Flash pro 8
I wasn’t planning on making a vague tutorial when I started this … But I guess this is on the menu today. A vague tutorial in Flash pro 8.
I got the program…huh…some 15 years ago? It was sort of a reward for doing some drawing for some beta web page in school. I won’t say it was love at first sight (never using any programs beforehand), but we got along fine. All the doodles you find in my blog are made in it, drawn freehand, using only a mouse. But if you put some effort in it you can make some very nice vector stuff.
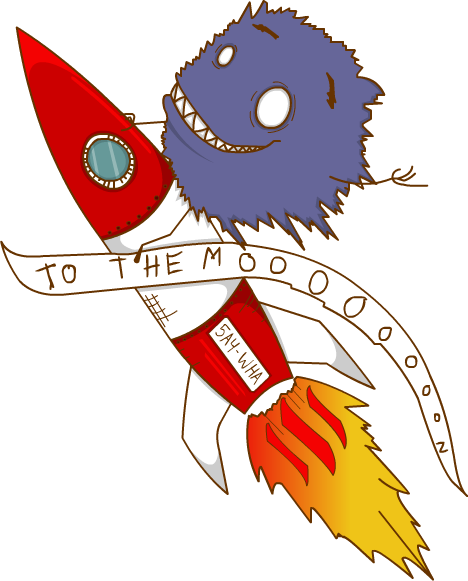
