[나만의 SCT #1] 보팅 비율 보기
안녕하세요 @realmankwon입니다.
steempeak나 busy를 사용하다가 sct를 사용하면서 가장 불편하다고 한 것 중의 하나가 보팅을 한 사람이 몇 %로 보팅을 했느냐인 것 같습니다.
요청사항이라고 한 글을 보면 그런 걸 자주 보거든요.
그래서 나만의 SCT 의 처음은 그부분을 변경해 보는 것으로 했습니다.
우선 그 부분을 어떻게 알 수 있을까요??
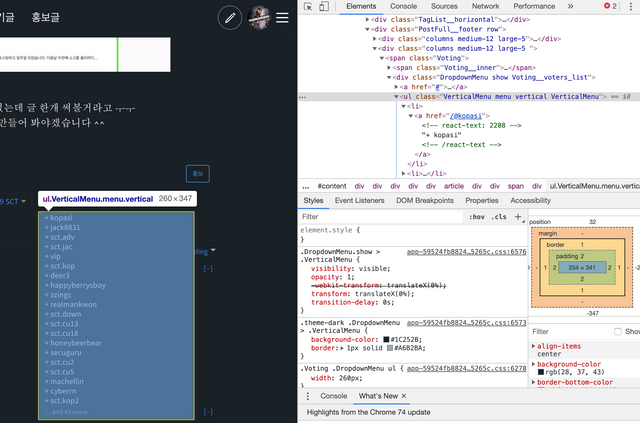
일단 크롬의 개발자 도구를 쓰시면 편합니다.
f12를 살포시 눌러주고 보팅 버튼 클릭 후 보팅자 리스트가 나오는 부분을 눌러주면 해당 소스가 나오게 됩니다.

해당 리스트를 보여주는 class = VerticalMenu menu vertical VerticalMenu 임을 알 수 있습니다.
이걸 단서로 소스에서 해당 class를 찾아봅니다.
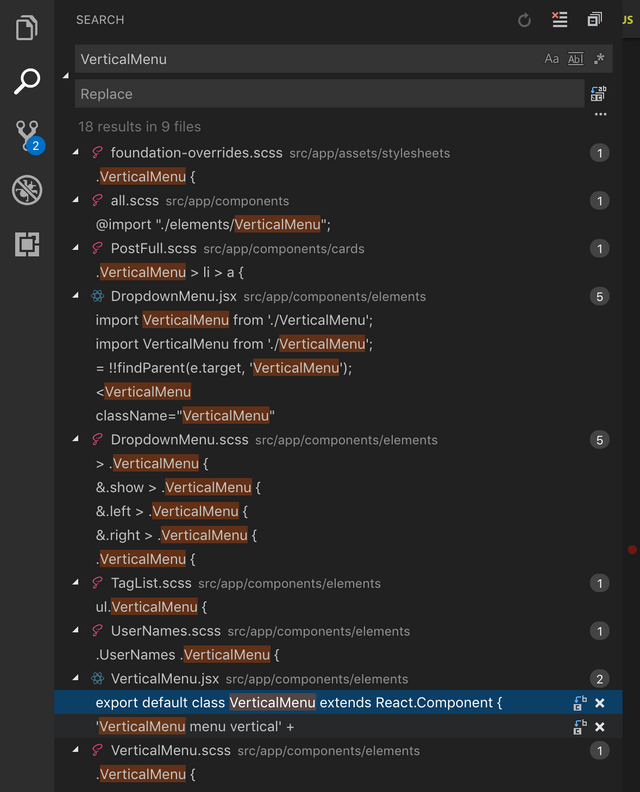
저는 Visual Studio Code를 이용해서 소스를 변경하고 있는데요 거기서 검색 기능을 통해서 해당 class를 찾습니다.

그중 VerticalMenu.jsx파일이 눈에 띕니다.
해당 파일을 클릭하면 바로 소스를 찾아줍니다.

