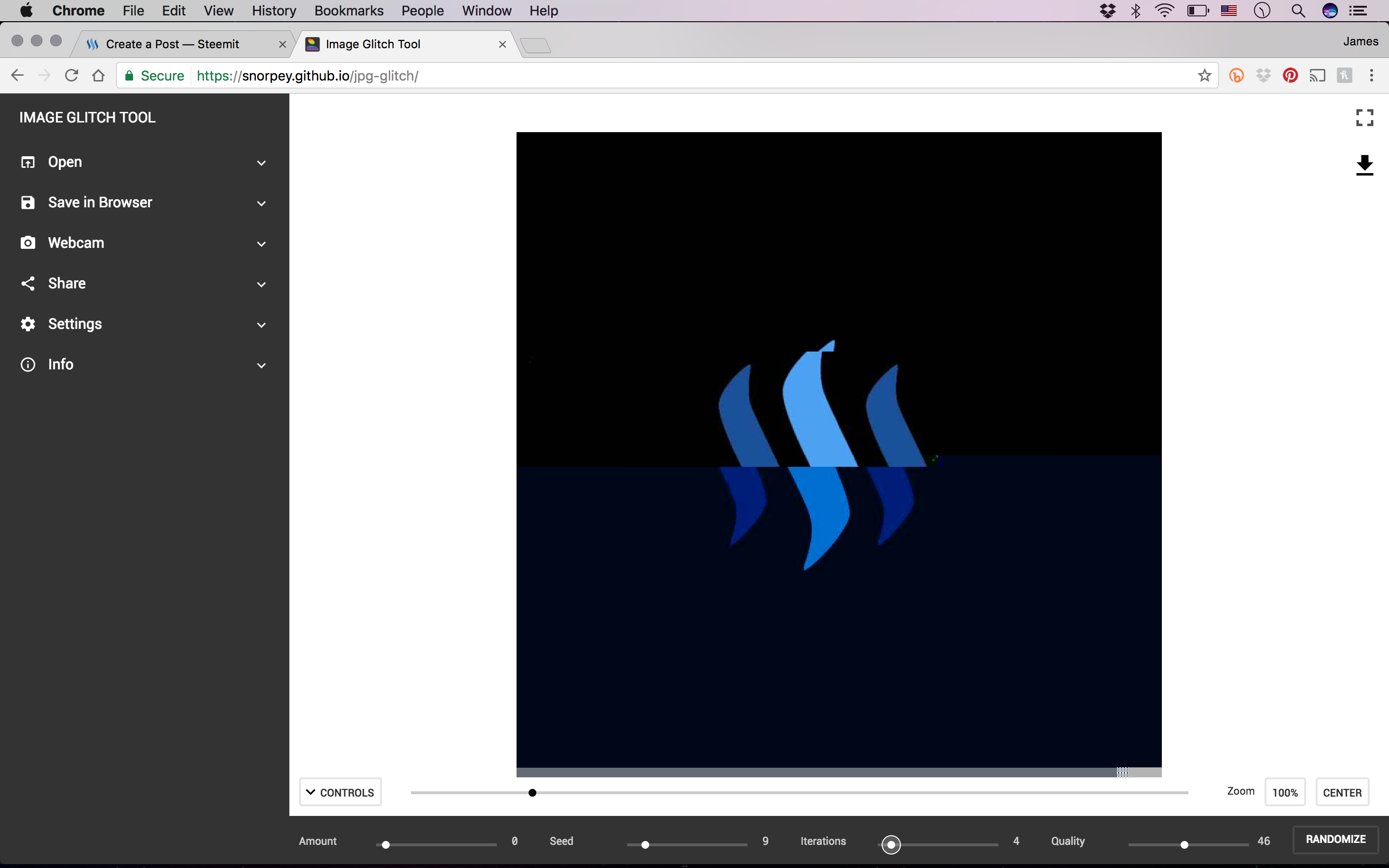
You can purchase a bunch of high quality Photoshop actions and effects from Graphic River, or you can use this free online tool below
https://snorpey.github.io/jpg-glitch/
Simply import your image, adjust the parameters to your liking and save each image. You will need 5-10 images depending on how much glitch you will desire.
4. Import your glitched images into Photoshop
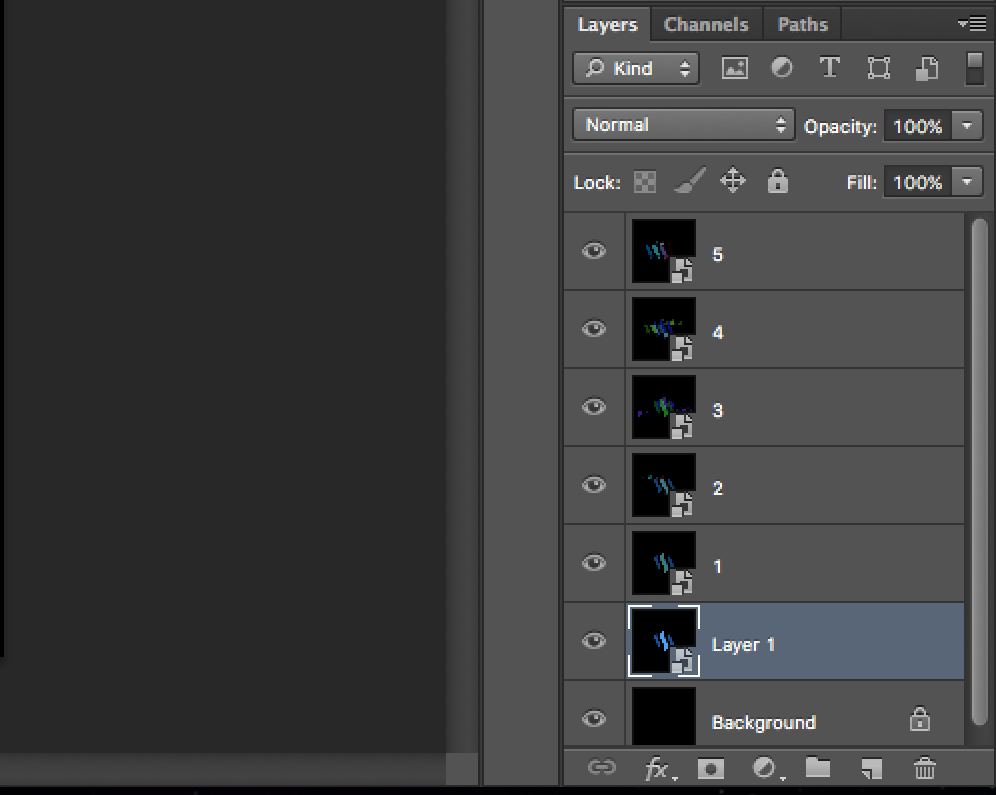
Navigate to the folder where you saved your glitched files, select them all, and drag them directly onto your original Photoshop file.
Hit enter for each file you have placed. You will now have several layers in your file.
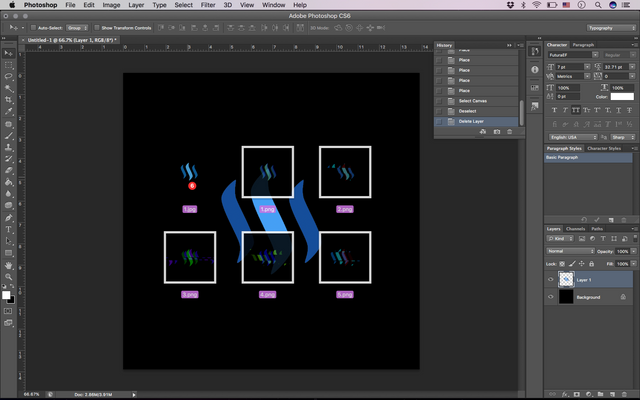
5. Open the TIMELINE window.
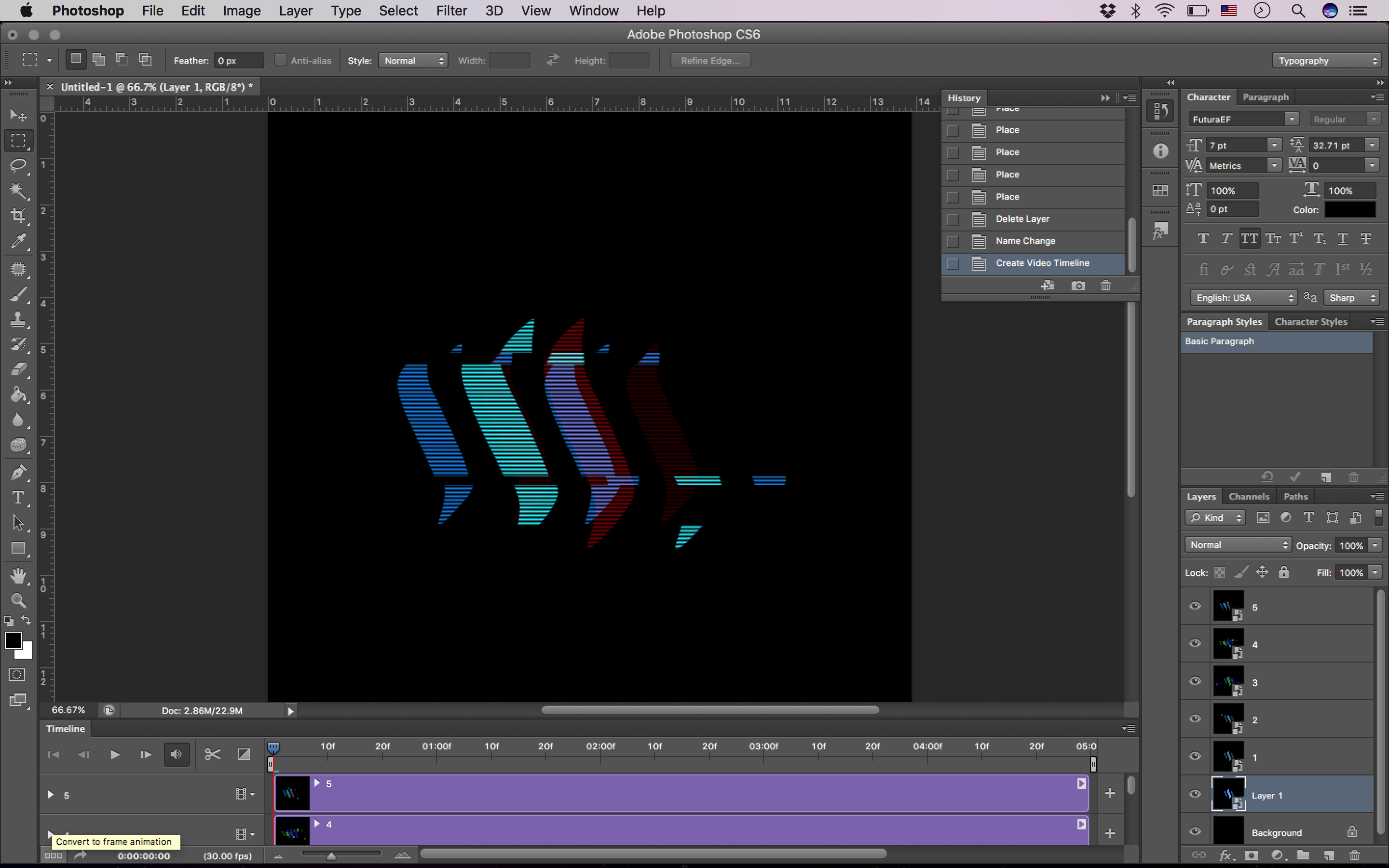
Go to Window > Timeline. Hit the 'Create Video Timeline' button.
Now click the 'Convert to Frame Animation' button to reveal your timeline by frames.
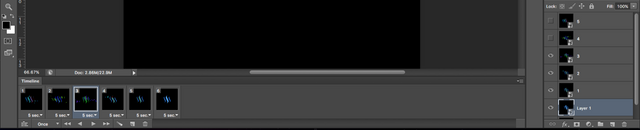
6. Create Your Frames
Click the 'Duplicates Selected Frames' button as many times as needed for the number of different layers you have.
Clicking each frame allows you to adjust your layers. Hide your layers so that each frame has a different glitch graphic.
7. Set Your Frame Rate + Delay + Looping Options
Under looping options at the bottom of the TIMELINE window, click FOREVER under looping options for your animation to play forever.
Set your delay to 0 seconds or your desired delay. If you wish for the animation to stop for a second on the normal image, leave your delay at 1+ seconds on the image you want stationary.
You will end up with an image like this:
8. Save Your Image
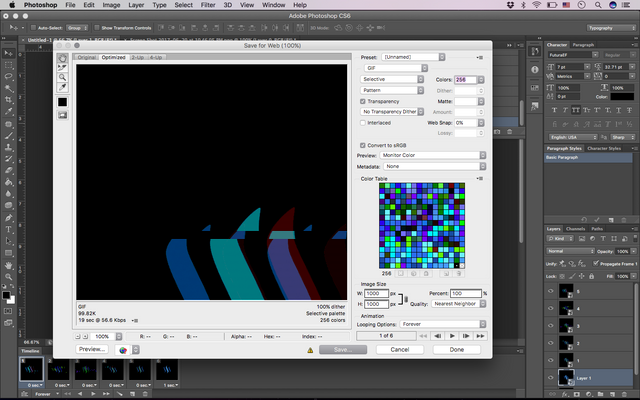
Go to File > Save for Web
Here you can adjust as many options as you'd like, for now we can keep everything as is. Make sure your Looping Option is set to FOREVER.
9. CELEBRATE
Congratulations, you've just created your very first animated glitch!

Thanks for checking out my first tutorial on Steemit!
If you have any questions, comments, or concerns please feel free to leave a comment below!
Which topics should I cover next?
JL (@jameslano)
Follow me for more creative posts!













Good tutorial, i will use this as a reference in the future so thumbs up...
Thanks!
Very helpful, thank you :)
My pleasure!
Learning everyday ...thanks for sharing this knowledge
This is a freaking awesome post and tutorial!
Thank youuuu!
You're welcome, happy Wednesday!
Glitch it up!!
ALL GLITCH EVERYTHING
Very interesting idea @jameslano do you know where/how this started? I had never heard of it until @granturismo89's post. We've obviously all seen glitches at times in the past but I feel like it was more of the analog days. So now this is actually a design choice, with some cool outcomes. I like the idea of intros/transitions from a glitch to the end product like you did with the GIF's. I'll have to play with this some. Thanks for the post and you now have a new follower.
Not sure where it started, seems to have been around for a long time!