I found @saywha almost at the start of my "steemit career" and yesterday he posted another of his drawings. I knew vectoring it will ruin some of the charm that the original has, but I was inspired.
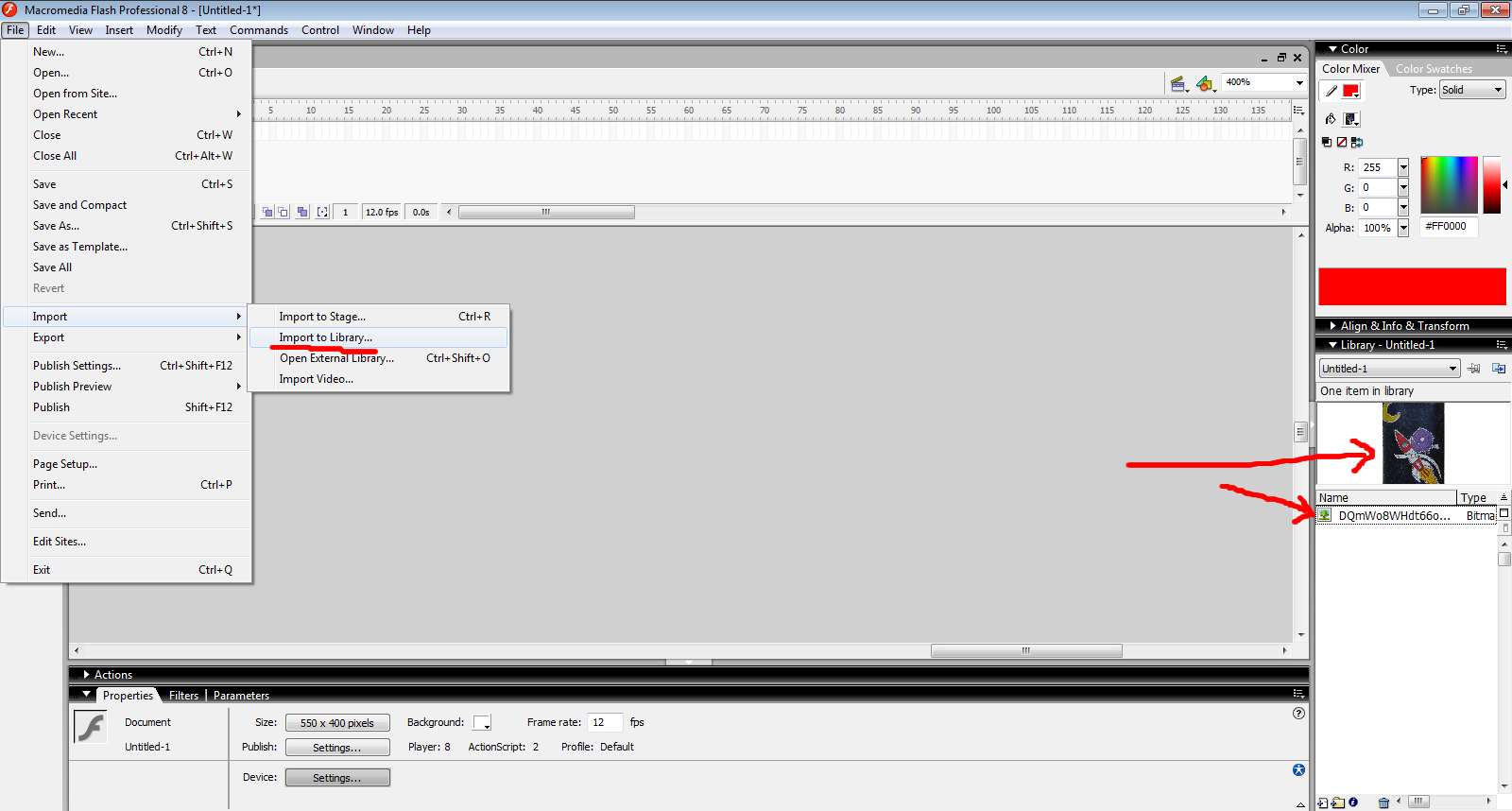
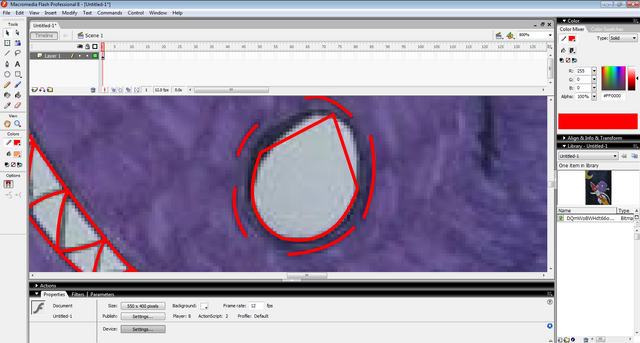
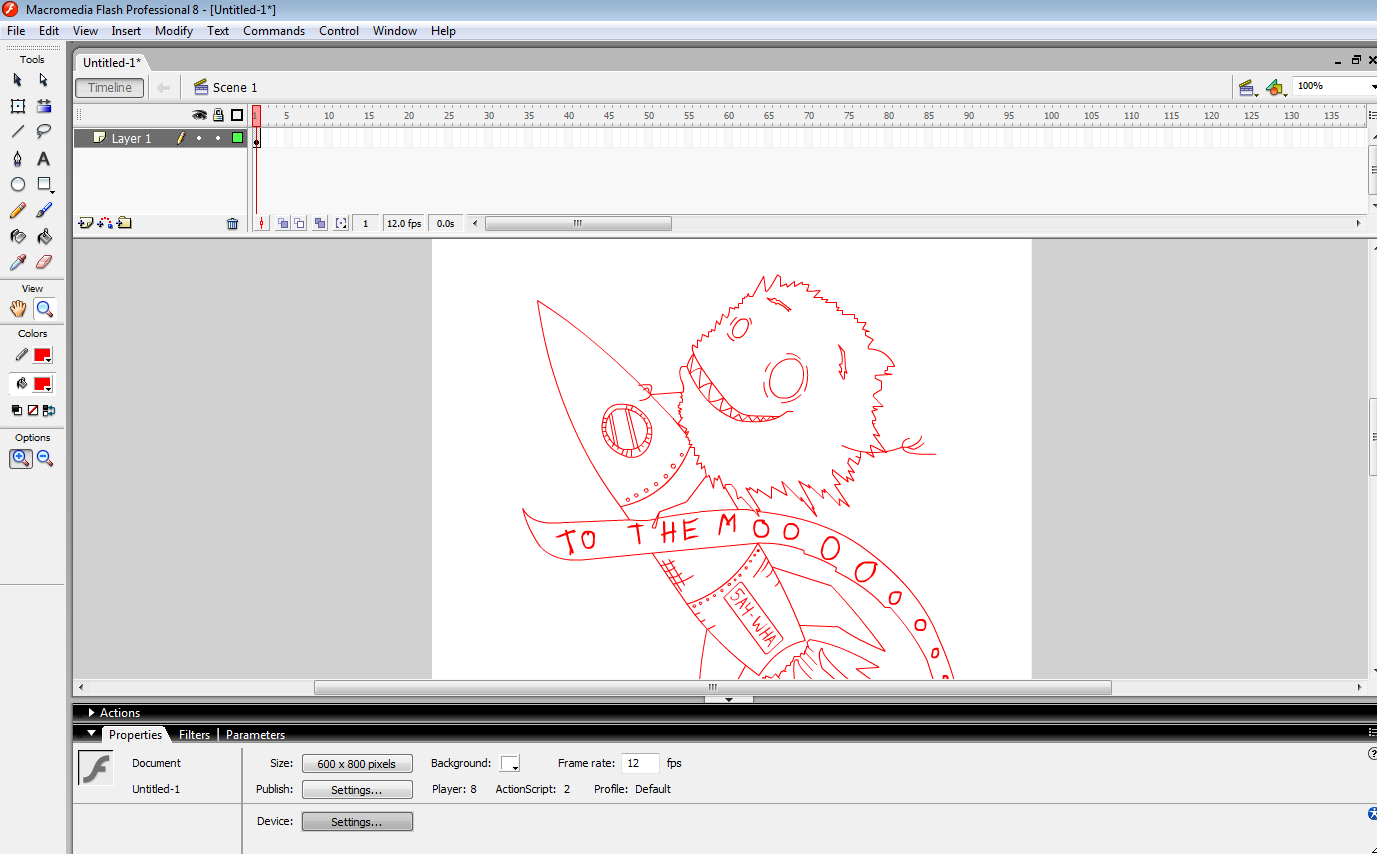
I imported the image in my library and then dragged it in my work section. Right click on it to break it apart and then there is the lining. I usually select red for visual purposes only. It’s just seen easier.
