Remix Solidity IDE: installazione, configurazione e Hello World!

Remix, l'IDE Web per Solidity
Chiunque abbia mai sperimentato un linguaggio di programmazione sarà venuto a contatto con un IDE, Integrated Development Environment. Un IDE è un software che aiuta il programmatore durante lo sviluppo di un software, grazie a funzioni quali
- intellisense: autocompletamento o suggerimento di variabili e funzioni
- auto formatting del codice: indentazione, per mantenere leggibile il codice
- Git/SCV tools: uso del versioning software integrato
- debugger: strumento fondamentale per monitorare l'evoluzione del codice
Come installare Remix Solidity IDE
Siamo ora pronti a cominciare con l'installazione di Remix Solidity IDE! in questo tutorial eseguiremo l'installazione su Linux, in particolare su Debian 8 Jessie. Sconsiglio l'uso di Windows in quanto è necessario installare Visual Studio per poter avere un compilatore C++, più facile da ottenere su sistemi Unix-like come MacOS e GNU/Linux.
Cominciamo quindi con l'installazione delle dipendenze: git, Node, npm e g++! Apri il tuo terminale e digita i seguenti comandi:
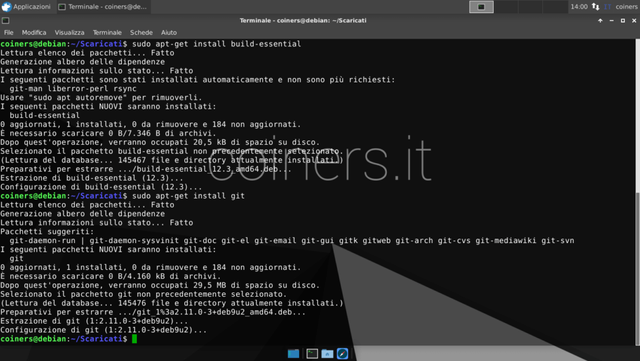
sudo apt-get install gitsudo apt-get install build-essential

Installazione di Git e strumenti per la compilazione
Git servirà per clonare dal repository GitHub il codice di Remix, mentre build-essential per compilare diversi sorgenti come sha3 attraverso g++, compilatore C++.
Andremo ora a installare Node e npm. Scarica l'archivio disponibile sul sito officiale di Node, apri il tuo terminale e posizionati nella cartella dell'archivio, per esempio
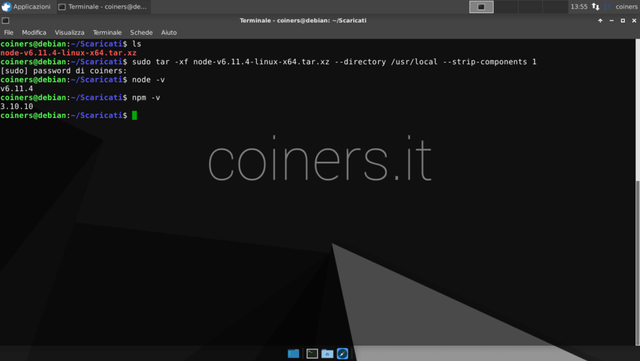
cd Scaricatisudo tar -xf node-v6.11.4-linux-x64.tar.xz --directory /url/local --strip-components 1Per verificare la corretta configurazione esegui
node -vnpm -v

Installazione NodeJS e npm
Abbiamo quasi finito con l'installazione, andremo ora a scaricare Remix IDE da GitHub
git clone https://github.com/ethereum/browser-soliditycd browser-soliditySiamo ora all'interno della cartella contenente i sorgenti di Remix, procediamo con l'installazione delle dipendenze Node.
npm installSiamo finalmente pronti: non resta che effettuare il building dell'applicazione con
npm run prepublishE avviare l'applicazione!
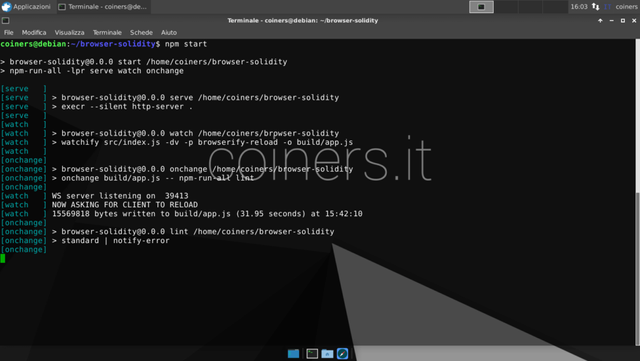
npm start

Avviamo Remix IDE!
Ora apri il browser che preferisci e vai su
localhost:8080, se tutto è andato per il verso giusto ti ritroverai all'interno di Remix IDE!

