Actifit.io Website: Signup & Referrals Development Update
Repository
https://github.com/mcfarhat/actifit-landingpage
Introduction
This development round includes some major improvements and a new functionality to actifit.io, with the core theme being the signup and referral module, as well as a fix for an old issue causing zero-ed visuals of the user's token count and related info.
Technology Stack
The website is built using Vue.js.
Work Done:
We have implemented extensive work over the last few weeks to bring this functionality to life. We wanted to create a mechanism to allow users to create an account, while relying on STEEM currency, and whereby Actifit will be able to either use discounted claimed accounts, if there are any (atm we have around 750 available), alternatively, if and when we get a surge, the fallback would be for us to pay for the account using the traditional paid account approach.
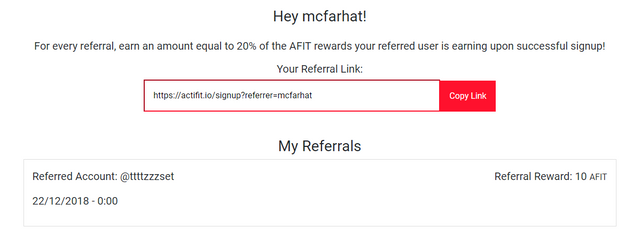
For this implementation, we created 2 new pages, one for signups (pages/signup.vue), and another for referrals (pages/referrals.vue). We also created a component for the inner display of each referral (components/referral.vue).

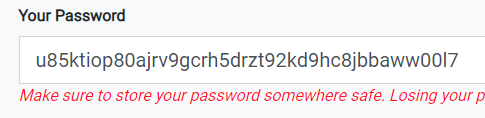
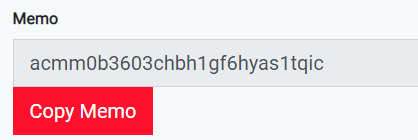
- The signup page auto-generates a password, and a memo key which will be used to identify STEEM account sender.


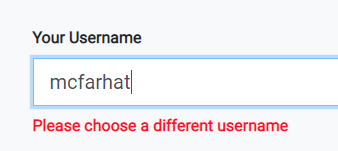
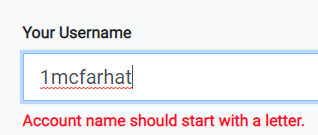
- A username validation system has been implemented to ensure the user picks an available and valid username. Issues with username will be displayed underneath the name


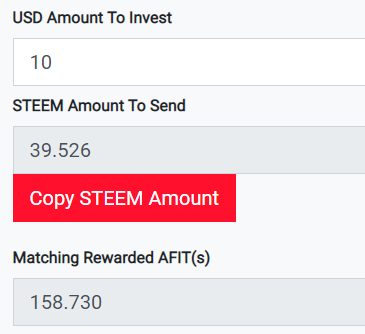
- A dynamic calculation was implemented to fetch current STEEM price, current AFIT price (through our API), and then according to user's chosen USD values, would properly update related numbers.

We also implemented a Captcha to avoid issues with bots attempting to abuse the system.
Proper validations have been set in place before querying the API to ensure data hasn't been tampered with and to notify user of any potential issues.
The signup implementation will be connecting to our API, and keep looking until the funds are found, and then the process continues on the side of the APIs.
The fix for the zero-ed numbers showing for logged in users was implemented via adding a watch to the related user value, which will reload the data once it populates.
Commit, other related commits are available on github, but are only minor adjustments.
You might notice that an env file is committed. This happened mistakenly, some of the values therein are no longer used, have been modified, or pause no security risk
Please note that the commits were done using my business account Greateck instead of my own user mcfarhat.
Roadmap
Further continuous improvements will be done on the actifit website, including a potential revamp of the main page content, adding some additional content pages, a complete fitness profile page, more user rank screens...
How to contribute?
You can chat to us on the official actifit discord, or to me in discord private @mcfarhat#6013.
Contributions are accepted as pull requests to the official github repo.
We are having continuous tasks assigned to different contributors to our project. More official tasks are continuously announced :)
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @helo! Keep up the good work!
Excellent development man...
@actifit is evolving amazingly!
Posted using Partiko iOS
Hi @mcfarhat!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 17 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 5 SBD worth and should receive 84 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigHi, @mcfarhat!
You just got a 0.1% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Hey, @mcfarhat!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
What a nice info