TravelFeed dApp: Try out the Alpha now!
I may not have made a Steem post in a whole week - but my week was filled with Steem nevertheless. I have been working on version 0.2 of the TravelFeed dApp, and I am happy to announce that the public alpha is available on https://travelfeed.io right now!
The most notable new feature since the preview 0.1 is, that you can now log in with Steemconnect! Not only can you log in, but you can also vote posts, follow/unfollow/ignore users and even publish or edit posts!

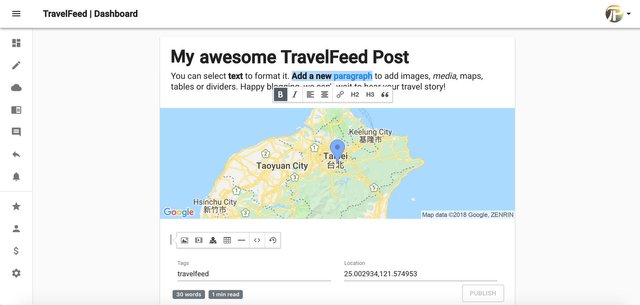
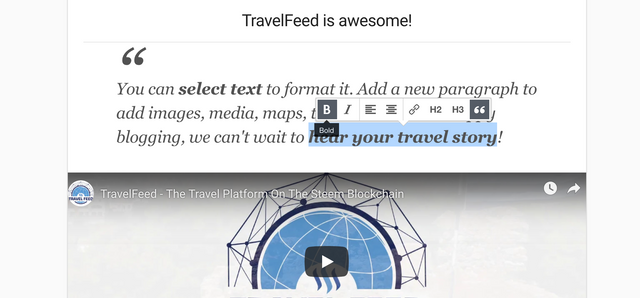
The editor is possibly the most important part of any dApp for creatives. This is why I have spent a lot of time implementing the best possible editor in the TravelFeed dApp. The editors in other Steem dApps are very old-fashioned: You write either markdown or HTML and have some buttons to assist you and then you can see a preview of your post separately. There are some amazing editors around, for example the new Wordpress editor "Gutenberg" or the Medium editor that are really intuitive and truly implement the concept of WYSIWYG. WYSIWYG is short for "what you see is what you get" and it works exactly like that: Instead of having an editor and a preview, the editor is the preview. The TravelFeed editor features inline WYSIWYG editing and is very intuitive to use. Give it a try, you are going to love it! If not, the editor also has an HTML view and directly formats any basic markdown that you enter.
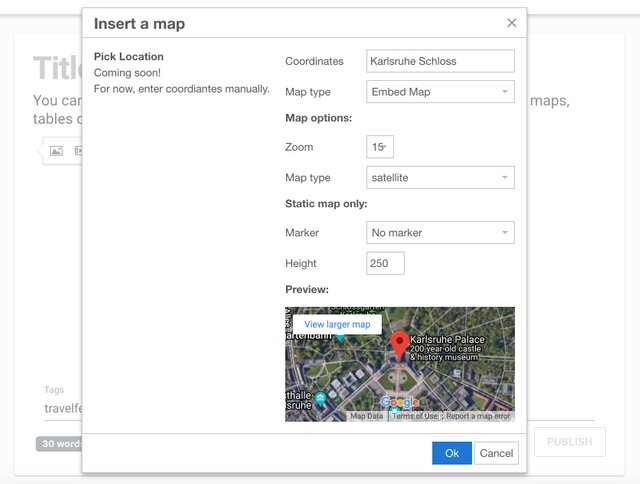
The editor also has some cool features such as inserting maps. You can insert static or embedded maps, but keep in mind that embedded maps are currently supported on the TravelFeed dApp, but not by most other Steem dApps such as Steemit. Static maps on the other hand are images that work on any platform. If you insert a map, the map editor will also automatically generate an invisible code snippet to pin the post to the @steemitworldmap and to the TravelFeed map. The map picker is still under development, so, for now, you can enter any search query to insert the map, but if you would like to pin the post to the Steemitworldmap and the TravelFeed map, you need to enter coordinates manually.
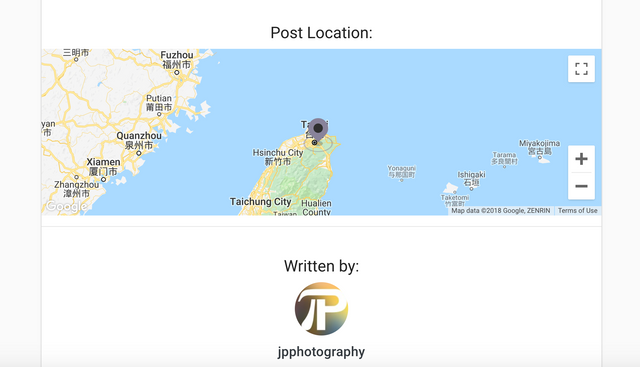
The TravelFeed map will become an essential part of the TravelFeed dApp in the next release. For now, it is only shown below posts, but it is compatible to the Steemitworldmap, so if you published any posts with Steemitworldmap code snippets in the past, the location also shows up in the TravelFeed dApp!
