Achievement 4 task applying Markdown Style by @uche-uwakwe
Hello Steemians, today I'll be writing to you again. In this program I'll be talking about the Markdown style.
What Is Markdown Style
Markdown is a file format in which we should often used In other to make our work look organized and easy to read. This Marks are mostly used here in Steemit.
JUSTIFY
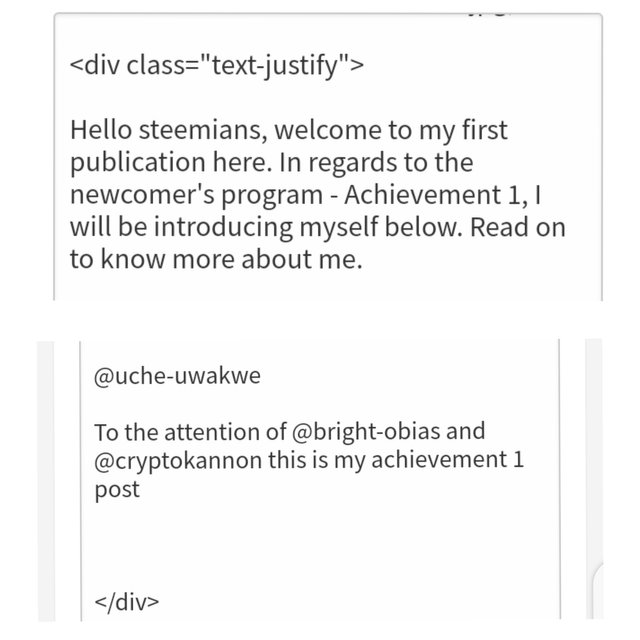
When you justify text in Word, you give your text straight edges on both sides of the paragraph, this type of Markdown makes your work arrange and very easy to read. You can see a clear example in this article, it comes with open and close tag < div class= " justify " > at the end of your text - < / div >
Making Headers
Headers are very important and easy to make. To make a header you are required to add # to the required text, if the # sign increases the more text decreases in size. For example
Header 1
Header 2
Header 3
Header 4
This is what I did to get my headings.
With the image above I think you'll be able to get yours
We Also Have The Bullet Point
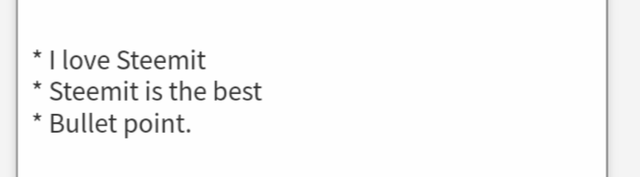
Bullet point are made by adding asterisk (*) in front of your text for example
- I love Steemit
- Steemit is the best
- Bullet point.
This are example of Bullet points
Table
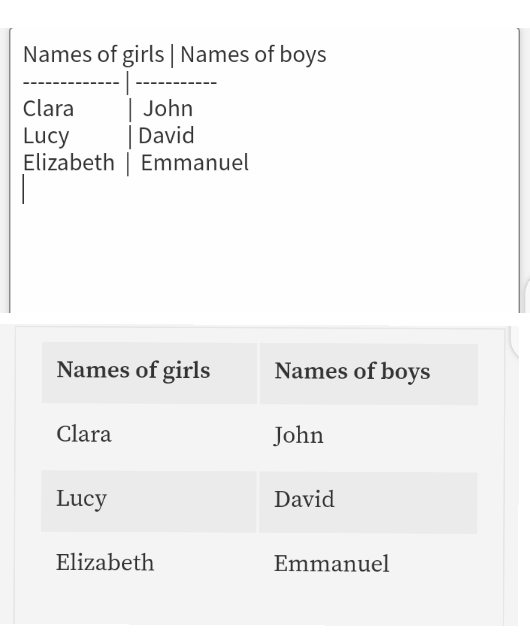
To create a table you need to write the things you wish to writing in the first column, then use the symbol | then write what ever you wish to write in the second column.
For example:
This is how I made my table .
Aligning a word/picture to right/left of a section
This Markdown plays a very important roll but not often used because it is not required in every article,for example
The above image are Aligned to left and right
With the following Markdown code
< div class ="
Pull-right " > image or text </ div > this is used for pulling a text or image to the right section.< div class =" Pull-left " > image or text </ div > this is used for pulling a text or image to the left section
There are other Markdown Style but this are common.
Thank you for going through my article. To the attention @cryptokanno @bright-obias @dilchamo this is my achievement 4 task thank you!!
.png)

_1638483966009.jpg)



Hey @uche-uwakwe, this is Aniqa Mashkoor one of the greeter helpers.
You have successfully completed your achievement 4 and now you can head towards completion of achievement 5. Please read and understand it first Achievement 5: Understanding The Steem Tools
Task Rate: 02
NOTE: attach a link to your verified achievement 1
Remember that achievement 5 has 4 tasks and you have to make separate posts each for . And each task must be posted in Newcomers' Community. Get ready for a hands-on- experience of steemit tools.
Check out these beginner-level introductory courses to help you more in Steemit Crypto Academy Update [ November 11th, 2021 ] - Season 5
HAPPY STEEMING :)
Hi, @uche-uwakwe,
Your post has been supported by @dilchamo from the Steem Greeter Team.