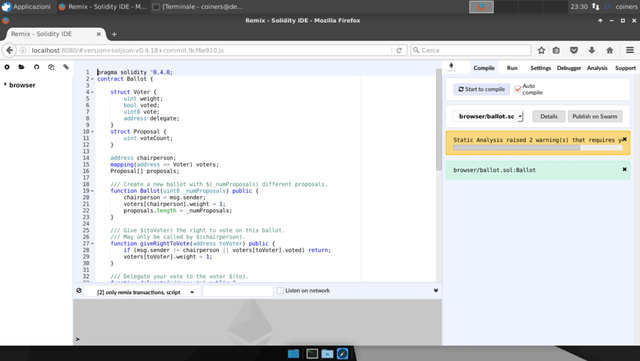
Benvenuto su Remix IDE!
L'intera interfaccia è divisa in quattro aree:
- File explorer a sinistra
- Puoi eliminare e creare nuovi file
- File editor al centro
- I file modificati verranno salvati e compilati automaticamente ogni 5 secondi. Se il progetto dovesse avere molte dipendenze e tempi di compilazione lunghi è possibile disattivare la compilazione automatica nel tab Compile spuntando l'opzione Auto Compile.
- Potrai aprire più file alla volta, divisi in schede
- Gli errori sono visualizzati nella console
- Con i due pulsanti +/- potrai ingrandire la dimensione del carattere dell'editor
- Console in basso
- Mette a disposizione un interprete Javascript insieme all'oggetto web3, se usate la modalità
web provideroinjected provider - Saranno mostrate le azioni importanti (come inviare una transazione) e le transazioni minate.
- Mette a disposizione un interprete Javascript insieme all'oggetto web3, se usate la modalità
- Schede di configurazione a destra
Configurazione Remixd
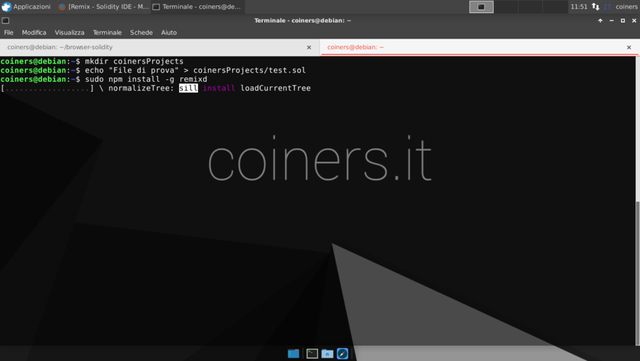
Ci posizioneremo ora nella nostra home, o dove volete che venga creata la cartella condivisa. Creiamo la cartella che condivideremo attraverso il comando mkdir, inseriamo un file di prova con echo e installiamo Remixd globalmente attraverso il parametro -g.
mkdir coinersProjectsecho "File di prova" > coinersProjects/test.solsudo npm install -g remixd

Installazione e configurazione Remixd
Non ci resta che avviare Remixd:
remixd -S coinersProjectsE Solidity Remix IDE, dalla cartella di installazione:
cd browser-soliditynpm startNaviga su
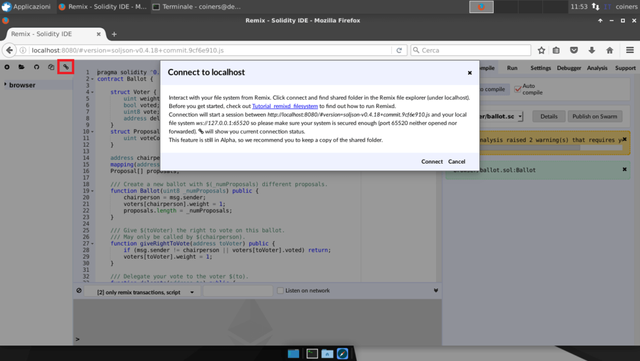
localhost:8080 per accedere a Remix IDE. Clicca il pulsante evidenziato in rosso, e premi Connect.

Colleghiamo la nostra cartella condivisa a Remix IDE
Se la configurazione è andata a buon fine comparirà la cartella Localhost, che conterrà il file di prova create precedentemente! Potrai ora creare file dal tuo sistema operativo e modificarli su Remix IDE, ricorda di farne sempre una copia di backup.
Hello World, Il nostro primo smart contract
Abbiamo finalmente configurato Solidity IDE, siamo ora pronti a scrivere il nostro primo Hello World in Solidity! Crea un nuovo file cliccando il bottone in alto a sinistra e chiamalo HelloWorld.sol. Prima di tutto importiamo Solidity:
pragma solidity ^0.4.0;Dichiariamo il nostro Smart Contract con la keyword contract:
contract helloWorld {
.....
}
E dichiariamo la funzione helloWorld con visibilità pubblica, una stringa nel tipo di ritorno e l'attributo pure. Pure è un attributo che viene applicato ad una funzione solamente nel caso in cui essa non modifichi e non legga lo stato del contratto.
function helloWorld() public pure returns (string) {
return 'Hello World From Coiners.it';
}
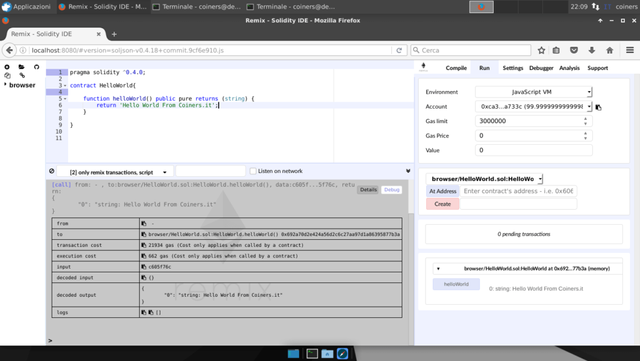
Andremo ora a cliccare il pulsante generate. Come puoi vedere di seguito il nostro smart contract è stato compilato ed eseguito nella nostra macchina virtuale Javascript!

Hello World con Solidity Remix IDE
Attraverso la console in basso possiamo trovare il nostro output in decoded output e il costo dell'esecuzione del contratto espresso in Gas.
Con questo tutorial siamo abbiamo finalmente mosso i primi passi: abbiamo imparato come installare Remix IDE e scritto il nostro Hello World in Solidity! Metti mi piace alla nostra pagina Facebook per rimanere aggiornato e non perderti neanche un articolo!
Posted from my blog with SteemPress : https://www.coiners.it/tutorial-solidity-remix-ide-hello-world/
Upvote this: https://steemit.com/free/@bible.com/4qcr2i
This user is on the @buildawhale blacklist for one or more of the following reasons: