How to make an animated GIF in simple steps

Hello steemians! This afternoon I came up with a simple and fast animated GIF. Below I’m going to show you in detail how I made it and what tools I used, this in order to help you make a GIF with no problem. I have to remind you that to make digital drawings I use a common tablet and the MediBang Paint application that can be downloaded in the Google Play Store
Let's start!
1. I made the lineart.
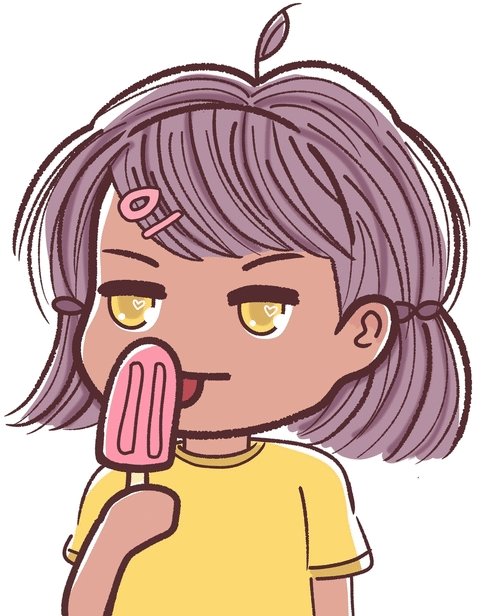
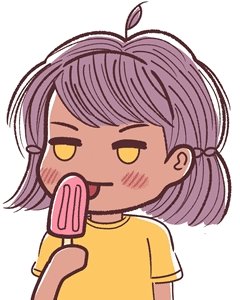
As I already knew what movements I wanted the character to have, I made the lineart in three different layers: with the first one, which was above the other two, I made the arm with the popsicle, below that layer was the head layer and in the last layer was the body

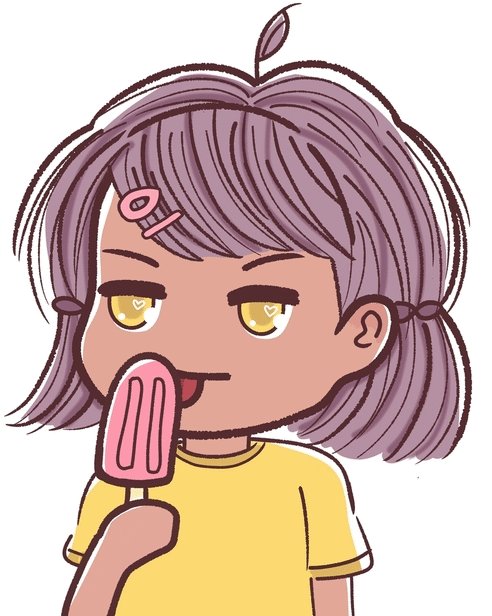
2. In other layers I applied the base colors and then I did some shadows on the hair and shine in the eyes. At this point the drawing was done.
.gif)
3. Next I joined the color layers with the lineart layers that corresponded to them.
That's how I got three layers again. I selected the layer of the arm with the popsicle, I copied it and I pasted it twice so I had a total of three arms with a popsicle. I selected the head layer, I copied and pasted it so I had two heads and also I selected the body layer, I copied and pasted it so I had two bodies.
- I moved one of the arms with a popsicle a little downwards compared to the original, and another one a little upwards
.gif)
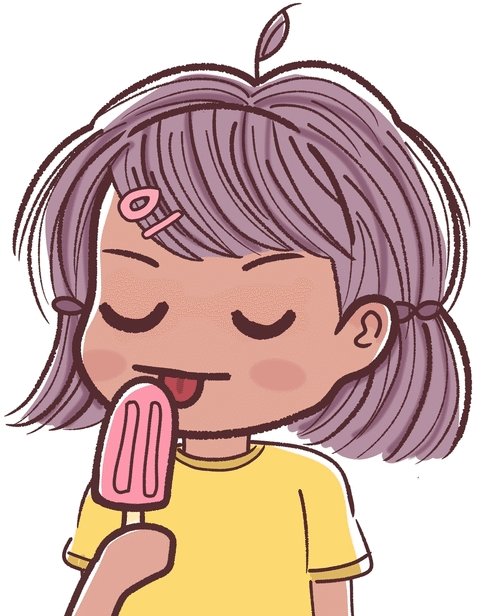
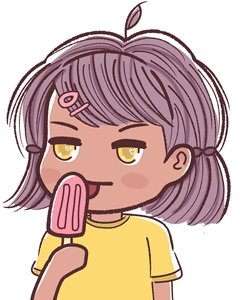
- I edited one of the heads and closed the eyes.
.gif)
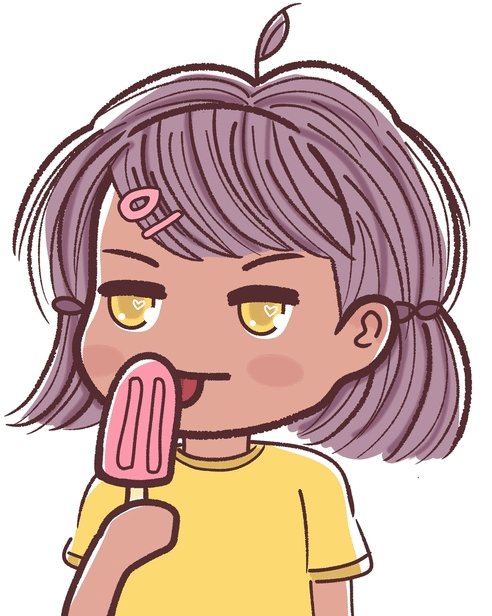
- I moved one of the bodies a little downward compared to the original.
.gif)
4. I started to play with the desired movements. I saved every movement in a JPEG file.
5. Since the images had a very wide white background, I decided to cut out the images.
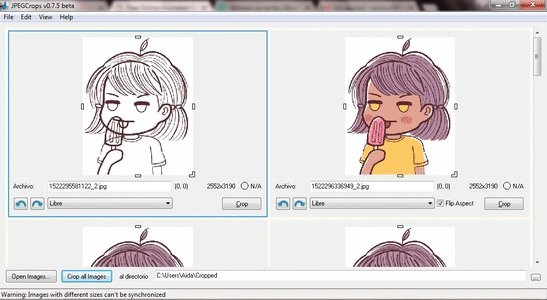
Keep in mind that for the animated GIF to be perfect, all images must be at the same level, that's why I used the JPEGCrops program that allows me cut several images at the same time and in the same way.
- I opened the JPEGCrops program
- I selected the Open Images option which is at the bottom and chose the images
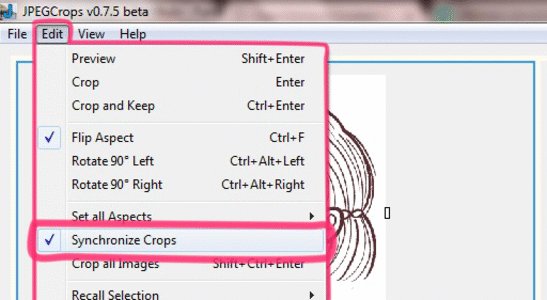
- I selected the Edit option which is at the top and selected the Synchronize Crops option
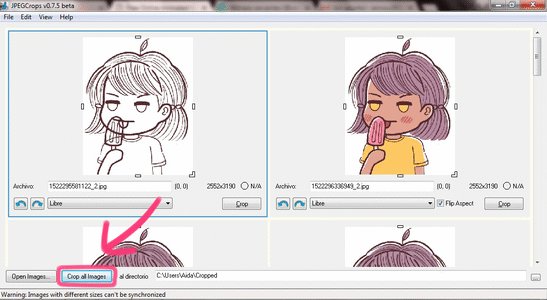
- I adjusted the clipping box in an image
- I selected the Crop all Images option

6. With the images all ready, I made the GIF with the gifmaker.me tool because it’s very easy to use.
- I opened the website gifmaker.me
- I selected the Upload Images option and selected the images
- Then in a panel on the right I adjusted the size and speed of the GIF
- I selected the Create GIF Animation option
- I selected Download the GIF

That’s all!
.gif)
Hello! I find your post valuable for the art community! Thanks for the great post! ARTzone is now following you! ALWAYs follow @artzone and the artzone tag, and support our artists!
Thank you very much! @artzone
this is cute, anrux <3 very nice and clear steps also <3 i likey~
also the drawing is cute <3
upvotes
Thank you! ❤ @veryspider (> ω <)