Steemit and Business | Topic: Website creation and template selection. And pre-installation of code for working with KeyChain a Steem Wallet.
Hi all!

Today we will look at how to create a website for our online store. And also choose a template. We will also add a small part when which will allow us to interact with KeyChain a Steem Wallet. So that in future lessons our buttons will receive feedback from KeyChain a Steem Wallet and we will be able to conduct transactions.
Let's repeat once again! Blogger.com was chosen because it is free. And it will suit many young businessmen.
How to create a Website
With Blogger.com you can create your own website and manage it using a standard set of tools.
How to create a website?
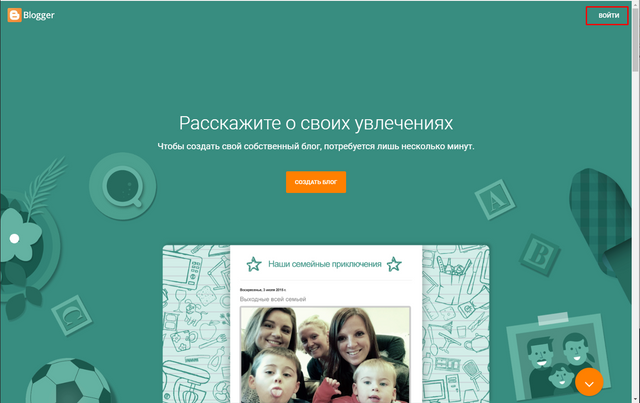
Log in to your Blogger account.

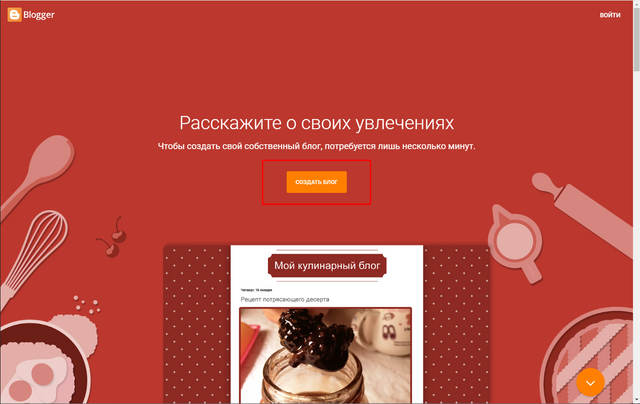
Or you can immediately start creating the website

Enter the name of the website.
Click Next.
Select the website address (URL).
Click Save.
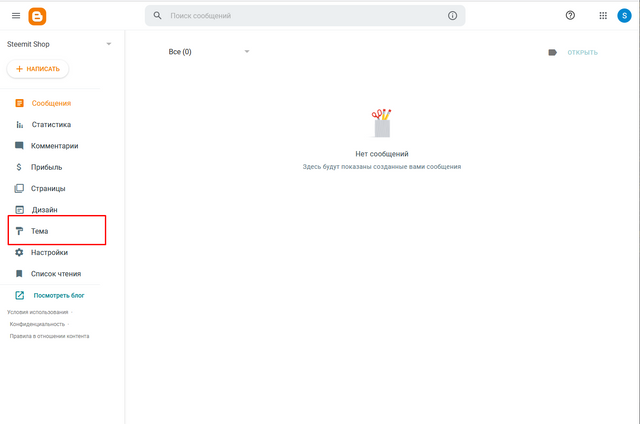
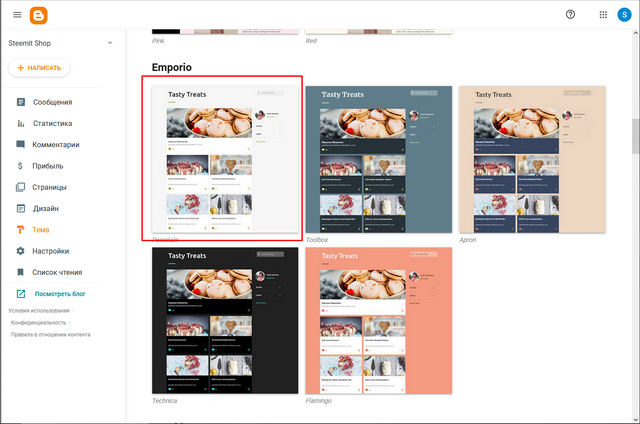
After that, we will get to the main toolbar. And immediately we need to select the Themes menu item. In order to select the future theme with which we will work in the future.