Line on line with more lines and bending with some more bending upon bending later … you have your base.
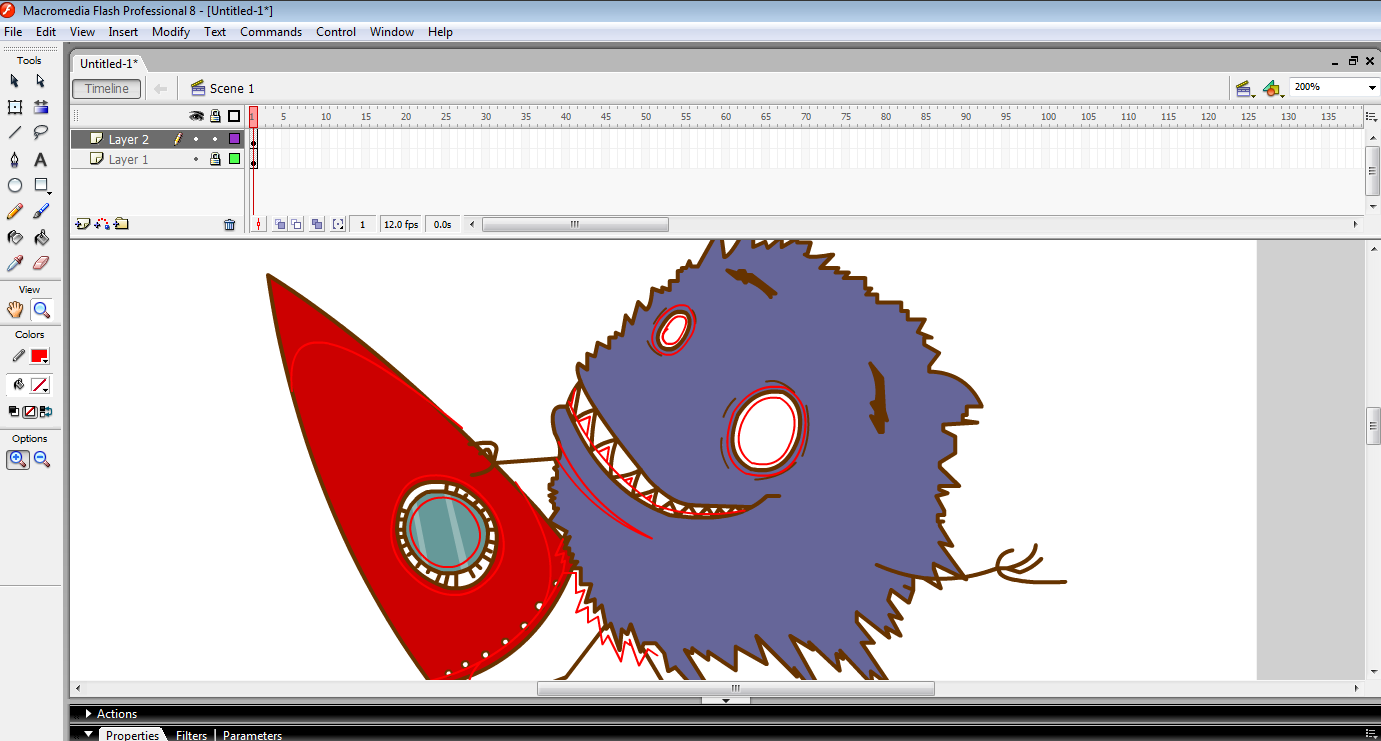
I then change the line color and usually go with lighter brown. Why brown? Lines either make it or break it. I try keeping them thin and in lighter shades so they don’t overweight the colors. I rarely use solid black. This might not make sense, but black is powerful in my eyes. It screams look at me! Here I am weighting on all the rest of the colors and trying to kick their azz. So I usually go with brown or gray, since the monster is purple I went with brown.