소스는 react.js기반이라 저도 어제 오늘 공부를 좀 했네요.
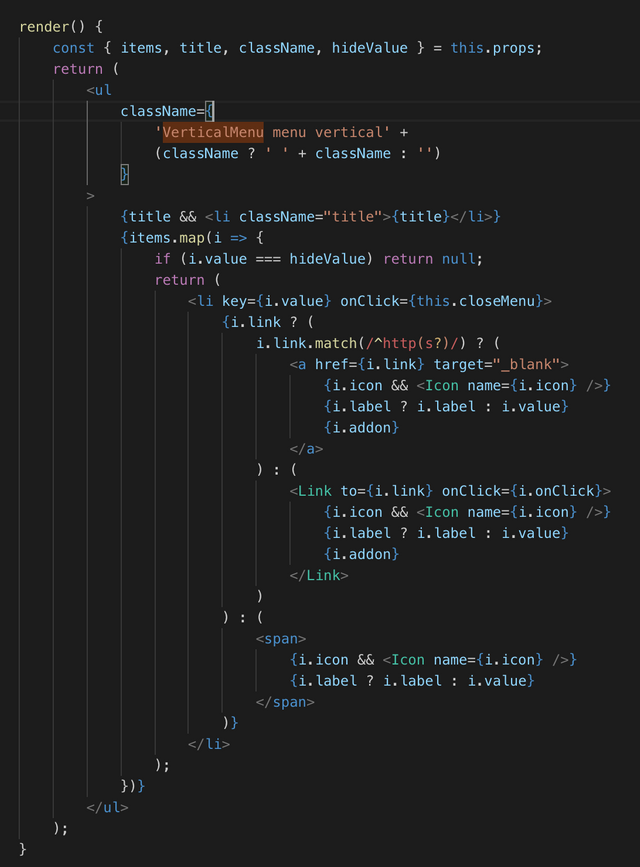
위의 소스에서 보시면 this.props라는 변수에서 모든 데이터를 받아오는 것 같습니다.
하루 공부하고 react.js의 모든 체계를 이해할 수는 없는 노릇이고 저 데이터를 어디서 받아오는지 또 검색을 해 봅니다.
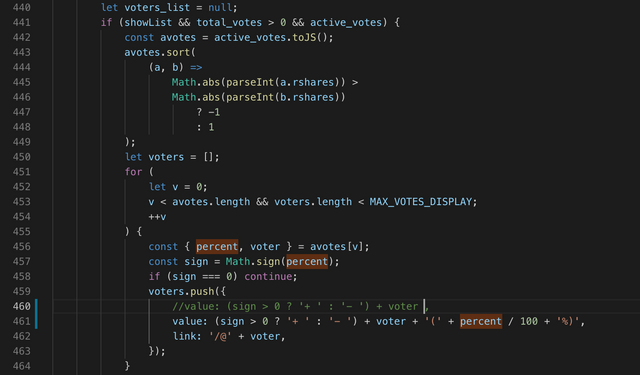
보니 Voting.js 라는 소스에서 보팅관련 데이터를 넣어주는 부분이 보이는군요.