I have not implemented a backend yet, so neither uploading photos directly (for now, use Steemit/imgur.. instead to upload your images and embed them in the TravelFeed editor!) nor saving drafts across devices is possible currently.
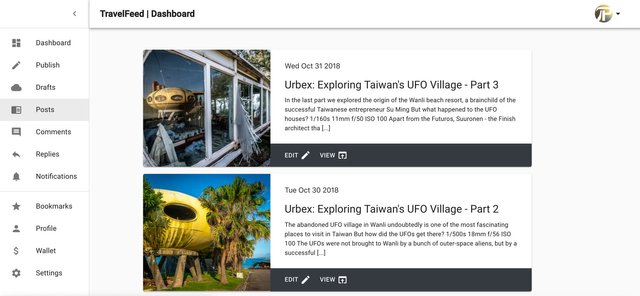
The editor is part of a feature that you are going to love: Your TravelFeed Dashboard! Most features of the Dashboard are only mock-ups now, but publishing posts and viewing and editing your past posts already works.
We would like to invite all Steemians to try out the Alpha of the TravelFeed dApp, discover some great travel content or write your own and give us feedback! The TravelFeed dApp does not take any beneficiary rewards. We currently curate all posts the same, no matter from which dApp they were submitted, but I have just become a dolphin and will support posts submitted through the TravelFeed dApp with a large upvote if they get curated by us.
We have been curating great travel content for almost a year, built a large community of travellers and content creators and with our dApp that you are looking at right now we are getting ready to get this great travel content seen by travellers around the world and onboard readers as well as travel bloggers to Steem. We will be announcing details of the economic model of the TravelFeed dApp and our sponsor program in a few weeks, but we will be honouring current delegations, so you can start delegating right now to secure your share in the TravelFeed platform!
If you are interested in technical details, below you can find more details and links to the commits on Github. The TravelFeed dApp is fully open-source!
Repository
https://github.com/travelfeed-io/travelfeed-io
Pull-Request
https://github.com/travelfeed-io/travelfeed-io/pull/2
New Features
- Added post editor (1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
- Added map to posts displaying the location from Steemitworldmap snippets (1, 2)
- Implemented Steemconnect login and components for voting, following/unfollowing/ignoring, posting and editing posts using the Steemconnect authorisation (1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
- Added notifications for Steemconnect actions (1)
- Custom error component/page (1)
- Added Dashboard for logged in users (1, 2, 3)
- Added exit page for non-whitelisted links and non-TravelFeed posts (1, 2, 3)
- Added basic join page for new users (1]
Bug Fixes
- The page only worked in the newest version of Chromium - the issue was obvious once I opened the JS console in Firefox: I used a lookahead/lookbehind regex that is not supported in most browsers (including the current version of Firefox) yet (1)
- I could not deploy the express server, so the preview 0.1 was deployed serverless without working routing. After hours of searching I finally figured it out - all that was needed to deploy the express server was to add the line
"heroku-postbuild": "npm run build"to the build scripts and move some dev-dependencies to dependencies (1) - In the first version I implemented a copy of the post parser from the @busy.org repository (based on the post parser in Condenser), but the HtmlParser did not work as desired. I ended up writing my own parsing component implementing code snippets from both @steemhunt and @busy.org that are both based on the Condenser parser. Open source is awesome! (1, 2, 3)
- The jQuery bootstrap slier on the front page didn't work well with React. I replaced it with the reactstrap carousel component. 1, 2)
- Improvements to the project structure: Dotenv, config file and utils bundling e.g. regex functions in one file.





Thank you for your contribution. Again an awesome contribution with a lot of effort going in to release an alpha version.
By looking at the pull request which has 65,463 additions and removed 35,979, I would suggest you to remove all the generated files from GitHub which will eventually make your project less messy. It would be nice to see some more comments in the code mainly in regex.js.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for your review! I'm having an issue with the files in the /.next folder that are generated on each build and are somehow not ignored by git despite being in the .gitignore file, so I end up committing them accidentally.. Any idea how to resolve this?
You can use
git rmiirc. Once it's removed it should be properly ignored.That did the trick, thanks!
Thank you for your review, @codingdefined! Keep up the good work!
DARN, I am gonna use it! Just wait for my next post, brother!
Wow, this looks GREAT! On my next holiday I'll give it a shot :-)
Damn, good job! Wait for feedback!
Hi @jpphotography,
Your post has been removed from TravelFeed.io after manual review by our team for the following reason: dev post
Since it violates our policies, your post has been hidden from searches on TravelFeed.io, but will remain visible when accessed directly.
To learn more about our policies, you may check them out here. Please contact us through our Discord if you wish to appeal.
Hi @jpphotography!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @jpphotography! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
This looks very cool and very promising! I will try it out once I write a travel post again. Cool stuff - have an amazing 2019!
Thank you, you too!
Excellent, @jpphotography, I use @travelfeed all the time and also @steemitworldmap. Good to see you have added support. I will give it a go on my next one!
Exciting news! I have already told you before but I must do it again - you are a genius man! :) Thank you so much for your incredible contribution to the Steem community. I will surely try this dApp.
Haha thanks :) Let me know what you think of the dApp!