KURE Community Curation App, Fundition Update - Edit Steem Posts!
Last week saw the addition of posting content to Steem. What a great feature to have. But, you might also want to edit your post, as I often do. Editing posts is now working!
I had not returned to the Posting functionality to add the ability to Edit posts, and instead did some necessary fixing of the UI/UX for mobile users, as well as add infinite scrolling to get more kurated post data on the Home page.
In addition to having the editing posts working, I also adding infinite scrolling to the Kurated page. Some fixes that crept up were also dealt with.

Completed Tasks
Editing Posts
Infinite scroll to Kurated page
Github commits for work done
- https://github.com/KrNel/kure/commit/ae574606a2f20325375654f0c6fa18d41ec5d16c
- https://github.com/KrNel/kure/commit/b6152c3d8910829a7ddc64bad26fab8c065ef3f4
- https://github.com/KrNel/kure/commit/7c152ada8b28fd5226fd7de6784f0760a2cdcad1
- https://github.com/KrNel/kure/commit/4173039bdc0f1aef3eb05dcc49b7b0ddd183035e
- https://github.com/KrNel/kure/commit/f6e7fd5618bea591c2888c9a7ddcd6a68e78f560
Editing Posts
To Edit a post, you just need to click on the pencil/compose icon at the bottom of a page.

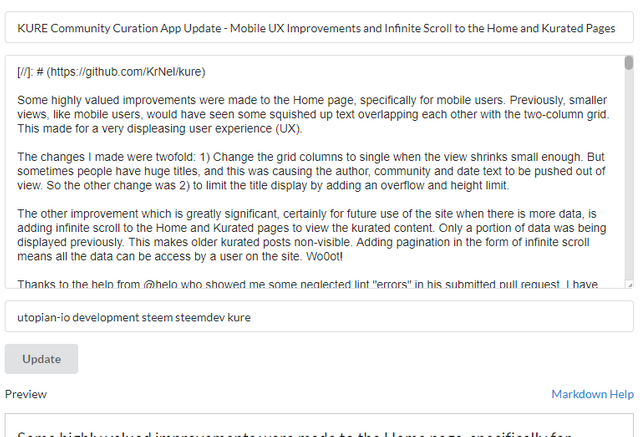
After clicking the Edit icon, you will be redirected to the Write component for the post in question.

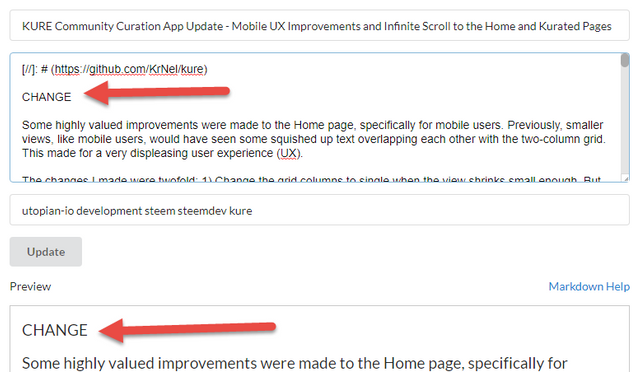
Underneath you will see the preview, just like you would be reading the post already posted. As you make changes, you will see them appear.

For example, I will simply add an exclamation point for purposes of demonstration.
Here there is no exclamation point.

Then I add it and hit Update.

After a few seconds of waiting for the post to be sent to Steem, the page will show with the updates visible.

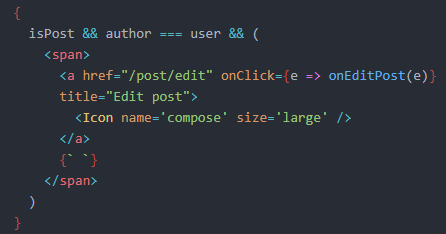
It all starts with showing the Edit button, but only if the user logged is the author of the post.

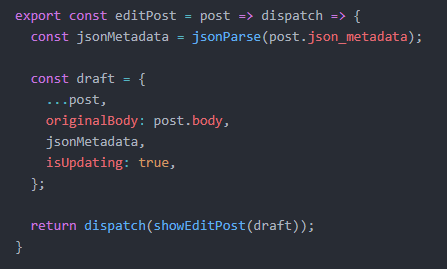
Once the Edit icon is clicked, the Redux store received the call and parses the existing json_metadata into an array, and sets up the draft copy of the post for display. The flag isUpdating is set to true, which lets the other components know an edit is in process.

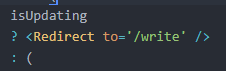
Back int he post page you're looking at, the isupdating flag lets the page know an update/edit is requested, and then redirects the user to the Write component via the write route.

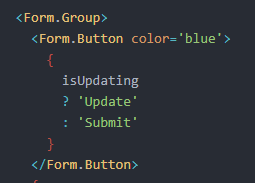
Once in the Write page, the post data is populated into the form fields and text area, and the Submit button is changed to Update.

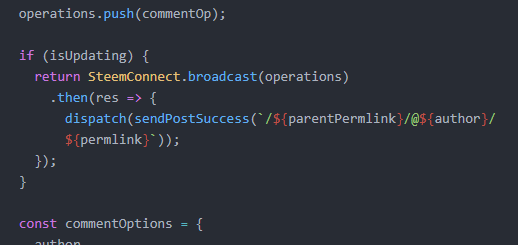
Once Update is clicked, Redux comes back into play by processing the form data, just as is done for a regular first-time post, except it posts after the commentOp is set the post is sent to Steem right away, without commentOptions being set.

Infinite scroll to Kurated page
I also added the infinite scroll feature to the Kurated page, just like the Home page. Now when you scroll down, you will keep getting posts loaded for your viewing pleasure.
Ongoing Tasks
Look forward to these tasks and others I come up with being worked on next :)
- Adding sort functions to the Communities and Kurated pages
- Liking Kurated post submissions in communities
- Rating Kurated post submissions in communities
- Edit comments
- Delete comments
- Deleting posts
- Tweak comments (limit to 20, show more option, max nested depth)
- Implement PRPL Pattern for better performance
- Viewing comments in their own page view
- Adding infinite scroll to the Communities page
- Follows, Followers and Post Count on user pages
- Dark skin for the site
- Selecting posts to vote at a later time
- Grid and List layout for Steem, Blog, and Feed pages
- Improve Blog page, with rep, description and location
- Add a settings page
- Add nsfw filtering
- Add progressive image loading
Additional Tasks
I am adding these tasks to indicate the upcoming work I will be engaging in at some point and in no particular order:
Payouts shown in different ways
Description: Show specific indicators that a post is in declined payout or 100% SP, as opposed to 50/50 split.
Estimated Cost of Development: 1 hours @ $30/h = $30
Unvote a post
Description: Add unvote option to remove a vote
Estimated Cost of Development: 1 hours @ $30/h = $30
Upvote percentage
Description: Show the upvote percentage on votes page, not just the value.
Estimated Cost of Development: 1 hours @ $30/h = $30
Flag a post
Description: Flag some posts by percentage weight applied, for posts and comments.
Estimated Cost of Development: 3 hours @ $30/h = $90
If you appreciate and value the content, please consider: Upvoting, Sharing or Reblogging below.
 me for more content to come!
me for more content to come!
Like what I do? Then consider giving me a vote on the Witness page :) Thanks!

My goal is to share knowledge, truth and moral understanding in order to help change the world for the better. If you appreciate and value what I do, please consider supporting me as a Steem Witness by voting for me at the bottom of the Witness page.
Posted from KURE
thanks for shared
Thanks for sharing nice information with us we can improve our post my following these things that you told in this post.
This post has been included in the latest edition of The Steem News in 10 posts - a compilation of the key news stories on the Steem blockchain.
Hi @krnel!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 7.644 which ranks you at #36 across all Steem accounts.
Your rank has improved 30 places in the last three days (old rank 66).
In our last Algorithmic Curation Round, consisting of 211 contributions, your post is ranked at #17.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Really getting there man! I'm becoming quite excited at the prospect of taking Kure for a spin.
Does this mean only for the website, or for the application itself? It may sound silly, but I far prefer night mode, and would be fain to lose it.
Thanks!
Well for the website/app, same thing ;) Good to know you prefer it. I prefer to read black on white, not light on dark which messes with my eyes.