소스는 단순하게 보팅 percent가 0보다 크면 보팅자 앞에 '+'를 0보다 작으면 '-'를 보여주게만 되어 있습니다.
460 value: (sign > 0 ? '+ ' : '- ') + voter
그래서 이 부분을 다음과 같이 변경하였습니다.
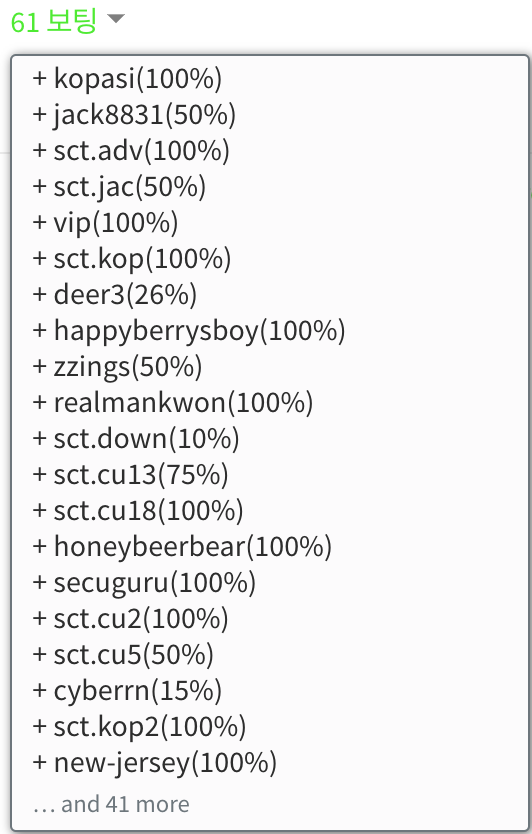
461 value: (sign > 0 ? '+ ' : '- ') + voter + '(' + percent / 100 + '%)',
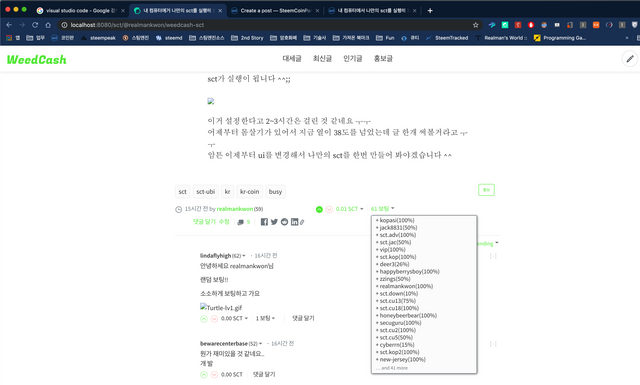
컴파일 후 실행하니 잘 나오네요 ^^

확대하면 더 잘보이겠죠? ^^;

react.js를 잘 몰라서 바로 바로 찾는게 힘들긴 하지만 sct 덕분에 다른 언어를 공부하게 되는게 개인적으로는 참 좋은 것 같습니다 ^^
다음에 또 다른 기능으로 포스팅하도록 하겠습니다. ^^
와~~~ 이게 가능하다니... 멋지십니다. ^^
과찬이십니다 ㅎ
작가가 더 대단하죠 ㅋㅋ
최고십니다~^^ 바로 제가 원하는 기능인데요~
운영진에서도 곧 적용되리라 믿습니다 ㅎㅎ
능력밖이라 직접 하지는 못할 것 같고, 응원 드립니다^^
응원 감사합니다 ㅎㅎ
뭔가 복잡해 보이지만.. 따라가면 저도 할 수 있겠지요?
좋은 글 감사드립니다.
설명이 좀 미흡한 감이 있지만 따라하실 수 있으실 겁니다 ㅎ안 되면 댓글 달아주세요~^^
스판 개발자 분들 정말 대단하십니다.
개발자들은 다들 이렇게 하는게 당연한 일인가요?
당연한 일은 아니지만 어려운 일은 아닌 듯 합니다 ㅎㅎ
저보다 훨씬 뛰어나신 분들이 많아서 좀 부끄럽네요 ㅎㅎ
그래도 칭찬은 언제나 즐겁고 감사합니다 ^^
와 개발자 다워요 ~
멋지시네요.!!!!
이런식으로도 찾아갈 수 있군요 ㅎ
저도 리액트는 하나도 모릅니다... C만 볼 수 있는 사람이라....
그냥 코드는 원칙적으론 다 비슷하니깐 ㅋㅋ 때려 맞추고 있습니다 ㅎ
이런건 엔진측에서 기능추가해주면 좋을것 같은데요. ㅎㅎ