Create a directive module with AngularJs | (English Video Tutorial)
Details

Tutorial about: Create a directive model with AngularJs (English Video Tutorial)
Video Language : English Language
Githup link: AngularJS,
What is AngularJS ? HTML is great for declaring static documents, but it falters when we try to use it for declaring dynamic views in web-applications. AngularJS lets you extend HTML vocabulary for your application. The resulting environment is extraordinarily expressive, readable, and quick to develop. AngularJS More detail
What We Can Learn?
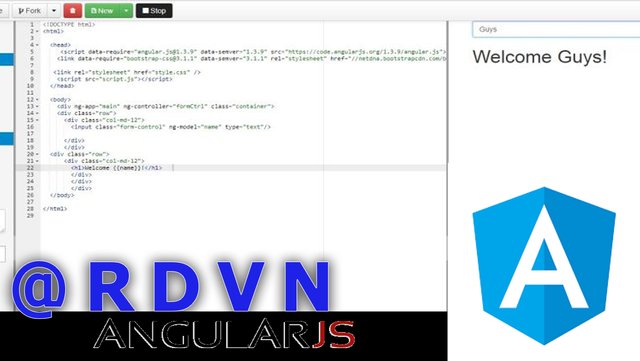
In this video tutorial we can learn about how to create a directive module with ng model and angularjs codes. In this lesson we are going to look at how to create a text area,select,and input than how to design and edit text area section than I am going to name for textarea than i'll give this name front side. I'm going to do step by step. If you want to learn AngularJS you can follow me.
We Learn About
- How to call angularJS framework version 1.5.0.
- How to give value of input , select ,textarea .
- How to add model name front side.
- How to edit AngularJs
Requirements
- 1- Plunker Program
- 2- AngularJs code knowledge.
- 3- Basic CSS code knowledge.
- 4- Basic HTML code knowledge.
My Operating System

Difficulty
- Basic level
Description
In this video going to be showing you how to create a directive module ng model and angular js codes .You are going to see of part how I created it. I will use plunker with this project . Firstly I'll call angularJs documents then I will start a project. I hope you like it. Let's go to the project!
I explained for this project with Angularjs in video.
Video Tutorial - English Language - 720p
Curriculum
Here we go some AngularJS by me.
ANGULARJS REPOSITORY
More Details About Tutorial
Github Repository
AngularJS Github view.

Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @gerginho, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
nice post thanks for sharing....
wow ! you are fastest man a life !
@rdvn, Upvote for supporting you.
You've got upvoted by
Utopian-1UP!You can give up to ten 1UP's to Utopian posts every day after they are accepted by a Utopian moderator and before they are upvoted by the official @utopian-io account. Install the @steem-plus browser extension to use 1UP. By following the 1UP-trail using SteemAuto you support great Utopian authors and earn high curation rewards at the same time.
1UP is neither organized nor endorsed by Utopian.io!
Hey @rdvn I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x