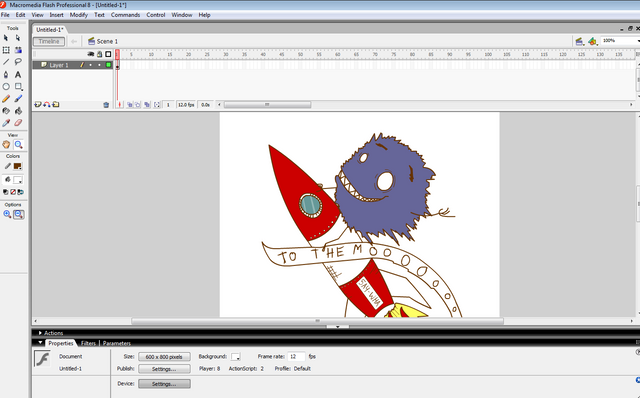
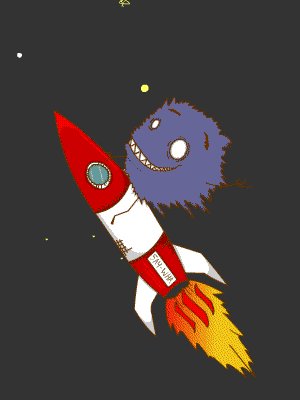
I fill out the base with color and since the image was flat I added a bit more shading. You can go in different ways here (look at how the fire coming from the engine is shaded). I usually shade with more lines. Yes, such fun! More and more lines with bending and curving, then filling out the spaces with darker shades of the original selected colors.
Version no. 1:

Time needed: just a bit under 1h.
Very basic animation:
Time needed: 10 minutes.
Free play time in GIMP:

I do not usually mix media since it can come off wrong fast. But kind of like the result. The background was borrowed from @thecryptofiend, found here.







:) Gonna "try" some in the future... lolz... That would be fun!
Do. :) Won't kill u :P
I did some gifs , but drawing anything lolz two left hands...
Omg @steemitqa look how awesome!!!
So happy you like it. Some stuff doesnt look good vectored.
I need to learn. Took just as long to color it badly lol
Yeah...pros and cons. I think if you are planing on learning a program might as well go with something more commonly used (and shinier)...i mean i love this...but it is very limited...there is no brushes etc. As you have seen at the end I do my edits in GIMP.
oh thats what I mean. I want to use gimp
Whish I could invite you, i'm runing a very basic class about GIMP for my co-workers each year. Then again I learned myself alone and with a bit of help from the net (so you can too!!)
TY for the boost!! <3
Just read the post of @steemitblog and then find this. Perfect match.
Eh? Don't follow that one....what did it say? :) They launching something to the moon? :)
That is the main steemit inc. account for announcements. Like headquarters. The peak of the Piramide if you want. Must follow!
Gave it a follow. Tnx.
I think that makes me psychic?!?! (The original art)
https://steemit.com/art/@saywha/to-the-mooooooooooo
Tell me the lotto numbers! NOW!
Um. Seven?
I thought Flash is not a thing anymore nowadays :)
As far as I know...it isn't.....but it's my thing. :)
Wow nice... :)
Yeahhhh!!!! That's so cool!! You gave that little purple guy some life!!!
Very cool! Thanks for sharing. <3
Loved the rocket ship.
Too the moon!
Thanks for remember me that awesome program!!!!! <3