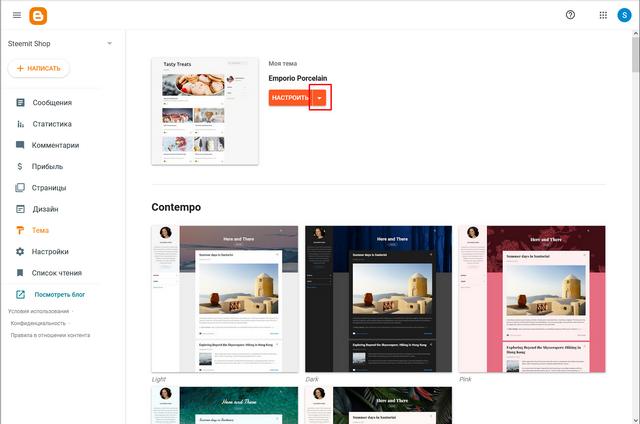
I chose the Emporio Porcelain theme because I like it because of the classic colors, and also because its messages come out in a grid format. In order to select it, you need to find it in the list and click on it and when the save button appears, save this theme.
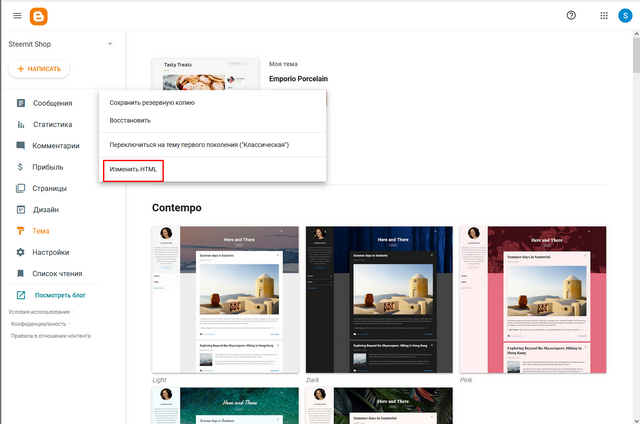
Now we need to go to the very top and click on the triangle and select: Edit HTML.


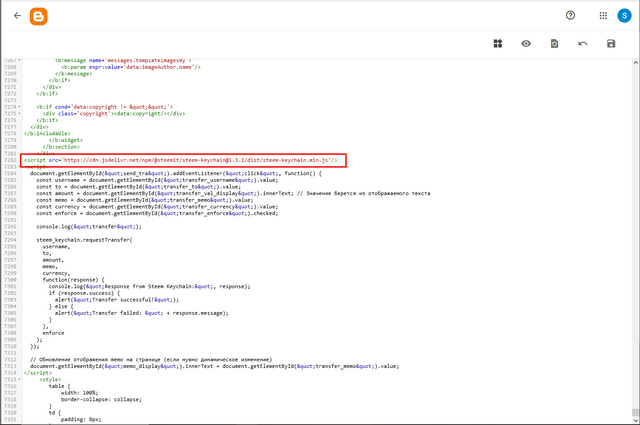
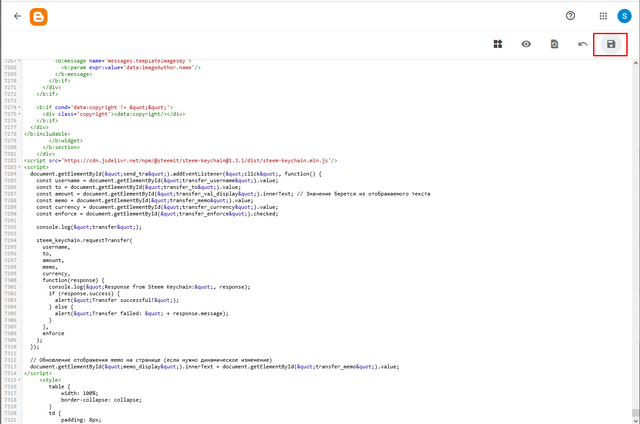
Now we go to the main repository of KeyChain a Steem Wallet and take the cdn from there.
https://github.com/MattyIce/steem-keychain<script src='https://cdn.jsdelivr.net/npm/@steemit/[email protected]/dist/steem-keychain.min.js'/>
Go to the very bottom and before closing <body> insert this code.

Save this template by clicking on the save button.

Now our site is ready and we can start writing the code. But this will be in the next lesson.

This is a demo version where you can see how the system works as you progress and you will have the opportunity to test it and compare it with what you got.
I want to express my gratitude for supporting my ideas and endeavors:
@steemcurator01 , @pennsif, @xpilar
Let's make the app better together!

To be continued...
Beta version 1.01
Sincerely, your HardPhotographer
This template reminds me of Web design using xmapp and also using wordspress, indeed the template you tools is a nice one for a nice thing..
It's standard. But I find it very nice and convenient. In the next lessons I'll explain in more detail why I like it.
Okay that is a nice ideas so that people will know the ideas why you like it
I hope that users generally like my idea. That an online store with payment in Steem is simple and accessible to everyone.
He will definitely will because for me it is an nice ideas, because people don't value the best, don't have a though that is telling you that they will not like it...
;)
Ah! Blogger! I was an active bloggers years ago. I had 4 blogs back in those days. One about books (I loved to read and had many books ranged from science to fictions), another about movie (I also loved to watch), one about music (this too), one was where I wrote my poems. Ah!!!
Looking forward to seeing this LIVEs, Sergey.
Now imagine that you could install a Donate button under each of your posts so that users who like your blog could donate to you. And soon it will be possible!